※超小ネタな上にググれば出てくる情報なのですがいつも忘れてしまうので自分の記事で書いておく事にしました。
0.初めに
私はエンジニアではないただのドシロウトです。
- ドシロウトなのでJavaScriptは良く利用します。
- ドシロウトなのでプログラミングの能力は低いです。
- ドシロウトなのでCodepen、JSFiddleなどスニペット共有サイトのJSをよくパクリます…(^_^;)
Codepenのダウンロードは画面上にExportボタンがあるので簡単です。
JSFiddleにはExportボタンがないのでダウンロードしたい時にいつもググってました。
1.元記事
ググればでてくる情報なので英語が苦にならない方は以下の記事をご覧ください。
Is there a download function in jsFiddle?
https://stackoverflow.com/questions/9851878/is-there-a-download-function-in-jsfiddle
この記事を読めばここ以下の内容は不要です。
2.一応説明
たまたまJSFiddleのスニペットが貼ってあった以下の記事を使って説明します。
(Windows7、Chromeでのやり方の説明です。)
任意の背景色に対して読みやすい文字色を選択する方法
https://katashin.info/2018/12/18/247
この記事に貼ってあるスニペットを「Edit in JSFiddle」で開くと以下の画像のようになると思います。
この画面のURLの後ろに/showを付けます。
https://jsfiddle.net/ktsn/s0pdmb6c/
↓↓↓↓↓↓
https://jsfiddle.net/ktsn/s0pdmb6c/show
以下の画像の通り右下のフレームが表示されます。
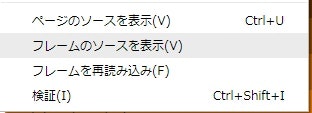
この画面で右クリックで以下の画像の通り「フレームのソースを表示」を選択します。
ソースが表示されるのであとはコピペするだけです。
3.おわりに
当たり前で誰でも知ってるのかも知れませんがドシロウトの私には長年の謎でした…(^_^;)
私みたいな初心者の方に役立てばいいなと思い書きました。
以 上