イラストロジックをやりたくて・・・正確には自動で解く部分がつくりたくて
その下準備としてイラストロジックを作ります。
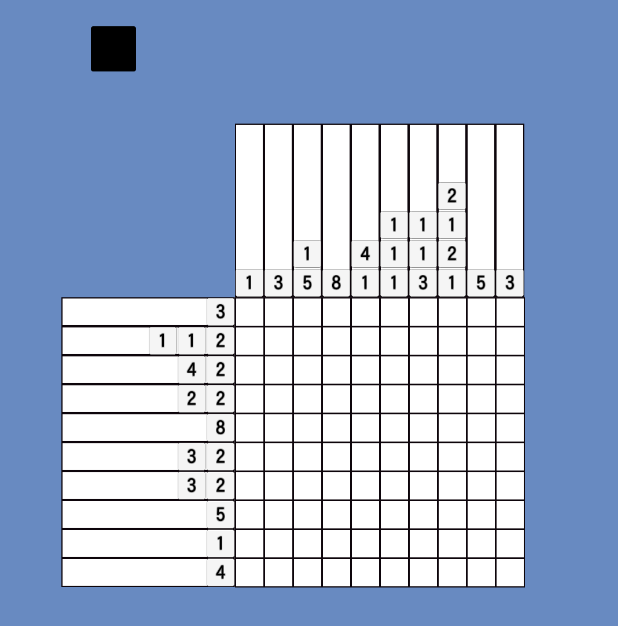
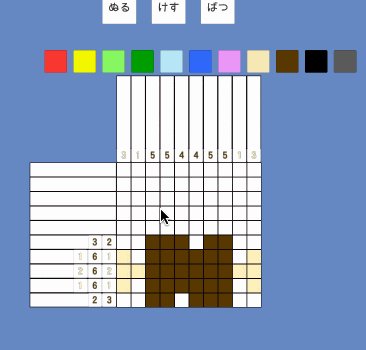
画面の用意
まぁまずは画面がないとねということで・・・。
サイズが変わっても大丈夫なように作ります。
真ん中の塗るところはGridLayoutで並べます。


縦横のサイズによってここの横幅を変えることで自動でサイズにあった形になります
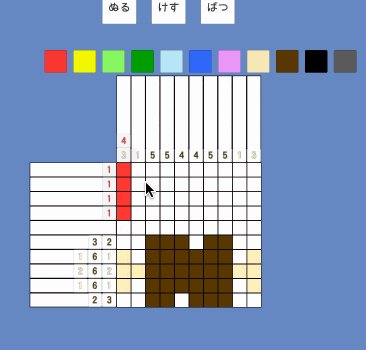
横と縦の数字
横はVerticalLayout この幅を数により広げます
それの子に HorizontalLayoutで右寄せにしてその子にボタンを作成
これが一個一個の数字。子にテキストをつけてそこに数字が表示されるようにします。
クリックしたら数字に×をつけたりお好みで。
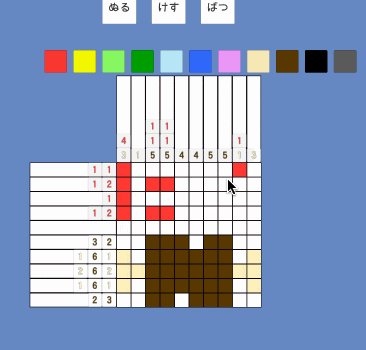
縦も同じようにVerticalとHorizontalを逆にして配置
あとはロード時に必要な数複製して作成完了
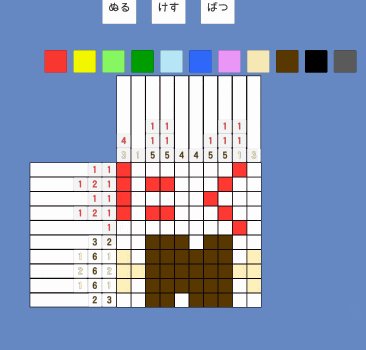
自動で塗ったら数字が入るように


カラーも考慮するので一つのラインの数字はこんな感じで・・・。
IllustLineは下記2つのパラメータを持つクラス
public int count;
public int drawColor;
### 横一列の数の計算
List<IllustLine> line = new List<IllustLine>();
int count = 0; // 繋がってる数
int dc = 0; // 塗る色
for (int x = 0; x < width; x++)
{
// 繋がってる
if (セルが塗られている状態 && セルの色 == dc)
{
count++;
}
// 色が変わってる
else if (セルが塗られている状態 && セルの色 != dc)
{
if (dc != 0 && count != 0)
{
// リストに数追加
line.Add(new IllustLine(count, dc));
}
count = 1;
}
// 繋がってない
else
{
if (count != 0)
{
// リストに数追加
line.Add(new IllustLine(count, dc));
}
count = 0;
}
}
if (count != 0)
{
// リストに数追加
line.Add(new IllustLine(count, dc));
}
自分で問題を作るのがめんどくさいので画像から自動で作る
概念的には下記のフォトモザイクの考え方です。
フォトモザイクやりたいな〜その1
フォトモザイクやりたいな〜その2
簡単にいえば、
作りたいピクロスのサイズを設定
そのサイズに画像を小さくするために、1ピクセルあたりどれくらいのサイズになるか計算
1ピクセルの平均色を出す
カラーの近い色に色を設定
これをピクセルにセットします
平均色の計算
// 1ピクセル分の平均色を計算
private Color GetAvarageColor(Texture2D tex, int startX, int startY, int cellWidth, int cellHeight)
{
float rrr = 0;
float ggg = 0;
float bbb = 0;
for (int y = startY; y < startY + cellHeight; y++)
{
for (int x = startX; x < startX + cellWidth; x++)
{
Color c = tex.GetPixel(x, y);
rrr += c.r;
ggg += c.g;
bbb += c.b;
}
}
rrr /= (float)cellWidth * (float)cellHeight;
ggg /= (float)cellWidth * (float)cellHeight;
bbb /= (float)cellWidth * (float)cellHeight;
return new Color(rrr, ggg, bbb, 1);
}
色の差の違いの計算
// 色差を計算。
float diff = Mathf.Pow(baseImgCellColor.r - imgColor.r, 2) + Mathf.Pow(baseImgCellColor.g - imgColor.g, 2) + Mathf.Pow(baseImgCellColor.b - imgColor.b, 2);
一つのピクセルごとにカラーパレットと色差を比較。
一番差が低い色を設定するが、一定以上差がある場合はその色をパレットに追加する
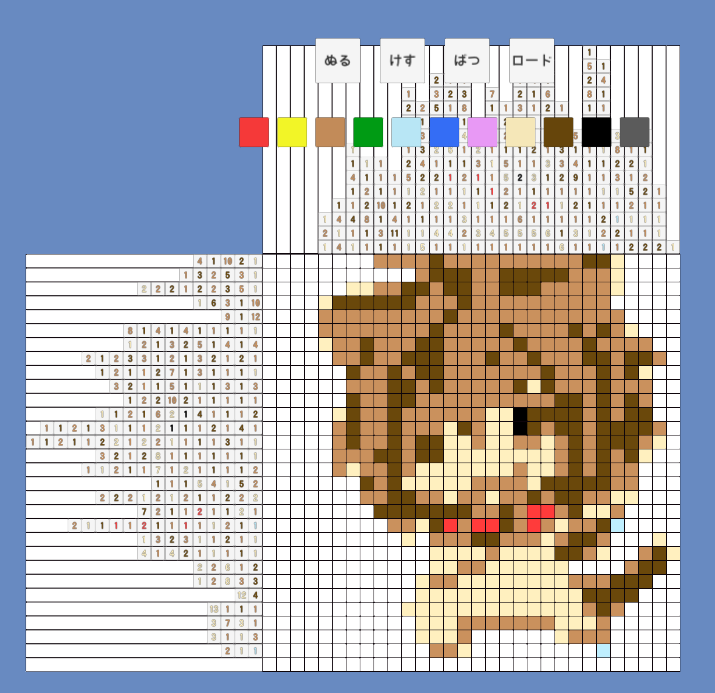
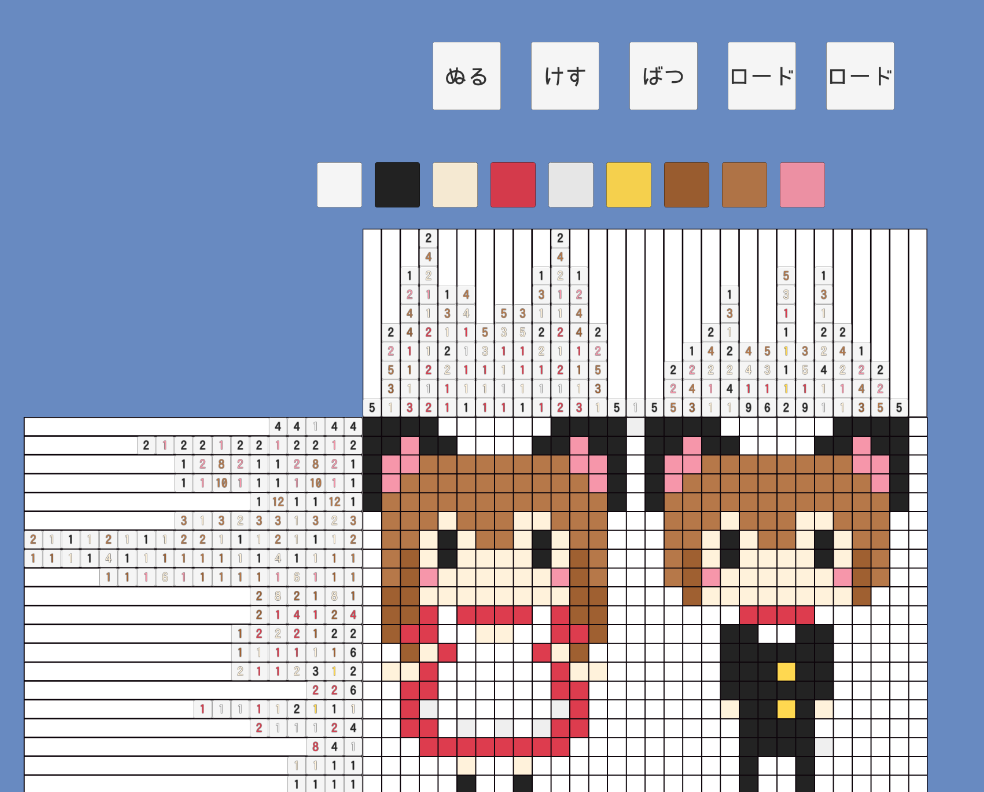
試しに30サイズ、色をサクラクレパスみたいに白を抜いた11色にしたところ

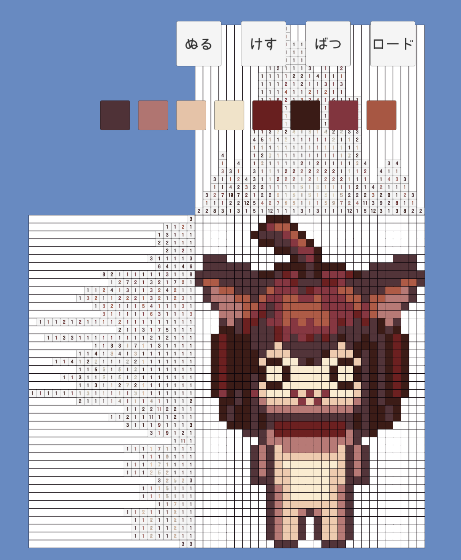
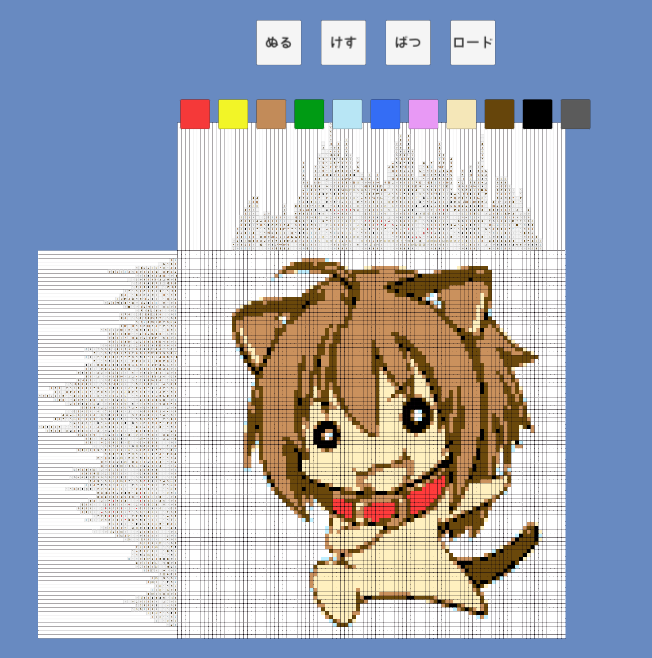
同じ色で100pxにしました

このサイズだとほぼ絵は再現される。あとは色
色は事前に指定じゃなくて画像から色を取るように修正
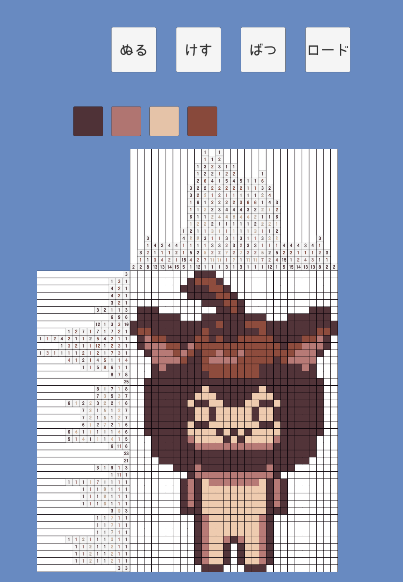
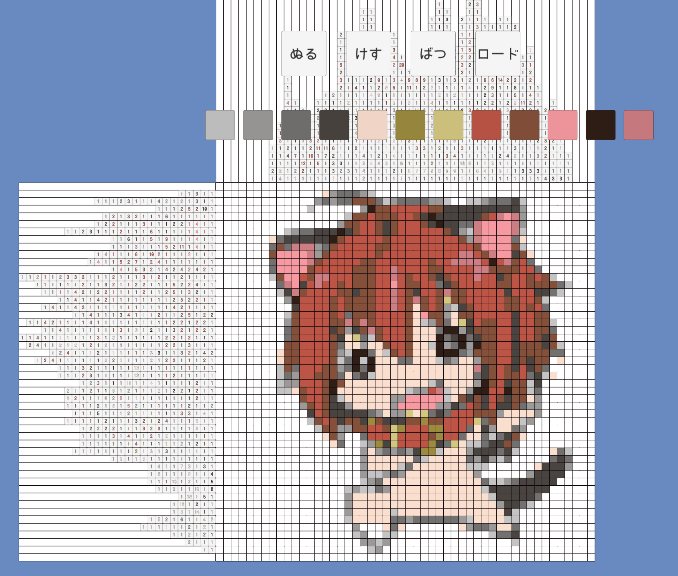
画像の平均値が既存のパレットから一定以上離れていたら色を追加するように処理を修正したところ。
だいぶ元の絵に近い色になった。

元絵がドット絵に近いような色の少ないものならかなり色もバッチリ

どれくらいの色の差で新しく色を追加するかの設定の調整がひつようだけれど・・。
ここまでが下準備。
ここから自動で解くところがやりたいところなんだけれど・・・。
時間があるときにまったりやってみよう。