はじめに
testcafe-blink-diffにて、画像を自動で比較するまでの、道のり。
testcafe-blink-diffというものを使いました。
最終更新日
2022年01月04日
環境の情報
OS
Ubuntu20.04
注意
最新の状態を確認して下さい。
公式はこちら
https://testcafe.io/
https://www.npmjs.com/package/testcafe-blink-diff/v/0.3.1
参考さま
https://github.com/tacoss/testcafe-blink-diff
https://qiita.com/naka_kyon/items/c3acbf3954d3db555476
https://qiita.com/at-946/items/fa1c089c153d83f48a03
https://testcafe.io/documentation/402702/reference/test-api/testcontroller/expect
https://testcafe.io/documentation/402639/reference/command-line-interface#takeonfails
状況
https://qiita.com/berukokoko/items/c8a6c0b89eb1629dacbe
の続きとなります。
下記のように実行して、base.pngのスクショは撮れましたでしょうか。
npx testcafe chrome test.js --take-snapshot base
↓
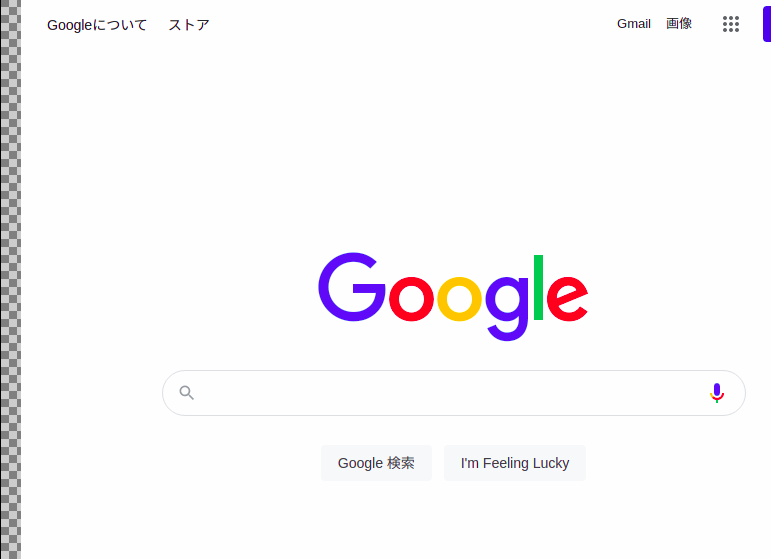
撮れたら、同じように、actualに変えてやってみましょう。
npx testcafe chrome test.js --take-snapshot actual
↓
同じようにactualも撮れたのを確認できましたでしょうか。

↓
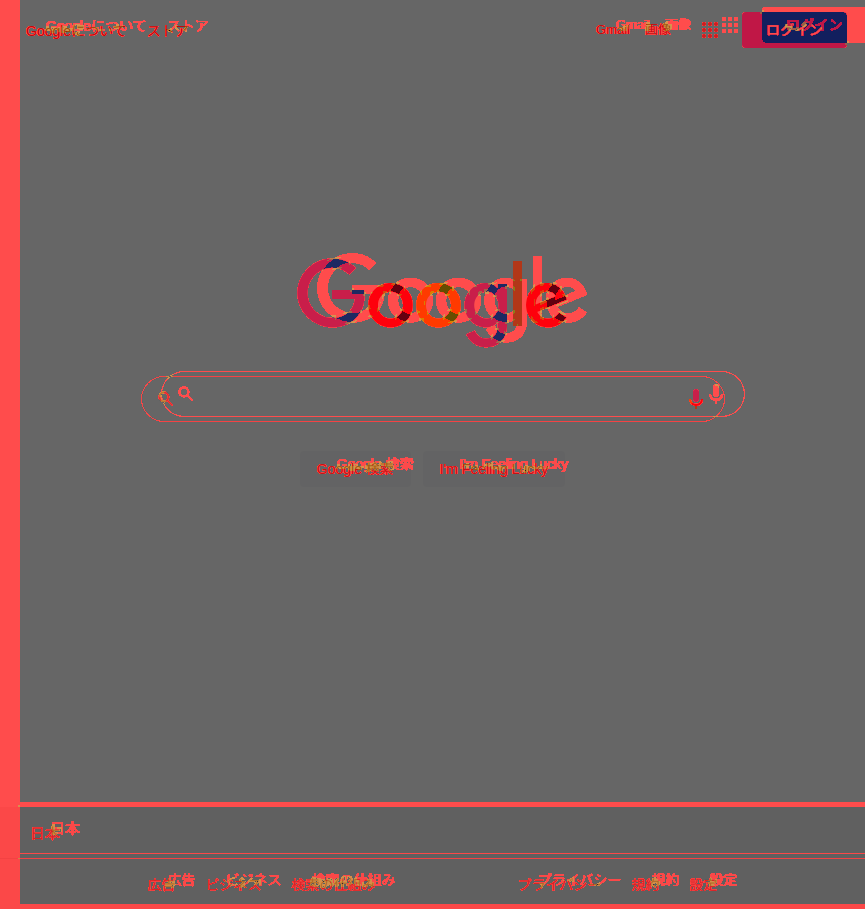
actualの画像を、ちょこっと編集して変えましょう。
ちょっと位置をずらしてみます。
(ホントはテストと本番とかで比較したりするけど、
環境作ることが出来なかったので、試しに、何か細工してみて下さい。)

↓
このように実行してみます。
npx testcafe-blink-diff screenshots/Snapshots --open --threshold
↓
out.pngというファイルが出来ています。
/test/screenshots/Snapshots/check_something_here
ls
actual.png base.png out.png thumbnails
↓