追記(2025/1/25)
最近古い内容からspaやweb apiなどが入った割と新めの内容に大きく改訂されました。
はじめに
今回は「プロになるためのweb技術入門」という書籍についてざっとまとめていきます。
0. 「webアプリケーション開発はどう学んでいくべきか」
webアプリケーション開発の難しさ
- webアプリケーションというシステムの「歴史の新しさ」と「必要な知識の広さ」
- 技術の移り変わりがはやく体系的に学ぶのが難しい
→書籍や記事、現場を通じて少しずつ身につけていくしかない現状
ではどう学んでいくべきか
- その技術が使われるようになった歴史や背景を知ることでどのように利用すれば良いかわかる
- 今までの背景を理解しておくことで、新しい技術が登場したとしても素早くその技術を理解できるようになる
→その技術が「なぜ生まれたのか」「なぜ必要なのか」を自分で考えながら学習していく!
1. 「そもそもwebアプリケーションとは何か」
webアプリケーションの主な特徴
1. 主な処理は、手元のPCではなくサーバー上で行われる
2. 画面が、HTMLで表現され、Webブラウザ上に表示されている
3. アプリケーションをPCへインストールする必要がない
デスクトップアプリケーションとの違い
| デスクトップアプリケーション | Webアプリケーション | |
|---|---|---|
| 処理の主体 | 手元のPC | サーバ |
| 画面の表示 | OS上で表示 | Webブラウザ上で表示 |
| インストール | 必要 | 不要 |
Chromeなどのwebブラウザ自体はデスクトップアプリケーションであり、webブラウザの中で表示される「Amazon」や「Youtube」がwebアプリケーションということになる。
2. 「webアプリケーションはどのように発展してきたか」
1989年ティムバーナーズリー博士によってWWW(World Wide Web)が提案・開発される
WWWによってHTML形式での情報の相互伝達効率が大幅に向上したが、当初のwebブラウザでは文字のみの表現しかできず現代のデザインに優れたwebページは作れなかった。
webを支える技術の発明
以降このwebを支える様々な技術が登場していく。
- クライアントサーバシステム
- URL
- HTTP
- CGI
- サーブレット
- JSP
- webフレームワーク等々
これらの技術はこれから出てきます⬇︎
3. 「webエンジニアに必須の技術であるHTTPを知る」
そもそもHTTPとは
HTTPはHyper Text Transfer Protocolの略称でwebクライアントとwebサーバ間で通信するためのプロトコル(仕組み)を指す。URLでよく見るHTTPSというのはHTTPでの通信を暗号化してセキュリティを強化したもの。

→画像元
HTTP通信の中身(リクエスト)
HTTP通信でwebクライアントからwebサーバに「HTMLをください」とリクエストする際
- リクエストライン
- メッセージヘッダ
と呼ばれる情報をwebサーバに渡している。例えばindex.htmlというファイルを見たいとwebサーバに要求した場合以下のようなリクエストが送られている。
以降のリクエストとレスポンスの中身は分かりやすくするためにかなり簡潔に書いております。
- リクエストライン -
GET http://{index.htmlのホストとパス名} HTTP/1.1
- メッセージヘッダ -
Accept: XXXX
Accept-Language: XXXX
User-Agent: XXXX
Host: XXXX
一行目のリクエストラインが一番重要な部分でメッセージヘッダはリクエストの付加情報を表す。リクエストラインのGETはリクエストの種類を表しており「URLで指定した情報を送ってください」という意味。HTTP/1.1はHTTPのバージョンのこと。代表的なリクエストであるGETとPOSTの違いを以下にまとめる。
| GET | POST | |
|---|---|---|
| 利用するメソッド | GET | POST |
| パラメータの格納場所 | URL | メッセージボディ |
| セキュリティ | 低い | 比較的高い |
| パラメータの高さ | 制限可能性あり | 制限なし |
| パラメータの保存・再現 | しやすい | しにくい |
| 副作用が発生しないこと | 期待される | 期待されない |
ログイン処理のようにユーザ名やパスワードといった重要な情報を送信する場合はPOST、それ以外のデータ取得等はGETを使う。リクエストには他にもDELETEやPUTなどがある。
HTTP通信の中身(レスポンス)
またHTTP通信でwebサーバからwebクライアントにレスポンスする際には以下の3つの情報を渡している
- ステータスライン
- メッセージヘッダ
- メッセージボディ
- ステータスライン -
HTTP/1.1 200 OK
- メッセージヘッダ -
Date: XXXX
Server: XXXX
Content-Length: XXXX
Content-Type: XXXX
- メッセージボディ -
<!DOCTYPE HTML>
<html lang="ja">
<head>
<title>HTTPレスポンス</title>
</head>
<body>
<h1>HTTPレスポンスだよ</h1>
</body>
</html>
リクエストの時と同じくレスポンスも一番上の行のステータスラインというのが一番重要でHTTP/1.1はバージョン、200 OKというのはリクエストが成功し正常にHTTPレスポンスされたことを表す。メッセージヘッダはレスポンスの付加情報でメッセージボディにはレスポンスした中身が入っている(今回の場合はindex.html)。またHTTP通信は一度のリクエストに一つのリソースしか受け取れないので多くの画像を含むページの場合は画像の数だけHTTPリクエストが発行される。代表的なステータスコードを以下にまとめる。
| ステータスコード | 意味 | 概要 |
|---|---|---|
| 200 | OK | リクエストが正常に完了したことを表す |
| 302 | Found | リクエスト内容が一時的に別のURLに属していることを表す |
| 401 | Unauthorized | ユーザ認証に失敗したことを表す |
| 403 | Forbidden | アクセス権限がないためリクエストが拒否されたことを表す |
| 404 | Not Found | リクエストURLに一致するリソースを見つけられなかったことを表す |
| 500 | Internal Server Error | サーバ内部のプログラムエラーを表す |
HTTP通信によってwebページが表示される大まかな流れ
①ブラウザにURLを入力(リンクをクリック等含む)
↓
②DNSで宛先IPアドレスがわかる
↓
③HTTPリクエストの内容がTCP/IPプロトコル(パケット分割)を通してwebサーバに送られる
↓
④正常にレスポンスが返ってきたらブラウザにwebページが表示される
人が読みやすいドメイン名からコンピュータが読みやすいIPアドレスに変換してくれる仕組み。
インターネットで標準的に使用される通信プロトコル。パケットに分割して情報を送信し、受け取った側で元の形に組み立ててからwebサーバなどに渡す点が特徴的。
自分のPCでHTTP通信を見てみる
HTTP通信の内容はChromeなどの開発者ツールでも確認できる。
4. 「ログイン処理の仕組みを知る」
上の図を見ながらだとわかりやすいと思います。
①GETリクエストでログインページ(login.html)を取得
↓
②ログインページ上でユーザ名,パスワードを入力して送信(webサーバに送る)
↓
③webサーバ側のプログラム(do_login.php)が入力した内容を確認
↓
④入力した内容が正しければ指定されたログイン成功ページ(item_list.php)へ
(間違っていれば指定されたログイン失敗ページへ)
リダイレクトについて
最初に要求されたURLとは異なるURLに誘導する仕組みのこと。上の例の場合、ユーザ名とパスワードを入力してwebサーバに送信したURL(do_login.php)からログインが成功したか否かによって遷移先が異なっている。またリダイレクトとは違い1回のリクエスト/レスポンスで処理を完結させるフォワードというのもある。
Cookieとセッションが必要になるまで
HTTPはステートレスなプロトコルと言って実はそれだけだとログインの状態などを保持できません。これから状態を保持するために必要なCookieとセッションという技術が必要になった過程と各用語について見ていきます。
①httpはステートレスなプロトコル(状態を保持できない)
↓
②Cookieで状態を保持できるように!しかし...
↓
③Cookieでの情報のやり取りでは情報流出の危険性あり
↓
④Cookieの中に直接情報を入れるのではなくセッションIDを入れる
↓
⑤これでhttp通信を使った状態を保持できる安全な通信が可能に!
状態を保持しないということ。例えばAmazonのようなショッピングサイトで商品をカートに入れた後に違う操作をするとカートに入れた商品の情報が保持されない。
HTTP通信の使用を拡張してwebブラウザとwebアプリケーションで情報を交換できるようにしたもの。わかりやすくいうと、利用者がサイト内で入力したデータなどを記録する仕組み(ファイル)のこと。イラストで見るとイメージつきやすいかと思います。

→画像元
ログインからログアウトなどの一連の処理の流れのこと。セッションIDという番号で状態を保持する。cookieのとこのイラストではcookieの中に直接ユーザ情報などを格納していたのがセッションIDという一意な数字を格納することで情報の流出リスクを減らせる。ユーザーがログアウトをしないでセッションが終了しない状態のままだとセッション情報が増えすぎてメモリが不足してしまうため、一定の時間が過ぎるとセッション情報を自動的に削除させるセッションタイムアウトが行われる場合が多い。
cookie,セッション周りはQiitaにもわかりすい記事がたくさんありました↓
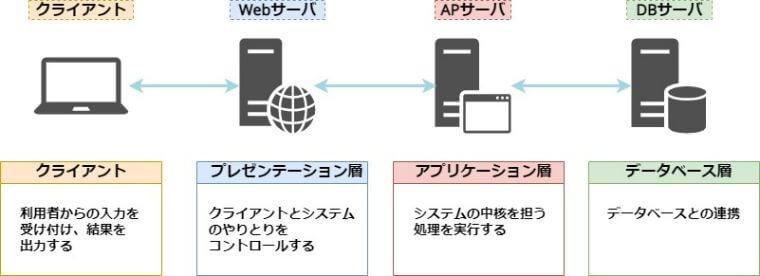
5. 「webアプリケーションの構造を知る」
→画像元
webサーバ
クライアントからHTTPリクエストを受け取り、ページを表示できるように静的なコンテンツを返すサーバ。もし動的なページを要求された場合はAPサーバに情報を渡す。
APサーバ
動的なページを生成するための処理を実行するためのサーバ。必要に応じてDBサーバから情報を受け取る。
DBサーバ
データを保持したり、APサーバに必要なデータを送るサーバ。
このように役割ごとにサーバを分散させることで、システムを大規模化したときに各層のサーバをさらに増やして処理を分散させることで、システムの不具合に備えやすくなるなどのメリットがある。実際の開発ではこの後登場するMVCというアーキテクチャや、Docker上で各サーバの環境を作りそこでフロントやバックエンドを実装する(らしい)。またインフラ周りも入ってくるとさらに複雑になりそう。
6. 「webアプリケーションを効率よく開発する手法」
ロジックのデザインが分離し、アプリケーション開発が発展していく流れや用語をまとめる
①CGIの欠点をサーブレットでカバー
↓
②サーブレットの欠点をJSPでカバー
↓
③処理が複雑になりコードがわかりずらくなってしまう...
↓
④サーブレットはロジック、JSPはデザインといいう風に分離して互いの利点を生かす方向へ
↓
⑤MVCやレイヤパターンなどのアーキテクチャの登場
↓
⑥webフレームワークやORマッパーによりさらに開発効率向上
CGI(Common Gateway Interface)
動的なwebページを生成するためにwebサーバ上でプログラムを実行し、あたかもあらかじめ用意されていたかのように動的webページをクライアントに返すことができる仕組み。大規模開発には向いてない。
サーブレット
CGIのwebサーバ上で実行されるプログラム言語をPerlやCからJavaにすることで、オブジェクト指向を利用した大規模開発を可能にした仕組み。javaプログラムの中にHTMLを埋め込むため、リッチなデザインを実装しようとした際にjavaの処理の部分を壊してしまったりコードの見通しが悪くなる。
JSP
システムの利用者が増えてきてサーブレットで複雑なデザインのwebページを作成するときに、プログラマはjavaコードに、デザイナーはHTMLの部分の集中できるようにした仕組み。サーブレットとは逆でHTMLの中にjavaプログラムを埋め込む。これもまたアプリケーションが大規模化してきてjavaの処理が増えてきた際にコードの可読性が落ちる。またサーブレットとJSPでデータを共有するための仕組みをリクエストスコープという。
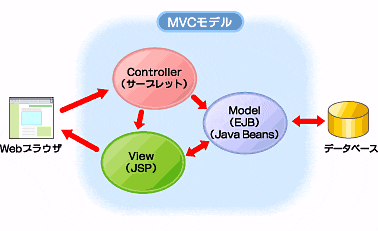
MVCモデル
ソフトウェア開発の設計や保守を簡素化して複雑なアプリケーションを開発するためのアーキテクチャ。M(Model)がアプリケーションの処理の部分とそれに関連する情報を保持し、V(View)がモデルによる処理結果の画面表示を担当し、C(Controller)が画面からの情報の入力やmodel、viewの呼び出しを行い、全体の流れを制御する役割がある。

→画像元
webフレームワーク
MVCモデルなどのアーキテクチャの構築を効率よく行うためのソフトウェアの枠組みのこと。フレームワークの利用は設計開発の工数を削減したり、品質向上などのメリットがあるが、比較的学習コストが高いことや、長期的な技術力の低下などのデメリットもある。有名なフレームワークにRailsやDjango、Laravelなどがある。最近ではRailsやDjangoではフロントエンドを実装せずあくまでデータをフロント側に渡す役割になってきている。
この章はまだ理解が浅いのでまた読み返した際に追記しようと思います。
7. 「webアプリケーションのセキュリティ対策」
セキュリティに関しては他のネット記事や書籍を活用する方がいいかと思いました(急に手抜き)。
おわりに
駆け足になってしまいましたが今回は「プロになるためのweb技術入門」の要点を簡単にまとめました。まだ全てを理解したわけではないですが、webアプリの主要な技術がどのような仕組みで成り立っているのかがなんとなくわかりました。「webを支える技術」という書籍も気になるので次はそちらも手にとってみようと思います。
参考
この記事では書ききれてない重要な部分もたくさんあると思うので是非一度読んでみてください!