Vue.jsの公式にはマークダウンエディタの例がある。これのgraphviz版を作ってみる。
公式のマークダウンエディタ
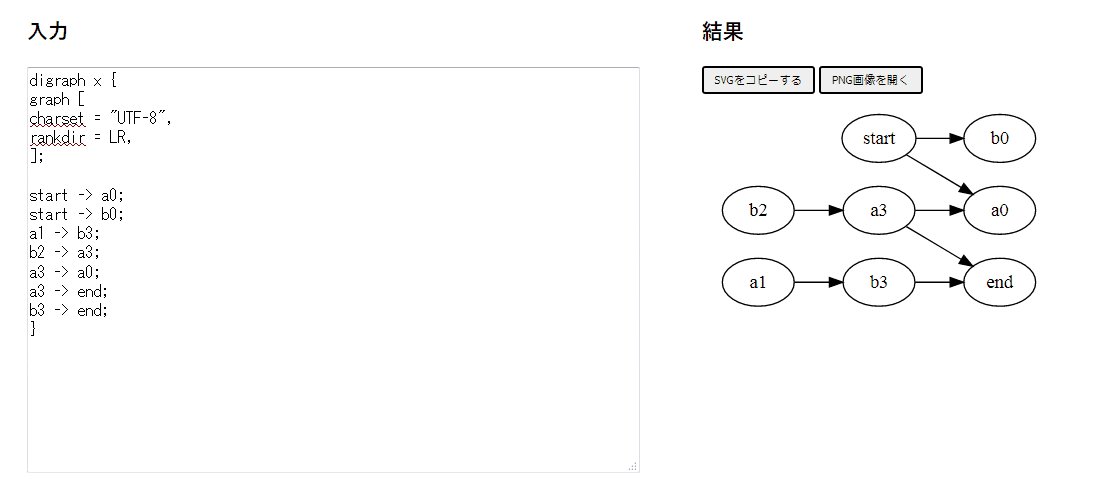
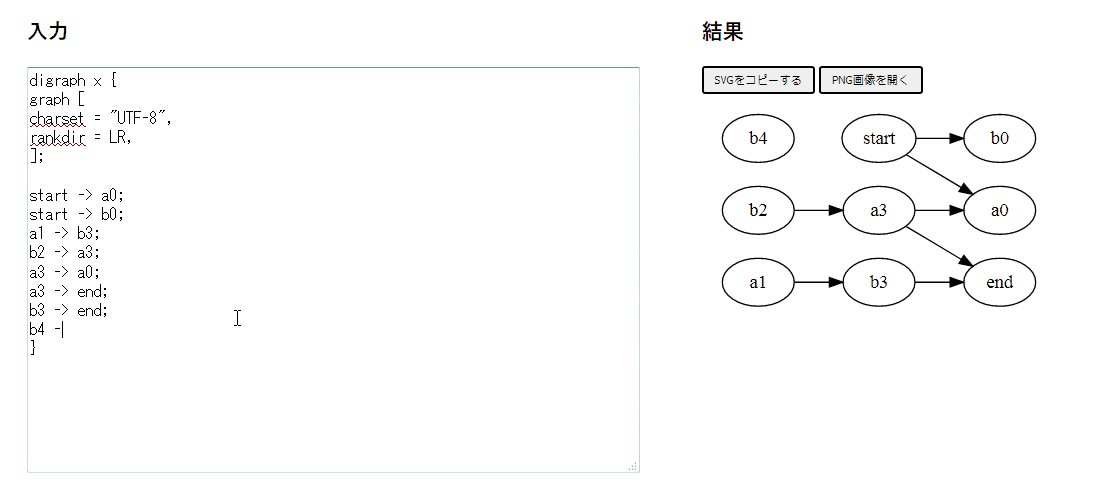
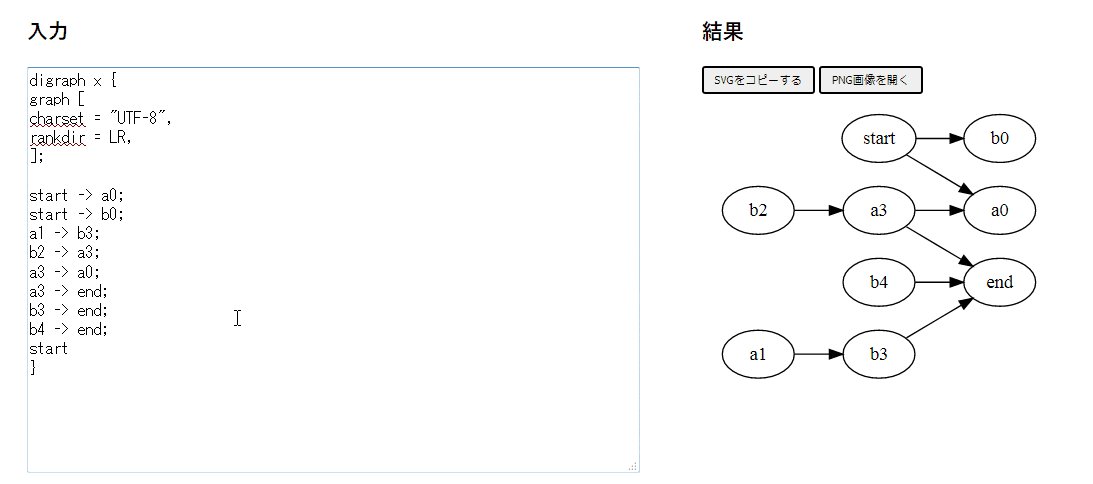
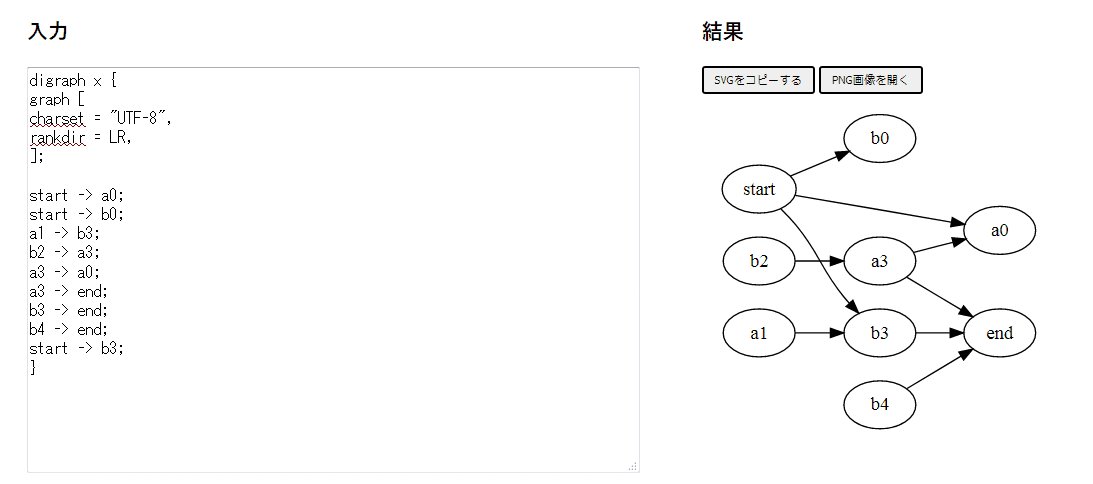
作ったもの
Viz.jsにはサンプルがあるので、この記事で作っているのは車輪の再発明(バージョンダウン)です。
Vue.jsもViz.jsもcdnから読み込むため、htmlファイル1つで完結します。
Viz.jsとGraphvizについてはそれぞれの公式参照。
Viz.js-公式
Viz.j-github
Graphviz-公式
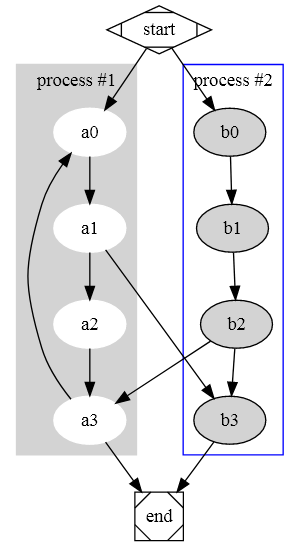
サンプルだけ引用します。
Graphvizを使用してDOT言語でこのように書くと
digraph G {
subgraph cluster_0 {
style=filled;
color=lightgrey;
node [style=filled,color=white];
a0 -> a1 -> a2 -> a3;
label = "process #1";
}
subgraph cluster_1 {
node [style=filled];
b0 -> b1 -> b2 -> b3;
label = "process #2";
color=blue
}
start -> a0;
start -> b0;
a1 -> b3;
b2 -> a3;
a3 -> a0;
a3 -> end;
b3 -> end;
start [shape=Mdiamond];
end [shape=Msquare];
}
中身
最低限、下記をhtml形式で保存するだけで動きます。
CSSとpng保存用のmethodが付いた全文はgithubで公開しています。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>Vue.js-Viz.js</title>
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.10/dist/vue.js"></script>
<script type="text/javascript" src="https://unpkg.com/viz.js@1.8.0"></script>
<style>
</style>
</head>
<body>
<div class="container">
<div id="graph">
<div class="write">
<h2>入力</h2>
<textarea v-model="input"></textarea>
</div>
<div class="out">
<h2>結果</h2>
<div class="graph" v-html="svg"></div>
</div>
</div>
</div>
</body>
<script>
new Vue({
el: '#graph',
data: {
input: `digraph x {
graph [
charset = "UTF-8",
rankdir = LR,
];
start -> a0;
start -> b0;
a1 -> b3;
b2 -> a3;
a3 -> a0;
a3 -> end;
b3 -> end;
}
`,
},
computed: {
svg: function() {
return Viz(this.input, {
format: 'svg'
});
},
},
});
</script>
</html>
vue.jsで初めて作ったwebサービスが外部サーバーを挟んでもっさりしており、なにかリアルタイムで書き換わるものを作ってみたかったので作りました。
まだまだ勉強を始めたばかりです。突っ込みどころがあるかもしれません。お気づきの点ありましたら、コメントなどいただけますと大変ありがたいです。