この記事は、誰にも役にたたない内容なのでポエムです。
0.初めに
私は、以下の理由で未だにAndroid6.0の8インチタブレットを使ってます。
- そもそも貧乏
- 最近、8インチの良いAndroidタブレットが発売されない
- 電車の中でSlackの特定チャンネルの投稿が見たいし、投稿もしたい
SlackはAndroidアプリもあるので、それで見ていたのですが、先月(2021年10月)からアプリが利用できなくなりました。
どうも、Slackのサポート期間を過ぎたため、みたいでした。
オペレーティングシステム、アプリのバージョン、ブラウザに対する Slack のサポートライフサイクル | Slack
まぁ、最新のAndroidバージョンが12なので、仕方ないのですが、AndroidのChromeのサポートはAndroid5以上なので合わせて欲しかった…
「新しいタブレットを買え!!」と言われそうですが貧乏なので、延命策を考えました。
1.延命策
AndroidのChromeブラウザーから直接Slackにアクセスしても、「アプリをインストールしろ」といわれてしまうので以下の方法にしました。
- Slackでアクセストークンを取得
- PHP+HTML+CSS+JSで投稿&取得画面を作る
- レンタルサーバーで使うためにPHP+HTML+CSS+JSでログイン画面を作る
Slackでアクセストークンを取得する方法は他の記事をググっていただければ沢山あると思いますのでそちらをご覧ください。
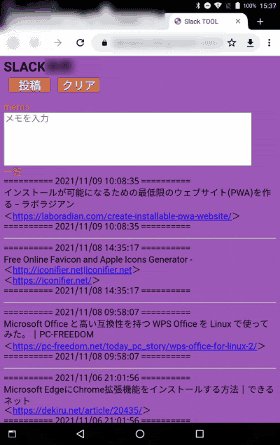
画面イメージは以下です。
2.コードなど
自分専用なのでとても適当です。(なのでポエムにしました)
特にSlack投稿、取得画面の取得処理の結果編集は、適当です。
- ログイン画面
<?php
session_start();
$error_message = "";
if(isset($_POST["login"])) {
if($_POST["user_name"] == "(user-id)" && $_POST["password"] == "(password)") {
$_SESSION["user_name"] = $_POST["user_name"];
$login_success_url = "slack1.php";
header("Location: {$login_success_url}");
exit;
}
$error_message = "※ID、もしくはパスワードが間違っています。<br> もう一度入力して下さい。";
}
?>
<?php
if($error_message) {
echo $error_message;
}
?>
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="initial-scale=1.0, user-scalable=no">
<link rel="shortcut icon" href="favicon.ico" type="image/x-icon" />
<title>AFTER</title>
<style>
body {
background: #0078D7;
font-size: 1.2em;
}
input {
font-size: 1.2em;
}
</style>
</head>
<body>
<form action="index.php" method="POST">
<p>ログインID:<input type="text" name="user_name"></p>
<p>パスワード:<input type="password" name="password"></p>
<input type="submit" name="login" value="ログイン">
</form>
</body>
</html>
- Slack投稿、取得画面
<?php
session_start();
if(!isset($_SESSION["user_name"])) {
$no_login_url = "index.php";
header("Location: {$no_login_url}");
exit;
}
?>
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="initial-scale=1.0, user-scalable=no">
<title>Slack TOOL</title>
<style>
body {
font-size: 1.2em;
background-color: #9b59b6;
}
h2 {
margin : 5px 0px;
}
# postx {
width: 90%;
font-size: 1.2em;
}
# bbb {
width: 90%;
font-size: 1.2em;
}
pre {
font-size: 1.2em;
}
# aaa {
width: 100%;
}
# ccc {
width: 100%;
}
.buttonx {
width:90px;
color:#ffffff;
background:#e67e22;
font-family: fantasy,sans-serif;
font-size:24px;
font-weight:bold;
text-shadow:0 1px 0px #143352,0 2px 0px #143352;
text-align:center;
display:inline-block;
text-decoration:none;
border:1px solid #225588;
padding:5px 0 2px 0;
border-radius:5px;
margin-bottom:20px;
margin-left:10px;
opacity: 0.7;
}
.mds {
color: #c0392b;
}
</style>
<script type="text/javascript">
function dataClr() {
document.getElementById('postx').value = '';
alert('クリアしました');
}
</script>
</head>
<body>
<h2>SLACK</h2>
<button class="slack-submit buttonx" onmouseover="this.style.background='#e67e22'" onmouseout="this.style.background='#d35400'" onclick="this.style.background='#e74c3c'">投稿</button>
<a class="buttonx" onmouseover="this.style.background='#e67e22'" onmouseout="this.style.background='#d35400'" onclick="this.style.background='#e74c3c';dataClr()">クリア</a>
<div class="mds">memo</div>
<div>
<textarea id="postx" placeholder="メモを入力" rows="5"></textarea>
<div>
<div class="mds">一覧</div>
<div id="aaa"></div>
<div id="ccc"></div>
<textarea id="bbb" rows="20"></textarea>
<script src="https://code.jquery.com/jquery-1.11.3.min.js"></script>
<script>
var token1 = 'xoxb-xxxxxxx'; // 投稿用トークン
var token2 = 'xoxp-yyyyyyy'; // 取得用トークン
var outall="";
var latestts=0;
$(function () {
slget(latestts);
$('.slack-submit').on('click', function () {
// 投稿関数
var count = postx.value.length;
if (count>2000) {
alert('文字数が2000を超えました');
return false;
};
var posty=document.getElementById('postx').value;
if (posty=="") { return false };
var url = 'https://slack.com/api/chat.postMessage';
var data = {
token: token1,
channel: '(channel名)',
username: 'test',
text: posty
};
$.ajax({
type: 'GET',
url: url,
data: data,
success: function (data) {
alert( '投稿完了 :' + data.ok);
latestts=0;
outall=""
slget(latestts);
},
error: function () {
alert("投稿に失敗しました");
}
});
});
});
function slget(aaa) {
// 取得処理
var url = 'https://slack.com/api/conversations.history';
var data = {
token: token2,
channel: '(チャンネルID)',
latest: aaa
};
document.getElementById('ccc').innerHTML = 'データ取得中';
$.ajax({
type: 'GET',
url: url,
data: data,
success: function (data) {
console.log(data.messages);
for (var item in data.messages) {
console.log(data.messages[item]);
if (data.messages[item]['type']==='message') {
var date = new Date( data.messages[item]['ts'] * 1000 );
var hizuke=date.getFullYear()+"/"+('0'+(date.getMonth()+1)).slice(-2)+"/"+('0'+date.getDate()).slice(-2)+" "+('0'+date.getHours()).slice(-2)+":"+('0'+date.getMinutes()).slice(-2)+":"+('0'+date.getSeconds()).slice(-2);
// この辺の編集処理は適当です
outall=outall+"========== "+hizuke+" ==========@@x@@"+ data.messages[item]['text'] +"@@x@@========== "+hizuke+" ==========@@y@@\n";
var lts=data.messages[item]['ts']
};
};
// この辺の編集処理は適当です
var outallwk=outall.replace(/@@x@@/g,"\n").replace(/@@y@@/g,"\n");
document.getElementById('bbb').value = outallwk;
// この辺の編集処理は適当です
var outallwk2 =outall.replace(/>/g,">").replace(/</g,"<br><");
outallwk2 = outallwk2.replace(/@@x@@/g,"<br>").replace(/@@y@@/g,"<hr>");
outallwk2 = outallwk2.replace(/(\b(https?|ftp|file):\/\/[-A-Z0-9+&@#\/%?=~_|!:,.;]*[-A-Z0-9+&@#\/%=~_|])/ig,"<a target='_blank' href='$1'>$1</a>");
document.getElementById('ccc').innerHTML = outallwk2;
}
});
};
function ckLength(){
var count = postx.value.length;
if (count>2000) {
alert('文字数が2000を超えました');
}
}
var postx = document.getElementById('postx');
postx.addEventListener('change',ckLength,false);
</script>
</body>
</html>
2.終わりに
セキュアなコーディング知識がないので、不十分なコードかもしれませんが、これでAndroid6.0ののタブレットからSlackの特定チャンネルが見えるようになりました。
ブラウザのショートカットをホーム画面に置けば、アプリっぽく使えます。
以上