こういうの作ります
Tweenとは
- Tween(トゥイーン)はbetweenに由来する
- 始点/終点を指定することで、間の挙動を補間してくれる
- Easing(イージング)を指定する事で補間の緩急を調整することも可能
UntiyにおけるTweenを利用出来るアセット
- 以下の3つが有名なアセット
- iTween: https://www.assetstore.unity3d.com/jp/#!/content/84
- DOTween: https://www.assetstore.unity3d.com/jp/#!/content/27676
- LeanTween: https://www.assetstore.unity3d.com/jp/#!/content/3595
DOTweenの特徴
- 各コンポーネントの拡張メソッドとして定義されており、直感的に扱える
- パフォーマンスが他のTween系アセットに比べて良いらしい
- http://dotween.demigiant.com/index.php#enginesComparison
- (上記は2014年7,8月のものなので最新のものは不明)
DOTweenを使用する
- http://dotween.demigiant.com/getstarted.php
- 基本的に上記に従えば良い
- (1) アセットストアからDL/インポート
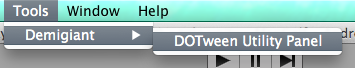
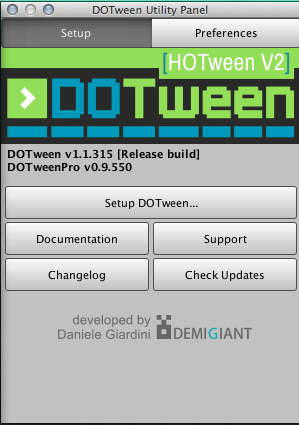
- (2) [Tools] => [Demigiant] => [DOTween Utility Panel] を開く
- (3) [Setup DOTween ... ] を選択する (Unityのバージョンに合わせたライブラリをインポートするため)
-
(4) Tweenを適応したいScene で
using DG.Tweening;する (DGはDemigiantの略) -
(5) 必要に応じて、任意のシーンで1度だけ
DOTween.Initを呼び出す- 引数を指定する事で、各種設定を行える
- 宣言しない場合、default値を使用して初期化される
- その場合、後ほど
DOTween.Initを呼び出しても意味は無いっぽい
DOTween.Initの引数
-
DOTween.Init(bool recycleAllByDefault, bool useSafeMode, LogBehaviour logBehaviour)を指定出来る
recycleAllByDefault
- この値が true の場合、tweenが破棄されず、プールされ再利用される
- default (未指定時) は
false - falseの場合でも
DOTween.defaultRecyclableを更新する事で設定を変更出来る - falseの場合でも
.SetRecyclable(true);を指定する事で任意のTweenのみをプールすることが出来る
useSafeMode
- 僅かに挙動が遅くなるが、Tween中に破棄された場合に安全に処理してくれるらしい (挙動未確認)
- default (未指定時) は
true
logBehaviour
- ログの出し方を変更出来る
- default (未指定時) は
LogBehaviour.ErrorsOnly
LogBehaviour.ErrorsOnly: Logs errors and nothing else.
LogBehaviour.Default: Logs errors and warnings.
LogBehaviour.Verbose: Logs errors, warnings and additional information.
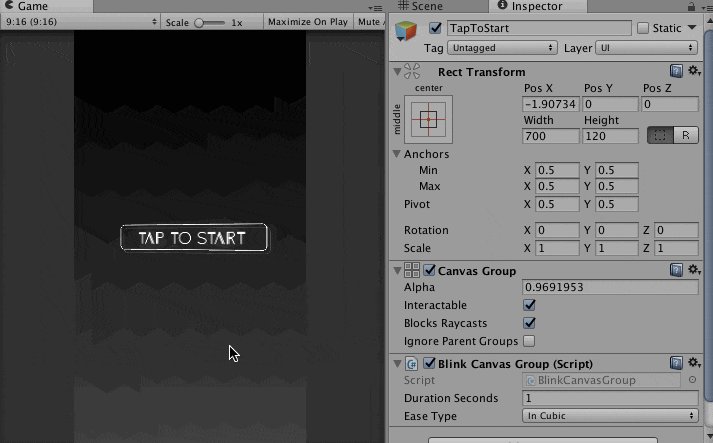
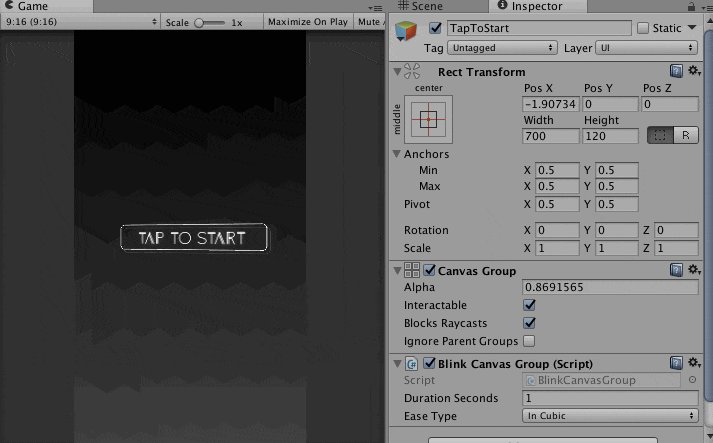
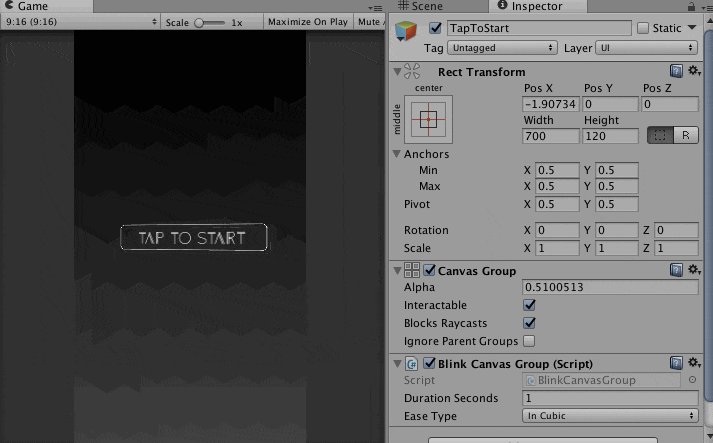
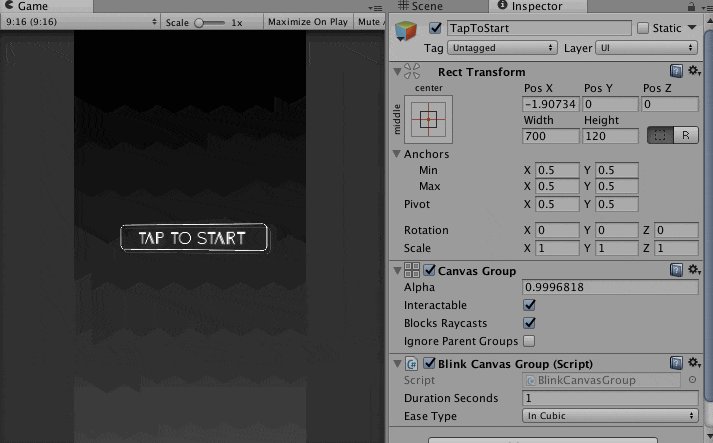
DOTweenを使ってUI要素を点滅させる
using UnityEngine;
using UnityEngine.UI;
using DG.Tweening;
[RequireComponent(typeof(CanvasGroup))]
public class BlinkCanvasGroup : MonoBehaviour
{
public float DurationSeconds;
public Ease EaseType;
private CanvasGroup canvasGroup;
void Start()
{
this.canvasGroup = this.GetComponent<CanvasGroup>();
this.canvasGroup.DOFade(0.0f, this.DurationSeconds).SetEase(this.EaseType).SetLoops(-1, LoopType.Yoyo);
}
}
DOFade
- CanvasGroupの拡張メソッド
- CanvasGroupのα値をDOFadeで制御することで、CanvasGroupがアタッチされたGameObject以下の小要素含めて点滅させることができる
SetEase
- Easingを指定し、値の補間の緩急を調整する事で見え方が変わる
- Easesing の種別の確認については以下のサイトがオススメ
SetLoops
- ループの挙動および回数を変更出来る
- 第一引数でループ回数を指定出来る
- ただし
-1を指定する事で無限にループが続く
- ただし
- 第二引数でループの挙動を変更出来る
- LoopType.Restart: 挙動が終了した時に値を始点に戻し、再度実行する
- LoopType.Yoyo: ヨーヨーのように行き戻りを繰り返す
- LoopType.Incremental: 挙動が終了した時に差分を endValue に追加しつつ再度Tweenを実行する