サイトで使われているテクノロジーが気になったときに便利なのが、Elbert Aliasさんが制作しているオープンソースのユーティリティWappalyzer<>。WebはHTML/CSS/JavaScript等のソースコードがブラウザーから簡単にコードが見られることで一気に普及しましたが、最近では多くのサーバープロダクトやフレームワーク、サービス等が使われるようになり、コードもとても複雑になっています。Wappalyzerはサイトが使っているテクノロジーをアドレスバーに表示してくれます。

Firefox, Chrome用の拡張機能とブックマークツールバーが提供されており、ソースコードはGitHubで公開されています。今回はFirefoxの拡張機能を使って説明します。

インストールされると、このようにアドレスバーに使われているテクノロジーのアイコンが表示されます。
【Qiitaは何を使っているのか?】
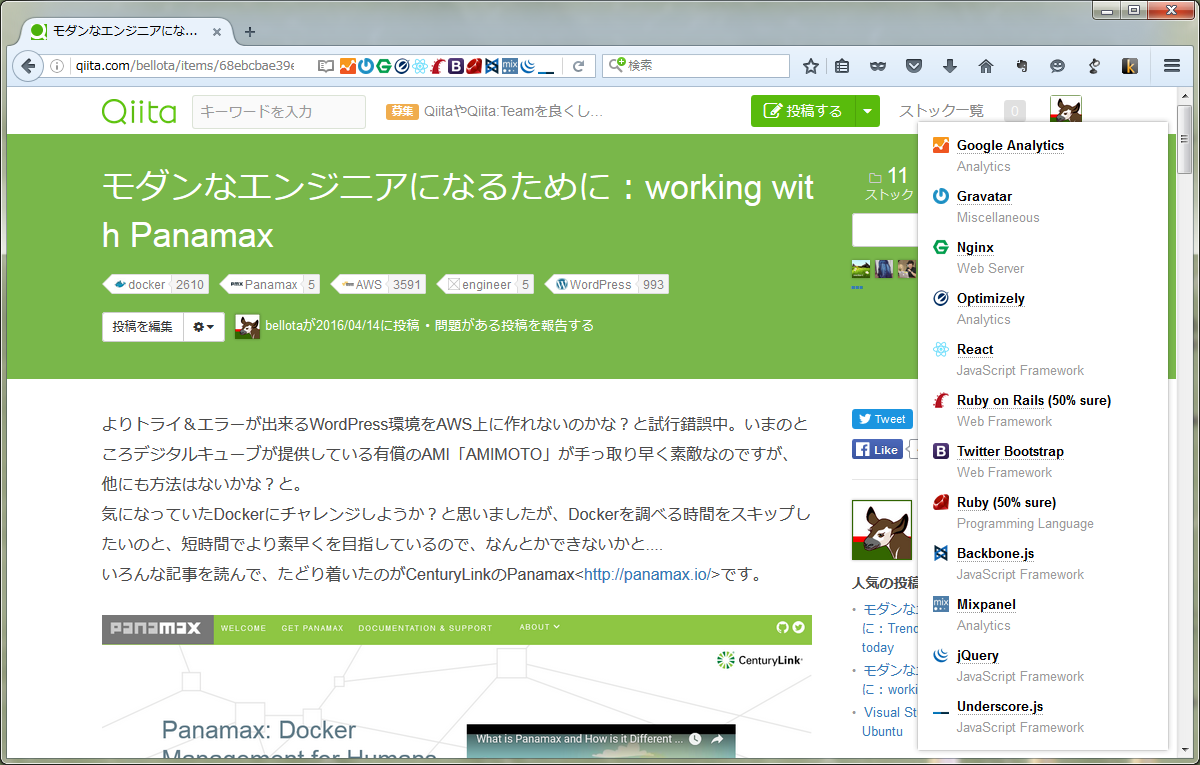
いつも見ているQiitaがどんなテクノロジーを使っているのか?チェックしてみました。

アドレスバーのアイコンをクリックすると、テクノロジーの名称が確認できます。どうやらQiitaはGoogle Analytics, Gravatar, Nginx
, Optimizely, React, Ruby on Rails(50% sure), Twitter Bootstrap, Ruby(50% sure), Backbone.js, Mixpanel, jQuery, Underscore.jsが使われているようですね。
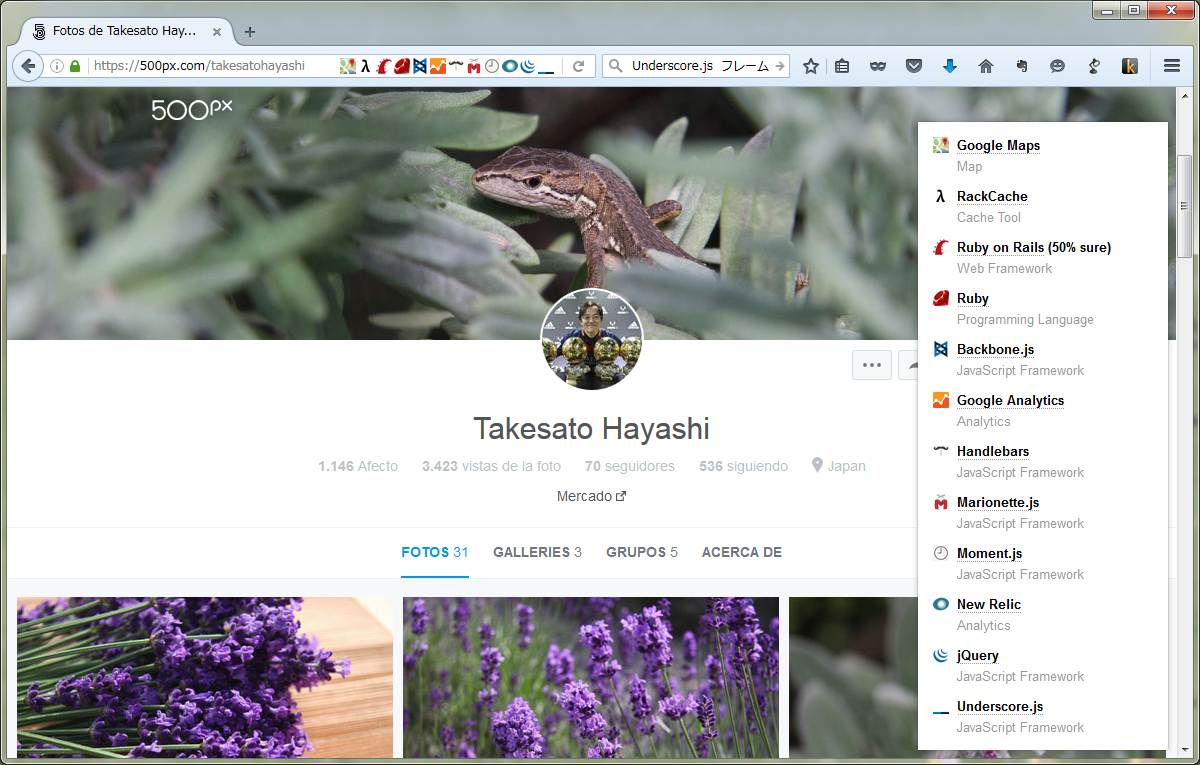
【500pxは何を使っているのか?】
カナダのトロントにある500px Inc.が提供しているフォトグラファー用サービス500px<>をチェックしてみました。

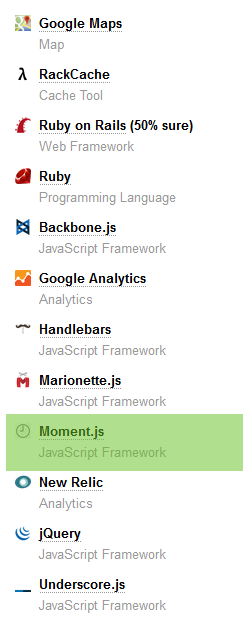
先ほどの例とは変わって、使われているテクノロジーは、Google Maps, RackCache, Ruby on Rails(50% sure), Ruby, Backbone.js, Google Analytics, Handlebars, Marionette.js, Moment.js, New Relic, jQuery, Underscore.jsでした。撮影された写真の場所を地図で表示するためにGoogle Map。写真の撮影日時などを扱うのでMoment.jsが使われているのだと思います。
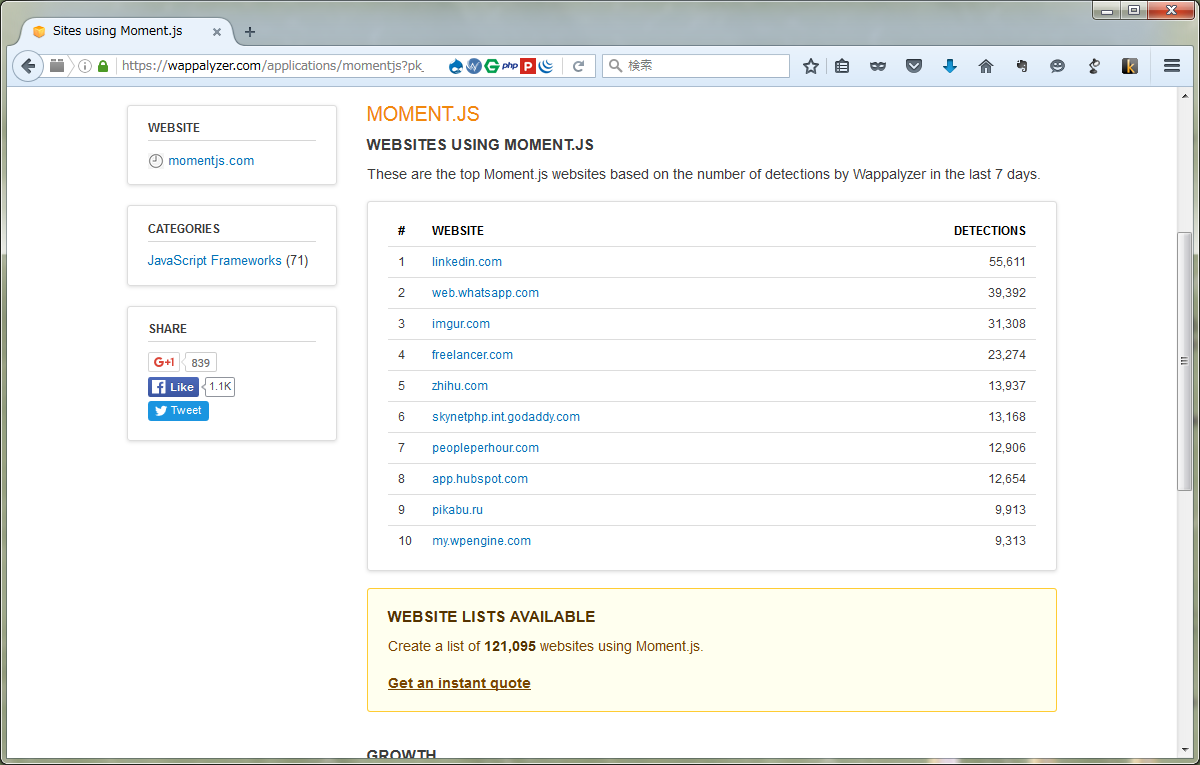
【Moment.jsはどんなサイトが使っているのか?】
500pxではMoment.jsが使われていることが分かりましたが、こんどはどんなサイトがこのJSのフレームワークを使っているのか?調べてみます。

先ほどのWappalyzerのポップアップが表示されている時に、Moment.jsをクリックします。

"Sites using Moment.js"というタブが開き、Moment.jsが多く検出されたサイトがランキングで表示されます。
Wappalyzerをインストールしておくと素早くサイトで使われているテクノロジーが表示できて便利ですね。