こちらの記事は、Jerome Wu 氏により2019年11月に公開された『 How to use Gitpod in your create-react-app based project 』の和訳です。
本記事は原著者から許可を得た上で記事を公開しています。
Gitpod は非常に優れたオンラインIDEです。ここでは ”create-react-app” ベースのプロジェクトで Gitpod を使う方法を紹介します。(訳注:Gitpod について ..文末で参考情報を記載しています)
なぜ Gitpod を使うのか?
開発環境の準備にはなるべく時間をかけず、できるだけ早くコーディングを開始したいこともあるでしょう。 Gitpod は Github に統合さており、1か月あたり100時間無料で使用できるオンラインIDEです。
また、 ”.gitpod.yml” を記述することでワークスペースをカスタマイズできる柔軟性を備えています。
訳注:無料範囲では Public レポジトリのみ利用可能です。月9$の有償プランにアップデートすると Private レポジトリでも利用可能です。
この記事では、 ”create-react-app” (その他様々なreactプロジェクト)ベースのプロジェクトで Gitpod を有効活用する方法について説明します。
基本設定
基本設定では、以下の項目を実現したいと思います。
- ワークスペース作成時に
npm installを実行 - ワークスペースを立ち上げる度に
npm startを実行 - コードを更新する度にプレビューを表示
すべての機能を実現するには、 .gitpod.yml に次の記述を追加するだけです。
tasks:
- init: npm install
command: npm start
ports:
- port: 3000
onOpen: open-preview
元の “react-basic.gitpod.yml” はこちら ![]() by Github
by Github
記述内容はとてもわかりやすく、ほとんどのプロジェクトで簡単に使用できるでしょう。
その他のオプションについてはこちら 公式ドキュメント
高度な設定
高度なシナリオでは、 ”create-react-app” での end-to-end のテストに ”puppeteer” を使用します。デフォルトでは ”puppeteer” が使用するいくつかの依存関係が Gitpod のデフォルトのワークスペースイメージ(gitpod / workspace-full)にインストールされていません。そのため、Dockerイメージを拡張して機能させる必要があります。
.gitpod.Dockerfileをレポジトリに追加しましょう。
FROM gitpod/workspace-full
RUN sudo apt-get update && sudo apt-get install -y libgtk-3-0 libx11-xcb1 libnss3 libxss1 libasound2
“react.gitpod.Dockerfile” はこちら ![]() by Github
by Github
そして .gitpod.Dockerfileを使用するため .gitpod.ymlを更新しましょう。
image:
file: .gitpod.Dockerfile
tasks:
- init: npm install
command: npm start
ports:
- port: 3000
onOpen: open-preview
“react-vim.gitpod.yml” は[こちら ![]() by Github]
by Github]
(https://gist.github.com/jeromewu/960fed01adf1dd0239b4f51515b6cb0c#file-react-adv-gitpod-yml)
また jest-puppeteer 内では --no-sandbox を記述する必要があります。完全なセットアップは次のレポジトリをご確認ください。
※訳注:例示されているレポジトリの jest-puppeteer.config.jsファイル内で ”args: ” 部分に記述されています。
Repository: https://github.com/jeromewu/create-react-app-gitpod
Gitpod: https://gitpod.io/#https://github.com/jeromewu/create-react-app-gitpod
※訳注:上記リンクをクリックすると、Gitpod が起動し、無料アカウントの場合は100時間の無償枠のカウントが始まります。(起動には Github アカウントが必要です)
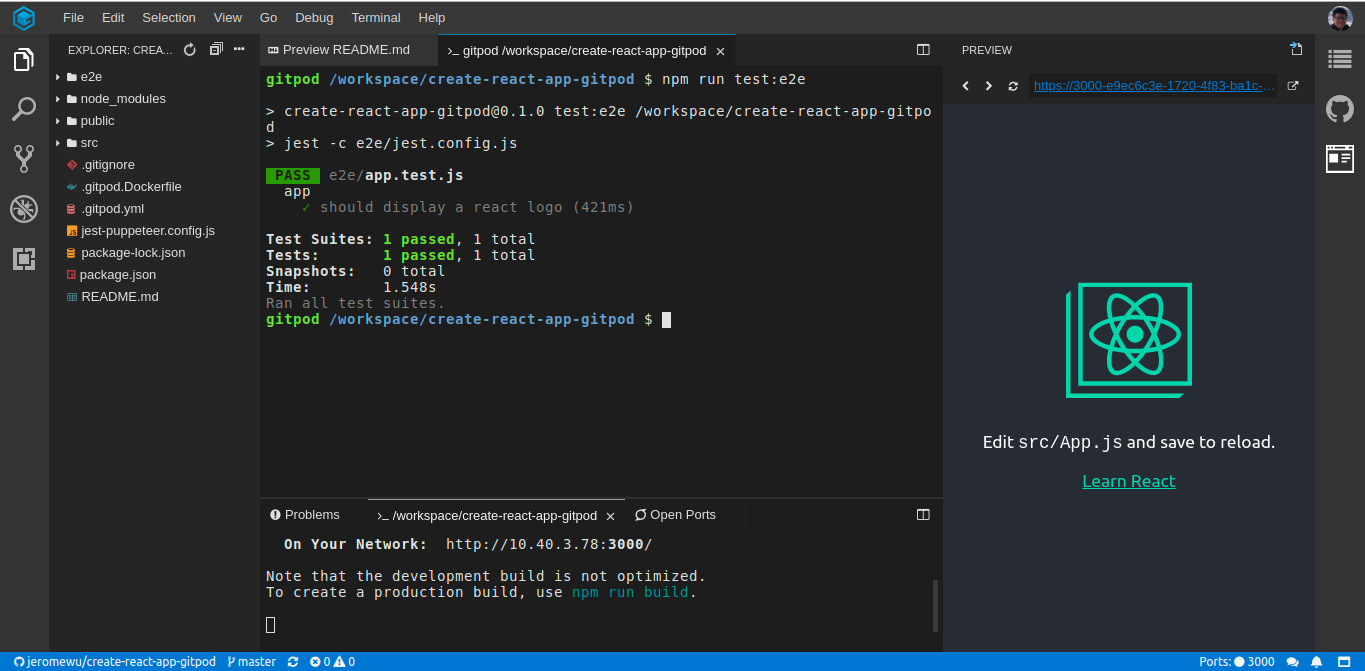
設定を完全に終了すると、以下のような作業環境を構築できます。
さらにもう一つ..
もしあなたが私のような Vimmer であれば、Gitpod 上であなたのVim設定を最小限の努力で使用するための、ちょっとしたトリックがあります。(ベストとは言えないかもしれませんが..)
image:
file: .gitpod.Dockerfile
tasks:
- init: wget https://github.com/jeromewu/docker-workspace/raw/master/vim.zip -O /tmp/vim.zip &> /dev/null && unzip /tmp/vim.zip -d /home/gitpod &> /dev/null
- init: yarn install
command: yarn start
ports:
- port: 3000
onOpen: open-preview
“react-vim.gitpod.yml” は[こちら ![]() by Github]
by Github]
(https://gist.github.com/jeromewu/458da8da43c2da16650d9781faf21fdd#file-react-vim-gitpod-yml)
ここでのコンセプトは、既存のVim設定をzip圧縮し、コンテナにダウンロードして解凍します。これによりインストールに多くの時間を節約できますが、Vim設定を頻繁に更新する必要がある場合は適切なオプションではないでしょう。
さいごに
とまあ要するに、Githubプロジェクトに Gitpod を使用すると、いつでもどこでも簡単にプロジェクト開発できる強力な環境が得られます。この記事が役に立ち、ハッピーコーディングができれば幸いです!😃
訳注:Gotpod について
Gitpod 公式ページ - Github のレポジトリURLの先頭に “gitpod.io#” を追加するだけで、Docker環境のオンラインIDEを起動することが可能です。
(例. https://github.com/userid/projectname というレポジトリ内で Gitpod を起動する場合、 gitpod.io/#https://github.com/userid/projectname とすることで起動可能です。)
翻訳協力
Original Author: Jerome Wu
Thank you for letting us share your knowledge!
この記事は以下の方々のご協力により公開する事が出来ました。
改めて感謝致します。
選定担当: @upaldus
翻訳担当: @upaldus
監査担当: @nyorochan
公開担当: @aoharu
ご意見・ご感想をお待ちしております
今回の記事は、いかがだったでしょうか?
・こうしたら良かった、もっとこうして欲しい、こうした方が良いのではないか
・こういったところが良かった
などなど、率直なご意見を募集しております。
いただいたお声は、今後の記事の質向上に役立たせていただきますので、お気軽にコメント欄にてご投稿ください。
みなさまのメッセージをお待ちしております。