JavaScriptのプログラムを書いて対戦させるゲームを作ったのですが、カルネージハートを少し意識したルール・APIとなっているので、きっとカルネージハート Advent Calendarを観に来る方であれば興味を持ってもらえるんじゃないかと思い13日目の記事として紹介。
作ったもの
以下のようにJavaScriptのプログラムを書いて対戦できるゲームです。 Sourcer ( https://github.com/benishouga/sourcer ) といいます。

カルネージハートっぽさ
- カルネージハートのように以下のように状況を判断してアクションするというようなプログラムが書きやすいAPIとなっています
- 敵が遠くにいる ⇒ 近づく!
- 弾が飛んできている ⇒ 避ける!
- 敵が近づいてきた ⇒ 攻撃!
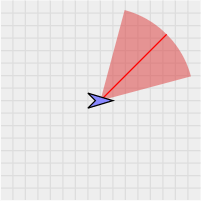
- 敵や飛来物を探すAPIはカルネージハートのように扇形のレーダーを使って探すAPIとなっています
例)controller.scanEnemy(45, 60, 75);で以下のような範囲の敵を探して真偽を返す

- カルネージハートのように 耐久力・温度・燃料・残弾 のようなステータスがあり、攻撃しすぎてオーバーヒートするというような懐かしい体験ができます
ぽくないところ
- 3D じゃなくて 横スクロール
- 重力で落ちていくので高さの制御が必要
- チップを並べる じゃなくて JavaScriptコード書く
- 機体自体はいじれません
- 1対1の対戦です
その他
- 攻撃手段の1つミサイルの挙動もプログラムで制御することができる
- 対戦サーバーをサクッと立てられます
- 身内でのイベントなどに使ってもらえると嬉しいです
- Herokuボタンもいけるはず
- サンドボックスはvm2というライブラリ依存です
- あくまで自己責任で :P
とりあえず遊んでみたくなった人
もっと詳しく知りたい人やひとまずコード書いてみたい人はドキュメントページでお試しできます。
http://benishouga.github.io/sourcer/standalone-ja.html
対戦もしてみたいという方はHerokuでサーバー立てているのでそちらから。
https://sourcer.herokuapp.com/
応援したくなった方いましたら Github 上のスターもらえると励みになります :)