本記事は、Marc Andrew氏による「The UI & UX tips collection --- volume one」(2020年11月18日公開)の和訳を、著者の許可を得て掲載しているものです。
続編はこちら「【UI/UXのコツ#2】デザインを瞬時に改善する18のテクニック」
【UI/UXのコツ#1】デザインを瞬時に改善する34のテクニック
はじめに
この記事は、2020年11月19日にmarcandrew.meで公開されたものです。
美しく、しかも実用的なUIのデザインには時間がかかり、その過程でも時間のかかるデザインの修正があります。分かっています。私も経験済みです。
でも、私が長年かかって発見したのは、デザインに簡単なすぐできる微調整をするだけで、最終的な結果を大幅に改善できるということです。
この記事では、過去1年で私がよく使ったUI/UXのコツを集めました。わずかな労力で、デザインと全体的なユーザーエクスペリエンスの向上に役立ちます。
それでは早速、始めましょう。
1. 繊細なボーダーで、要素をより明確に見せる。
要素の周りに複数のドロップシャドウや非常に繊細なボーダー(実際のシャドウよりもわずかに暗い色)を使うことで、要素を少しシャープに、より明確に見せることができ、ぼんやりした印象のシャドウを避けられます。
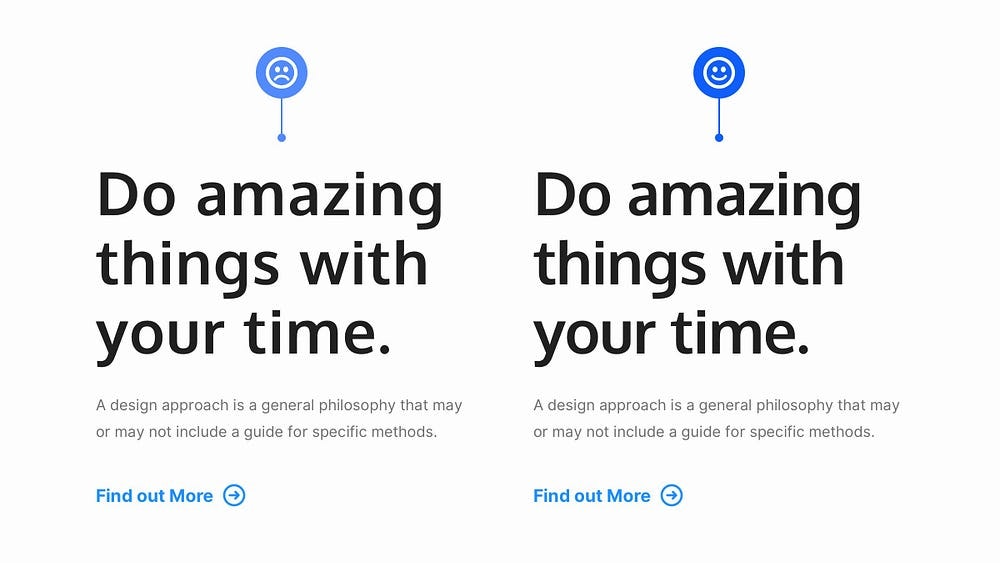
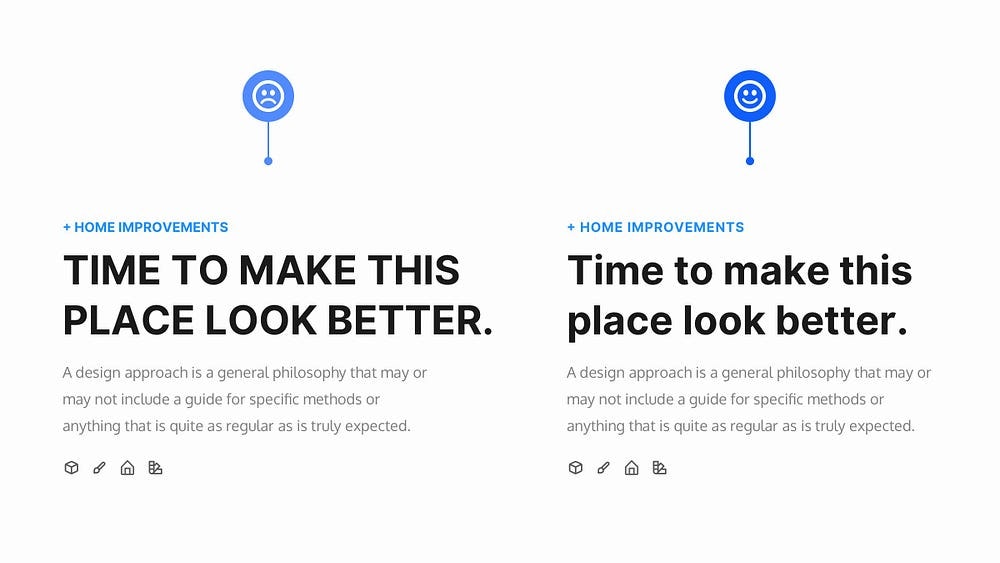
2. 見出しの文字間隔を狭めて、視覚的なバランスを良くする。
長文の本文テキストの文字間隔を狭める?それは大きな「ノー」です。
でも、見出しの場合は...はっきりと「イエス」です!
見出しは、多くの場合、本文テキストよりもはるかに大きく、太くなります。そのため、文字の間隔が視覚的に大きく見えることがあり、完璧な美しさをも求めている時には必ずしも望ましいものではありません。
文字間隔をわずかに狭めるだけで、見出しの視覚的なバランスが良くなり、読みやすくなり、全体的に見ても快適になります。
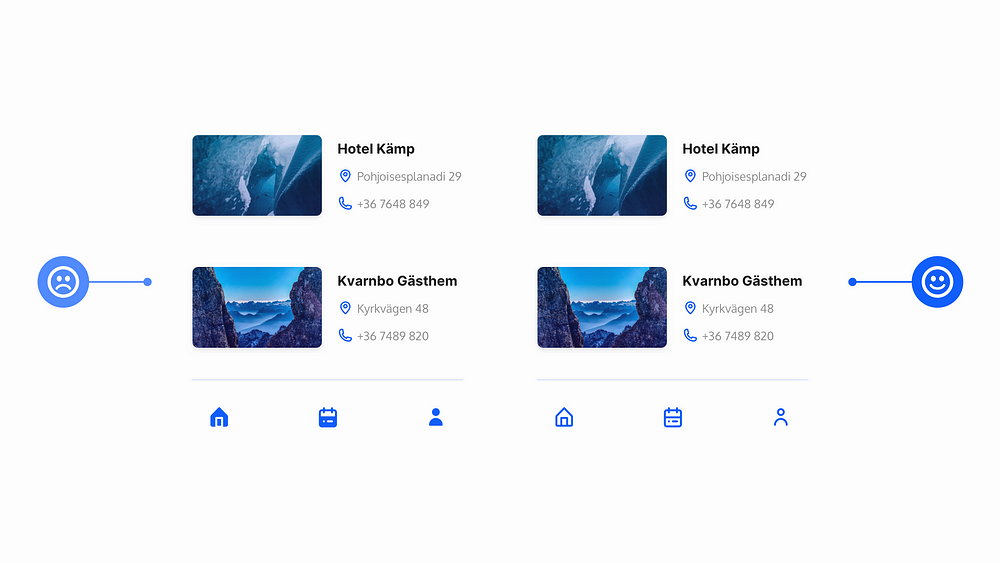
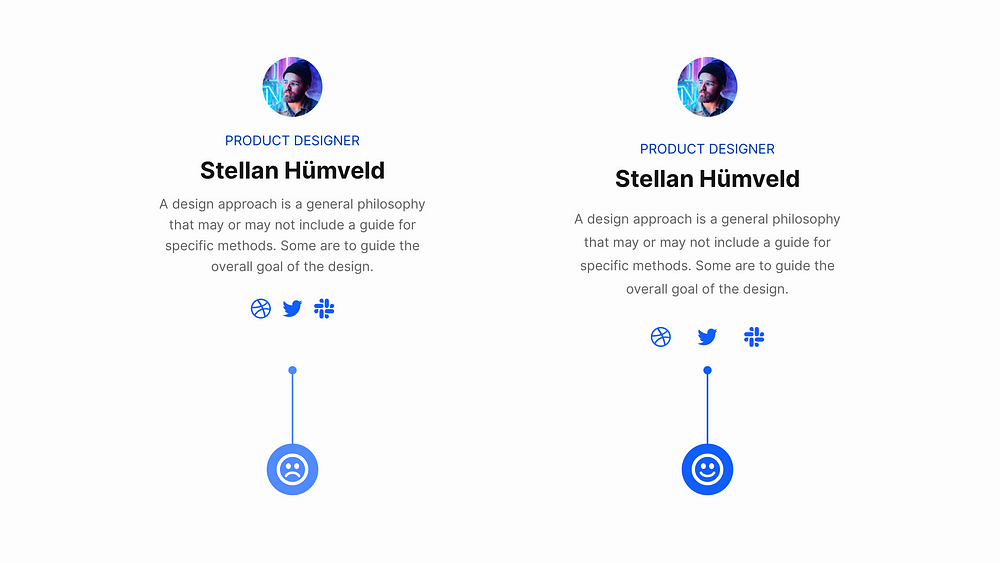
3. 一貫性を保つため、アイコンのビジュアルスタイルを統一する。
UIにアイコンを実装する時は、一貫性を保ちましょう。
すべてのアイコンが同じビジュアルスタイルか確かめてください。同じウエイトか、塗りつぶしかアウトラインか。
組み合わせないでください。
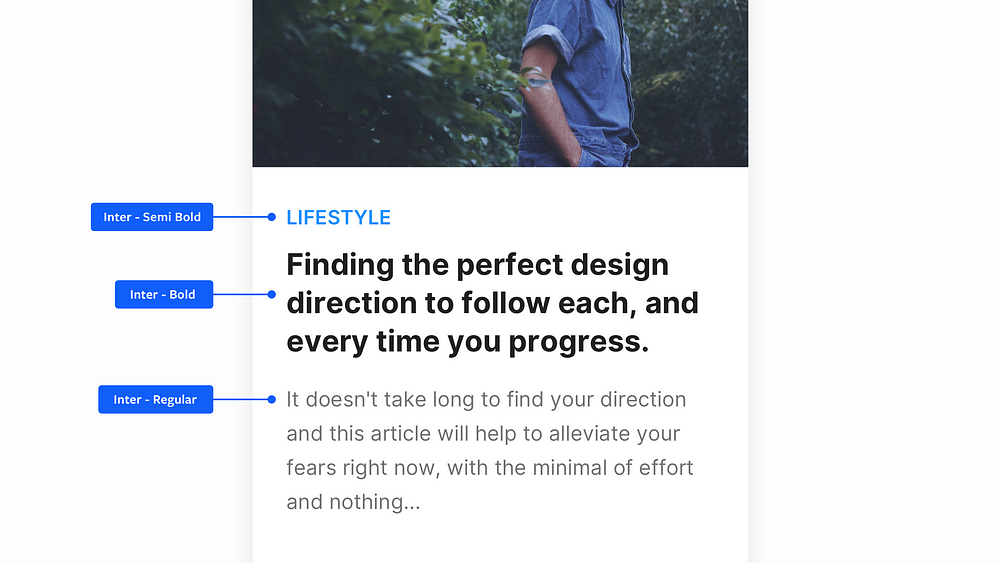
4. デザインに使う書体は1つだけで十分。意見が違う人は無視していい。
1つの書体でデザインを作っても、全く問題ありません。そうすることで、ずっと協力で一貫性のある結果を生み出すことができます。
「最低限2つの書体を使うべきだ」という意見は無視しましょう。ウエイト、サイズ、カラーを組み合わせることで、1つの書体でも満足できる結果になります。
5. ホワイトスペースはUIデザインの味方。惜しみなく、効果的に使う。
古き良きホワイトスペース、ネガティブスペース、あなたが良く知っているものです。惜しみなくまたは適度に、でも効果的に使いましょう。
ほんのわずかな量の空白が、デザインに息を吹き込み、より洗練された印象を与えられます。
デザインを向上させる、一番早くて簡単な方法の1つです。
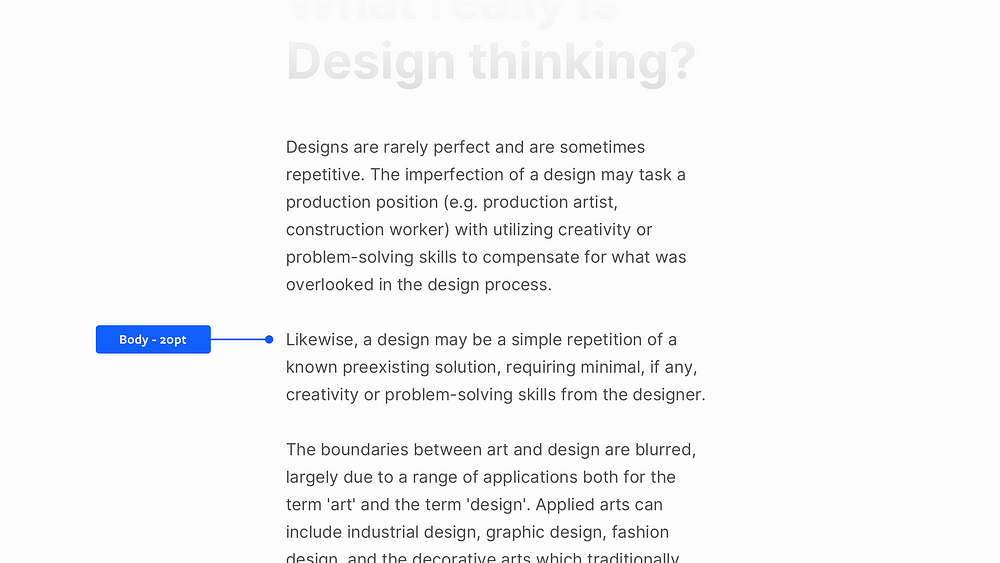
6. 長文コンテンツを作るなら、20ptを試してみる。
長文コンテンツ(ブログ記事、プロジェクトの説明など)の場合、本文の文字を20pt(またはそれ以上)にしてみましょう。
もちろん、これは選択した書体にもよりますが、人気のある本文用の書体の多くは20ptで問題なく使えますし、ユーザーがテキストだらけのページに直面した時に、読み心地がずっと良くなります。
18ptはもう10年前のものです。
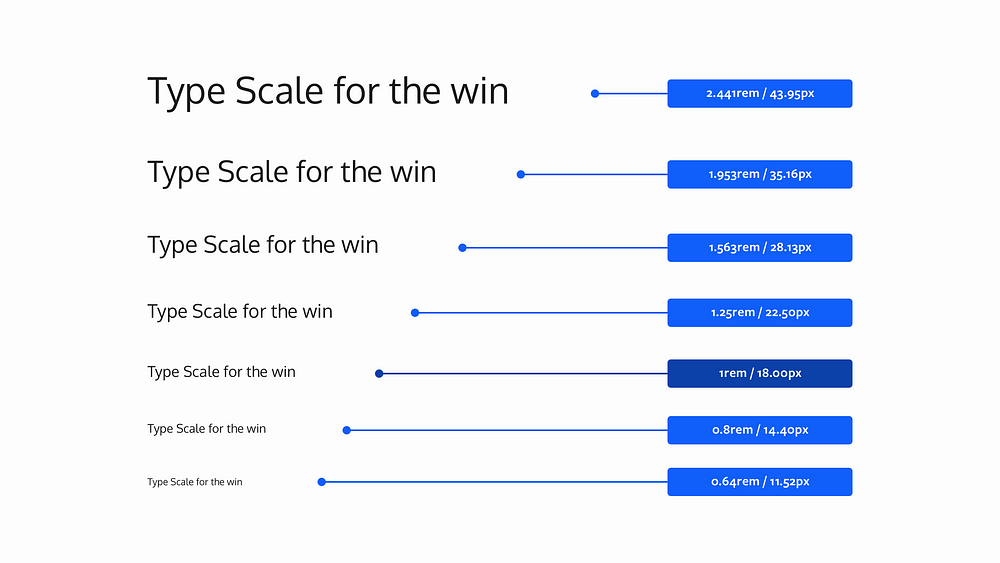
7. Type Scaleで、調和のとれたフォントサイズのセットを定義する。
Type Scaleを使うと、フォントサイズのセットを簡単に、実用的に、そして当てずっぽうでなく定義できます。
名前の通り、Type Scaleは、比率(例えば1.25)に基づいて計算します。ベースのフォントサイズ(18px)からスタートして、比率で乗算(または除算)して、より高い階層(H₁、H₂など)や、より低い階層(キャプション、ボタンなど)のフォントサイズを取得できます。
Type Scaleは、設定した一定の比率に沿ってサイズが増減するため、調和のとれたテキストを作成するのに役立ちます。
https://type-scale.comを確認することを強くお勧めします。
8. ベースカラーを選び、ティントとシェードで統一感を出す。
どうですか?必ずしもデザインに大量の色を詰め込む必要はありません。
プロジェクトで許されるなら、ベースカラーを選び、選んだ色のティントとシェードを使って、限られたカラーパレットを使うだけで、とても簡単な方法でデザインに統一感を持たせられます。
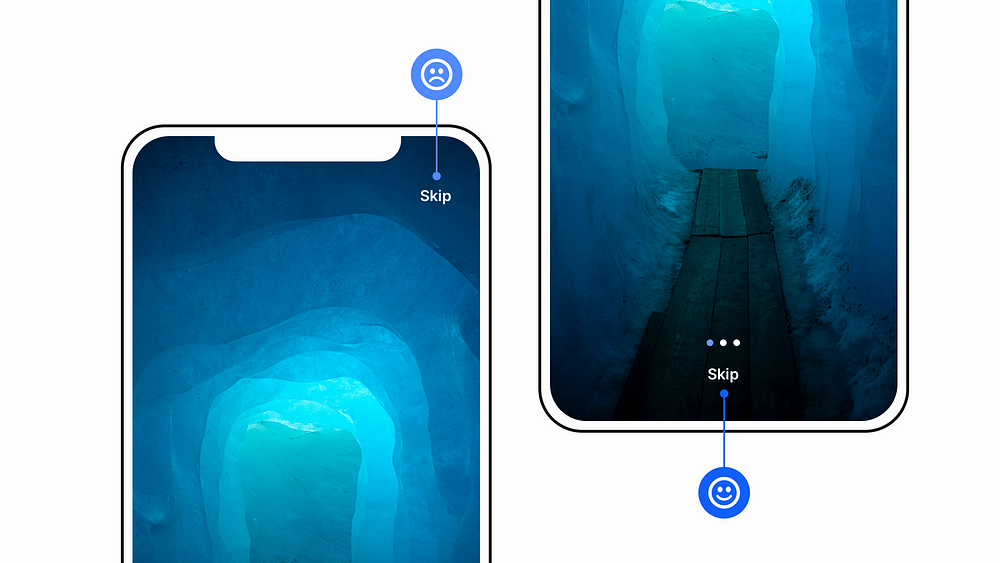
9. ユーザーのオンボーディングエクスペリエンスを向上させる。いつも親指を意識する。
モバイルアプリで、ユーザーがいつでもオンボーディングの順番をスキップできるようにし、その「スキップ」リンクを親指で簡単に届くところに配置します。
簡単な調整で、ユーザーのエクスペリエンスを大幅に向上できます...最初から。
いつも親指を意識してください!
10. シャドウは1つの光源から来るようにする。
シャドウは常に1つの光源から来るようにしてください。
これは単純なミスですが、デザインが洗練されていないと思われる原因になります。
私達が住む世界には、太陽は1つしかありません。
Sketch用デザインシステム - Cabana
Sketch用デザインシステムは、UIをより早く作り、アイディアをより早く発表できます。
cabanadesignsystem.com
11. スーパーファミリーで、優れたフォントの組み合わせを早く探す。
鳥だ!飛行機だ!いや、スーパーファミリーだ!
書体を組み合わせるスキルを向上させたい時や、何千もの書体の中から選ぶのは少し大変だと感じる時は、スーパーファミリーを使いましょう。
スーパーファミリーは、例えばセリフ体とサンセリフ体の両方のバリエーションの書体を集めたもので、視覚的に密接に調和するように作られています。
私が強くお勧めするのは、MerriweatherとMerriweather Sans、RobotoとRoboto Slabで、Google Fontsのここにあります。
書体を効果的に組み合わせたい場合や、見た目の悪い組み合わせを選ぶ心配をなくしたい場合は、スーパーファミリーを選べば間違うことは滅多にないでしょう。
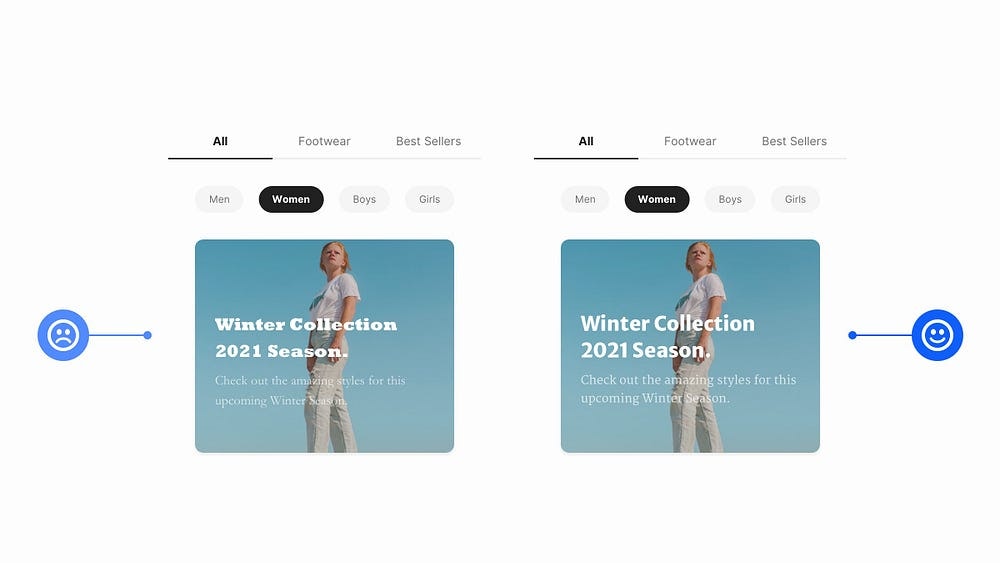
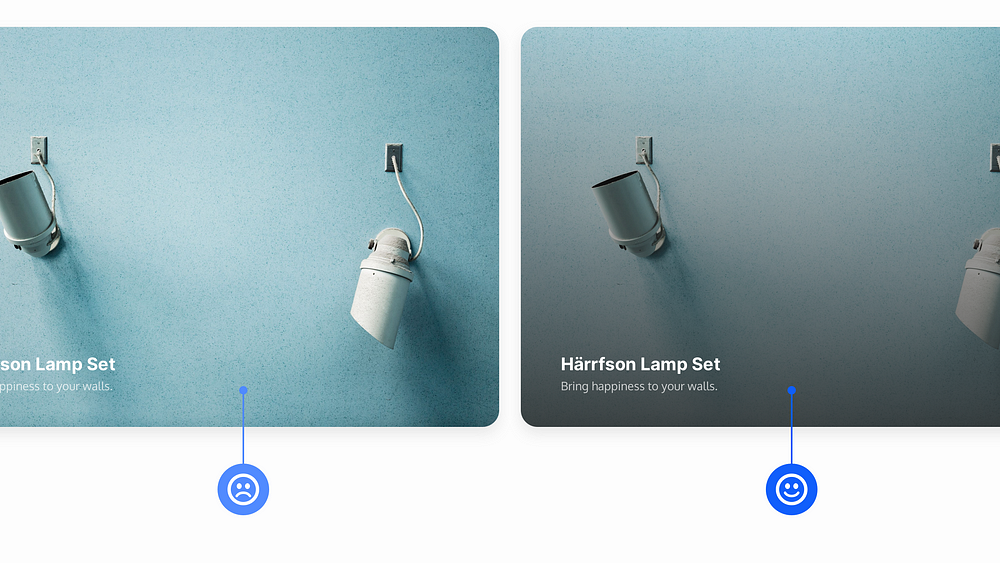
12. 繊細なオーバーレイで、テキストと画像のコントラストを向上させる。
テキストを画像のどこに配置するかによって、試行錯誤を重ねて画像全体のオーバーレイにするか、より繊細な(下から上、または上から下への)グラデーションオーバーレイにするか選び、2つの要素の単純なコントラストを実現できます。
テキストと画像のコントラストを改善するのに、手の込んだことは必要ありません。
13. 中央揃えのテキストは適度に。使いすぎるとユーザーエクスペリエンスを下げる。
可能であれば、見出しや少量のテキストにのみ中央揃えを使うようにしましょう。
それ以外のほとんどは、テキストを左揃えにしてください。ユーザーから感謝されるでしょう。
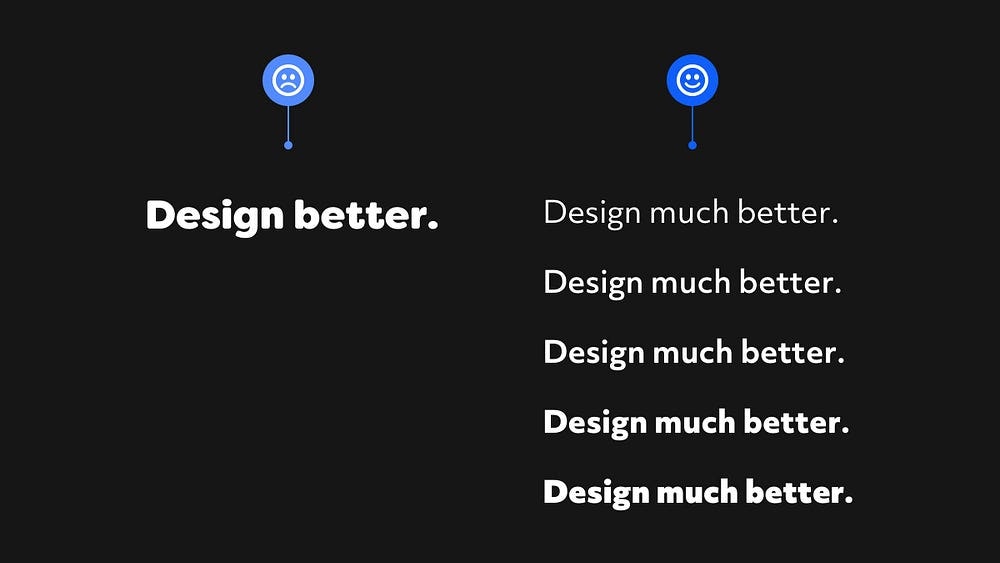
14. 多目的書体を選ぶ時は、ウエイトが豊富なものを選ぶ。
見つけた書体は、ウエイトやスタイルが豊富ですか?
いくつかのプロジェクトで使うつもりなら、それを確かめてみてください。
ウエイトやスタイルは1つだけ?いえ、できれば、そういうものは避けた方がいいです。
もちろん例外もあり、特定のプロジェクトでは「1つのスタイルだけ」の凝った書体が必要になることもありますが、大半のプロジェクトでは、もう少し選択肢の多い書体が必要です。
たとえ2、3種類のウエイトやスタイルしか使わないと決めていても、デザインプロセスの後半でもっと多く必要になった時のために、余裕を持っておきましょう。
15. 背景が明るい時はテキストを暗くする。
背景が明るい時は、テキストを明るくしすぎないようにしましょう。
その方がクールだと考える人たちがまだいると思うかもしれませんが、あなたはその人たちよりずっと賢くて、もっとアクセシブルなインターフェイスを作りたいと思っていますよね?
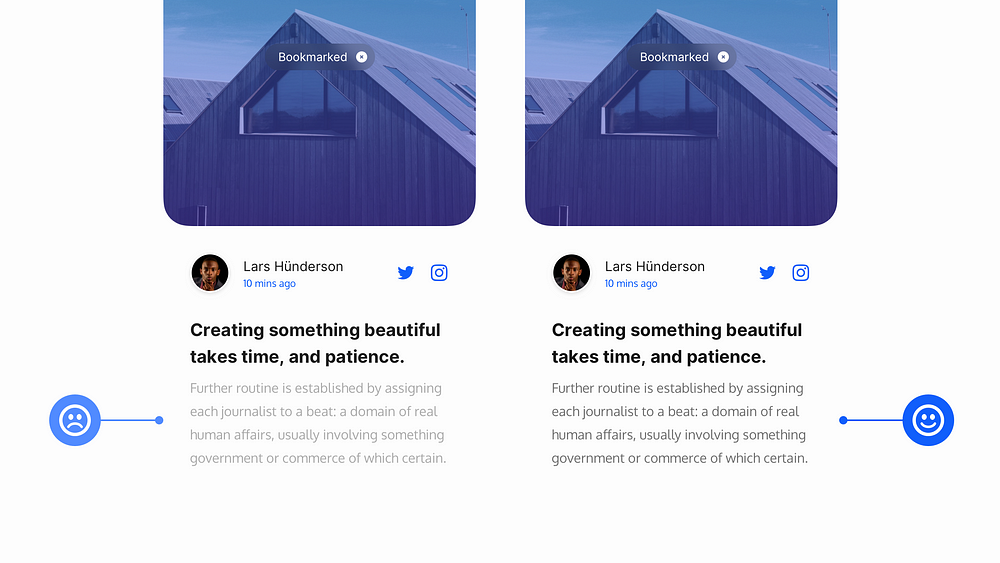
16. 少し重いと感じたら、テキストを細くする。
長文のコンテンツの場合、「通常のウエイト」の書体では、画面上では少し重すぎて過剰なことがあります。
このような場合は、ダークグレー(#4F4F4F)のような色を選ぶと、テキストのトーンを下げ、目に優しくできます。
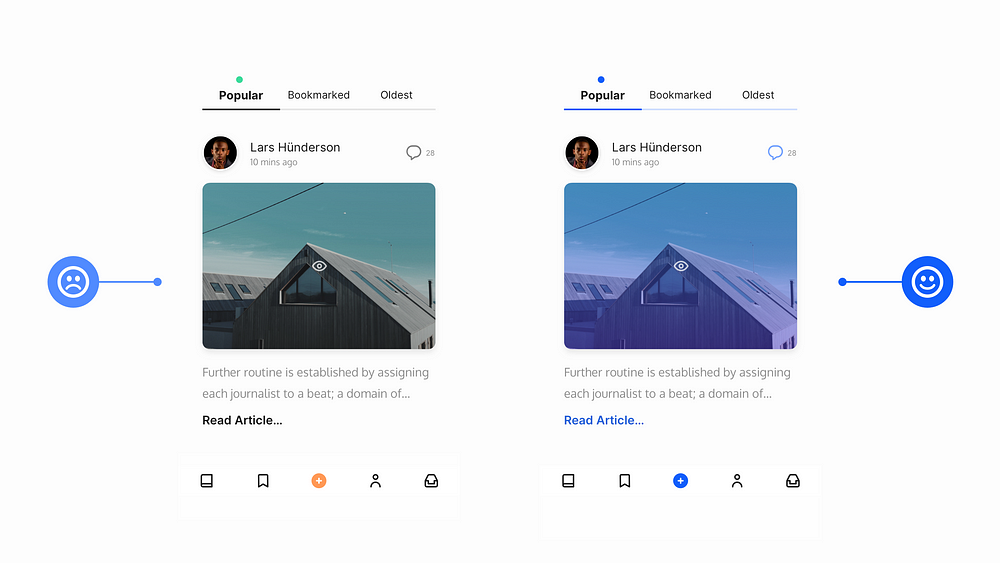
17. 「行動を促すフレーズ」は、常に画面上で一番目立たせる。
常識だと思いますか?うーん。残念ながら、必ずしもそうではありません。
色のコントラスト、サイズ、ラベルなどを使って、「行動を促すフレーズ」ができるだけ目立つようにしましょう。
できれば、いつもアイコンだけに頼るのをやめてください。テキストラベルを使用できる場合は、「em」を使ってユーザーの理解度を大幅に高めましょう。
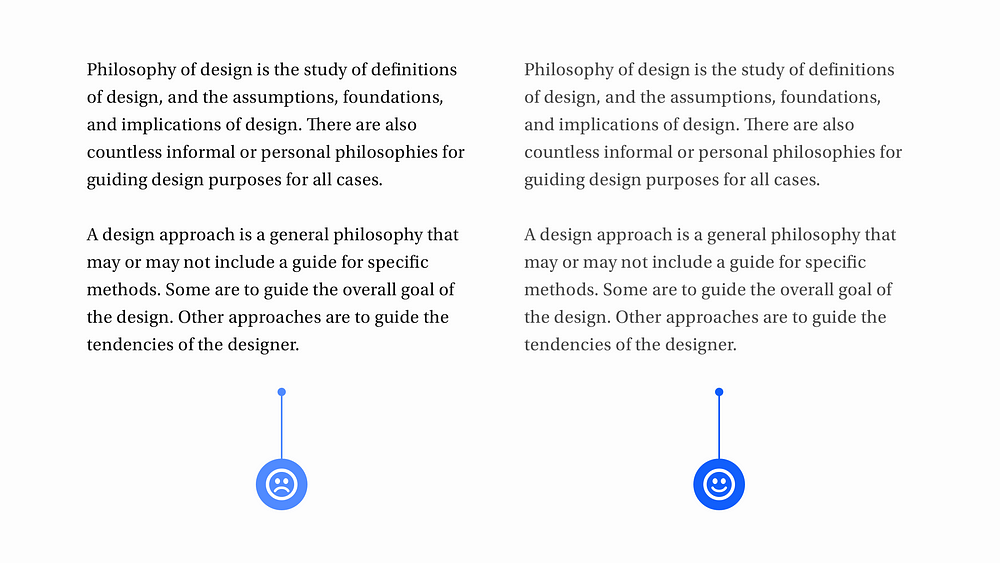
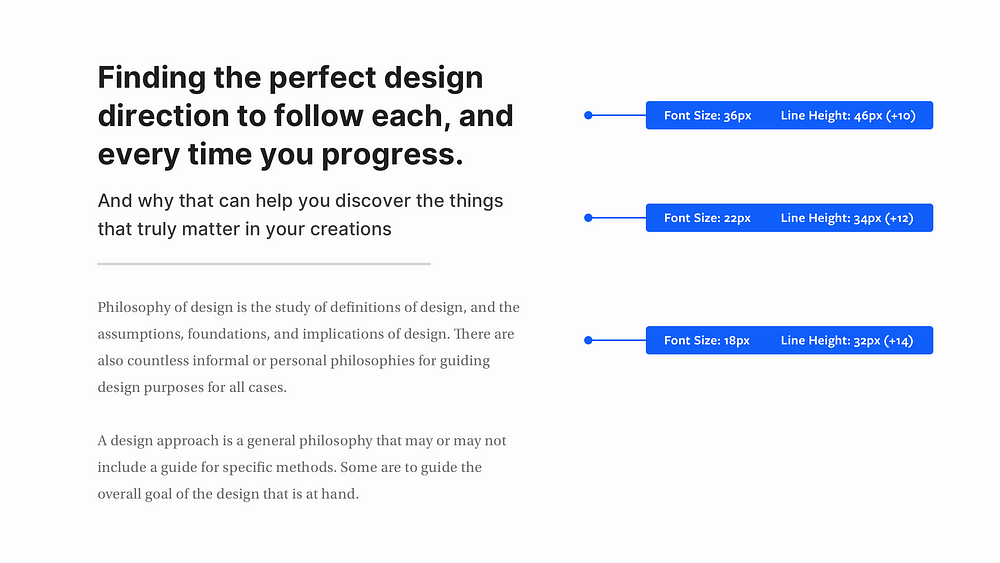
18. 文字サイズが小さいほど、行の高さを大きくする。
フォントサイズが小さくなるほど、全体的な読みやすさを考慮して行の高さを増やします。
フォントサイズが大きくなった場合も同じです。行の高さを減らすだけです。
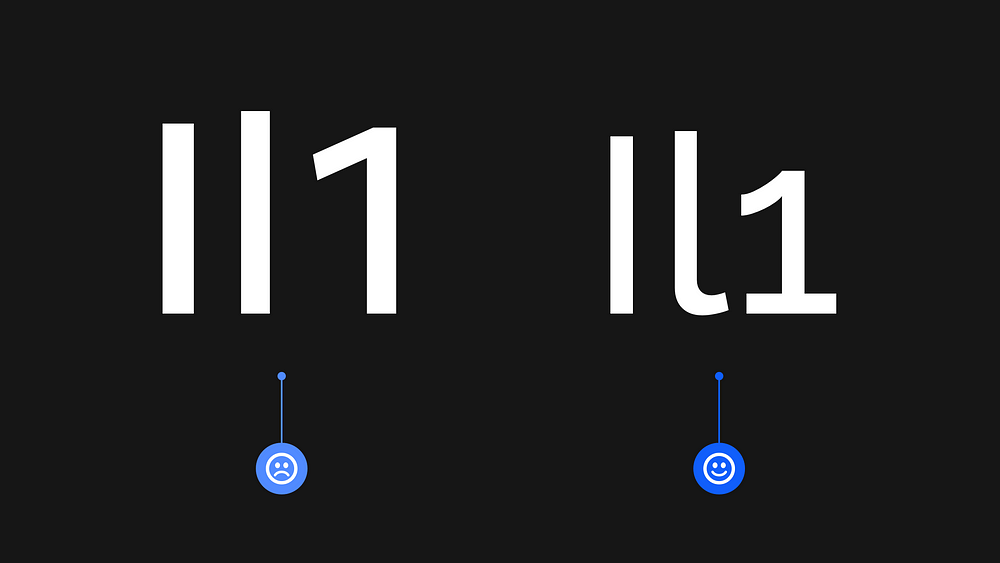
19. x-heightかIl1テストで、選んだ書体の可読性を判断する。
簡単に言えば、x-heightとは、同じ書体の大文字(Tなど)に対する小文字の「x」の高さのことです。
フォントのx-heightが大きい場合、特に長文の本文に使う場合は、一般的に読みやすくなります。
書体の読みやすさを判断するもう1つの方法として、いくつかの書体で迷っている場合は、Il1テストがあります(このコツはJessica Hischeのものです)。
ここでは、特定の書体の3文字、大文字のアイ(I)、小文字のエル(l)、数字の1を比較します。
特にサンセリフの書体を使う場合は、文字の形がお互いにどのように異なるかによって、読みやすさを判断できます。
本文の書体を選ぶ時は、x-height、Il1、またはその両方を使って、常に最高の読みやすさを目指してください。
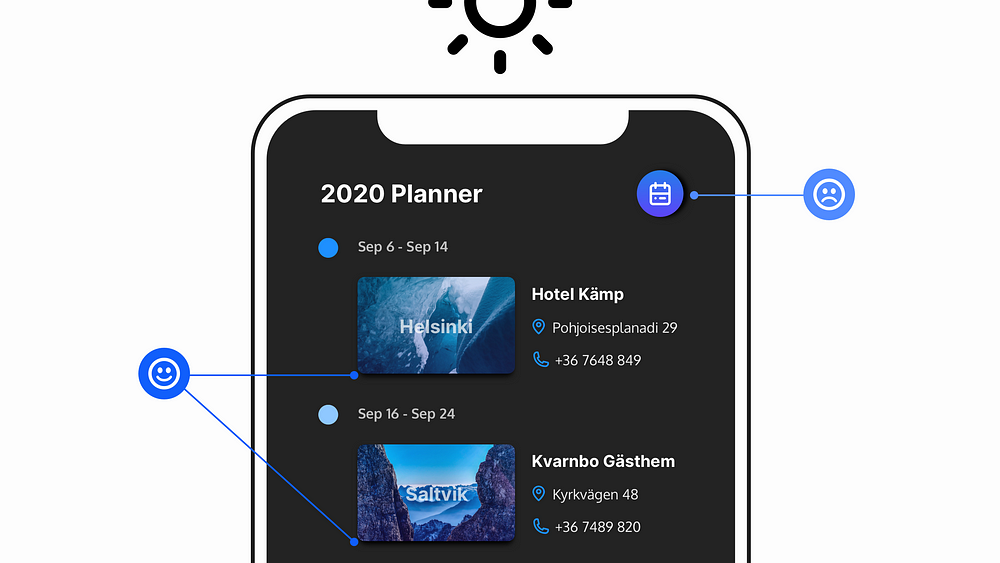
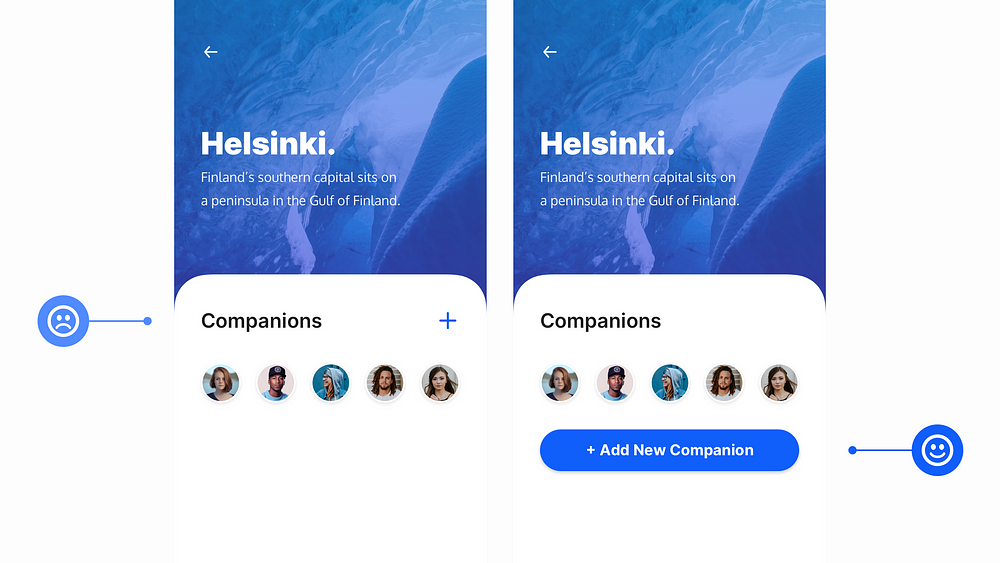
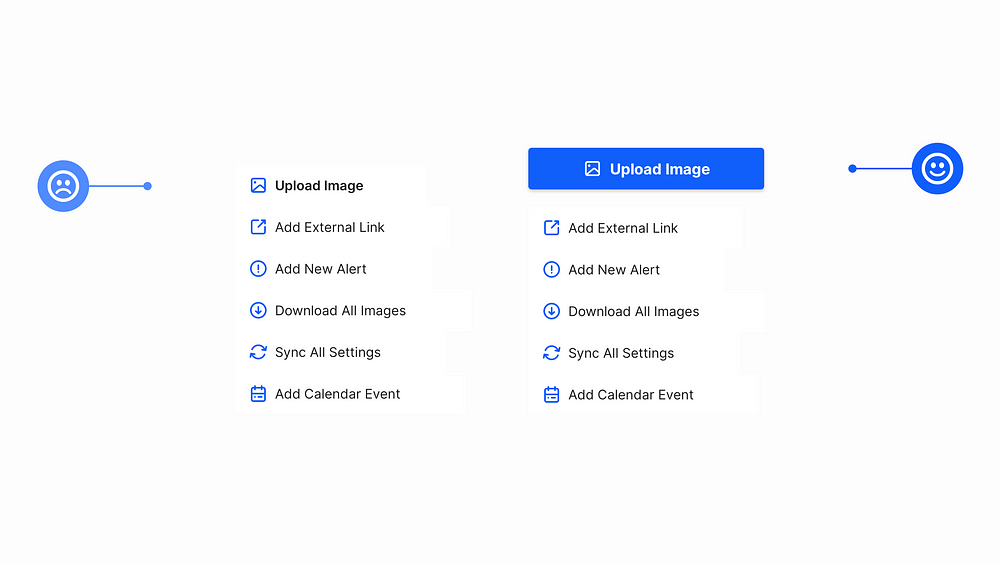
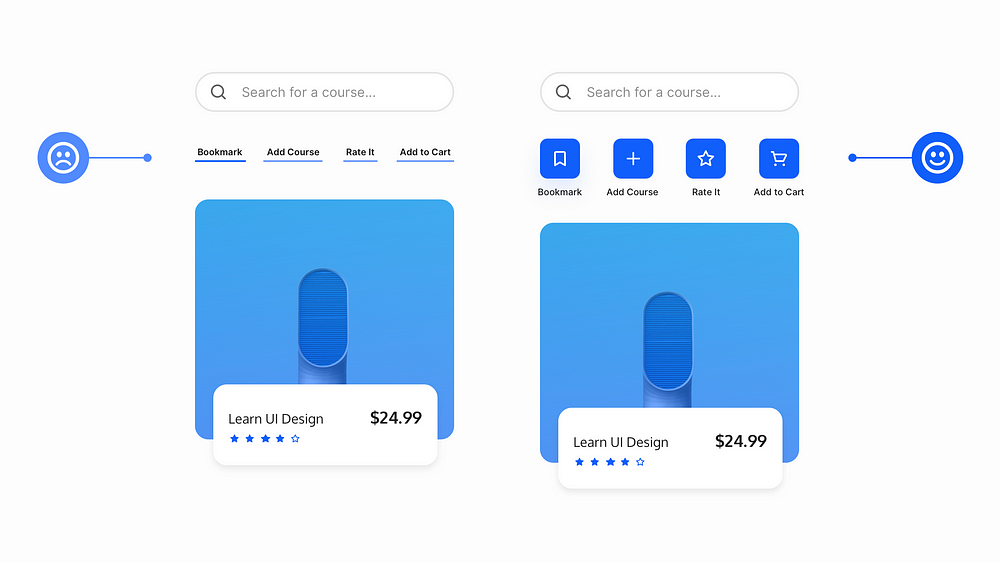
20. メニューで使用頻度が一番高いものを目立たせる。
アプリケーション内のメニューをデザインする時は、一番よく使われるメニュー(画像のアップロード、ファイルの追加など)が、画面上で一番目立つようにしましょう。
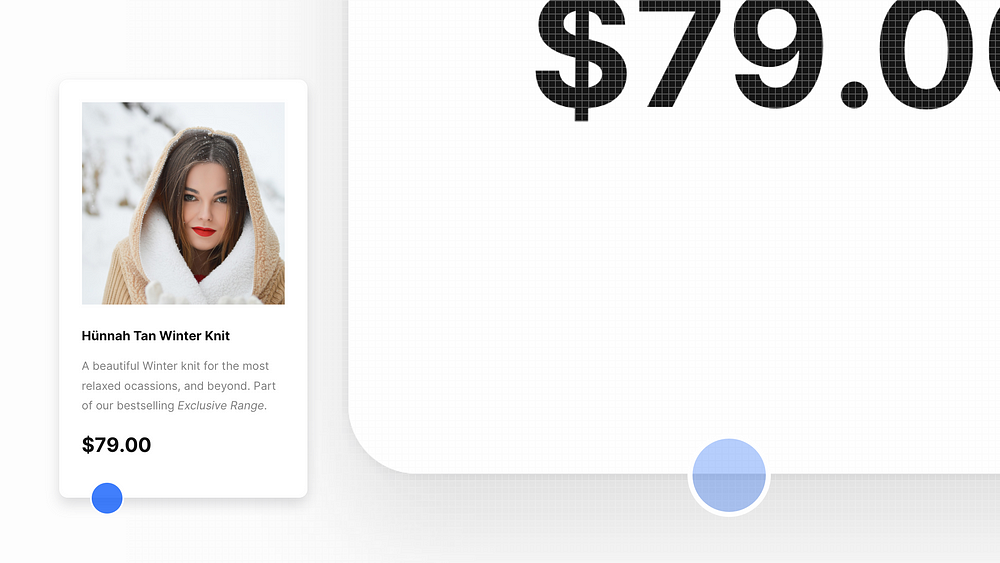
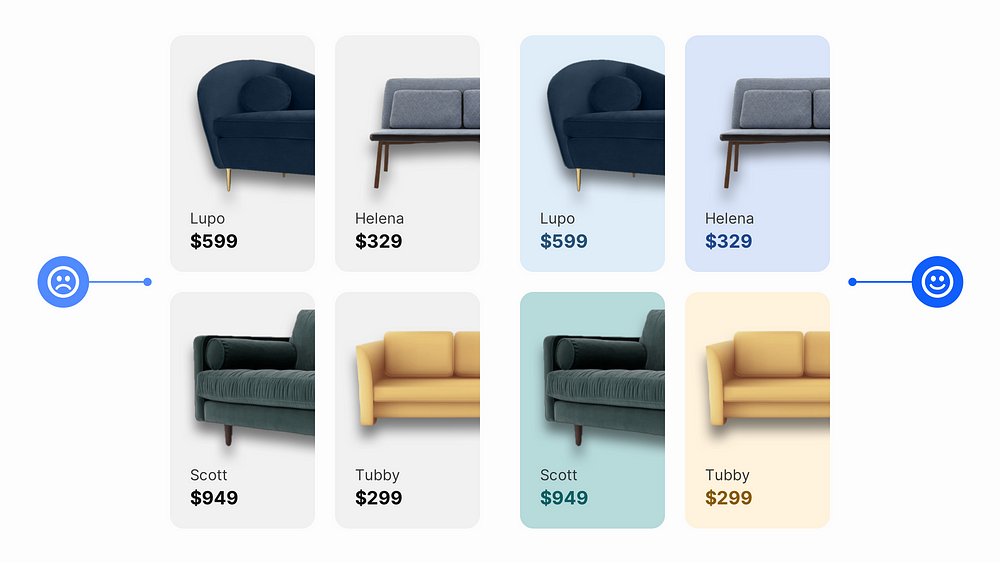
21. 画像から色を選び、商品に命を吹き込む。
商品画像から色を選び、選んだ色のさまざまなティントやシェードを背景やテキスト、アイコンなどに使うだけで、デザインに視覚的な面白さや個性を与えられます。
22. 書体のx-heightに基づいて、行の高さを設定する。
テキストの行を適切に分けるため、x-heightが異なる書体には、異なる行の高さが必要です。
同じフォントサイズ(例えば18px)の2つの書体でも、それぞれのx-heightが大きく異なる場合があるので、これは実装する行の高さを適切にする上で大きな役割を果たします。
最適なリーダビリティとレジビリティを実現するために、例えば、Merriweather はx-heightが大きい書体なので、行の高さを高くし、Mr Eaves Sansのようなx-heightが小さい書体は、行の高さは低くします。
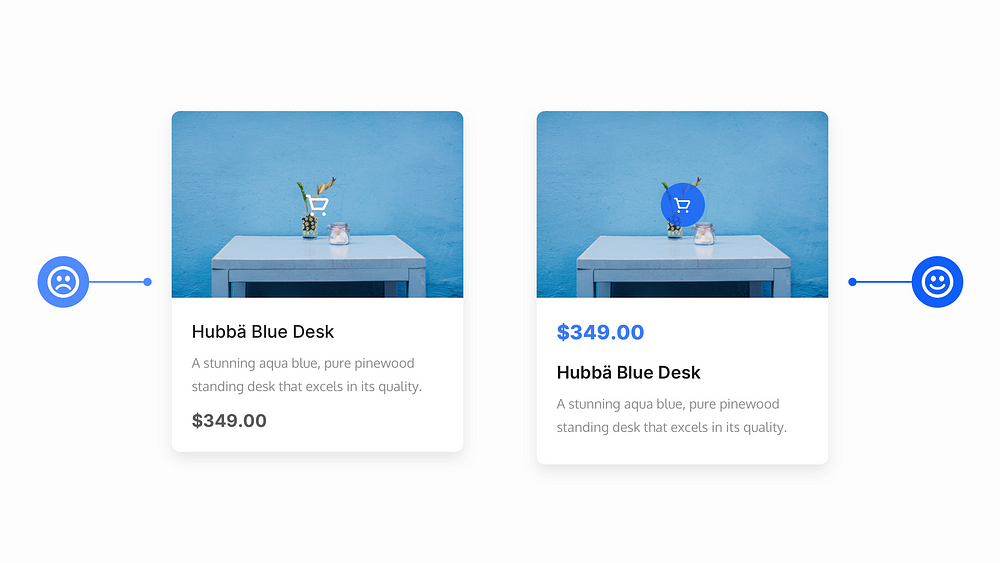
23. 一番重要な要素を目立たせる。
フォントサイズ、ウエイト、色、レイアウトを組み合わせて使うことで、UIの中で一番重要な要素を簡単に目立たせることができます。
単純かつ繊細な調整で、ユーザーエクスペリエンスをより良くできます。
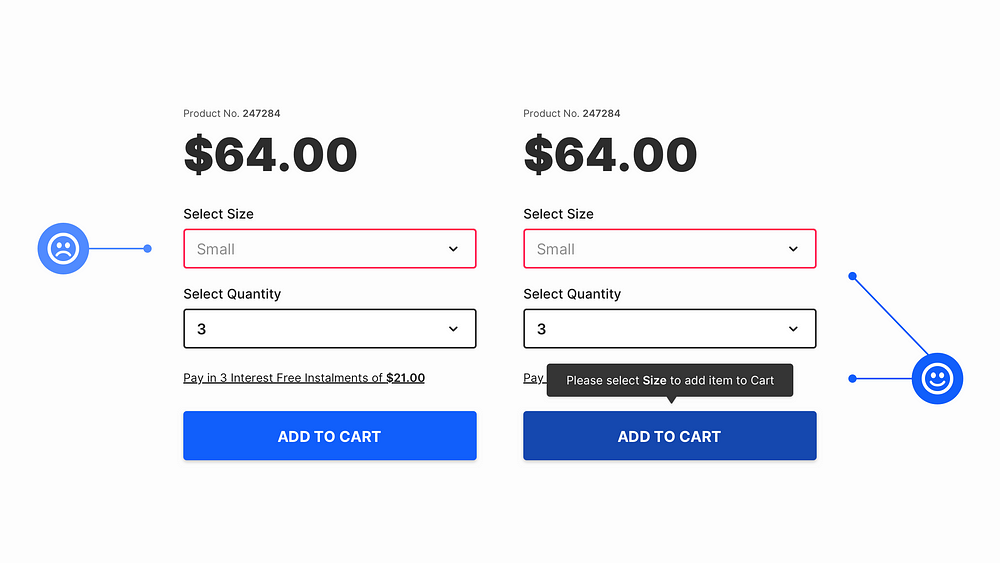
24. フォームエラーに視覚的な支援を追加する。
ユーザーが行った行動の近くにエラーメッセージを追加すると、ユーザーがフォームに入力する時に、単純だが役に立つ、視覚的な支援になります。
ちょっとしたことが大きな違いを産みますよね?
25. モバイルでは、タップ可能領域を多めにとる。
モバイルデザインでは、指がうまくタップできるように、十分な大きさのタップ可能領域をとりましょう。
ボタンやテキストだけのリンクではタップしにくいので、できるだけラベル付きのアイコンを使うようにしてください。
iOSとAndroidで推奨される最小のタップ領域は次の通りです。
iOS:44 × 44pt
Android:48 × 48dp
26. オールキャップスにするのは、キッカーなど短いタイトルだけにする。
タイトルをオールキャップスにする場合は、可能な限り短く、できれば1行にしてください。長文に使うのはよくありません。
最適なのはキッカー(オーバーラインとも呼ばれます)です。キッカーとは、タイトルの上に表示される、通常は数語だけの短いフレーズです。オールキャップスにぴったりです。
また、前述のコツのように、オールキャップスにしたタイトルにわずかな文字間隔を加えることで、タイトルが息を吹き返し、視覚的にも見やすくなります。
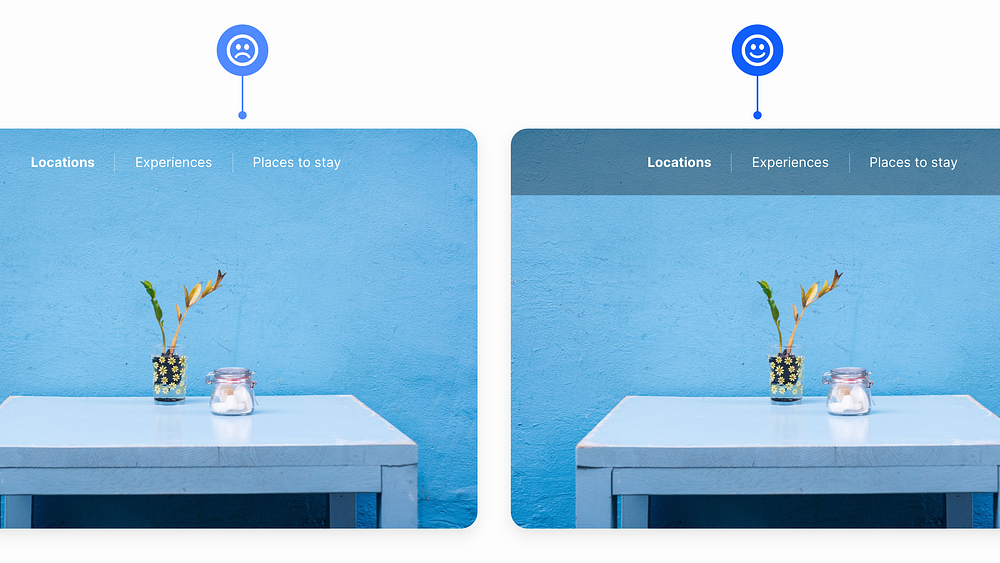
27. 明るいテキストと画像のコントラスト比を、適度な水準にする。
明るいテキストが、明るい画像の背景で判読できるか、常に確かめてください。
テキストに少し不透明な暗めの背景を置くだけで、要素間のコントラスト比を適切に保てます。
また、テキストの色を変更せずに、暗い画像と明るい画像を簡単に切り替えられます。
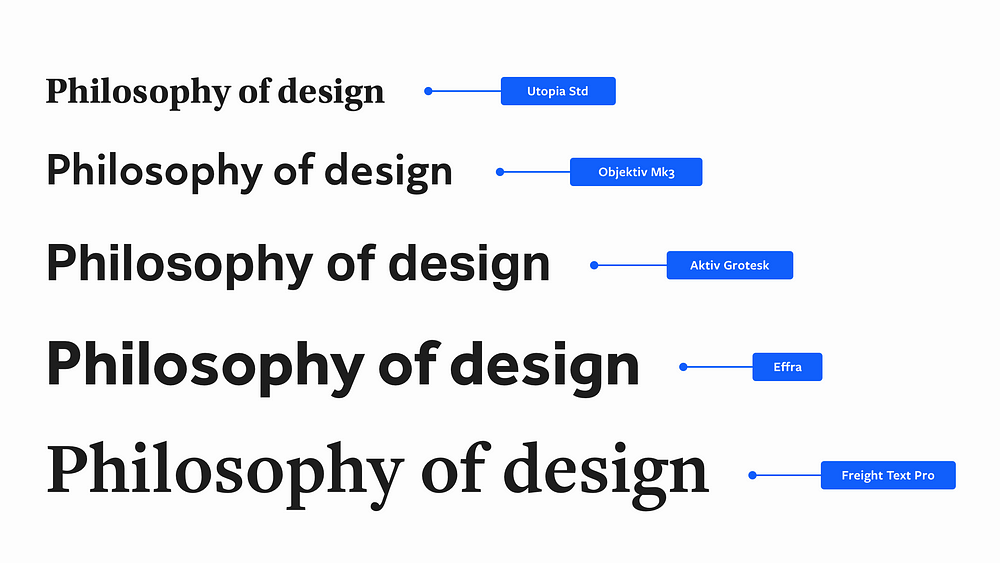
28. 見出しに最適な、素晴らしいフォント。
私が何度も使ってきたセリフおよびサンセリフの商用フォントのセレクションです。見出しにぴったりで、どんなデザインにもちょっとした暖かみや個性を与えてくれます。
fonts.adobe.comで入手できます(いいえ、コミッションはもらっていません)。
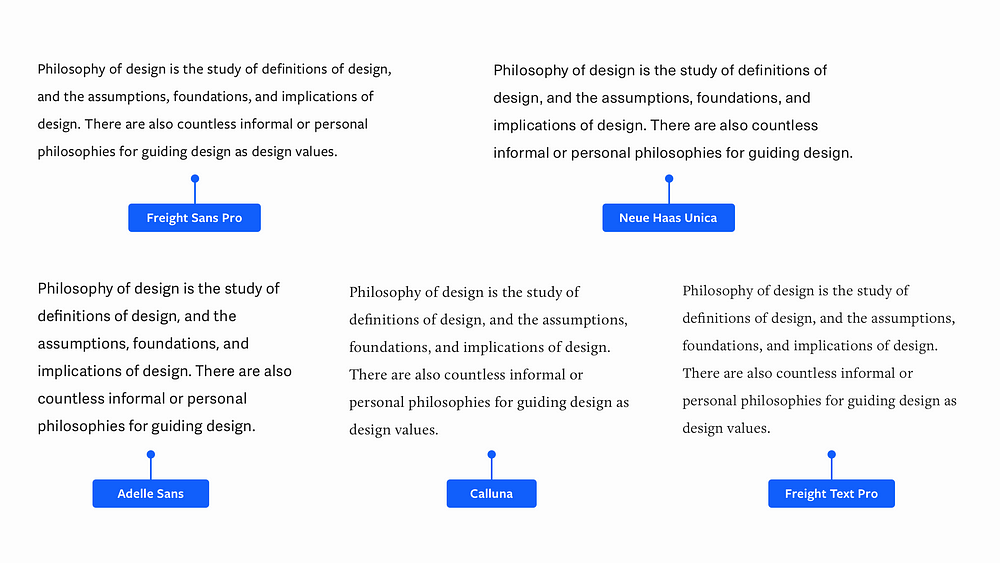
29. 本文の文字に最適な、素晴らしいフォント。
私が長文の本文に一貫して使っている、お勧めのセリフとサンセリフの商用フォントを紹介します。
fonts.adobe.comで入手できます(いいえ、まだコミッションはもらっていません)。
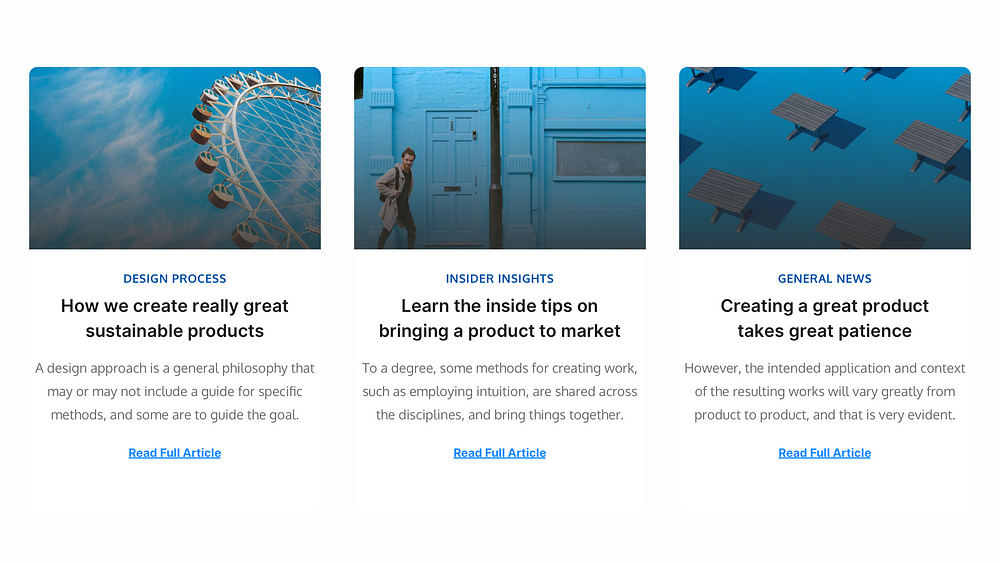
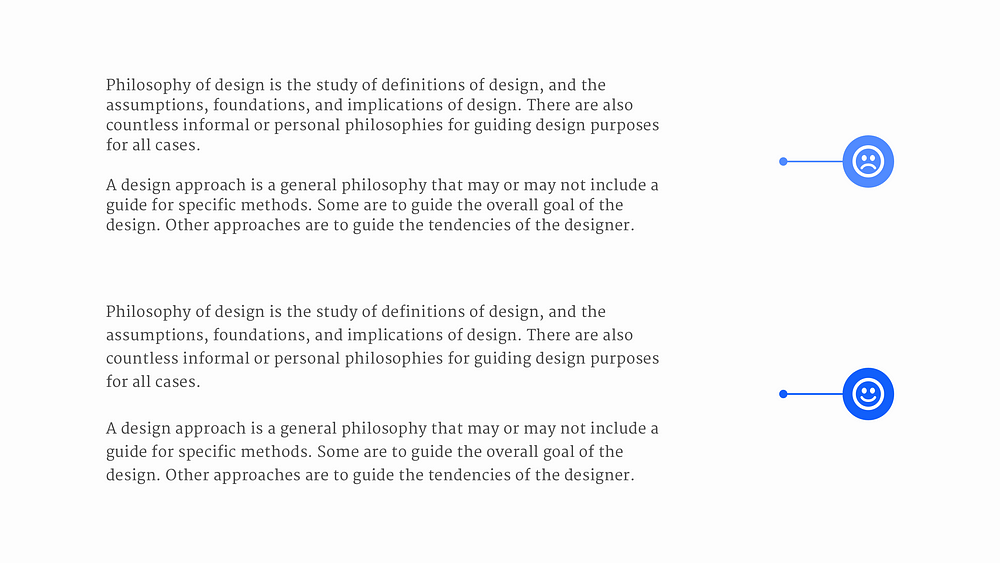
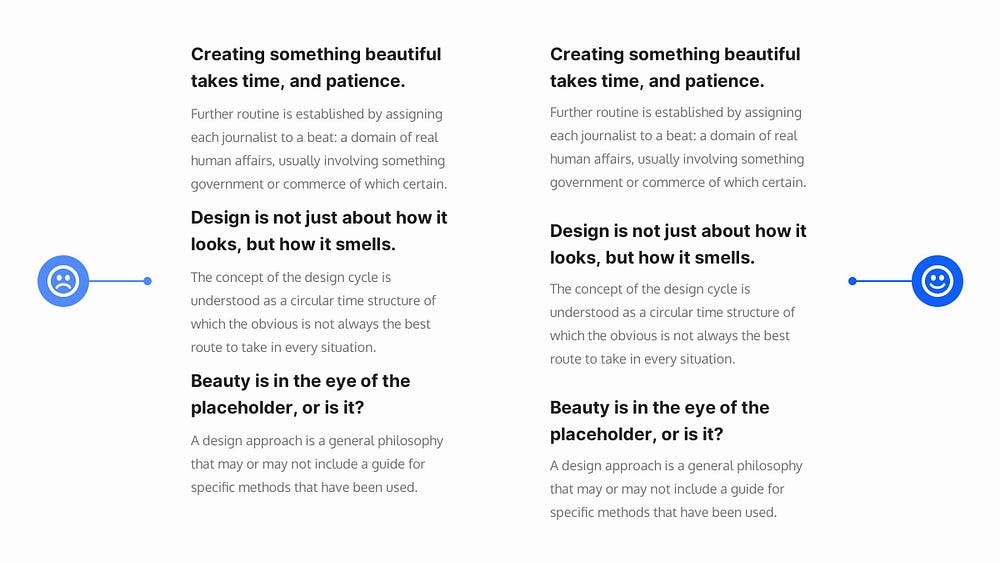
30. 見出しと本文の縦方向のリズムを良くする。
縦方向のリズムを良くし、デザイン内のテキスト要素間に強い視覚的階層を持たせたい場合は、マージンを整えることが大切です。
多くのデザインを見てきましたが、一般的に記事のリストでは、見出しの上下のマージンを同じにして、その下の本文とのつながりを断っています。
このような場合、私は常に見出しの上のマージンを増やし、下のマージンを少し減らします。それにより、見出しとその下のコンテンツとのつながりを強くし、縦方向のリズムを良くし、すべての記事の間で視覚的な階層を保ちます。
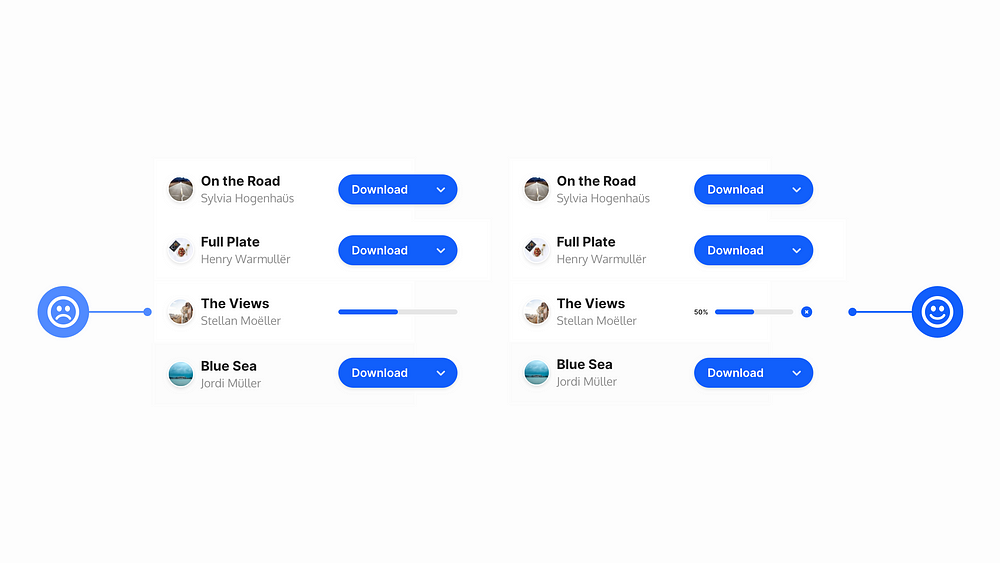
31. ダウンロードインジケータは、できるだけ情報量を多くする。
ダウンロードインジケータの場合は、超「ミニマル」な外観にするのは避けたいです。
ダウンロードインジケータは、ユーザーのためにできるだけ多くの情報を提供し、ユーザーフレンドリーなものにしましょう。
色、現在の進捗状況を示すパーセント表示、いつでもダウンロードをキャンセルできるシンプルなアイコンなどの工夫で実現できます。
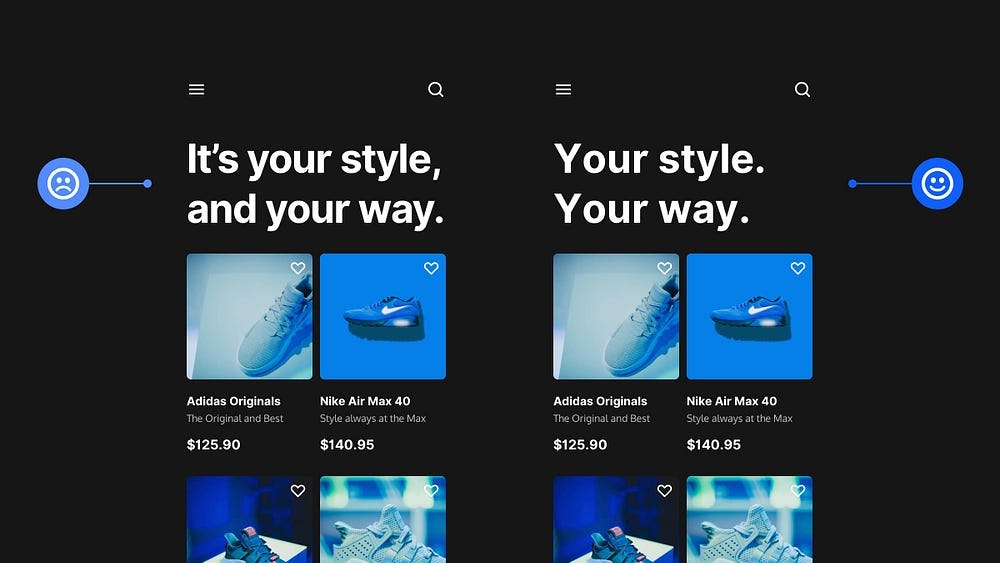
32. タイトルを短く簡潔にできるなら、躊躇せずにする。
できれば、そして適切なら、タイトルは短く、簡潔に、要点だけを伝えるようにしましょう。
例えば、「It's your style, and your way」ではなく「Your style, your way」のように。
人はさっと読み飛ばすものなので、タイトルを短くパンチの効いたものにすると、情報をより早く消化できます。
ただし、この方法では唐突な印象を与える可能性があることを忘れないでください。プロジェクトの種類や対象となる読者を考慮して、この方法が標準的な形式より適しているか判断する必要があります。
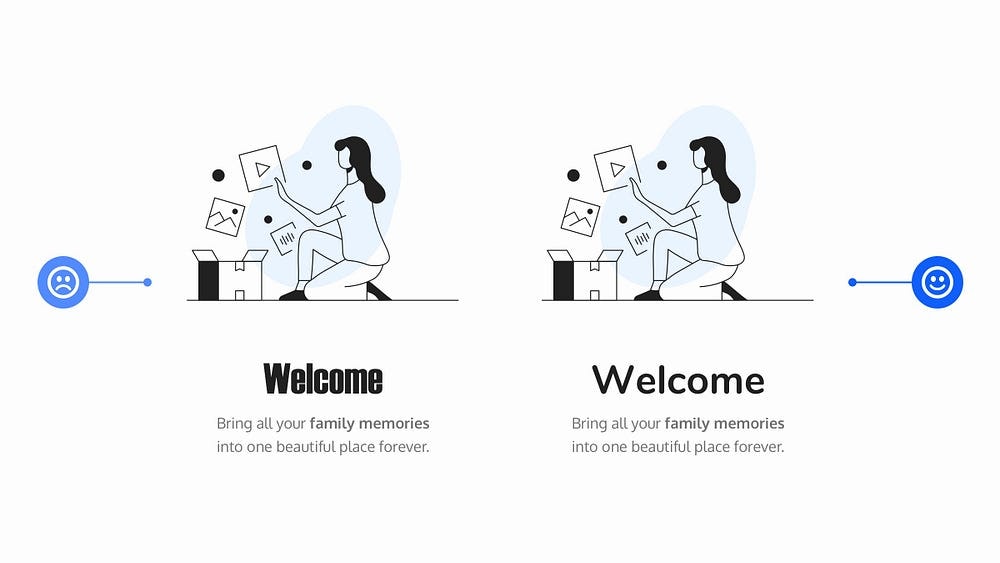
33. 適切な書体を選んで、デザインに適切な「声」を与える。
プロジェクトでテキストを扱う場合、適切な書体を選ぶことで、テキストがどのような声で話されるかに影響します。声の大きさ、柔らかさ、親しみやすさ、フォーマルさ、真面目さ、楽しさなどです。
それぞれの書体には「固有の声」があり、取り組んでいるプロジェクトに適した声を見つけることが大切です。
書体を初めて使う場合、大変な作業のように思えるかもしれません。でも恐れずに、似たようなプロジェクトからインスピレーションを得て、そこからアイディアを取り入れ、自分の決断に影響を与え、何が適切か理解を深めてください。
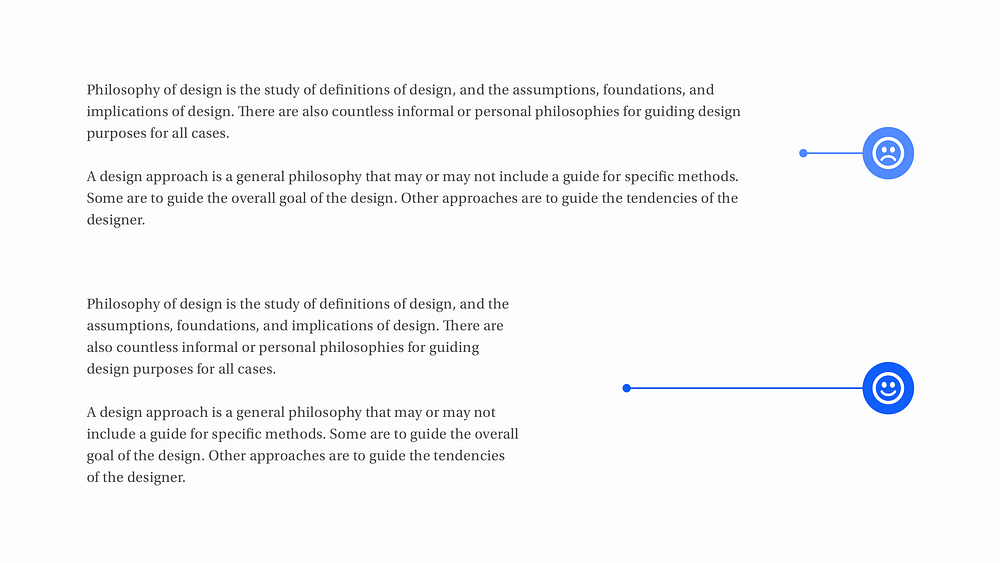
34. 本文に適した行の長さにして、可読性を上げる。
本文テキストの適切な行の長さを見つけるのには、バランス感覚が少し必要です。
1段組のページでは、45~75文字が適切な行の長さとして広く知られていますが、(文字とスペースの両方を含む)66文字の行が最適です。
もちろん、フォントサイズや行の高さも読みやすさに影響しますが、行の長さは45〜75文字のガイドラインに沿っていれば問題ありません。
おわりに
この記事には便利な無料PDF版がありますが、ご存じですか?
The UI & UX Tips Collection: Volume One | Marc Andrew
デザイン(UI)とユーザーエクスペリエンス(UX)を改善するための、実践しやすいUI & UX のコツ34選
marcandrew.me
【UI/UXのコツ】シリーズ
【UI/UXのコツ#1】デザインを瞬時に改善する34のテクニック ← 今ここ
【UI/UXのコツ#2】デザインを瞬時に改善する18のテクニック
翻訳協力
この記事は以下の方々のご協力により公開する事ができました。改めて感謝致します。
Original Author: Marc Andrew
Original Article: The UI & UX tips collection --- volume one
Thank you for letting us share your knowledge!
選定担当: @gracen
翻訳担当: @gracen
監査担当: -
公開担当: @gracen
ご意見・ご感想をお待ちしております
今回の記事はいかがでしたか?
・こういう記事が読みたい
・こういうところが良かった
・こうした方が良いのではないか
などなど、率直なご意見を募集しております。
頂いたお声は、今後の記事の質向上に役立たせて頂きますので、お気軽に
コメント欄にてご投稿ください。Twitterでもご意見を受け付けております。
皆様のメッセージをお待ちしております。