背景
typescript のコードを理解しようと、既存コードから UML を起こしていこうとした。
待てよ?自動化ツールがあってもいいんじゃね?と思い検索してみたところ、Class図ならありました。
ってことで、備忘録兼、ちょっとした紹介。
出来ること
-
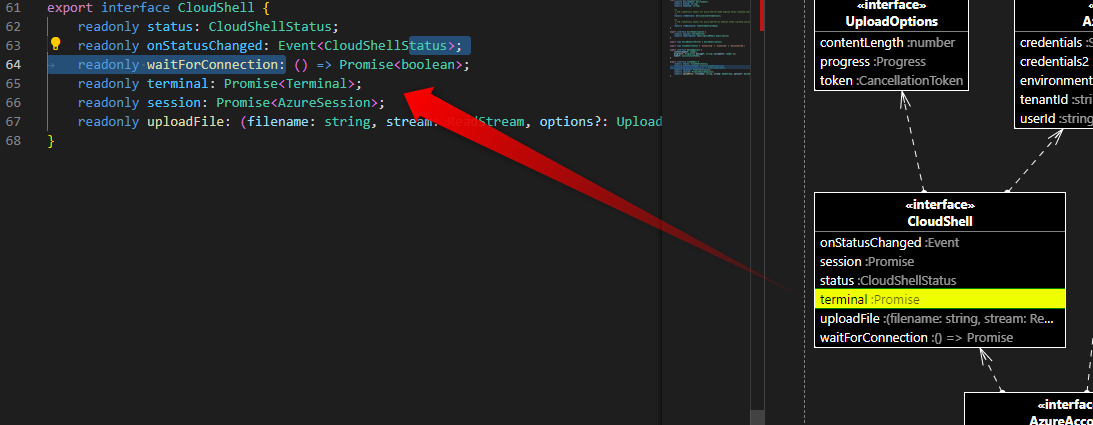
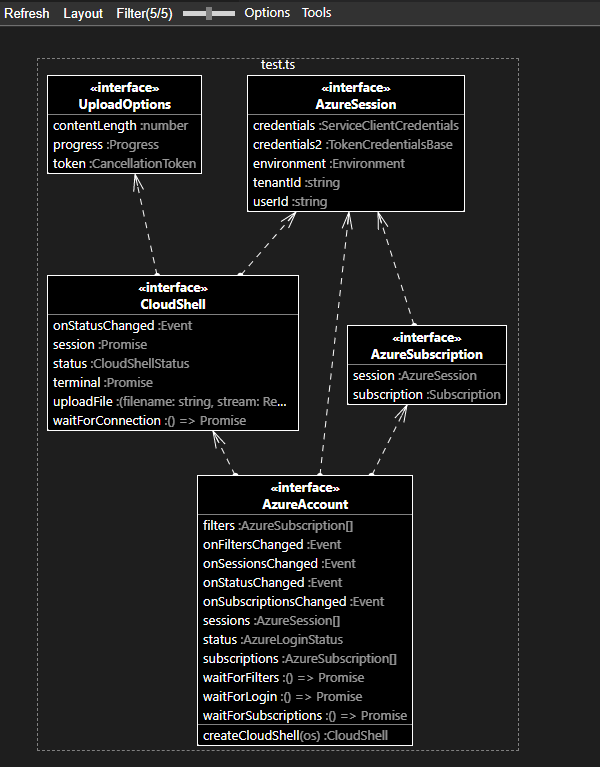
typescript のソースから、Class Diagram を描いてくれる。
-
Class Diagram を好みに変形可能
- Tool->Snap
-
private 化していいものに private 付加
- Tool->Refactor
拡張機能
実行例
azure-account.api.d.ts を変換してみるとこんな感じ。
使い方
インストールしたら・・
コードを更新して、保存する事で、自動で図も更新してくれるので結構便利
ファイルに保存しないと反応しない。
- 保存しないままアイコンクリックしても以前のまま(Classが無ければ No class was found)
- CTRL + N で貼り付けて、AutoDetect で typescript になってアイコンが出ても、未保存だと、エラー
あとがき
kotlin にも対応してくれるないかなぁ