ひとりCSS Advent Calendar 2022 14日目です。
font-feature-settings を使ってみます。
使ってみた
https://learn.microsoft.com/ja-jp/typography/opentype/spec/featurelist を参考にプレビューできるようにしてみた。
See the Pen Untitled by Beco (@becolomochi) on CodePen.
よく見かける・使いそうな値
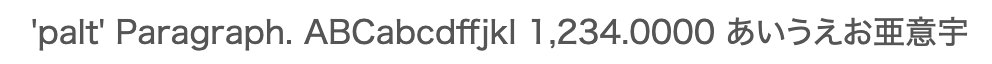
font-feature-settings: 'palt'
Proportional Alternate Widths とのこと。
字間が詰まるので見出しとかに使うと締まって見えて良さそう。
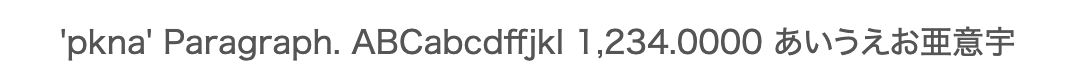
font-feature-settings: 'pkna'
Proportional Kana とのこと。
こちらは仮名だけ字間が詰まる。
感想
- タイポグラフィたのしい
-
swsh使い倒してみたい- 筆記体のぐるぐる
参考
- https://developer.mozilla.org/ja/docs/Web/CSS/font-feature-settings
- https://learn.microsoft.com/ja-jp/typography/opentype/spec/featurelist
-
https://ics.media/entry/14087/
- ICS MEDIA さんの記事が最高にわかりやすいし情報が整理されているのでよいです

- ICS MEDIA さんの記事が最高にわかりやすいし情報が整理されているのでよいです