はじめに
s3は汎用的なストレージサービスです。
公式サイト: http://amzn.to/1oN8hro
様々な用途で利用する事ができます。
今回紹介するのは、s3の少し特殊な使い方でweb hostingで静的なサイトを立ち上げる方法です。
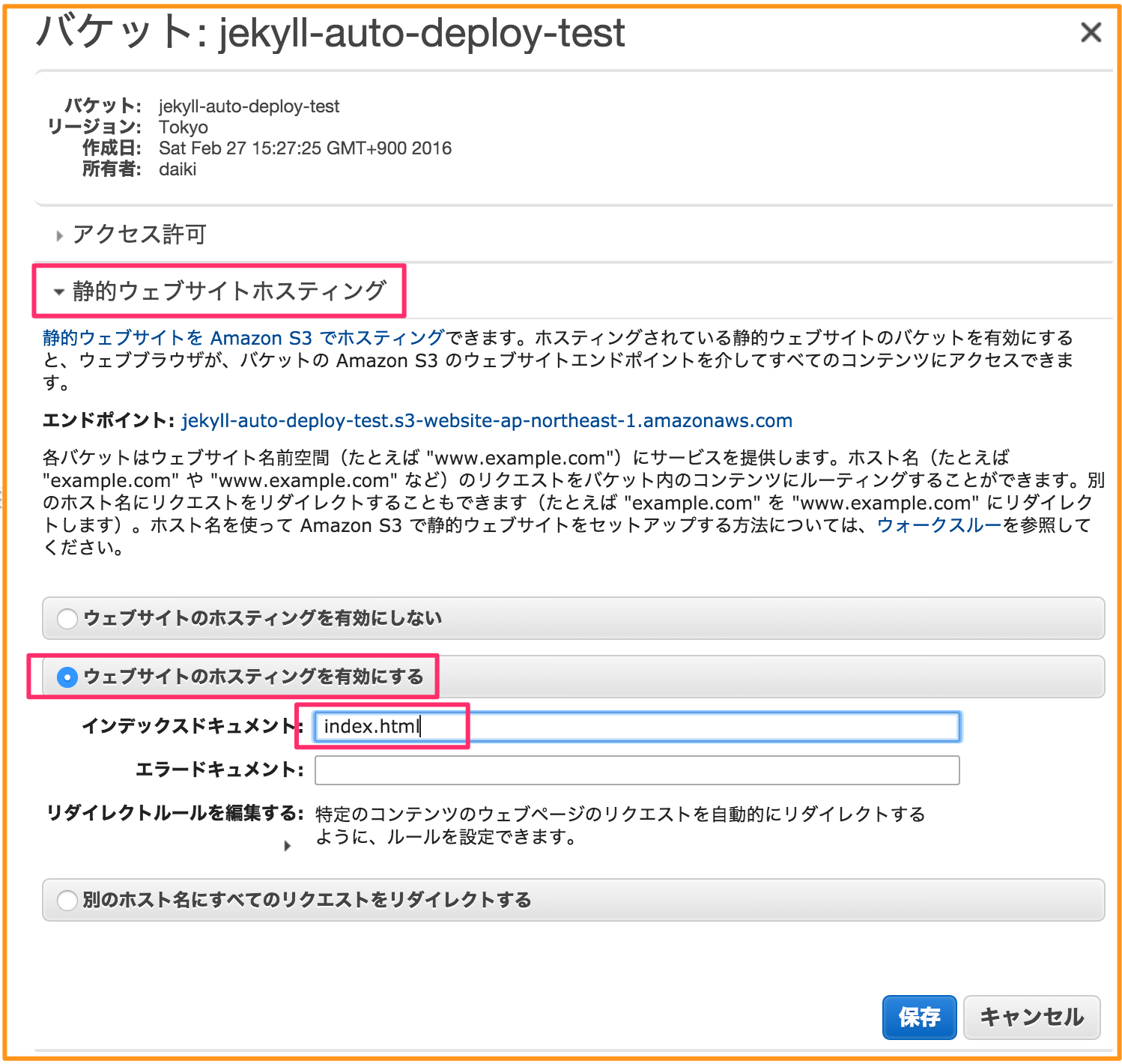
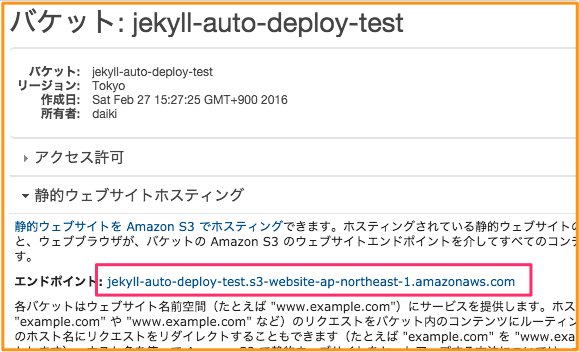
AWS s3のバケットの設定
バケット作成
東京リージョンに適当な名前で素のs3バケットを一つ作成します。
権限設定
-
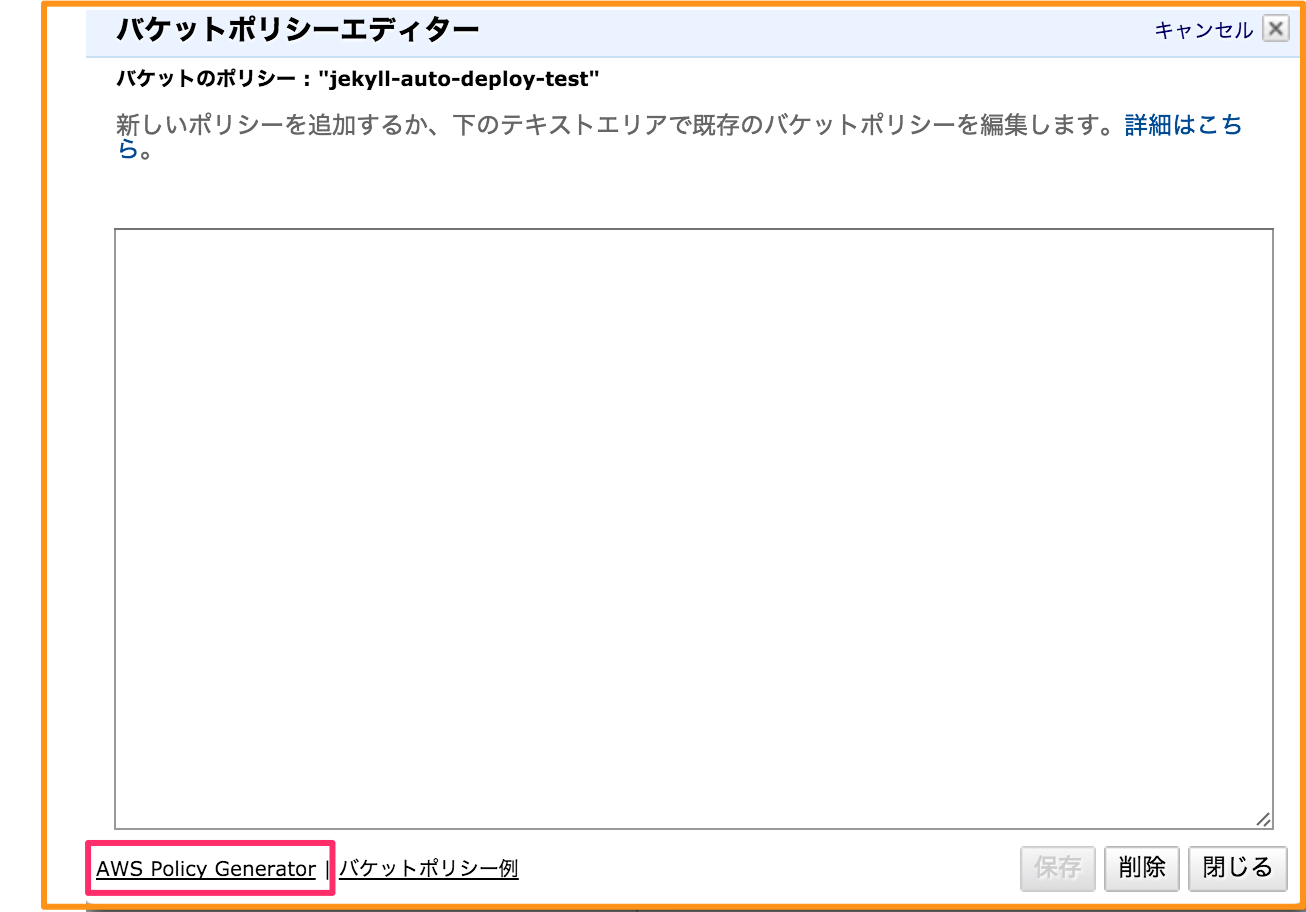
以下の通りに入力し、「Add Statement」->「Generate Policy」して表示されたポリシー設定のjsonをコピーする。
- Select Type of Policy: S3 Buchet Policy
- Effect: Allow
- Principal: *
- Actions: GetObject
- Amazon Resource Name(ARN): arn:aws:s3:::[buchet_name]/*
バケットポリシーエディターにjson貼り付けて「保存」