コード
UIPointer.cs
using UnityEngine;
using DG.Tweening;
using DG.Tweening.Core;
using DG.Tweening.Plugins.Options;
public class UIPointer : MonoBehaviour
{
[SerializeField] private float _durationSeconds = 0.2f;
private float _initY = 0;
private float _endY = 0;
[SerializeField] private float _moveY = 3f;
private TweenerCore<Vector3, Vector3, VectorOptions> _tweener;
public void InitDisplay(Vector3 position)
{
// 指定した位置に移動する
transform.position = position;
// 初期化
_initY = transform.position.y;
_endY = _initY - _moveY;
// 表示する
gameObject.SetActive(true);
_tweener = transform
.DOMoveY(_endY, duration: _durationSeconds)
.SetEase(Ease.InCubic)
.SetLoops(-1, LoopType.Yoyo)
.Play();
}
private void OnDisable()
{
_tweener.Kill();
}
[ContextMenu("TestDisplay")]
void TestDisplay()
{
InitDisplay(Vector3.zero);
}
}
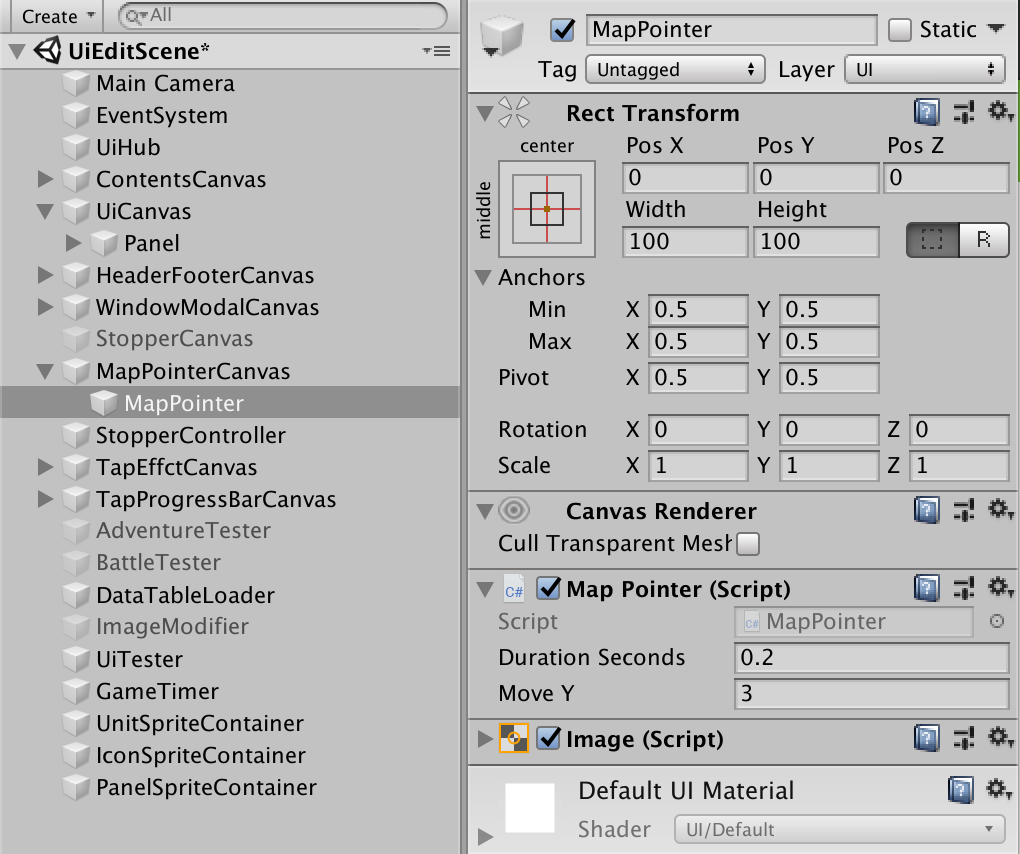
エディタ
デモ
ようやく動きました。ありがとうございます! pic.twitter.com/vuSCWNEBgE
— アズマゴロー@放置ゲーハクスラ開発中 (@azumagoro) January 1, 2020
参考
余談
地味にコピペですぐ使えるコードが見つからなかったので記事にしました。