本記事はフューチャーアーキテクトAdventCalendar2015の6日目の記事です。
先日、とある会社のエンジニアの方にKimonoというWebサービスを教えていただきました。
https://www.kimonolabs.com/

本エントリではKimonoの基本的な利用方法と、実際にFutureのWebサイトをスクレイピングしてみたいと思います。
Kimonoとは?
KimonoとはWebサイトをスクレイピングしてAPI化してくれるサービスです。
お手軽さが受けており利用者も増えているみたいですね。
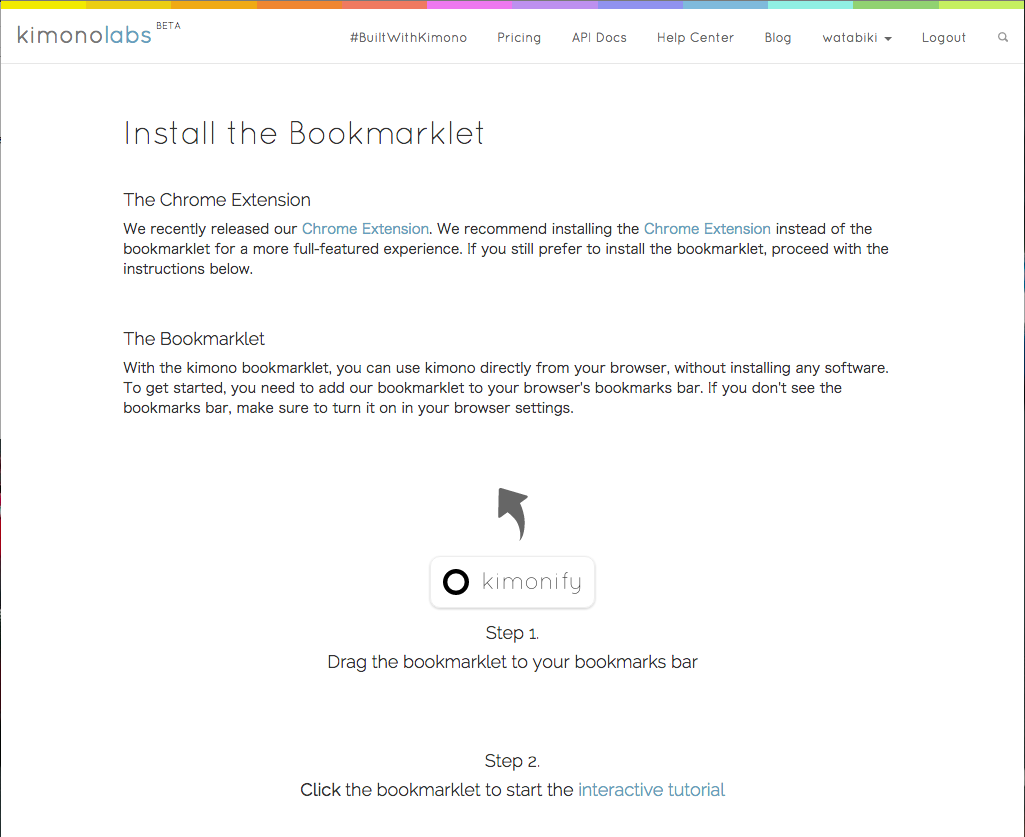
ChromeExtensionとBookmarkletが用意されています。(ChromeExtensionを利用するのをオススメするよ、と説明には書かれていますね)

今回はChromeExtensionを使ってみます。
Kimonoを使ってスクレイピング
では、実際にKimonoを使ってスクレイピングしてみましょう。
せっかくのフューチャーアーキテクトAdventCalendarのエントリなので今回は、フューチャーアーキテクトのWebサイトの新着情報を取得するAPIを用意したいと思います。
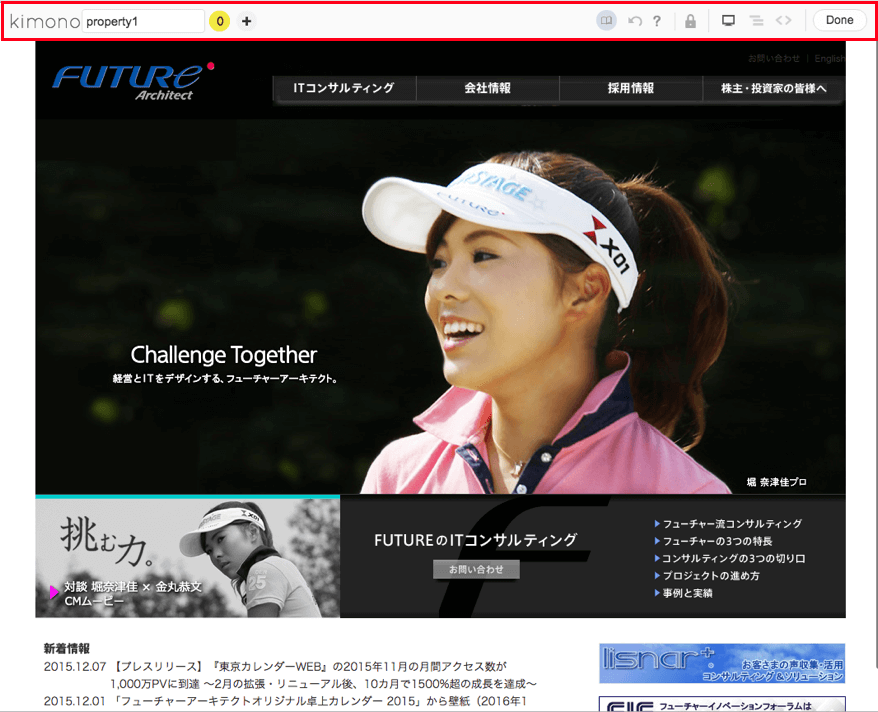
フューチャーアーキテクトのWebサイトを開き、ChromeExtensionを起動します。
すると、画面上部にこのようなバーが表示されます。

スクレイピングしたい箇所を選択していきます。
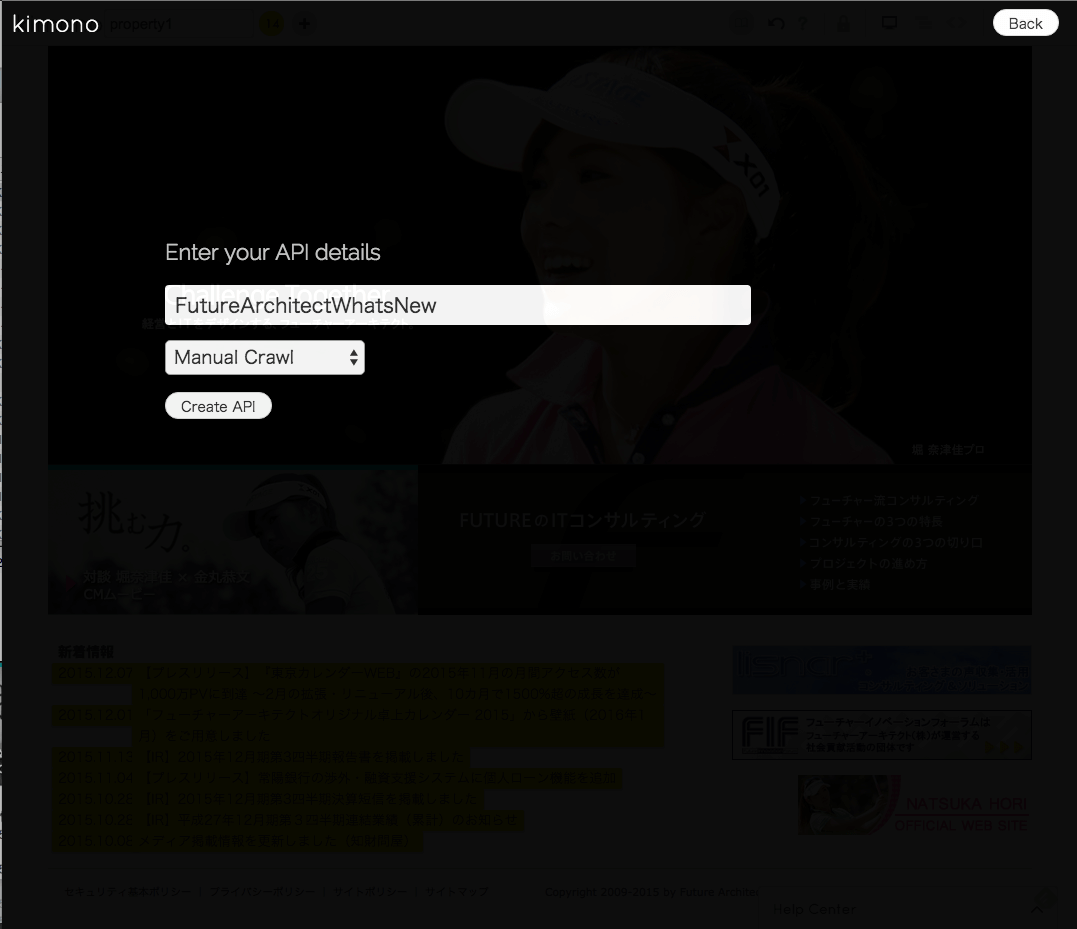
今回は、新着情報欄を選択してみます。(黄色の部分)

右上に表示されているDoneボタンを押下すると、以下のような画面になります。
APIの名前を入力し(今回はFutureArchitectWhatsNewとしてみました)、Create APIボタンを押下します。

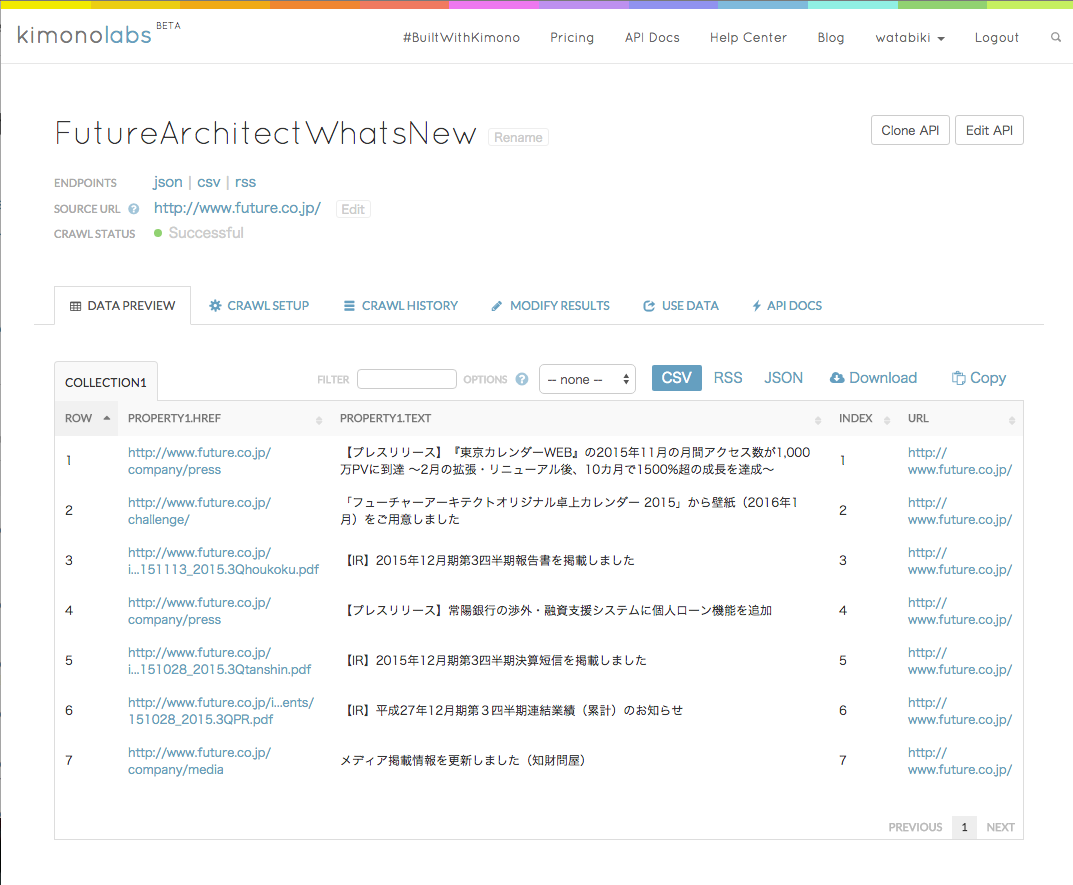
これでAPIが出来ました。超お手軽ですね。
https://www.kimonolabs.com/apis/3fxzc6ds#data

では、実際にデータを取得してみましょう。
$ curl --include --request GET "https://www.kimonolabs.com/api/3fxzc6ds?apikey=xxxxx"
HTTP/1.1 200 OK
Cache-Control: no-cache, no-store, must-revalidate
Content-Type: application/json; charset=utf-8
Date: Sat, 12 Dec 2015 07:58:05 GMT
Expires: 0
Pragma: no-cache
Server: nginx/1.4.6 (Ubuntu)
Vary: Accept-Encoding
Via: 1.1 vegur
X-Content-Type-Options: nosniff
X-Powered-By: Express
Content-Length: 1866
Connection: keep-alive
{
"count": 7,
"frequency": "Manual Crawl",
"lastrunstatus": "success",
"name": "FutureArchitectWhatsNew",
"newdata": true,
"results": {
"collection1": [
{
"index": 1,
"property1": {
"href": "http://www.future.co.jp/company/press",
"text": "【プレスリリース】『東京カレンダーWEB』の2015年11月の月間アクセス数が1,000万PVに到達 〜2月の拡張・リニューアル後、10カ月で1500%超の成長を達成〜"
},
"url": "http://www.future.co.jp/"
},
{
"index": 2,
"property1": {
"href": "http://www.future.co.jp/challenge/",
"text": "「フューチャーアーキテクトオリジナル卓上カレンダー 2015」から壁紙(2016年1月)をご用意しました"
},
"url": "http://www.future.co.jp/"
},
{
"index": 3,
"property1": {
"href": "http://www.future.co.jp/ir/library/documents/151113_2015.3Qhoukoku.pdf",
"text": "【IR】2015年12月期第3四半期報告書を掲載しました"
},
"url": "http://www.future.co.jp/"
},
{
"index": 4,
"property1": {
"href": "http://www.future.co.jp/company/press",
"text": "【プレスリリース】常陽銀行の渉外・融資支援システムに個人ローン機能を追加"
},
"url": "http://www.future.co.jp/"
},
{
"index": 5,
"property1": {
"href": "http://www.future.co.jp/ir/library/documents/151028_2015.3Qtanshin.pdf",
"text": "【IR】2015年12月期第3四半期決算短信を掲載しました"
},
"url": "http://www.future.co.jp/"
},
{
"index": 6,
"property1": {
"href": "http://www.future.co.jp/ir/news/documents/151028_2015.3QPR.pdf",
"text": "【IR】平成27年12月期第3四半期連結業績(累計)のお知らせ"
},
"url": "http://www.future.co.jp/"
},
{
"index": 7,
"property1": {
"href": "http://www.future.co.jp/company/media",
"text": "メディア掲載情報を更新しました(知財問屋)"
},
"url": "http://www.future.co.jp/"
}
]
},
"thisversionrun": "Sat Dec 12 2015 08:07:10 GMT+0000 (UTC)",
"thisversionstatus": "success",
"version": 1
}
無事にフューチャーアーキテクトの新着情報を取得できました。
参考
以下を参考にさせて頂きましたmm