はじめに
OculusQuest 用に WebVR + A-Frame で何か作るとき,簡単なUIが欲しくなることが多いのですが,WebGL上で動いてA-Frameと相性の良いUIフレームワークがなかなか見つからなかったので実装しました.
最初は他のライブラリに頼りつつ足りないものを自作していたら,いつの間にか色々作ってしまったので同じようなことで困っている誰かの助けになればと思います.
A-Frame xyLayout
作ったやつです.
https://github.com/binzume/aframe-xylayout
以下のような特徴があります.
- 素直なレイアウトコンポーネント
- CSS Flexbox風のレイアウトコンポーネント
- 幅と高さを持ったオブジェクトなら何でも配置できます
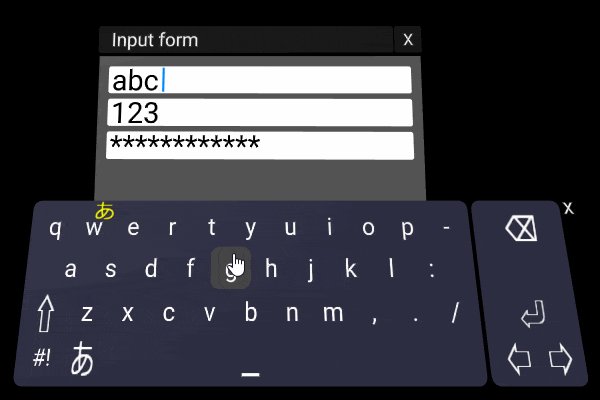
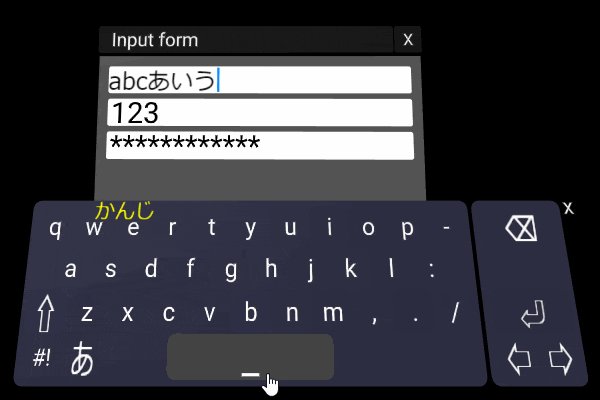
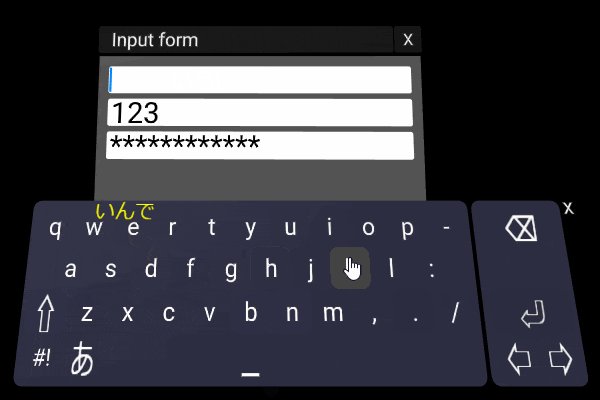
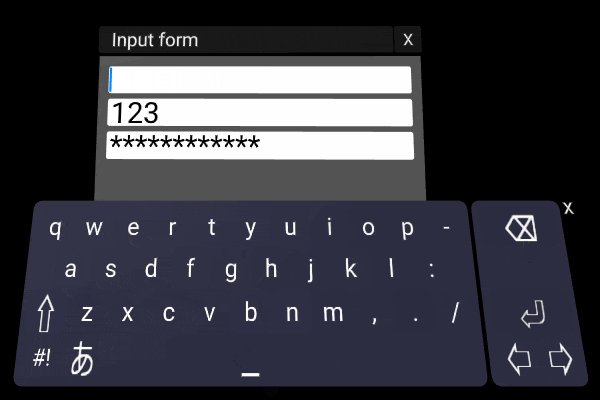
- 日本語入力できるソフトウェアキーボード
- フォーカスがあたってるDOM要素にKeyboardEventを送る汎用的な挙動
- 物理キーボードでの入力にも対応しています
- Google CGI API for Japanese Input を使っています
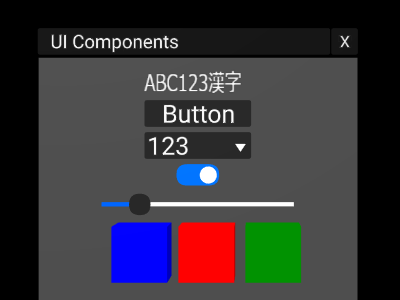
- UIコンポーネント
- ラベル,ボタン,トグルスイッチ,ドロップダウンリスト,スライダ,スクロール,テキストボックス等
- ドラッグして移動できるウインドウも入ってます
- シンプル
- A-Frame(とTHREE.js)のみに依存
- コンパクト (約35kB)
プロトタイピング用に使ってるので,UIコンポーネントの見た目はまだ粗が多いです.
利用方法
- READMEにコンポーネントの一覧は書いてありますが,説明はほぼ無いので,以下のデモのhtmlを参照してください.
- 今後も破壊的な変更が加わる予感がするのとnpmパッケージも公開してないので,とりあえずは xylayout-all.min.js をダウンロードして使うのが良いと思います.
- MIT Licenseです.
デモ
-
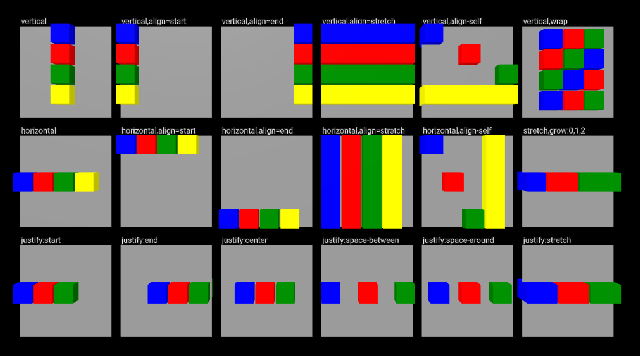
Layout
- 箱を並べる.動作確認用
-
UI Components
- UIコンポーネント色々
-
Virtual keyboard
- テキストボックス+ソフトウェアキーボード
-
Google search box
- ただの検索ボックス.作業スペースに一つ浮かべておくと便利
ほしかったもの
日本語対応
3Dで日本語を表示するとだいたい面倒なことになりますが,深く考えず「とりあえず」日本語を表示できる仕組みが欲しいです.
今回実装したものはマルチバイト文字が含まれているとCanvasを使ったレンダリングにフォールバックするだけなので,見た目はあまりきれいじゃないです.解像度は設定できますが,真面目にきれいなレンダリング結果を求めるなら必要な文字のMSDFフォント等を用意する必要があります.
扱いやすいレイアウトの仕様
試行錯誤の結果,CSS Flexboxもどきになりました.とりあえずレイアウト機能の仕様で悩んだらFlexboxにしておけばよいという学びを得ました.
なるべく普通の挙動のキー入力
よくあるソフトウェアキーボードは同じライブラリ内で提供されているテキストボックス専用に作られてたりするのですが,キー入力を受け付ける処理がそのライブラリ専用になってしまって微妙な気分になります.
なるべく通常のDOMのように扱いたかったのと物理キーボードも同じ処理で完結させたいので,フォーカスあたってるDOM要素にKeyboardEventを送るだけの実装になっています.
日本語変換もKeyboardEventを横取りして変換済みのテキストを送り直す仕組みなのでOculus QuestにBluetooth等で接続した物理キーボードでも同様に日本語入力できます.
他のライブラリ
使ってみたり動かしてみて,良さげだったやつ.
A-Frame Material Kit
- マテリアルデザイン
- レイアウト機能はない
- 開発止まってる
aframe-gui
- シンプル
- Flexboxのサブセット
- 今回作ったやつに一番近い
AFRAME Material Collection
- Yoga Layout engine ベース
- UI周りが一通り揃っている
- RenderTextureに描画するので平らなUI
aframe-layout-component
- 便利ライブラリ集のsuperframeの一部
- レイアウト機能のみ
- UI向きではない