このページでは[「P5.js 日本語リファレンス」] (https://qiita.com/bit0101/items/91818244dc26c767a0fe) の lerpColor関数を説明します。
lerpColor ()
説明文
2つの色をブレンドしてそれらの間にある中間色を取得できます。 amtパラメータは2つの値の間を補間する量です。0.0は開始の色に等しく、0.1は開始の色に非常に近く、0.5はその中間などです。0未満の値は0として扱われ、1以上の値は1として扱われます。
色が補間される方法は、現在のカラーモードによって異なります。
構文
lerpColor(c1, c2, amt)
パラメタ
-
c1
p5.Color:補間を開始する色 -
c2
p5.Color:補間を終了する色 -
amt
Number:0と1の間の数
戻り値
p5.Color: amt の位置する中間色
例
function draw() {
let from = color(200, 00, 0); // 赤色を設定
let to = color(0, 0, 200); // 青色を設定
colorMode(RGB);
let interA = lerpColor(from, to, 0.33); // 1/3地点での補完色
let interB = lerpColor(from, to, 0.66); // 2/3地点での補完色
fill(from);
rect(10, 20, 20, 60);
fill(interA);
rect(30, 20, 20, 60);
fill(interB);
rect(50, 20, 20, 60);
fill(to);
rect(70, 20, 20, 60);
}
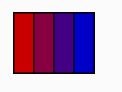
実行結果
著作権
p5.js was created by Lauren McCarthy and is developed by a community of collaborators, with support from the Processing Foundation and NYU ITP. Identity and graphic design by Jerel Johnson.
ライセンス
Creative Commons(CC BY-NC-SA 4.0) に従います。