本記事は、Marc Andrew氏による「The UI & UX tips collection --- Volume two」(2021年4月20日公開)の和訳を、著者の許可を得て掲載しているものです。
「【UI/UXのコツ#1】デザインを瞬時に改善する34のテクニック」の続編です。
【UI/UXのコツ#2】デザインを瞬時に改善する18のテクニック
はじめに
次のプロジェクトのために効果的で美しいUIを作っている時、わずかな調整だけでデザインを瞬時に改善できることがあります。
ほんの少し手を加えるだけで、クライアントもユーザーも、そして自分も満足できるものができることがあります。
この記事では、過去数ヶ月で私が紹介した人気のUI/UXテクニックをまとめました。デザインと総合的なユーザーエクスペリエンスの両方を、わずかな努力で改善できます。
それでは早速、始めましょう。
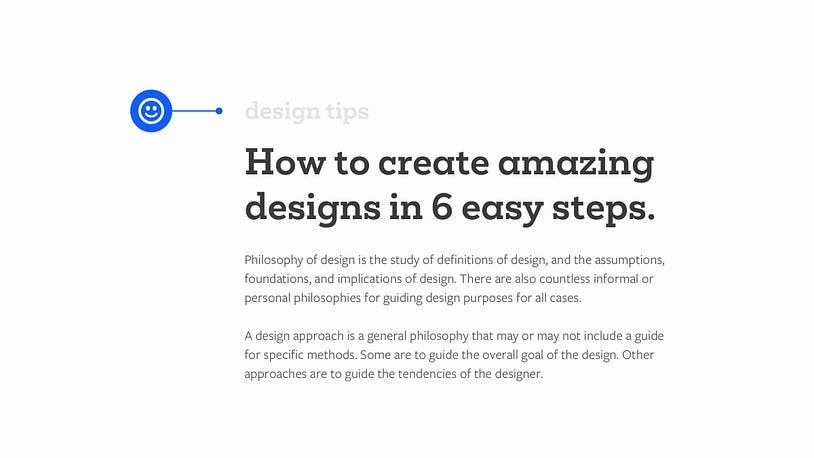
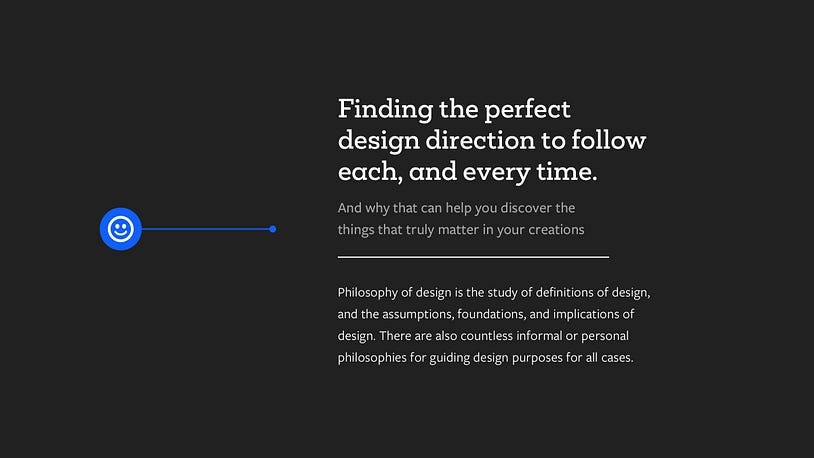
1. 装飾目的の要素をたまに使うのはいいが、アクセシビリティは維持する。
画面上のテキストコンテンツの大部分は、ユーザビリティのベストプラクティスに従う必要があります。疑問の余地はありません。
でも、ただ装飾目的でテキストを追加したいこともありますし、それはそれでいいと思います。すべてのデザインが当たり障りのないものになってしまわないように。
その要素が全くないとユーザーエクスペリエンスに何らかの影響を与えることになるのであれば、装飾のためだけの要素を入れることは、問題ありません。
単に視覚的なものであり、ユーザーエクスペリエンスにとって重要ではない装飾要素を使う場合は、開発ではaria-hidden="true"などのARIAの役割を必ず呼び出してください。
aria-hidden属性の使い方
このテクニックでは、aria-hidden属性の使い方を説明します。
developer.mozilla.org
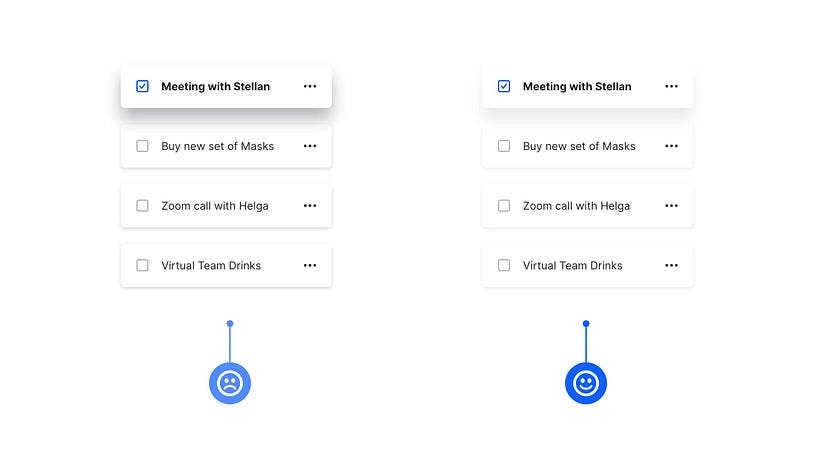
2. UIの要素は、互いに区別できるようにする。
ボタンと通知は、UIに不可欠な2つの異なる要素です。
ユーザーがサイトやアプリを見た時に、すぐ簡単に見分けられるようにしてください。
ほとんどの場合、ボタンの方が優先度が高いので、ボタンを画面上で最も目立つようにし、他の要素(例:通知)と簡単に区別できるようにしましょう。
3. シャドウの量は、わずかでいい。
いいドロップシャドウは好きですよね?
ドロップシャドウを適度に使うと、繊細かつ力強い、デザインの視覚的な手がかりになります。
ここで重要なのは「繊細さ」です。
現実の世界では、影はほとんど目立たないものなので、UIでもそれを真似るべきです。
濃く暗いシャドウをやめ、不透明度を下げ、もう少し繊細でリアルなものにしましょう。
4. オールキャップスを使うなら、見て分かりやすいフォントを選ぶ。
オールキャップスをデザインで適度に使うのは、問題ありません。
特定のテキストをオールキャップスにすると、他のテキストとの間に変化やコントラストができ、表現しようとしている全体的なビジュアルを向上させることができます。
オールキャップスをデザインに取り入れる時は、ユーザーが見て分かりやすいように、x-heightが高く、フォントウエイトが重い、適切な書体を選びましょう。
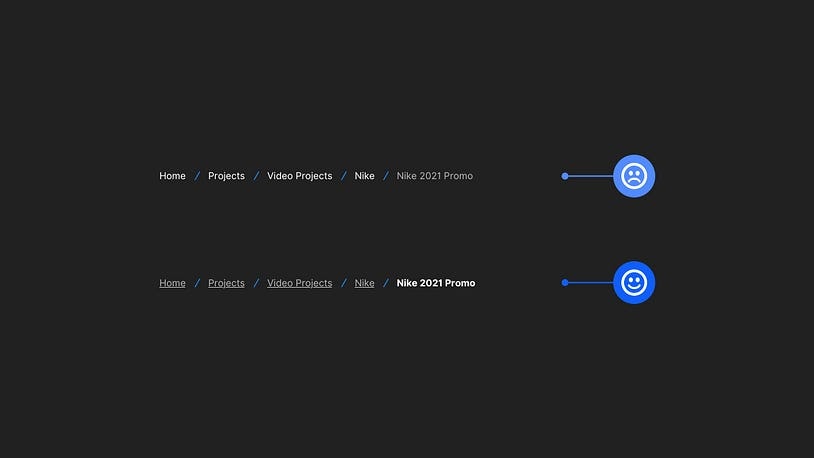
5. パンくずを目立たせて、ユーザーが解釈しやすいようにする。
至るところに、パンくず、パンくず。
コンテンツの多いサイトでよく使われていますが、それに見合うだけの愛情が注がれているとは限りません。
ほんの少し手を加えるだけで、ユーザーがサイトのどこにいるのか、どこに行くべきかをすぐに特定できるようにできます。
例えば、検索を使ってサイトの奥深くに移動した時などに特に便利です。
パンくずリストの最後の項目が他のアイテムと視覚的に異なるようにし、リンクはリンクに見えるようにしてください。
パンくずにも愛情を注ぎましょう。
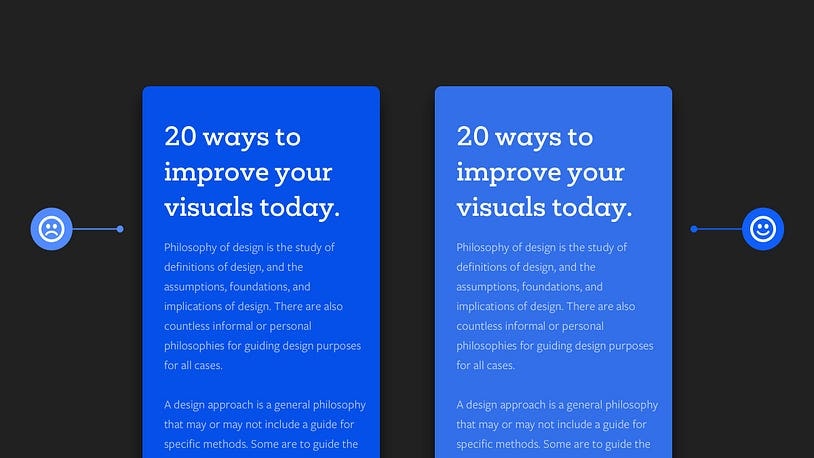
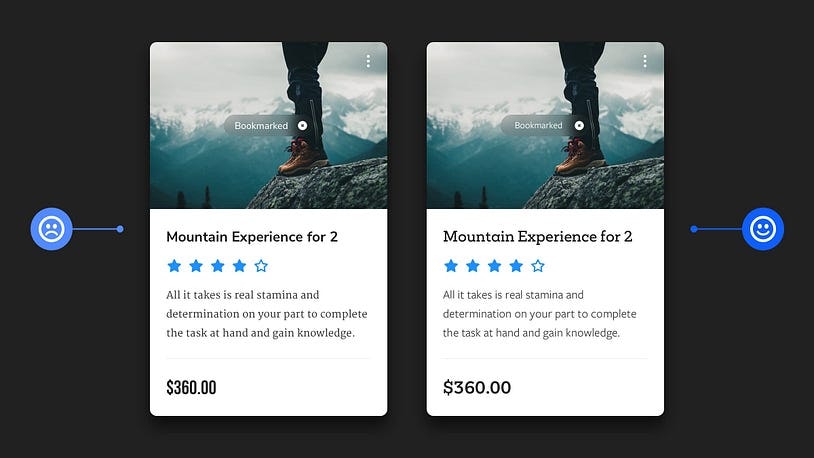
6. 彩度の高い色を使うなら、ティントやシェードでトーンダウンする。
彩度の高い飽和色(鮮やかな青、赤、緑など)は、見栄えがいいですが、使いすぎると、主にテキストの多いコンテンツでは、ユーザーの目を疲れさせてしまいます。
飽和色は適度に使い、目が疲れないように、その中でも落ち着いた色合い(ティントやシェードのバリエーション)と組み合わせるようにしましょう。
この方法を使えば、飽和色に注意を向けて、最も重要なコンテンツを前面や中心に押し出し、落ち着いた色ほど目立たなくして、ユーザーの目を少し休ませることができます。
でも、色を選ぶ時は、読みやすさとアクセシビリティが最優先であることを常に覚えておいてください。
色の選択肢を検討する時は、ContrastなどのWCAGカラーコントラストチェッカーを忘れずに使ってください。
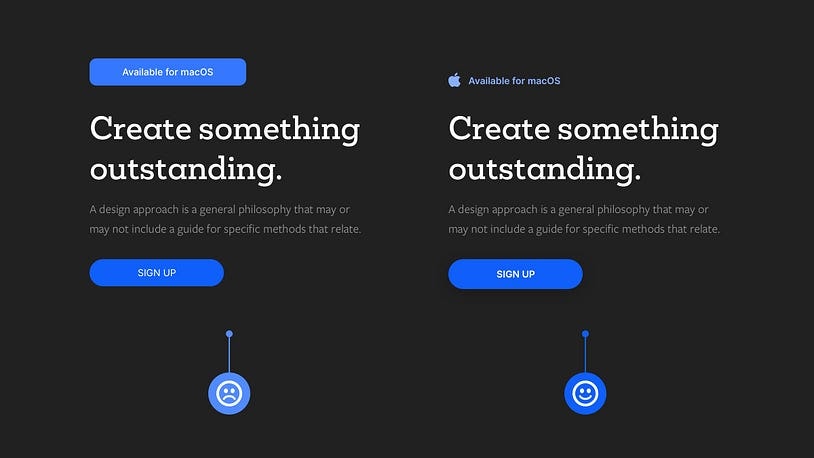
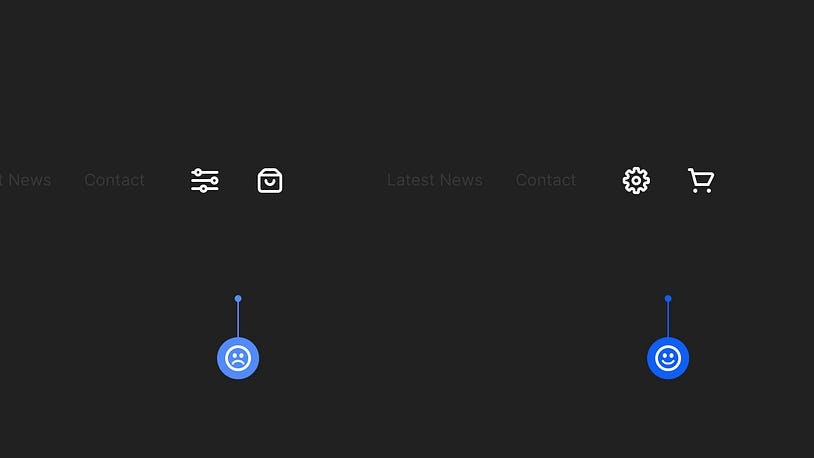
7. ユーザーの混乱を避けるため、UIで確立されたアイコンを使う。
デザインでアイコンを使う時は、実行するアクションを表す確立されたアイコンを選ぶようにしてください。
正しい意味と機能を伝えるアイコンを選びましょう。そうしなければ、ユーザーの混乱を招き、認識の妨げになります。
アイコンに反抗しすぎないでください。
8. 近接を使って、要素間の関係を示す。
試行錯誤された多くのデザイン原則(コントラスト、スペース、繰り返しなど)の中で、ユーザーにとってより明確なUIを作るのに役立つ重要なものがあります。
それが「近接」です。
近接は、関連するデザイン要素を一緒に配置し、お互いの関係性を示すことで、サイトやアプリを見る時にユーザーの認知を早めることができます。
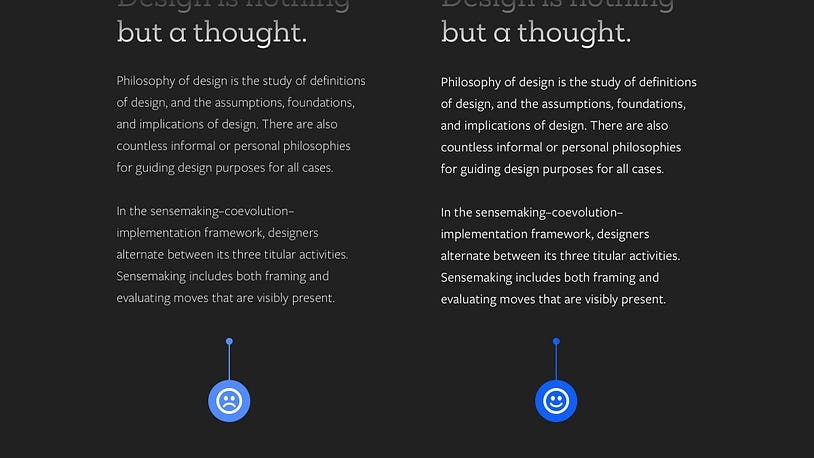
9. 4ptベースライングリッド + 8ptグリッド = 調和のとれた縦方向のリズム
文字を使う場合、4ptベースライングリッドと、汎用性の高い8ptグリッドを併用することで、デザインに調和のとれた縦方向のリズムをもたらすことができます。
4の倍数(16、20、24、28など)のline-height値を使って、文字を4ptのベースライングリッドに合わせる必要があります。
なぜ4なのでしょうか?過去の経験から、8の倍数でスケーリングすることは、特定のテキストサイズの時に汎用性に欠けることが分かったからです。
4ptベースライングリッド + 8ptグリッドは、心地よい縦の調和です。
10. 見出しのline-heightを減らすのは問題ない。
長い本文テキストが、読みやすくするために十分なline-heightを必要とするのとは対照的に、見出しは、本文よりずっと短いことが多いので、少し減らしてもいいでしょう。
見出しで推奨されるline-heightは、通常、テキストサイズの約1-1.3倍で、テキストが大きくなるほど、減らす必要があります。
見出しのline-heightは少なめにしましょう。
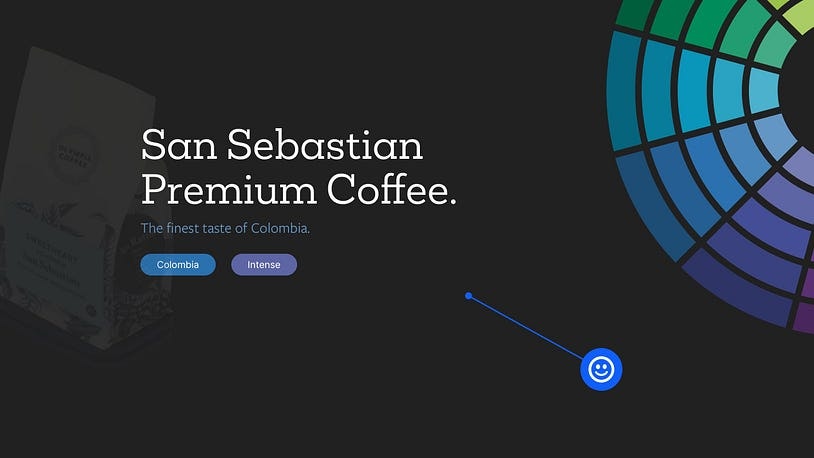
11. 配色選びに悩んだら、カラーホイールで類似色を選ぶ。
「隣接色相」とも呼ばれる「類似色」は、最も調和のとれた配色の1つで、うまく調和する色を選ぶのに悩んでいる人にはとても役立ちます。
一次色、二次色、三次色で構成された隣接色相のセットは、シンプルで効果的な配色を素早く作るのに便利です。
色の調和を手軽に作る必要がある時は、「類似色」を使いましょう。
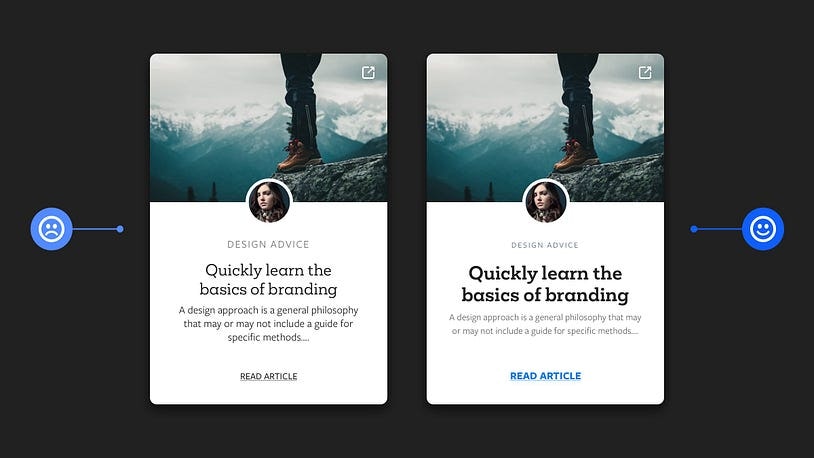
12. デザインの「シグナル対ノイズ比」を最大にする。
シグナルを最大化し、ノイズを最小化することで、デザインの分かりやすさと使いやすさを実現でき、高いSN比が得られます。
このためには、**関連する情報(シグナル)**を効率的に表示し、**無関係な情報(ノイズ)**を減らすか完全に削除する必要があります。
無駄なものを省き、物事をより明確にして、シグナル対ノイズ比を高めましょう。
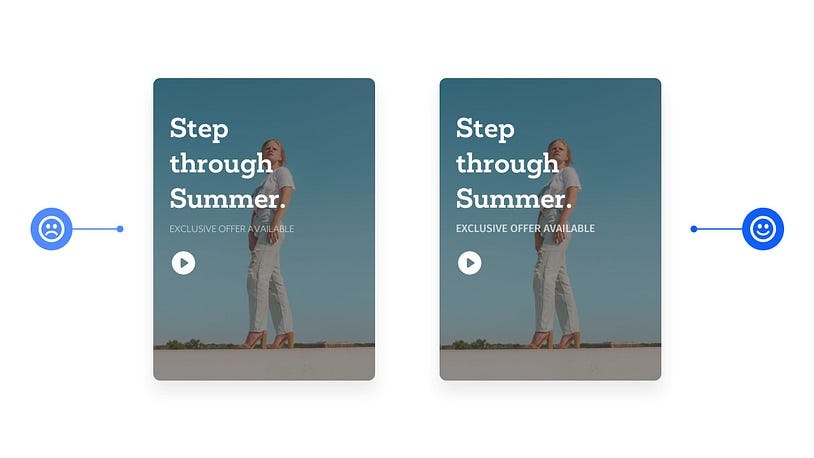
13. よりカジュアルな口調にしたいなら、スモールキャップスにする。
重いフォントウエイトや大文字を使うと、少しフォーマルで、叫んでいるような印象を与えることがあります。
スモールキャップスにして、軽いフォントウエイトを選んでみてください。
スモールキャップスを使うことで、特定のプロジェクトでは、よりカジュアルで親しみやすいメッセージを伝えることができます。
ただし、画像とテキストの間に何らかのカラーオーバーレイを使って、より強いコントラストを出すようにしてください。
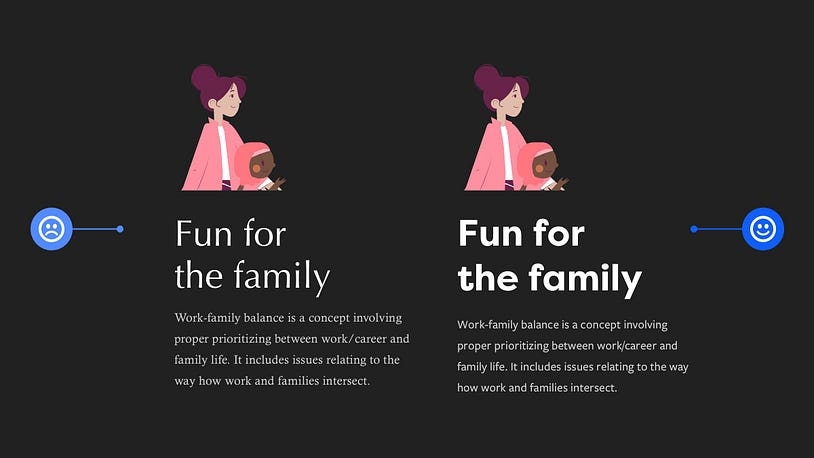
14. ウエイト、サイズ、カラーで、文字の階層を示す。
文字を使う時に、いつも「私を見て!」と叫ぶ必要はありません。
その代わりに、バランスのとれた階層が必要なのです。
ウエイト、サイズ、カラーの微調整で実現できます。
これにより、ユーザーは一目で必要な項目を見つけることができ、混乱を避けられます。
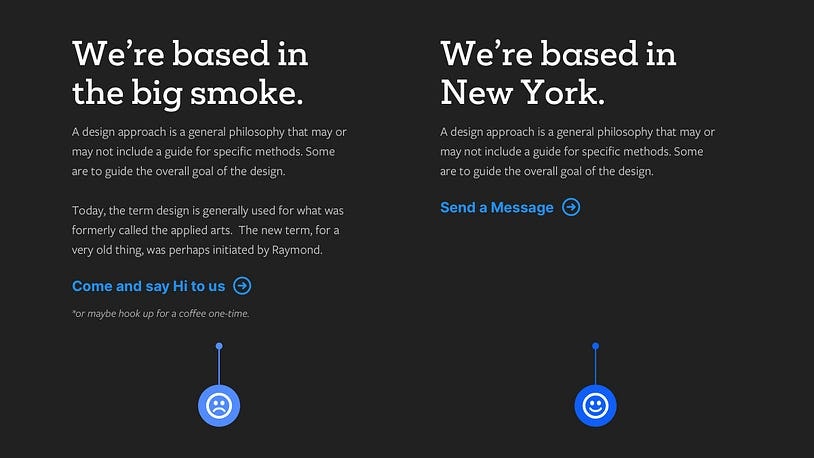
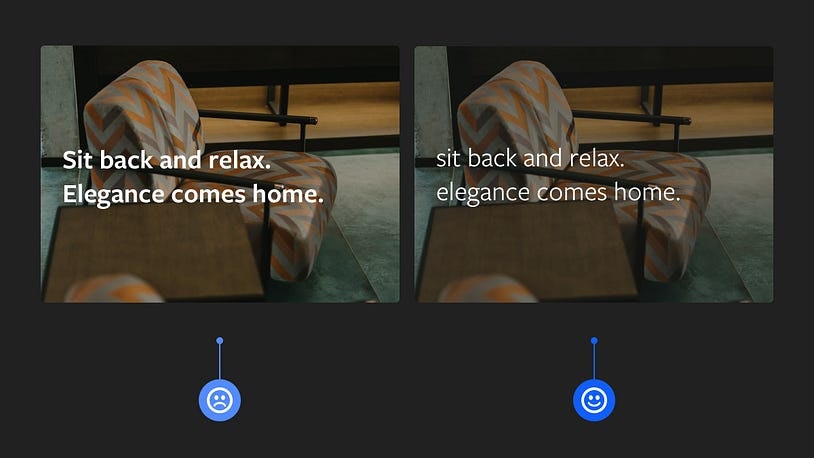
15. 暗い背景に明るいテキストなら、フォントウエイトを重くして読みやすくする。
明るい背景に暗いテキストを使う場合は、軽いフォントウエイトにすることもできます。
でも...逆の場合は、暗い背景より明るいテキストを強調します。
特に長文の時は、フォントウエイトを少し重くした方がいいでしょう。
読みやすさを重視し、ユーザーの目を疲れさせないようにしてください。
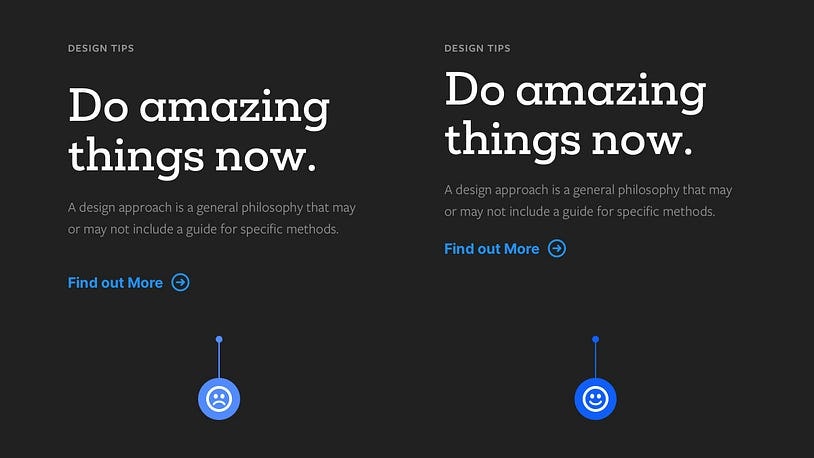
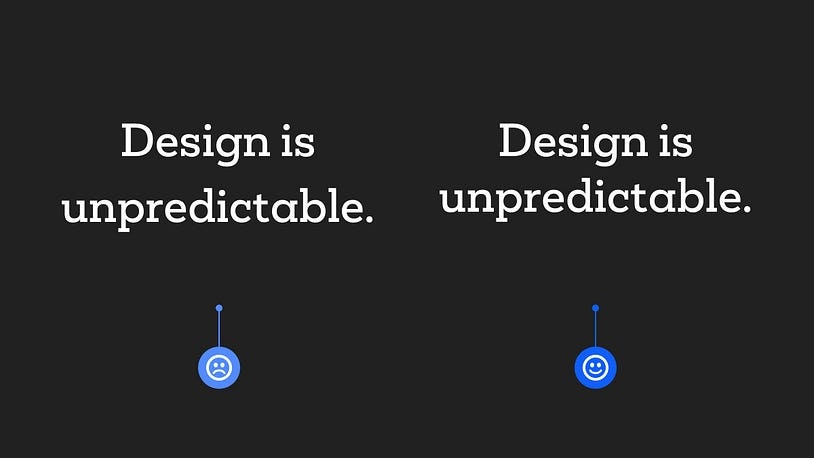
16. 感情的な反応を正しく引き起こす、書体を選ぶ。
表示するコンテンツに適した書体を選びましょう。
ユーザーは、コンテンツが自分に語りかけている時とそうでない時を、鋭く直感的に理解します。
コンテンツがユーザーに直接、感情的なレベルで語りかけるためには、正しい書体を選ぶことが不可欠です。
17. 書体を複数使う(必要がある)なら、最大2個ルールを守る。
私は、可能な限り1書体ルールを守るようにしています。
でも、プロジェクトで必要な場合は、書体の組み合わせを最大2個にすることをお勧めします。
それ以上はだめです。
書体をうまく組み合わせることは、経験の浅い人には難しいでしょう。
難しく考えず、ただできるという理由だけで別の書体を追加しないようにしてください。
書体は最大2個にし、ウエイト、サイズ、カラーの組み合わせで、デザインに瞬時に視覚的な調和をもたらすことができます。
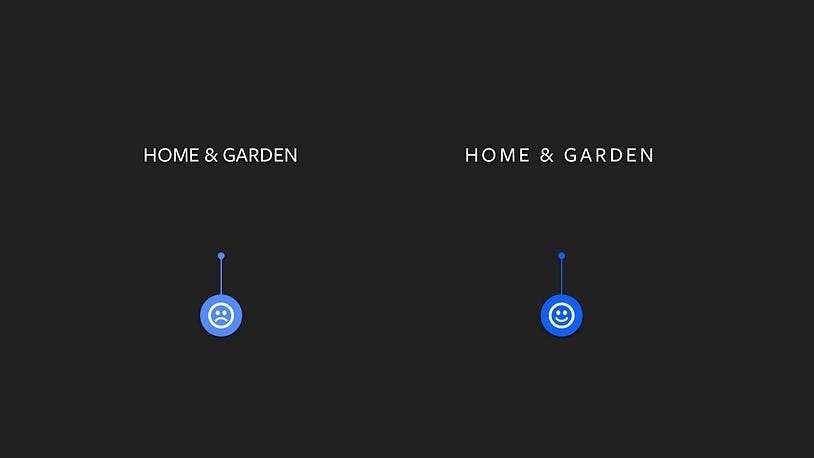
18. オールキャップス + 文字間隔 = 読みやすさ向上
短いテキストをよくオールキャップスにしますよね?
ユーザーの読みやすさを向上させるために、文字の間隔を広げることをお勧めします。
文字と文字の区別がつきやすくなり、言葉を読みやすく、処理しやすくなります。
文字の間隔を少し広げるだけで、読みやすさが向上し、大文字に洗練された印象を与えられます。
おわりに
デザインにほんの少し手を加えるだけで、あなたもユーザーも、より良い結果を得ることができます。この短いテクニック集によって、そのことを理解してもらえたら嬉しいです。
この記事で紹介したような魅力的なUIを作れる、私のデザインシステムCabana for FigmaとCabana for Sketchをご存じですか?特別価格:コード「CABANA35」で35%オフ。4月23日まで。
この記事は、2021年4月20日にmarcandrew.meで公開されたものです。
【UI/UXのコツ】シリーズ
【UI/UXのコツ#1】デザインを瞬時に改善する34のテクニック
【UI/UXのコツ#2】デザインを瞬時に改善する18のテクニック ← 今ここ
翻訳協力
この記事は以下の方々のご協力により公開する事ができました。改めて感謝致します。
Original Author: Marc Andrew
Original Article: The UI & UX tips collection --- Volume two
Thank you for letting us share your knowledge!
選定担当: @gracen
翻訳担当: @gracen
監査担当: -
公開担当: @gracen
ご意見・ご感想をお待ちしております
今回の記事はいかがでしたか?
・こういう記事が読みたい
・こういうところが良かった
・こうした方が良いのではないか
などなど、率直なご意見を募集しております。
頂いたお声は、今後の記事の質向上に役立たせて頂きますので、お気軽に
コメント欄にてご投稿ください。Twitterでもご意見を受け付けております。
皆様のメッセージをお待ちしております。