概要
こんにちは。ばーんです。
今回お仕事でsassのコンパイルを行いました。そして、やってみてめちゃくちゃ躓きました。
そもそも「Easy sassでよくね?」と思ってるそこのあなた。
(他にはPreprosとかRubyとかでも簡単にできたはず)
いざ中の仕組みを理解しておかないと大変なことになります(というかなりました)。
今回は、「npmを使用し、sassをコンパイルする」ことになったのですが、調べていくと実施方法は載っていても
「なぜ?」
は意外と出てきませんでした。自分としてはなぜを知りたかったので備忘録も含めて書いていきます。
前提
この後に出てくる言葉をさらっと説明します↓
①npmとは?
→ノード パッケージ マネジャー。Node.jsのパッケージを管理するやつ。導入するの簡単なのでオススメです。
(https://techacademy.jp/magazine/16105)
②sassとは?
→いい感じのCSS。便利。確か英語の訳も「いい感じのCSS」だったはず。progateにあるのでやったことない人はそちらへ
③なぜyarnじゃないの?
→そもそもyarnってなにって話ですが、まぁnpmみたいなもんです(だと思ってます)。自分が単純にnpmを以前導入していたのでそのまま使いました。
(https://qiita.com/ta2roo/items/5b3784dc3616aeb7e61b)
④jsonとは?
→データ形式の1つ。keyとvalueで構成されてます。僕はよくわからないまま遭遇しており、なんとかやってます()
実施手順
「npm sass コンパイル」で調べます。この辺りがでてきます↓
(とても参考にさせて頂きました!ありがとうございます)
https://qiita.com/miminari/items/50d8695c59ebf71b2307
https://sioyaki.com/entry/2016/05/02/153303
基本的な手順は、
①必要なパッケージをインストールする
②jsonをつくる
③jsonのscriptsにコマンドを記入
④ ③を動かす
です。①と②は順不同
①と②は結構するっといけます。多分。
↑で出てきたサイトなどに書いてる手順だけなので。
詰まった部分を細かく書きます。
③jsonのscriptsにコマンドを記入
いくつかkeyがありますがその中で"scripts"の中を修正していきます。
これがどういう状態?かというと
"コマンド名":"コマンド名を打った時に実行されるもの"
という構成です。なので試しに、
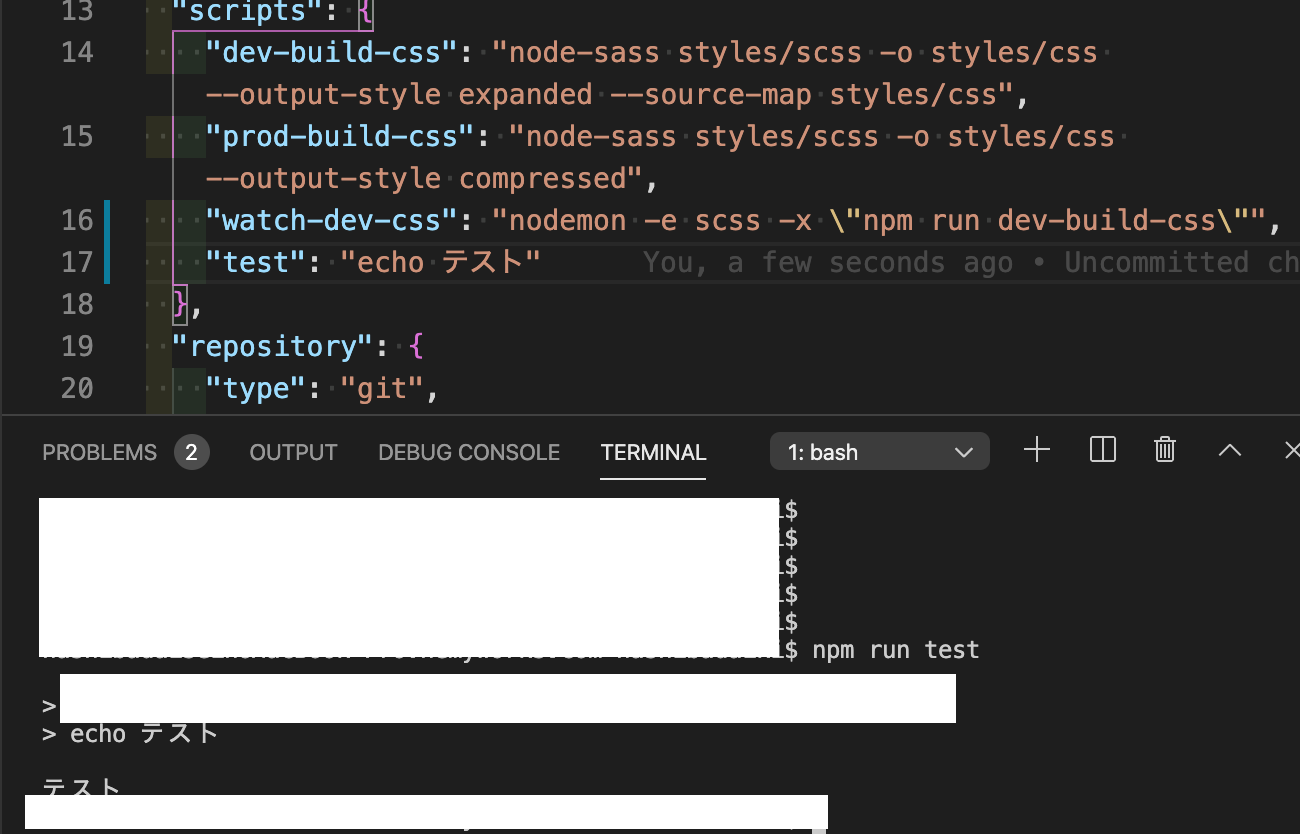
"test": "echo テスト"
とscripts部分を修正してみてください。
こんな形で動きます。
つまりコマンド名に分かりやすいコマンド(class名とか関数名につける名前みたいな形で)
と、実行されるコマンドを打てばOKです。
④→③を動かす
ここまでを理解するのも少し時間かかったんですが、ここからはもっと時間かかりました…
僕が最終的に書いたのは、こちらです↓
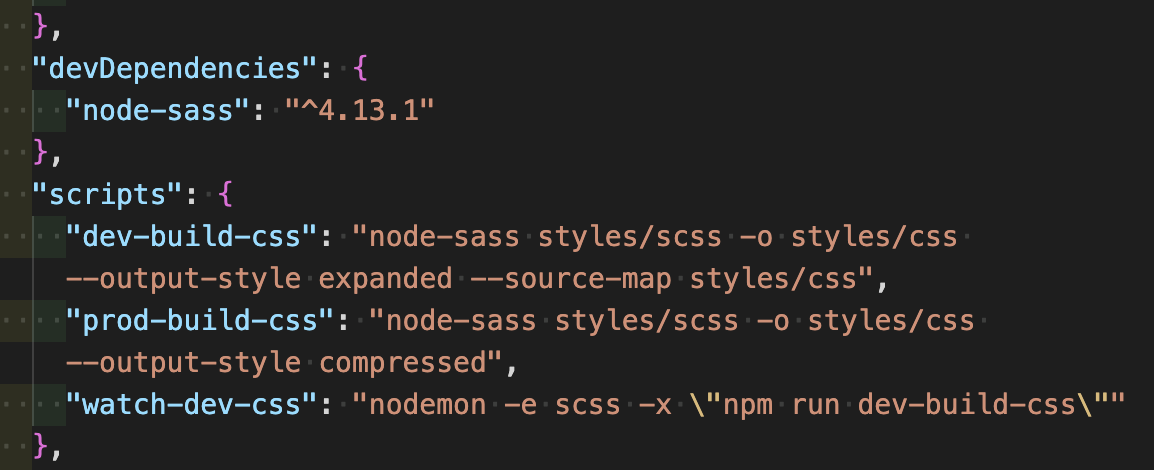
"scripts": {
"devBuildCss": "node-sass styles/scss -o styles/css --output-style expanded --source-map styles/css",
"prodBuildCss": "node-sass styles/scss -o styles/css --output-style compressed",
"watchDevCss": "nodemon -e scss -x \"npm run dev-build-css\""
}
それぞれ分けてご説明すると、
devBuildCss…developmentが開発の意味なので略語でdevと記述。一般的な書き方のようです。
開発のcssをscssからコンパイルするときに使用。開発なので普段使用しているようなcssが生成されます。
prodBuildCss…productionが本番、製品的な意味なので。本番環境として渡されることが一般的なようです。
本番なのでミニファイで生成されます。.minで今までみたことあるかと。cssがぎゅっと詰まって見にくいファイルです。
watchDevCss…cssを監視するコマンド。変更があった場合は都度コンパイルしてくれます。
詳細のコマンド
"devBuildCss": "node-sass styles/scss -o styles/css --output-style expanded --source-map styles/css"
node-sass…node-sass の宣言が最初に必要。使いまっせ的な
styles/scss -o…左はファイルパス もしくは、ディレクトリの指定。-oはoutputの略です。
styles/css…ディレクトリを前半で指定してるので、後半でもディレクトリを指定しています。というかディレクトリ→ファイルの指定したらエラー出たのでこっちにした記憶が。
--output-style expanded…出力するファイルの形式を選びます。これは素のcss。本番の方はミニファイ形式の出力を指示しています。
--source-map styles/css…これはソースマップも出力してねって言ってます。
ソースマップってなに?って人はこちら(http://blog.sakurachiro.com/2017/08/scss_sourcemap/)
"watchDevCss": "nodemon -e scss -x \"npm run dev-build-css\""
nodemon -e…nodemonの起動
scss -x…監視しまっせって言ってたはず。前半部分で監視の対象。後半は監視のオプション
"npm run dev-build-css"…これでscssに動きがあったらこのコマンド実行するよって言ってます
ちなみに僕はずっと「ノデモン」って読んでてめっちゃ爆笑されましたw
今回はnodemon使用しましたが、-w(watch)のオプション使ってるとこが多かったです。
僕も最初は-w使ってたんですが、動くのにbuildしないしエラー出ないので諦めました…
補足
本番のbuildは開発と出力形式が違うだけなので省略してます
オプションは他にも色々あるので是非お試しを。↓が分かりやすかったです。
(https://sioyaki.com/entry/2016/05/02/153303)
あとは色々エラー出るかもですが、都度調べていると結構自分のためになりますよ!
最後に
いかがでしたでしょうか?
sassのスクリプト?多分1hぐらいでしょって思ってたんですが、僕はギッタンギッタンにやられましたw
調べても解決策がでないとか、出たけど意味が理解できてないって人の助けになれば!