このページでは[「P5.js 日本語リファレンス」] (https://qiita.com/bit0101/items/91818244dc26c767a0fe) の textAscent関数を説明します。
textAscent()
説明文
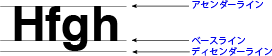
現在のフォントの現在のサイズでアセントを返します。アセントとはベースラインより上の最も高い文字の距離をピクセル単位で表したものです。

構文
textAscent()
戻り値
Number:アセント(ピクセル単位)
例1
function setup() {
createCanvas(200, 200);
let base = 100;
//アセントに乗ずる係数(フォントごとに異なります)
let scalar = 0.9;
textSize(32);
// アセントを算出します
let asc = textAscent() * scalar;
// ベースラインにラインを描画します
stroke(255, 0, 0);
line(0, base, 50, base);
// 文字のトップにラインを描画します
stroke(0, 0, 255);
line(0, base - asc, 50, base - asc);
//ベースラインにテキストを描画します
text('dp', 0, base);
textSize(64);
// アセントを算出します
asc = textAscent() * scalar;
// ベースラインにラインを描画します
stroke(255, 0, 0);
line(60, base, 140, base);
// 文字のトップにラインを描画します
stroke(0, 0, 255);
line(60, base - asc, 140, base - asc);
//ベースラインにテキストを描画します
text('dp', 60, base);
}
実行結果
著作権
p5.js was created by Lauren McCarthy and is developed by a community of collaborators, with support from the Processing Foundation and NYU ITP. Identity and graphic design by Jerel Johnson.
ライセンス
Creative Commons(CC BY-NC-SA 4.0) に従います。