第一回に引き続き、掲示板の作成を行っていきます。
今回は
- paginateの表示件数を変更するボタンを実装
- ナビゲーションバーの実装
を行っていきます。
目次
~第一回 CRUDの実装~
~第二回 paginate, ナビゲーションバーの実装~
~第三回 画像投稿機能の実装~
~第四回 ドラッグアンドドロップ(DnD)での画像添付 ~
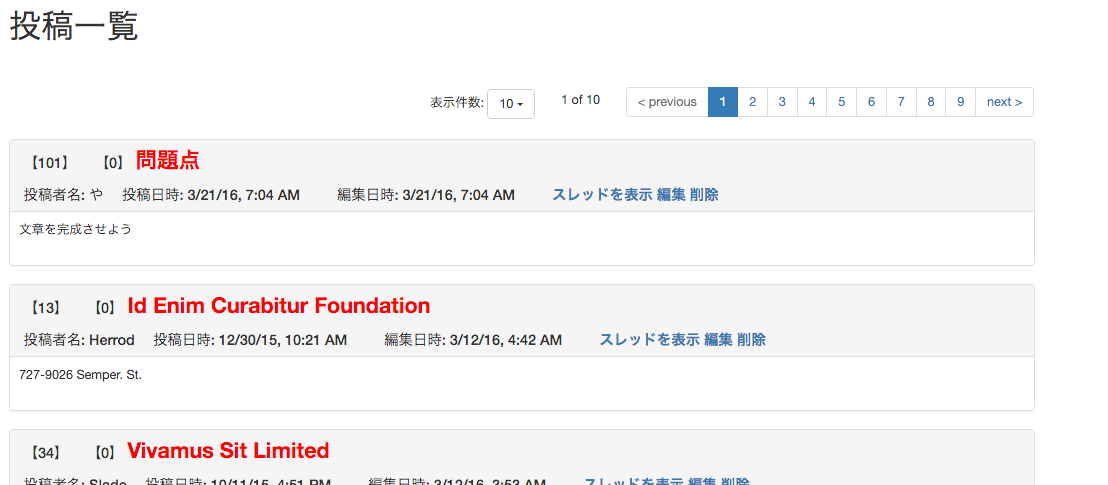
paginateの表示件数を変更するボタンを実装
- controllerの修正
- $show_num に一度に表示したい投稿件数を格納します(デフォルトは20件)
- getパラメータにshow_numが存在する場合、その値を代入します
- #this->paginateに表示件数(limit)を設定します
- ビューには show_num 変数を付け加えて渡します
php.src/Controller/PostsController.php
~~
public function index()
{
$query = $this->Posts->find()
->where(['resId =' => 0])
->order(['modified' => 'desc'])
;
//add ----------
$show_num = 20;
if(!empty($_GET['show_num']))
$show_num = $_GET['show_num'];
$this->paginate['limit'] = $show_num;
// ---------------
$posts = $this->paginate($query);
$this->set(compact('posts'、'show_num')); //modified
$this->set('_serialize', ['posts']);
}
~~
}
- templeteの修正
- my_paginateエレメントを作成し、用いています
php.src/Template/Posts/index.ctp
<div class="posts index large-9 medium-8 columns content">
<h1><?= __('投稿一覧') ?></h1><br>
<?= $this->element('my_paginate', ['show_num' => $show_num]) ?> //add
<?php foreach ($posts as $post): ?>
<?= $this->element('one_article', ['post' => $post]) ?>
<?php endforeach; ?>
<?= $this->element('my_paginate', ['show_num' => $show_num]) ?> //add
</div>
php.src/Template/Element/my_paginate.ctp
<div align='right'>
<table><tr><td>
<?php
//表示件数用アクションボタン {{{
print("表示件数: ");
//print("<!-- Single button -->");
print("<div class='btn-group'>");
print("<button type='button' class='btn btn-default dropdown-toggle' data-toggle='dropdown'>");
print("$show_num <span class='caret'></span>");
print("</button>");
print("<ul class='dropdown-menu' role='menu'>");
$num_array = [10, 20, 50, 100];
foreach($num_array as $j) {
print("<li><a href='?page=0&show_num=$j'>$j</a></li>");
}
print("</ul>");
print("</div>");
//表示件数用アクションボタン終了 }}}
?>
</td><td> </td><td>
<div class="paginator">
<p><?= $this->Paginator->counter() ?></p>
</div>
</td><td> </td><td>
<div class="paginator">
<ul class="pagination">
<?= $this->Paginator->prev('< ' . __('previous')) ?>
<?= $this->Paginator->numbers(['before' => '', 'after' => '']) ?>
<?= $this->Paginator->next(__('next') . ' >') ?>
</ul>
</div>
</td></tr></table>
</div>
※default.ctpの編集
jqueryとbootstarpaの対応が間違っており、上手くドロップダウンが機能しなかったので、以下のようにdefault.ctpを編集しました
php.src/Template/Layout/default.ctp
//変更前
//$this->prepend('script', $this->Html->script([
'jquery/jquery',
'//maxcdn.bootstrapcdn.com/bootstrap/3.3.5/js/bootstrap.min.js']));
//変更後
$this->prepend('script', $this->Html->script([
'//ajax.googleapis.com/ajax/libs/jquery/2.2.0/jquery.min.js',
'//maxcdn.bootstrapcdn.com/bootstrap/3.3.5/js/bootstrap.min.js'
]));
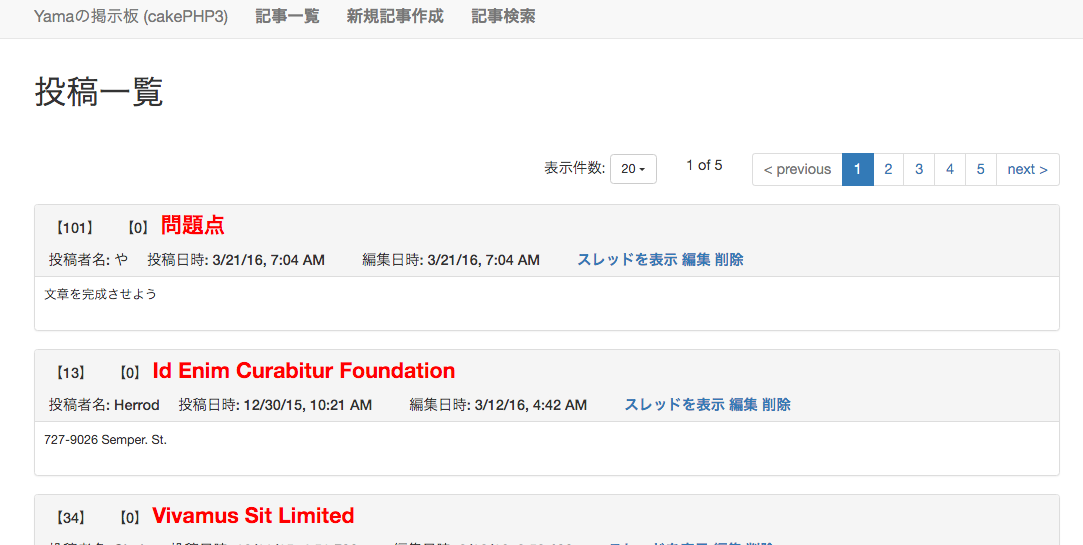
ナビゲーションバーの実装
投稿一覧・新規投稿・投稿検索を選択できるナビゲーションバーを実装します。
-
templeteの編集
-
navエレメントを作成します
- Urlヘルパーを用いて、リンクを作成しています
php.src/Template/Element/nav.ctp
<nav class="navbar navbar-default navbar-fixed-top" role="navigation">
<div class="container">
<div class="navbar-header">
<!-- スマホやタブレットで表示した時のメニューボタン -->
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
</div>
<!-- ブランド表示 -->
<div class="navbar-header">
<a class="navbar-brand">Yamaの掲示板 (cakePHP3)</a>
</div>
<!-- メニュー -->
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<!-- 左寄せメニュー -->
<ul class="nav navbar-nav">
<li>
<a href="<?php echo $this->Url->build([
'controller' => 'Posts', 'action' => 'index'])?>">
<font size="4"><b>記事一覧</b></font>
</a>
</li>
<li>
<a href="<?php echo $this->Url->build([
'controller' => 'Posts', 'action' => 'add'])?>">
<font size="4"><b>新規記事作成</b></font>
</a>
<li>
<a href="<?php echo $this->Url->build([
'controller' => 'Posts', 'action' => 'find'])?>">
<font size="4"><b>記事検索</b></font>
</a>
</li>
</ul>
</div><!-- /.navbar-collapse -->
</div><!-- /.container-fluid -->
</nav>
- default.ctpにnavエレメントを追加します
- ナビゲーションバーでcontentが隠れてしまうのを防ぐため、cssでpadding-topを設定しています
php.src/Template/Layout/default.ctp
<style type="text/css">
<!--
body {
padding-top: 70px;
font-size:20px;
}
-->
</style>
<!DOCTYPE html>
<?= $this->fetch('html') ?>
<head>
<?= $this->Html->charset() ?>
<title><?= $this->fetch('title') ?></title>
<?= $this->fetch('meta') ?>
<?= $this->fetch('css') ?>
</head>
<?php
echo $this->fetch('tb_body_start');
echo $this->fetch('tb_flash');
echo $this->element('nav'); //add
echo '<div class="container">';
echo $this->fetch('content');
echo '</div>';
echo $this->fetch('tb_footer');
echo $this->fetch('script');
echo $this->fetch('tb_body_end');
?>
</html>