__前回__から引き続き、AEの基礎知識覚書。
今回はAEへの素材読み込みとアニメーションについて執筆する。
素材を読み込みタイムラインに配置する
以下のいずれかの方法でプロジェクトパネルに素材を読み込む。
- 「ファイル > 読み込み > ファイル」から読み込むファイルを選択
- プロジェクトパネルを右クリックし「読み込み > ファイル」から読み込むファイルを選択
- Finderなどで読み込むファイルを選択し、プロジェクトパネルにドラッグ&ドロップ

今回はイラレで作成した「星.ai」と「雲.ai」の2つのファイルを読み込んだ。

プロジェクトパネルに読み込まれた素材の中から必要なものをタイムラインパネルにドラッグ&ドロップする。ここでは「星.ai」のみドラッグ&ドロップしてみる。すると、タイムラインパネルに「星.ai」のレイヤーが現れ、それまで真っ黒で何も表示されていなかったコンポジションパネルのプレビュー画面にも星のイラストが現れた。

さらに素材をタイムラインに配置し、ついでにプロジェクトパネルの素材(フッテージ/コンポジション)をフォルダ分けして整理した。
レイヤーの順番が上から「雲.ai」→「星.ai」→「背景」となるように配置したため、プレビュー画面でも背景の夜空よりも手前に星のイラストが、星のイラストよりも手前に雲のイラストが表示されている。
Photoshopで作業したのと同等で、この時点ですでに夜空に浮かぶ星のキャラクターのイラストができあがった。
もちろんこの状態でプレビュー再生(スペースキー)しても画面に動きはなく、星と雲が5秒間映っているだけの静止画が流される。
※今回は一度プロジェクトパネルに素材を読み込んでからタイムラインパネルに素材を配置する手順を解説したが、Finderなどからタイムラインパネルに直接ドラッグ&ドロップしても良い。
アニメーションを付ける
アニメーションの要となるのが「キーフレーム」という概念である。キーフレームとはアニメーションの基点(キー)となるフレームの設定であり、2つのキーフレームを定めればその間にある他の全フレームの状態も自動で補完してくれる。

例えば回転の数値を0秒時点では0°、30秒時点では180°としてキーフレームを設定すれば、30秒かけて徐々に回転し30秒後には逆さまになるように処理される。
その30秒間、フレーム数は1000フレーム近くあるが、途中のフレームには一切手を加えていなくても最初と最後のキーフレームさえあれば、回転途中の状態が補間され表示される。
それでは、5秒で星が1回転するアニメーションを実際に付けてみる。

タイムラインパネルの時間インジケーター(現在の再生時間を表す縦線)の最上部のつまみをドラッグして開始0秒地点に持っていく。

タイムラインパネルの「星.ai」レイヤーの左側にある三角形をクリックし、「トランスフォーム」を展開、「回転」プロパティの左端にあるストップウォッチマークをクリックすると、時間インジケーターのある0秒00のフレームに「◆」の形をしたアイコンが現れる(=キーフレーム)。0秒地点ではまだ無回転で良いので、数値が「0x+0.0°」となっていることを確認する。
時間インジケーターを動画終了地点に持っていき、回転プロパティの左端に現れた◆をクリックする。すると、動画終了地点にもキーフレームが追加された。

ここで回転プロパティの数値「0x+0.0°」と書かれている部分を左右にドラッグして数値を変更してみる。右方向にドラッグすると回転角がプラスに増えていき、プレビュー画面では星が時計回りに回転していく(左方向だと逆回転)。ここでは5秒かけて星を1回転させたいため「0x+360.0°」になるまでドラッグする(1回転した時点で自動で『1x+0.0°』に変換される)。もちろん直接数値を入力することもできるため基本は「0x+360.0°」もしくは「1x+0.0°」となるように入力したほうが手っ取り早い。

時間インジケーターを0秒に戻しプレビューすると、最初と最後のフレームの2所だけキーフレームを打っただけだが、5秒かけて星が1回転するアニメーションができあがった。ループ再生すればそのままずっと星が回転し続けるアニメーションになっている。
上ではキーフレームを打った後に数値を入力する方法を説明したが、キーフレームを打ちたい地点に時間インジケーターを移動させ数値を入力したり、ツールを使ってプレビュー画面を直接操作したりしても、自動でその数値のキーフレームが追加される。
例として、5秒かけて移動するアニメーションを、プレビュー画面の直接操作で作成してみる。

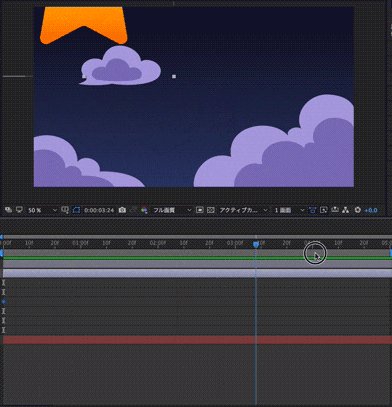
まず時間インジケーターを0秒地点に持っていき、星.aiレイヤーの位置プロパティのストップウォッチマークを押す。ツールバーの一番左にある選択ツールが選択されていることを確認して、プレビュー画面上の星.aiをドラッグして画面左上に動かす。すると位置プロパティの数値が初期値から変わったことがわかる。
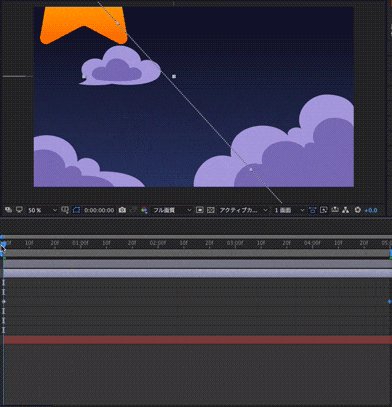
そののちに時間インジケーターを5秒地点に持っていき、プレビュー画面上の星.aiを同様にドラッグして今度は右下に持っていく。すると、自動的に5秒地点にもキーフレームが追加され、移動したぶんだけ数値も変動した。
この状態で最初から再生すると、星.aiが画面左上から右下に移動するアニメーションができた。今回サンプルでは先ほどの回転アニメーションを無くしているが、回転アニメーションも設定している場合は、回転しながら移動するアニメーションになる。
__次回__はアニメーションの発展編ならびにエフェクトについて解説する。