はじめに
Azure Spatial Anchors v1.1.0 Unity Android版をビルドしてみる の次にiOS版もビルドしてみる。公式ドキュメントはこちら
やってみる
Azure Portalでの設定と、azure-spatial-anchors-samplesをcloneしてUnityフォルダを開くところまではAndroid版と同じ
Unity ARKit Plugin version 2.0.0 をダウンロードしておく
ファイル -> ビルド設定 を選択する
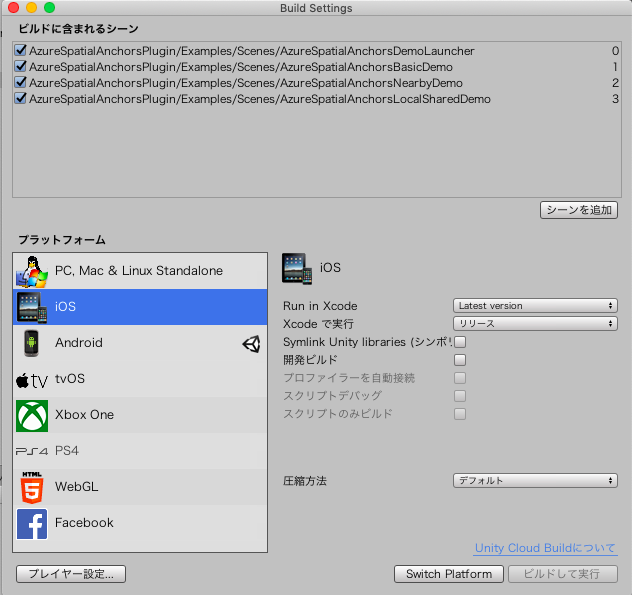
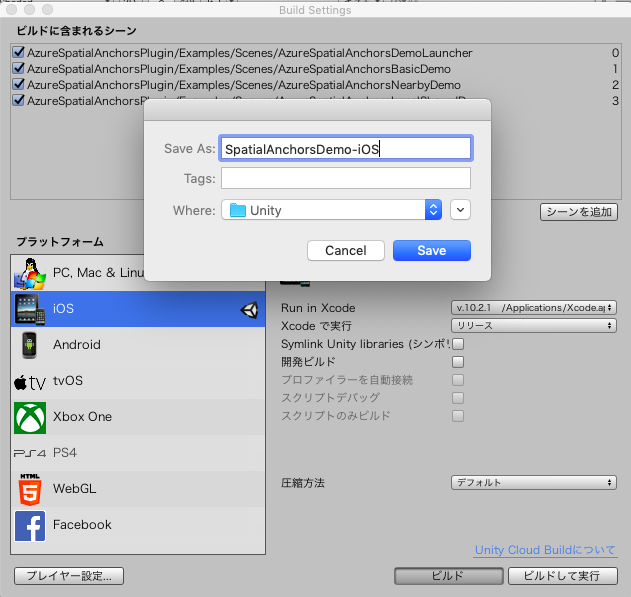
ビルドに含まれるシーン はデフォルトのまま全選択。プラットフォーム で iOSを選択しSwitch Platformボタンをクリックする
設定が完了したらビルド設定 を閉じる
先ほどダウンロードしておいたUnity ARKit Plugin version 2.0.0を展開し、展開したフォルダのAssetsフォルダの中身をUnityのAssetsフォルダにコピーする
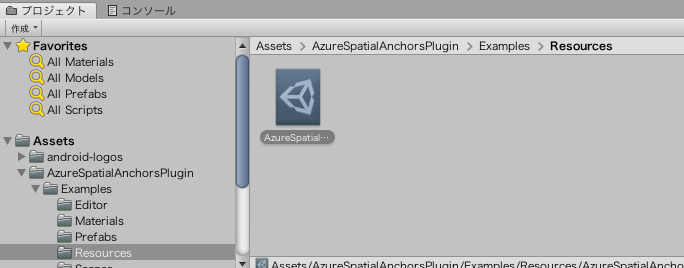
プロジェクトからAssets -> AzureSpatialAnchorsPlugin -> Examples -> Resources とフォルダを選択して、AzureSpatialAnchorsDemoConfig アセットを選択する
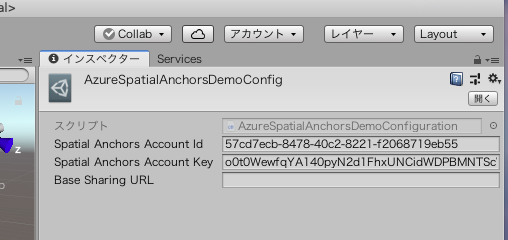
インスペクターで控えておいたSpatial Anchor AccountのAccount IDとPrimary Keyを入力してプロジェクトを保存する
ビルド前にアセットの再インポートをやっておいたほうがいいのはAndroid版と同じ。アセット -> すべてを再インポートを選択してアセットを再構成する
ファイル -> ビルド設定 を選択する
ビルド ボタンをクリックしてプロジェクト名を入力しSaveボタンをクリックする。ここではプロジェクト名をSpatialAnchorsDemo-iOSとする
エクスポートされたプロジェクトに移動して、依存パッケージをインストールする
cd SpatialAnchorsDemo-iOS
pod install --repo-update
XCodeでUnity-iPhone.xcworkspaceを開く。.xcodeprojでないことに注意
open ./Unity-iPhone.xcworkspace
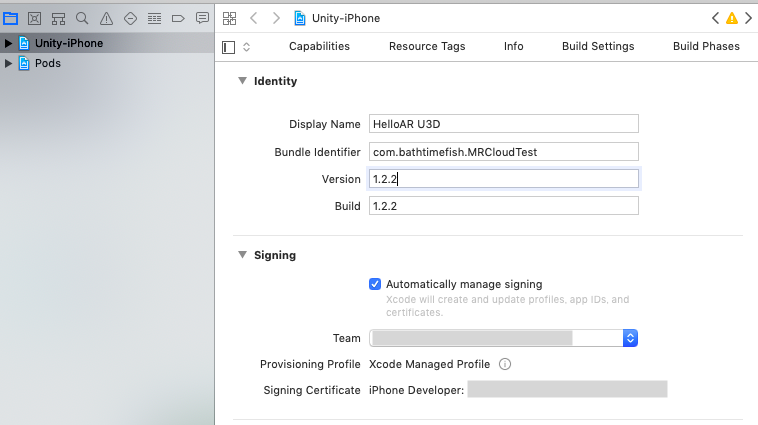
Bundle Identifierを適当な名称に変更して、Teamに有効なアカウントを設定する
iPhoneをMacに接続して、ビルドボタンをクリックし、iPhoneにアプリケーションをインストーする
アプリがインストールされるのでデモを実行する。デモの操作方法はAndroid版と同じ
まとめ
Android版との違いはUnity ARKit Plugin version 2.0.0のインポートくらいであとは普通にiOS用にビルドすればできる。次はAndroid版とこのiOS版のデモを使ってシェアリングをやってみたいと思う