本記事は、Mehdi Aoussiad氏による「10 Awesome Front-End Development Tools to Boost Your Productivity」(2021年2月5日公開)の和訳を、著者の許可を得て掲載しているものです。
生産性を高めるすごいフロントエンド開発ツール10選
使った方がいい便利なフロントエンド開発ツールを紹介します。
Photo by ThisisEngineering RAEng on Unsplash
はじめに
開発者として、私たちは常に、プロジェクトに取り組んだり何かを学んだりする時に、作業を楽にしたり生産性を高めたりするリソースやツールを使う必要があります。web上には開発者向けに作成されたツールがたくさんあるので、安心してください。その多くは無料で、何も支払う必要はありません。
この記事では、webで入手できる無料の、非常に便利なフロントエンド開発ツールのリストを紹介します。さっそく始めましょう。
1. UiGradients
UiGradientsは便利なwebツールで、カスタマイズして選べる素晴らしいカラーグラデーション集です。また、カラーグラデーションは、CSSコードとして取得したり、JPG形式でダウンロードしたりすることもできます。
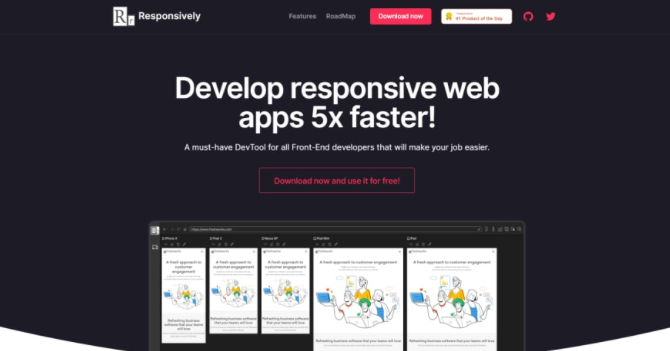
2. Responsively app
Responsivelyは、レスポンシブwebアプリをより速く開発するのに役立ちます。仕事が楽になるので、すべてのフロントエンド開発者が持つべき優れた開発ツールです。
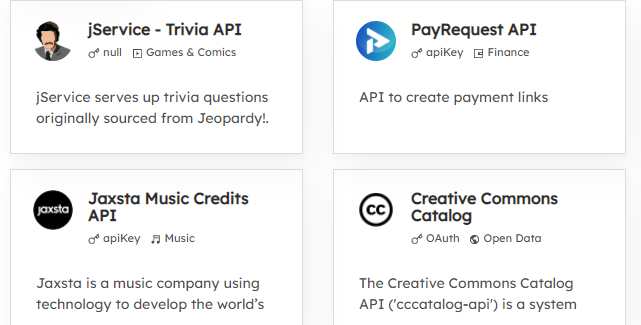
3. Public APIs
Public APIsは、映画API、音楽API、オープンデータAPIなど、開発者向けの無料公開APIを集めたサイトです。自分のAPIを投稿することもできます。
4. Undraw
Undrawは、webページで使えるSVG画像やイラストがたくさんある素晴らしいwebアプリです。
また、SVG画像をwebサイトに埋め込む機能と組み合わせることもできます。
5. Lorem Picsum
Lorem Picsumは、必要に応じて、ランダムでも特定のものでも、画像を簡単に取得できるシンプルなwebサイトです。写真のLorem Ipsumです。
6. DevDocs
DevDocsは非常に便利なオープンソースのwebアプリで、複数のAPIドキュメントを、操作やアクセスが簡単なインターフェースでまとめています。DevDocsには、さまざまなweb技術に関するたくさんのドキュメントがあり、簡単にアクセスして学習できます。オフラインモードでも動作します。
7. Onepagelove
Onepageloveは、フロントエンド開発における学習のヒントとなるテーマやテンプレートをたくさん提供しているwebサイトです。インスピレーションを得るのに最適です。また、無料のテンプレートをダウンロードして使うこともできます。
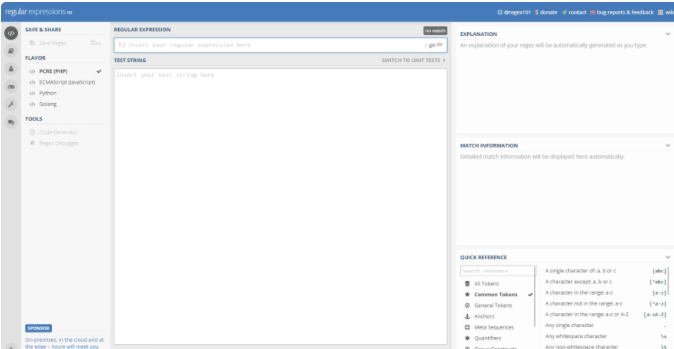
8. RegEx 101
RegEx 101は、無料の正規表現デバッガーで、リアルタイムの説明、エラー検出、強調表示の機能があります。PHP、JavaScript、Python、Golangに対応しています。
9. Prettier
Prettierは、コードを適切にフォーマットするための無料ツールです。多くの言語をサポートしており、VSCodeやSublimeなど、ほとんどのエディタと統合できます。
10. Flaticon
Flaticonは、SVG、PNGなどの形式で無料ベクターアイコンを入手できます。データベース上の何千ものアイコンにアクセスできます。時間をかけて自分でアイコンを作成するよりも、はるかに簡単です。
おわりに
ご覧のとおり、ここで紹介したツールはすべて便利で無料です。これを使えば、さまざまなタスクを簡単に達成でき、フロントエンドweb開発者としての生産性を高めることができます。
記事を読んでいただき、ありがとうございました。お役に立てれば幸いです。
もっと読む
JavaScriptやweb開発関連のより有用なコンテンツに興味がある場合は、私のニュースレターを購読してください。
以下のリンクにも役立つ記事があるので、チェックしてみてください。
知っておくべき便利なJavaScriptの配列メソッド20選
JavaScriptで配列を簡単に操作するのに役立つ20の便利なメソッド
medium.com
翻訳協力
この記事は以下の方々のご協力により公開する事ができました。改めて感謝致します。
Original Author: Mehdi Aoussiad (@AoussiadMehdi)
Original Article: 10 Awesome Front-End Development Tools to Boost Your Productivity
Thank you for letting us share your knowledge!
選定担当: @gracen
翻訳担当: @gracen
監査担当: -
公開担当: @gracen
ご意見・ご感想をお待ちしております
今回の記事はいかがでしたか?
・こういう記事が読みたい
・こういうところが良かった
・こうした方が良いのではないか
などなど、率直なご意見を募集しております。
頂いたお声は、今後の記事の質向上に役立たせて頂きますので、お気軽に
コメント欄にてご投稿ください。Twitterでもご意見を受け付けております。
皆様のメッセージをお待ちしております。