本記事は、Lorenzo Doremi氏による「10 easy tricks to improve your website design」(2021年2月14日公開)の和訳を、著者の許可を得て掲載しているものです。
ウェブサイトデザインを簡単に改善する、イタリア人デザイナーの秘訣10選
デザインの道は、誰でも初心者から始めるものです。あなたの審美眼も、他のものと同様に訓練が必要です。Dribbbleのデザインを見ることはとても役立ちますが、デザインが良いと思ってもその理由が分からないことがあります。
アイディアが出ない。引き出しがない。何をデザインすべきか思いつかない。このような理由で作業が滞り、イライラするかもしれません。そこで、特別なスキルが必要なく、ひどいデザインを改善できる、とてもシンプルなデザイントリックを10個ご紹介します。
これらは規則ではなく、大抵の場合に有効な手であることを覚えておいてください。
10) 白と黒にする
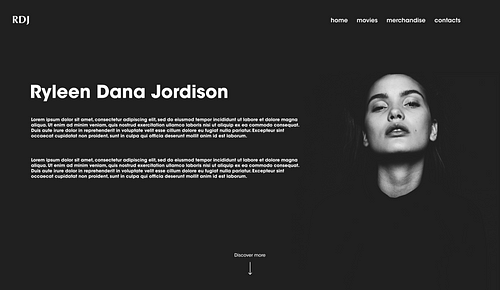
アイディアがない?いい写真がないなら、白黒にすればいいのです。適切な構図のブルータリストデザインが手に入ります。バランス、ホワイトスペース、テキストや幾何学模様の使い方を理解するのに役立ちます。
簡単な例を見てみましょう。
シンプルだが効果的。
9) 「バランススキーム」を作る
私は、たぶん私が発明した(?)「あるもの」を使ってデザインをテストするのが大好きです。私はこれを「バランススキーム」と呼んでいます。これは概念の白黒バージョンで、単純な幾何学図形を使ってコンテンツを置き換えます。
その目的は、左右と上下の両方に同じ量の黒を持ってくることです。この原理を上のシンプルなポートフォリオに適用すると、次のようになります。
アイテムを黒の四角に置き換える。軽いものはグレーで。
デザインをする時は、目分量でするしかありませんが、計算してみましょう。
左のエリアの黒い四角の合計は、約
(236 * 138 ) + (934 * 132 ) + ( 313 * 69 ) + (674 * 44) = 207109 px
右の大きな四角は、約
446 x 446 = 198916 px
差は僅か**3.9558%**しかありません!
注意:確かにインクスポットは四角よりも小さいですが、かなりシャープで細かいので、より注目を集めることができます。
デザインする前に計算したわけではありません。何年も練習していると、目がバランスの悪さを感じるようになるので、自動的にそうなるのです。
8) 背景のあるデザインを提示する
先の例ではグレーの背景を提示しましたが、いろいろ試してみてください。デザインに奥行きや文脈を持たせることができます。
注意:実際のウェブサイトでは、余分なスペースはないので、これは単なるプレゼンテーションのトリックに過ぎません。
コーヒー豆は、奥行きや文脈を与えてくれる。
7) サイズのガイドラインを使う
一日中サイズを試して時間を無駄にするのはやめましょう。結局は、段落は約14-18pt、サブタイトルはもう少し大きく(24-36pt)、タイトルはさらに大きく(私は96-144pt)なります。Figmaのデフォルトサイズは、タイポグラフィにはとても適しています。
小さすぎるように見えるかもしれませんが、フルスクリーンではないので当然です。
注意:書体によっては、他の書体よりも極端に小さかったり大きかったりします。Robotoなどの標準的な書体に頼るべきです。Robotoの14-18ptなどの大きなフォントであれば、段落には最適です。
段落:18pt、ナビゲーションバー:24pt、タイトル:96pt
6) Z-Indexを活用する
透過画像がある場合は、それを使ってレイヤーが作れます。ない場合は、remove.bgを使ってください。
CSSのz-indexで画像を他の要素の後ろや前に持ってくることで、3次元的な錯覚を与えることができます。これはとても効果的です。
このテクニックを使ったシンプルなデザインを見てみましょう。
オオハシは緑のエリアに属しているように見えるが、黄色のコンテナにはみ出している。
5) パステルカラーを使い始める
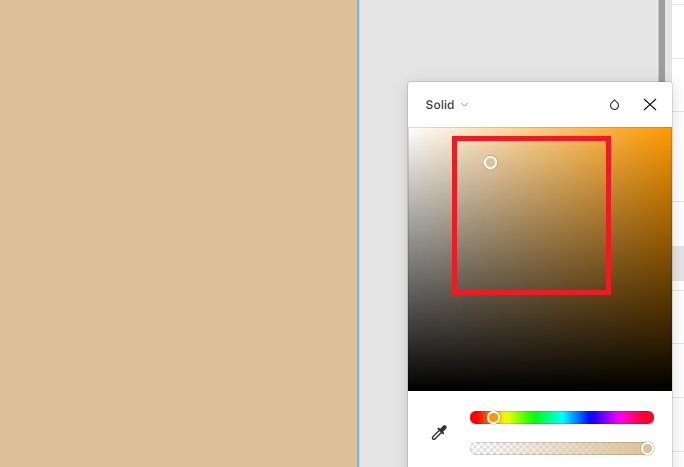
鮮やかな色は素晴らしいですが、攻撃的なデザインや、ひどい組み合わせになってしまうこともよくあります。また、パステルデザインが最近とても流行しているので、カラーピッカーの新しいエリアで、パステルカラーのデザインを試してみましょう。
赤い四角の中には、面白い色がたくさんある。
どちらも、文脈と合えば良いデザインになるし、好みの問題でもある。
しかし、何か違うことをしたいなら、パステルカラーを試してみよう。
4) デザインに呼吸させる
ホワイトスペースは、少なすぎるより多すぎる方が良いと思います。雑然としたデザインは最悪です。さまざまな方法で、呼吸させることができます。
- ホワイトスペースを大量に残す。
- テキストの壁にならないように、スペースを取る。
- 目立ちすぎない画像を使う。
- テキストを徹底的に減らし、キャッチーなフレーズを残す。
ホワイトスペース(この場合は黒)が多いと、とても効果的。
3) ノイズの力に気付く
デザインと言うと、クリーン、スムーズ、クリアなどのコンセプトをよく思い浮かべます。しかし、完璧は欠陥に宿ります。
ノイズはデザインの強い味方です。特に、ウェブサイトにエレガントな印象やアーティスティックな印象を与えたい場合は、ノイズが効果的です。
また、微妙なノイズを加えることで、映画のような雰囲気になり、動画や動的なウェブサイトとの相性がとても良くなります。
Photoshopで、白い背景に2-4Kのガウスノイズを作り、アートボードに適用すると、ノイズの質感が得られます。
微妙なノイズで、紙のような背景の印象を与える。Jessica Felicioのポートレート。
2) 良い書体に気付き始める
特にコンピュータにプリインストールされた書体には、ひどいものがたくさんあります。良い書体を見つけるため、ネットサーフィンやyoutube動画で、素晴らしい書体やフォントについて学びましょう。
注意:多くの書体は無料ではありません。ライセンスなしで使うとトラブルになる可能性があります。でも、心配はいりません。ほとんどの書体には無料版があります!
大量のファミリーやスタイルがありますが、通常、3つの主要なカテゴリーに分類できます。
- エレガントな書体
- モダンな書体
- 本文用の書体
最初の2つの書体は、ディスプレイ書体でもあることが多く、作成者は見出しとして使うことを望んでいます。
エレガントな書体としては、Abril Fatface、PlayfairDisplay、Volux、Chalgaなど
モダンな書体としては、Metropolis、ITC AvantGarde、Redwing、Takota、Gothamなど
があります。
1) 幾何学図形を使う
これは、おそらく最も難しいトリックですが、正しく使えば影響は絶大です。
幾何学図形を使うことで、画像を使わなくても、レイアウトのコンセプトや秩序を強化できます。正しい幾何学図形を見つけるのは難しく、私もまだうまく使いこなせていません。
大きなコツの1つは、コピーライティングの文字や数字、タイトルを幾何学的に使うことです。巨大でありながら繊細にしたり、特定の文字を形として使ったりします(Aは効果的です)。
開発中のアプリAbmeisterのコンセプト要約のAの文字は、完璧にうまくいった。
翻訳協力
この記事は以下の方々のご協力により公開する事ができました。改めて感謝致します。
Original Author: Lorenzo Doremi (LinkedIn)
Original Article: 10 easy tricks to improve your website design
Thank you for letting us share your knowledge!
選定担当: @gracen
翻訳担当: @gracen
監査担当: -
公開担当: @gracen
ご意見・ご感想をお待ちしております
今回の記事はいかがでしたか?
・こういう記事が読みたい
・こういうところが良かった
・こうした方が良いのではないか
などなど、率直なご意見を募集しております。
頂いたお声は、今後の記事の質向上に役立たせて頂きますので、お気軽に
コメント欄にてご投稿ください。Twitterでもご意見を受け付けております。
皆様のメッセージをお待ちしております。