記事を書いた理由は、検索しても全然出てこなかったから。
環境
Movable Type 7 r4208
Microdataに対応すると何が嬉しいか
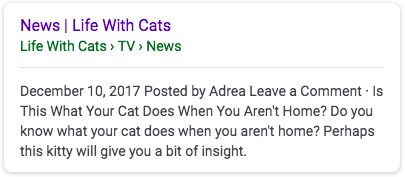
主にGoogleが検索結果でこんな感じで階層を表示してくれる。

逆に対応していないと、自動生成で何か違う感じのものが表示される。
構文
カテゴリーと記事両方のテンプレートに対応している。
他の種類のテンプレートも回避したい場合は、一番外側の<mt:Unless>を増やすと良い。
<mt:Unless name="main_index">
<mt:Var name="depth" value="1">
<ul class="breadclumbs" itemscope itemtype="http://schema.org/BreadcrumbList">
<li itemprop="itemListElement" itemscope itemtype="http://schema.org/ListItem">
<a itemscope itemtype="http://schema.org/Thing" itemprop="item" href="<$mt:BlogURL$>">
<span itemprop="name">Home</span>
</a>
<meta itemprop="position" content="<$mt:Var name="depth"$>">
</li>
<mt:If name="category_archive">
<mt:ParentCategories exclude_current="1">
<mt:SetVar name="depth" value="1" op="+">
<li itemprop="itemListElement" itemscope itemtype="http://schema.org/ListItem">
<a itemscope itemtype="http://schema.org/Thing" itemprop="item" href="<$mt:CategoryArchiveLink$>">
<span itemprop="name"><$mt:CategoryLabel$></span>
</a>
<meta itemprop="position" content="<$mt:Var name="depth"$>">
</li>
</mt:ParentCategories>
<mt:ElseIf name="entry_archive">
<mt:ParentCategories>
<mt:SetVar name="depth" value="1" op="+">
<li itemprop="itemListElement" itemscope itemtype="http://schema.org/ListItem">
<a itemscope itemtype="http://schema.org/Thing" itemprop="item" href="<$mt:CategoryArchiveLink$>">
<span itemprop="name"><$mt:CategoryLabel$></span>
</a>
<meta itemprop="position" content="<$mt:Var name="depth"$>">
</li>
</mt:ParentCategories>
</mt:If>
<li><$mt:ArchiveTitle$></li>
</ul>
</mt:Unless>
スタイルシートはこんな感じで。実際のサイトのスタイルに合わせて適宜編集。
ul.breadclumbs {
display: flex;
}
ul.breadclumbs li {
list-style-type: none;
}
ul.breadclumbs li::after {
content: " » ";
}
ul.breadclumbs li:last-child::after {
content: none;
}
出力
整形しているが以下のようになる。
<ul class="breadclumbs" itemscope itemtype="http://schema.org/BreadcrumbList">
<li itemprop="itemListElement" itemscope itemtype="http://schema.org/ListItem">
<a itemscope itemtype="http://schema.org/Thing" itemprop="item" href="#"><span itemprop="name">Home</span></a>
<meta itemprop="position" content="1">
</li>
<li itemprop="itemListElement" itemscope itemtype="http://schema.org/ListItem">
<a itemscope itemtype="http://schema.org/Thing" itemprop="item" href="#"><span itemprop="name">親カテゴリー</span></a>
<meta itemprop="position" content="2">
</li>
<li>記事</li>
</ul>
見た目上は以下のような感じ。
Home » 親カテゴリー » 記事