2023年4月11日追記
本記事は Node.JS16以下、かつ、glob 8.x以下 でないと動作しません。
Node.JS18以上、またはglob 9.x以上を利用する場合は以下を参照ください。
sharpを使って画像を一括最適化、ついでにSVGにも対応した
https://qiita.com/bananacoffee/items/d7a4b5cb4afff7efd162
2022年9月2日追記
webpackを使わずにNode.jsだけで変換できるプログラムを作成したのでこちらをオススメします
libSquooshを使って画像一括変換
https://qiita.com/bananacoffee/items/1f36854d6fbc0b6e809a
ついにImageMinimizerWebpackPluginがSquooshに対応!
12/6にメジャーアップデートがあり、ついにSqooshに対応した。
https://www.npmjs.com/package/image-minimizer-webpack-plugin
じつは今までもこのページにはSqooshの使い方が書いてあったのだが、v2ではライブラリが搭載されておらず、GitHubからmasterをプルした場合のみ使える状態で、ずっとアップデートを待っていた状態だったのだ。
特定ディレクトリ内の画像を一括で変換するだけの処理を作ってみた
要件
-
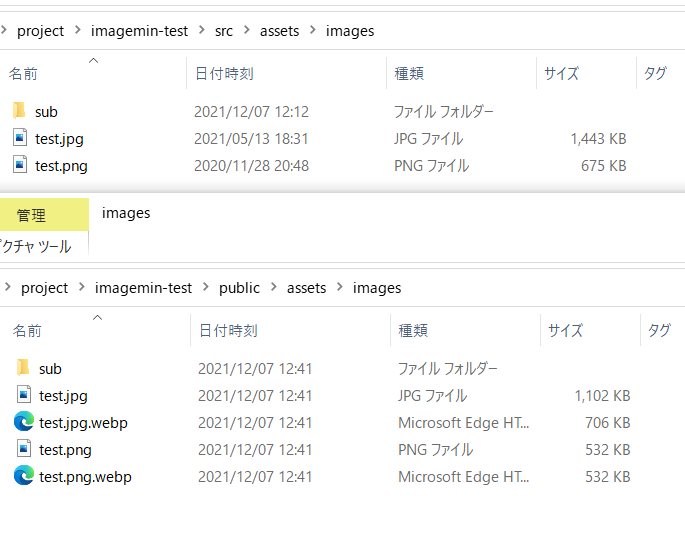
/src/assets/images以下の画像を/public/assets/imagesに吐き出す - サブディレクトリも対象とし、階層構造を維持する
-
png,jpgファイルが対象 - Webpにロスレスで変換する。 その際のファイル名は
xxx.png.webp,xxx.jpg.webp - 読み込み元の画像が削除されても対応できるようにする
- 変換プログラムは都度実行してもよい(watchはしない)
→ 開発中に画像ファイルがコロコロ変更されることはあまり考えられないため
1. なにはともあれインストール
ImageMinimizerWebpackPluginとSquooshをインストールする。
npm i -D image-minimizer-webpack-plugin @squoosh/lib
# 既にインストール済みで imagemin-xxx を使っている場合は削除
npm rm imagemin-jpegtran imagemin-optipng imagemin-webp
# また、今回必要なパッケージもインストールする
npm i -D copy-webpack-plugin path
2. webpack.config.js を作成
const CopyWebpackPlugin = require('copy-webpack-plugin')
const ImageMinimizerPlugin = require('image-minimizer-webpack-plugin');
const path = require('path');
module.exports = {
mode: "development",
entry: path.resolve(__dirname, 'src/dummy.js'),
output: {
clean: true,
path: path.resolve(__dirname, 'public'),
},
plugins: [
new CopyWebpackPlugin({
patterns: [{
from: path.resolve(__dirname, 'src/assets/images'),
to: path.resolve(__dirname, 'public/assets/images')
}]
}),
new ImageMinimizerPlugin({
test: /\.(png|jpe?g)$/i,
minimizer: {
filename: '[path][name][ext].webp',
implementation: ImageMinimizerPlugin.squooshMinify,
options: {
encodeOptions: {
webp: {
lossless: 1,
},
},
},
},
}),
new ImageMinimizerPlugin({
test: /\.(png|jpe?g)$/i,
minimizer: {
implementation: ImageMinimizerPlugin.squooshMinify,
options: {
encodeOptions: {
mozjpeg: {
quality: 85,
},
oxipng: {
level: 3,
interlace: false,
}
},
},
},
}),
]
}
3. ダミーファイル配置
/src/dummy.js に空のファイルを配置
4. 実行
node node_modules/webpack/bin/webpack
または package.json に記述して実行
...
"scripts": {
"image": "webpack",
},
...
npm run image