こちらの記事は、Indrek Lasn 氏により2017年 12月に公開された『 The Secret to Being a Top Developer Is Building Things! Here’s a List of Fun Apps to Build! 』の和訳です。
本記事は原著者から許可を得た上で記事を公開しています。
著者Twitter https://twitter.com/lasnindrek
少し考えてみてください。あなたがもし健康に関する書籍をたくさん読んだとしても健康になることはありません。実際には、ジムに行き数時間運動をして汗をかかなければ健康は手に入りません。
同じことが開発にも言えます。努力なしに優れたデベロッパーになることはできないのです。
そこで、コーディング力を鍛える8つの素晴らしいプロジェクトを紹介します。
あなたの好きなテクノロジースタックを使って各アプリを開発することがゴールです。気楽に考えて、好きなものをつかいましょう。
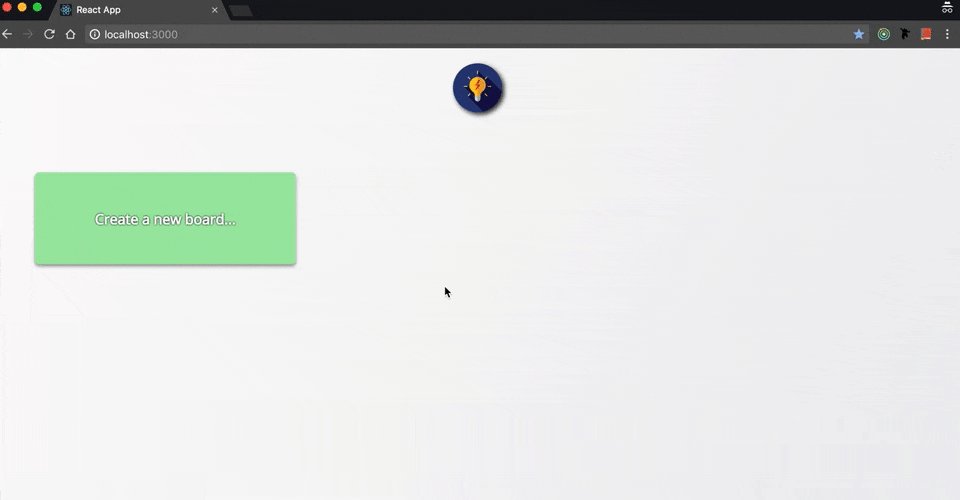
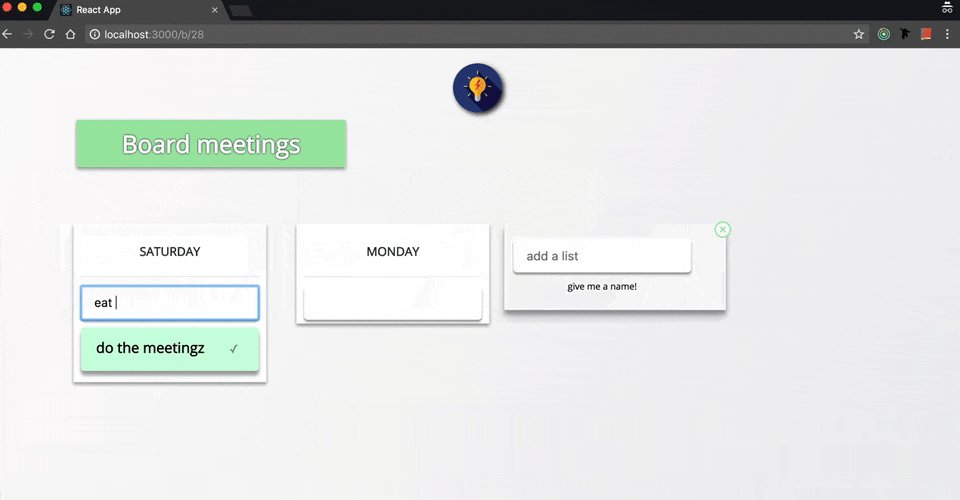
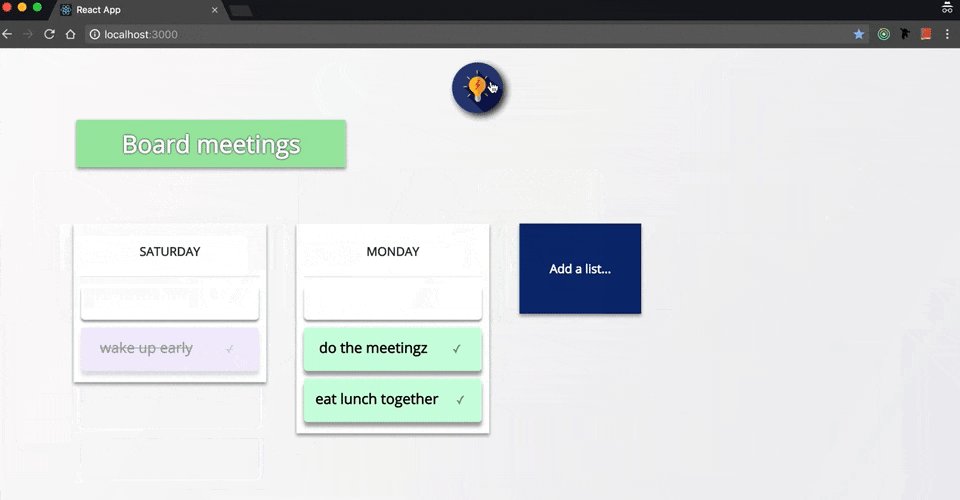
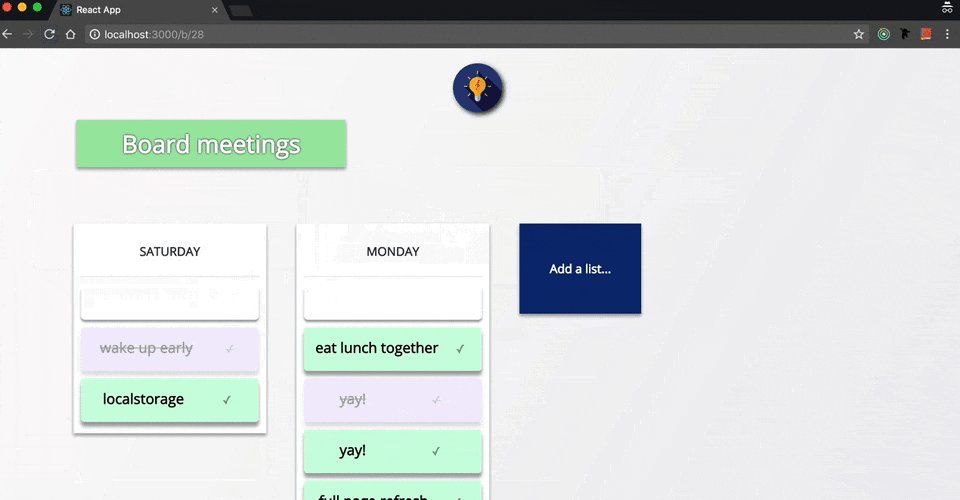
プロジェクト1. Trelloクローン
Trelloクローンを開発することで下記のことが学べます。
- ルーティングの仕組み
- ドラッグアンドドロップの実現方法
- 新しいオブジェクトの生成方法(ボード、リスト、カード)
- 入力とバリデーションの操作
- クライアントサイド
- ローカルストレージの使用方法
- ローカルストレージへのデータの保存方法
- ローカルストレージからのデータの読込方法
- サーバサイド
- データベースの使用方法
- データベースへのデータの保存方法
- データベースからのデータの読込方法
ReactとReduxで作成したサンプルはこのリポジトリにあります。
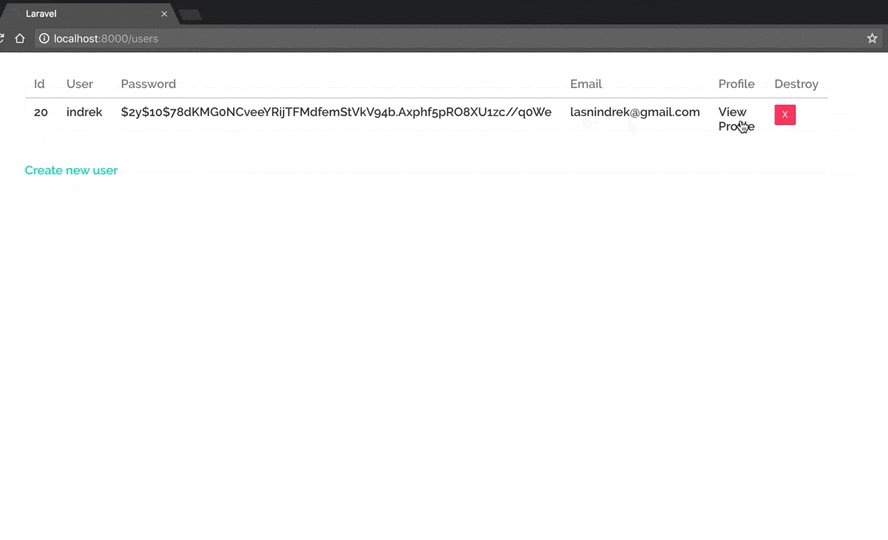
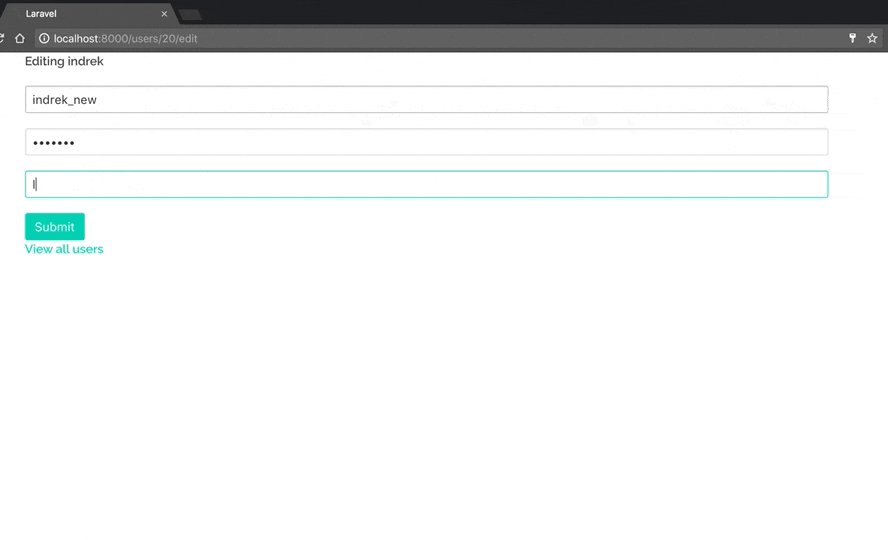
プロジェクト2.ユーザー管理のダッシュボード
これは、シンプルなCRUDアプリで、基礎を身に付けるのに最適です。
このアプリを作成することで下記のことが学べます。
- ユーザーの作成と管理。
- データベース操作(登録、読取、編集、削除)
- 入力検証とフォームの操作方法。
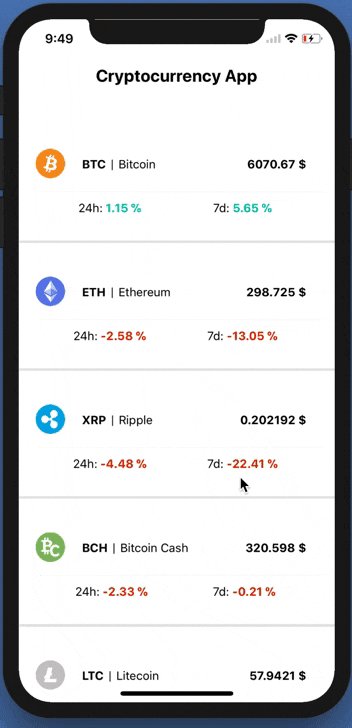
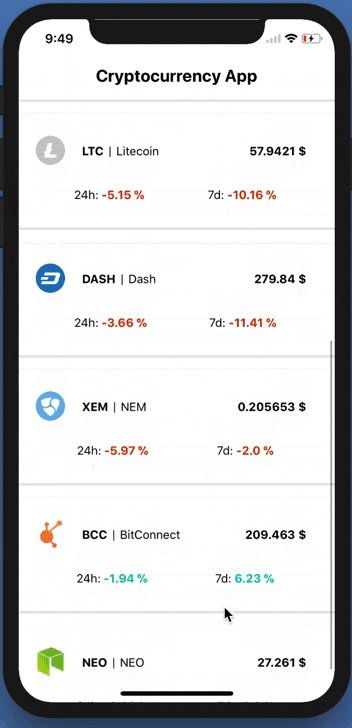
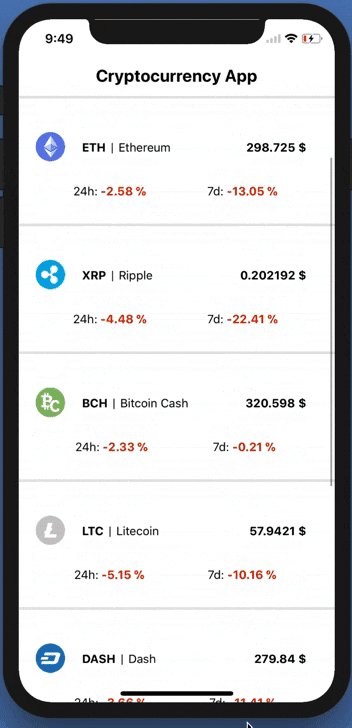
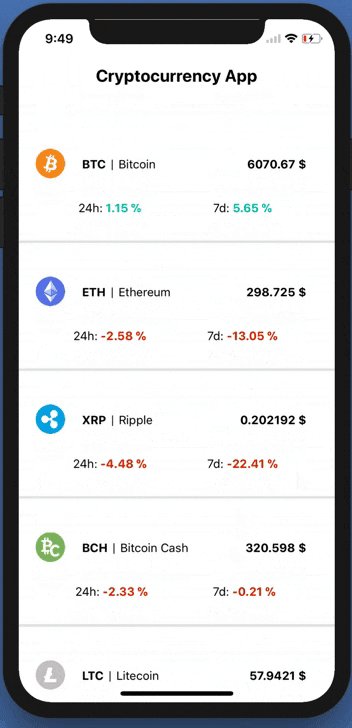
プロジェクト3.暗号通貨トラッカー(ネイティブモバイルアプリ)
Swift、Objective-C、React Native、Java、もしくはKotlinを使用してネイティブモバイルアプリとして開発してください。
この開発では下記のことが学べます。
- ネイティブアプリの仕組み
- APIからのデータ取得方法
- ネイティブレイアウトの仕組み
- モバイルシミュレーターの使用方法
APIはこちらを利用してください。(もし他により良いものを見つけたらコメント欄に投稿してください。)
チュートリアルを別記事で書きましたので、このアプリがどのように作られたか興味がある場合はこちらの記事を参考にしてください。
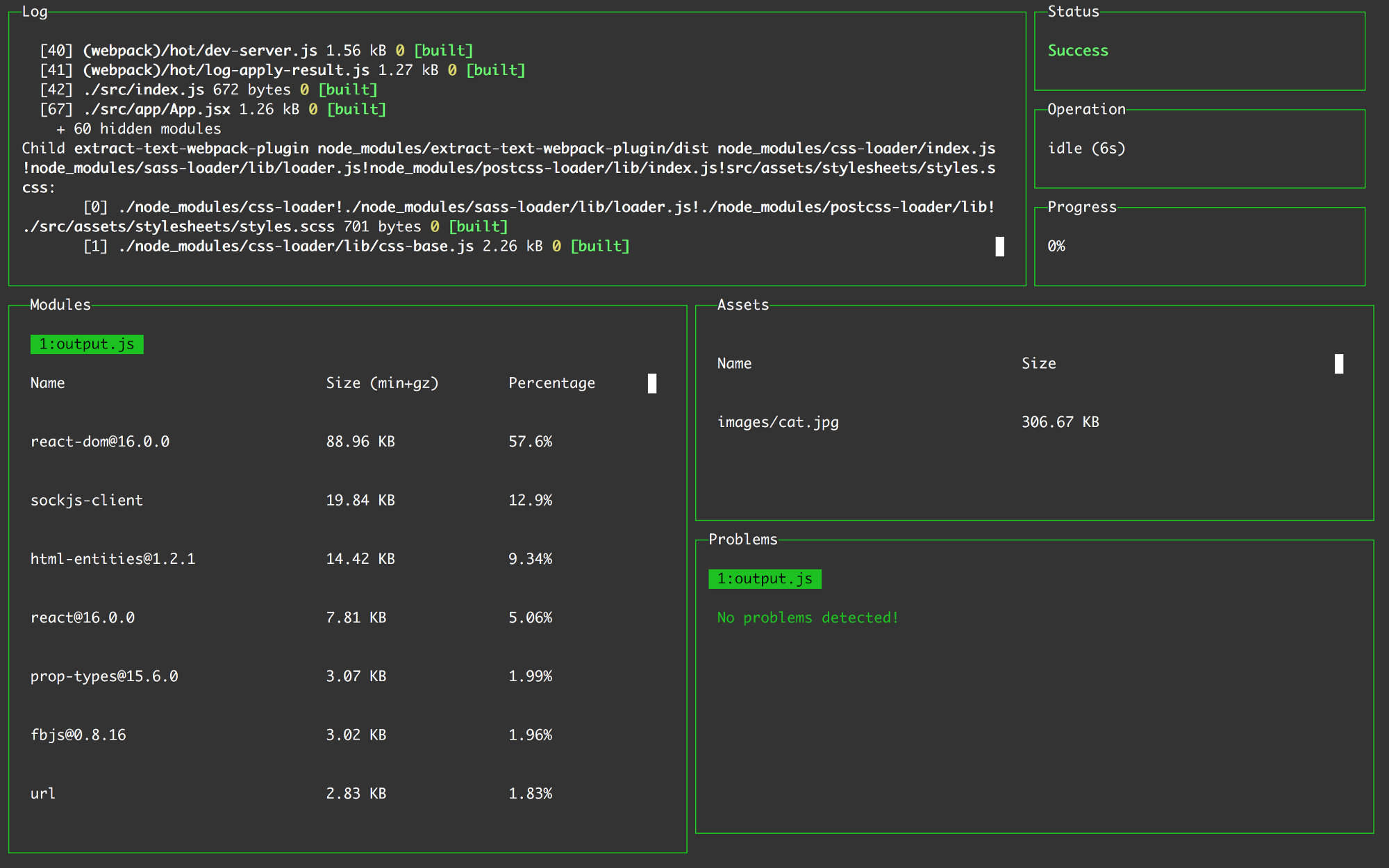
プロジェクト4.独自のWebpackを一から設定する
技術的にはこれはアプリではありませんが、webpackが内部でどのように機能するかを理解することは依然として非常に有益です。理解してしまえば、webpackはブラックボックスではなくなり、あなたの強力なツールとして身になるでしょう。
学ばなければならないことは下記の通りです。
- ES7をES5にコンパイル(基礎)
- .jsxを.jsに、または.vueを.jsにコンパイル(ローダーについて)
- webpack-dev-serverのセットアップとモジュールのhot reload(vue-cliとcreate-react-appの使用方法)
- 本番用の設定を作成し、Heroku、now.shまたはGitHubページを使用してデプロイ(webpackを用いたデプロイ方法)
SCSS、Less、Stylusなどの好みのCSSプリプロセッサをプレーンなCSSにコンパイル - webpackで画像とSVGの使用方法
まったくの初心者の方にはこちらがとても参考になるでしょう。
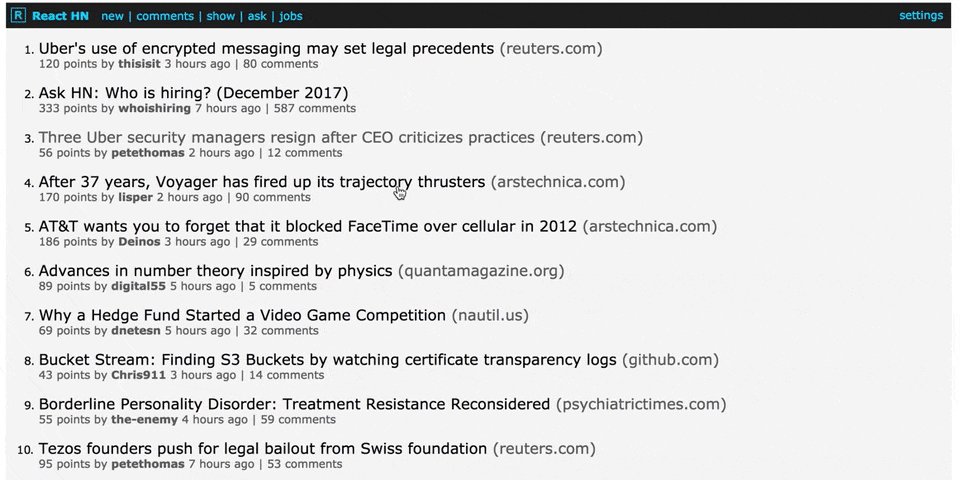
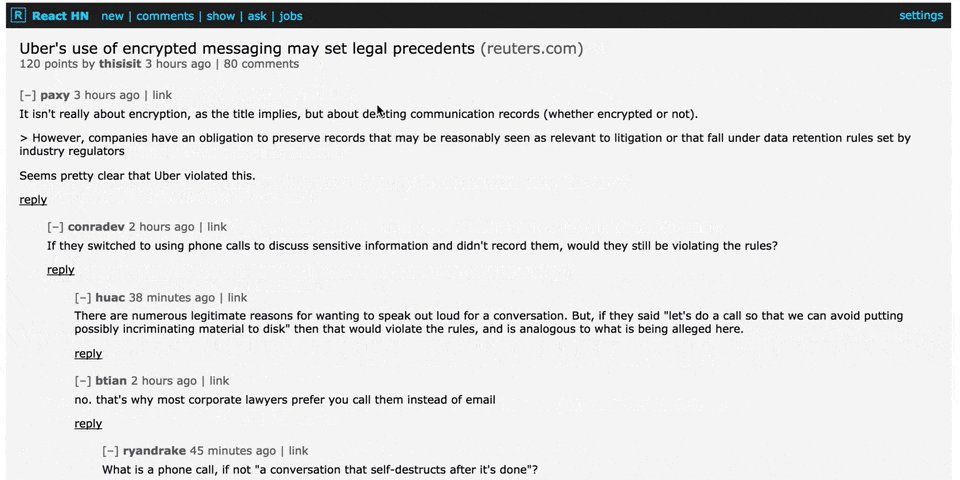
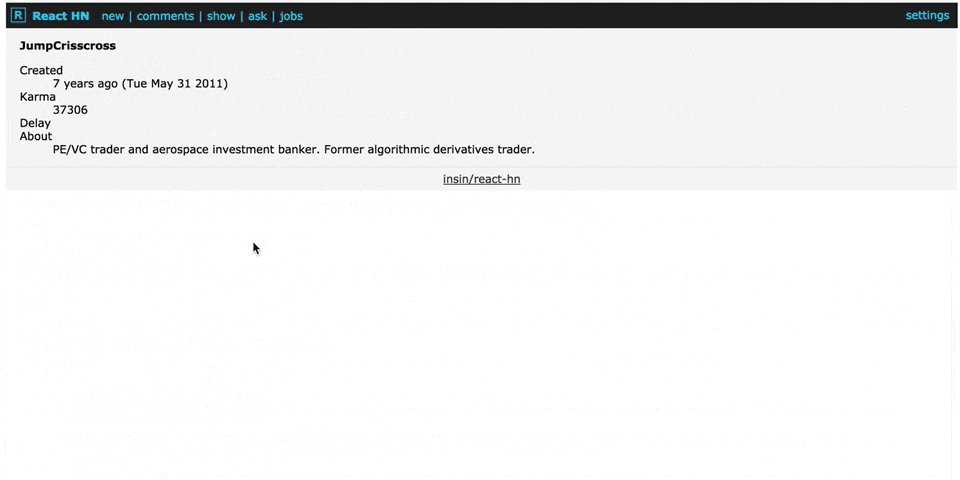
プロジェクト5.HackerNewsクローン
HackerNewsのカスタマイズは誰しもが通る道でしょう。"例外"になってはいけません。
学ぶことは次のとおりです。
- HackerNewsAPIの利用方法
- SPAの作成方法
- コメント一覧や一行コメント、プロフィールの表示などの機能実装方法
- ルーティング
Hacker News APIのドキュメントはこちらです。
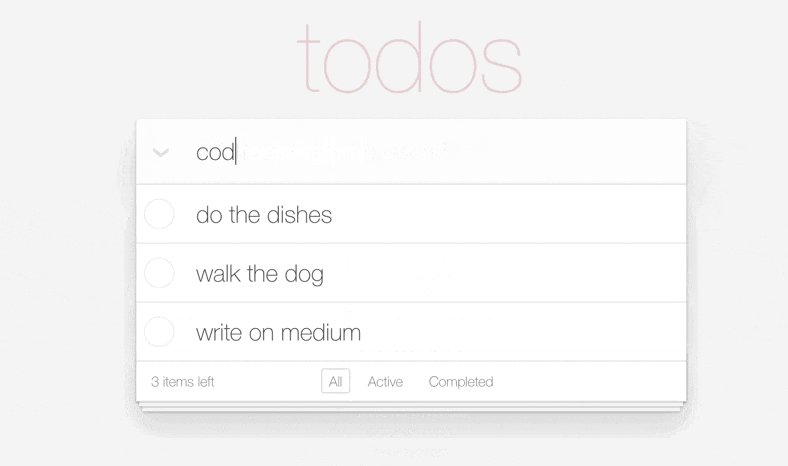
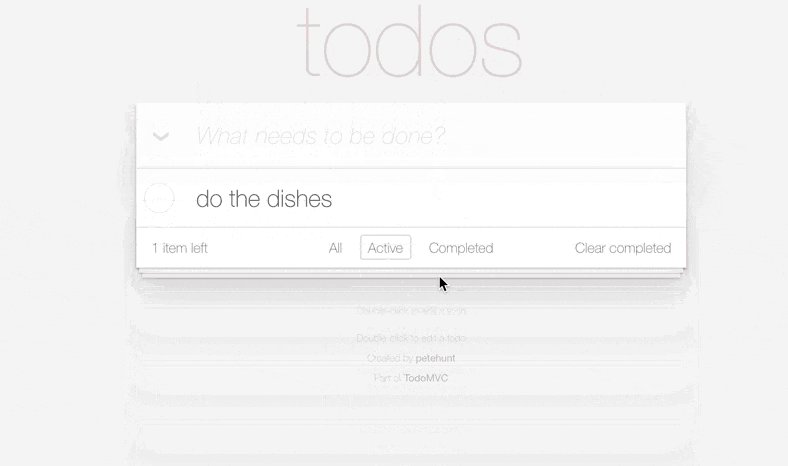
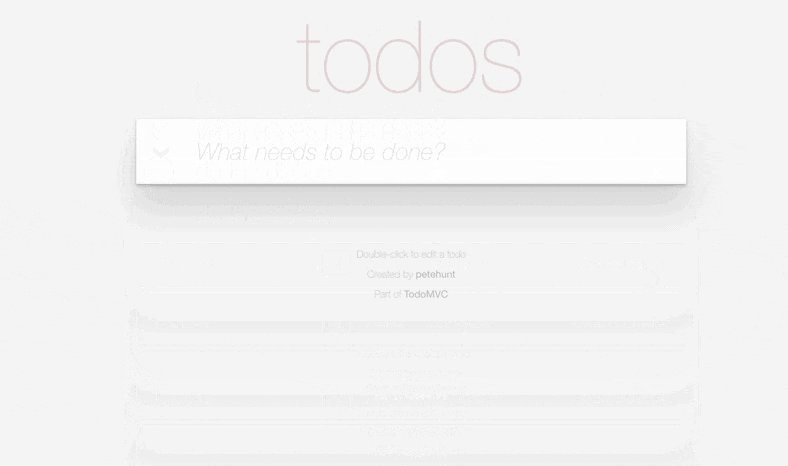
プロジェクト6. ToDoアプリ
「本当に?ToDoアプリですか?もうすでに沢山のToDoアプリがありますよ?」
ええ、知っていますが、最後まで聞いてください。ToDoアプリには、その人気の理由があります。
ToDoアプリを開発することは、基礎を確実に学習するための優れた方法です。まずピュアJavaScriptで一度開発して、その後お気に入りのフレームワークまたはライブラリを利用して開発してみてください。
あなたが開発することと学ぶことは次の通りです。
- 新しいタスクを作成
- 入力値のバリデーション
- タスクのフィルタリング(完了、アクティブ、すべて)
-
filterおよびreduce関数を使用すること - JavaScriptの基礎
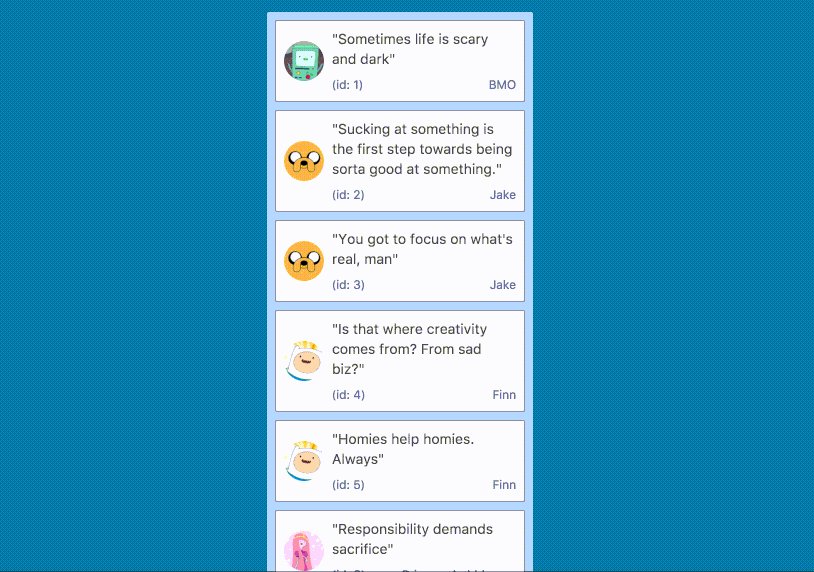
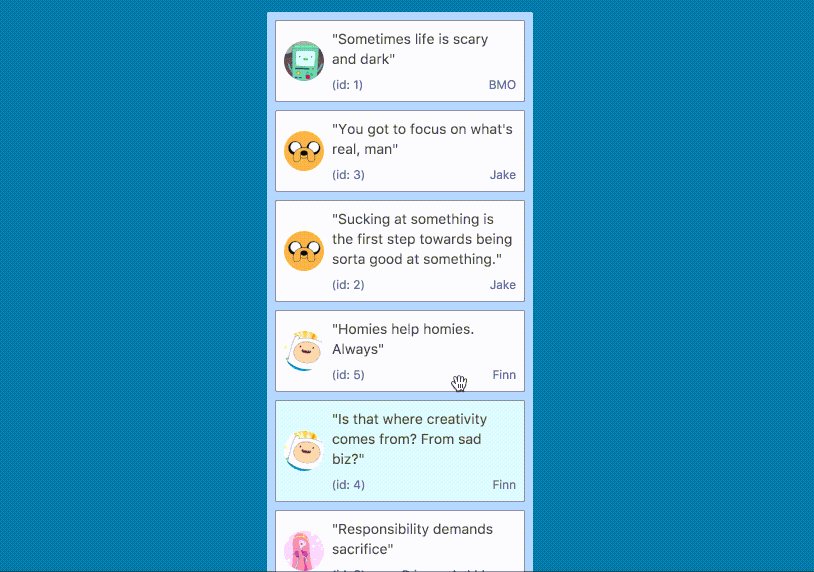
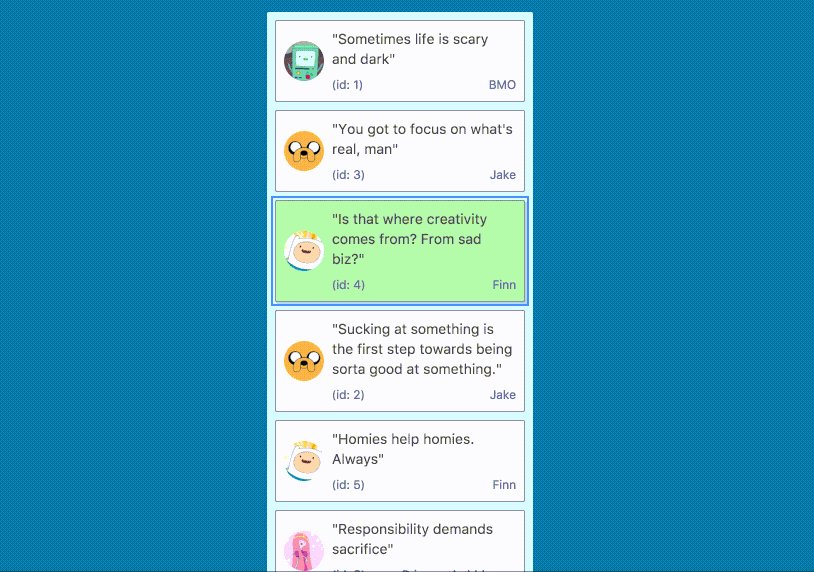
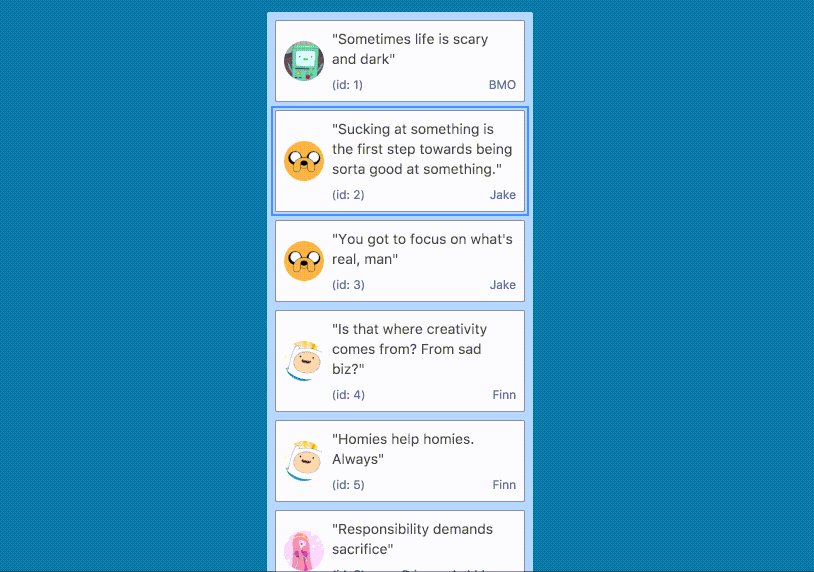
プロジェクト7.ソート可能なドラッグアンドドロップリスト
Drag and Drop APIを理解することは非常に有益です。このような複雑なアプリを作成することができれば、あなたは他の開発者から大きく差をつけることができるでしょう。
学ぶことは次のとおりです。
- Drag and Drop API
- リッチなUIの作成方法
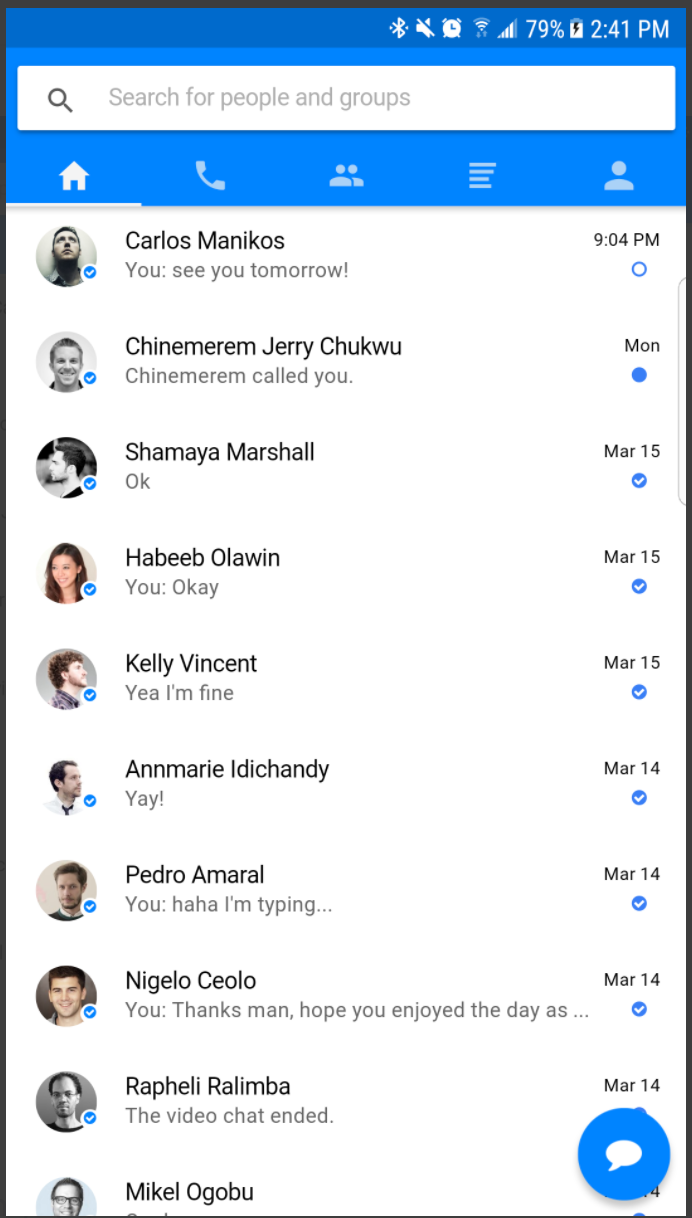
プロジェクト8.メッセンジャークローン(ネイティブアプリ)
ネイティブアプリとWebアプリがどのように動作するかを理解すると、他の大勢の開発者から群を抜いた存在になるでしょう。
学ぶことは次のとおりです。
- Webソケット(リアルタイムチャット)
- ネイティブアプリの仕組み
- ネイティブアプリでのレイアウトの動作
- ネイティブアプリのルーティング
さいごに
これらの開発をするのに1,2ヶ月は忙しくなるでしょう。すべきことはどれかを選んで開発するだけです!
始めるにあたり、少しでもモチベーションを高めたい場合は「How To Stay Motivated As A Developer」をご覧ください。
JavaScriptについてさらなるレベルに上げたい場合は、「You Don’t Know JSシリーズ」を読むことをお勧めします。
読んでくれてありがとう!❤
翻訳協力
Original Author: Indrek Lasn
Thank you for letting us share your knowledge!
この記事は以下の方々のご協力により公開する事が出来ました。
改めて感謝致します。
選定担当: yumika tomita
翻訳担当: @rokumura7
監査担当: @nyorochan
公開担当: asuma yamada