Redmineのチケットに画像プレビューをつけたい時ってありますよね?
Redmineで「こんな感じにお願い!」、「ここ変になってるよ!」などを伝える際に実際のスクリーンショットや写真があったほうが断然わかりやすいのは言うまでもありません。
↓イメージ↓

しかし、RedmineにはQiitaみたいに画像プレビューを「ぽんっ![]() 」と表示する機能はありません。
」と表示する機能はありません。
※あるかもしれませんが知りません
Redmineチケット上での画像の扱い
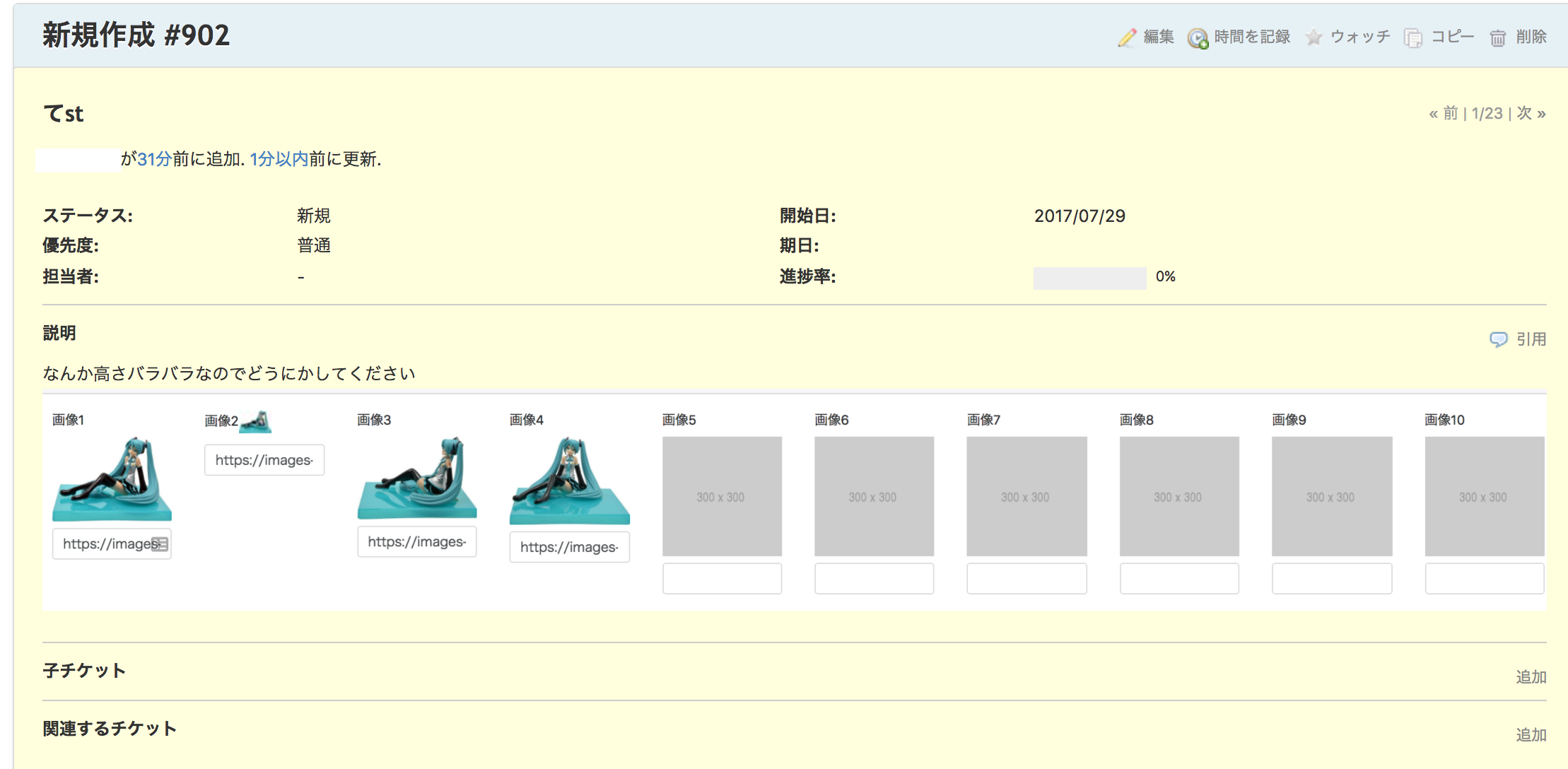
チケット内容の説明のために必要な画像だとしたら、
「ここがおかしいので修正よろー(添付画像参照)」
といったように本文を書くことになると思います。
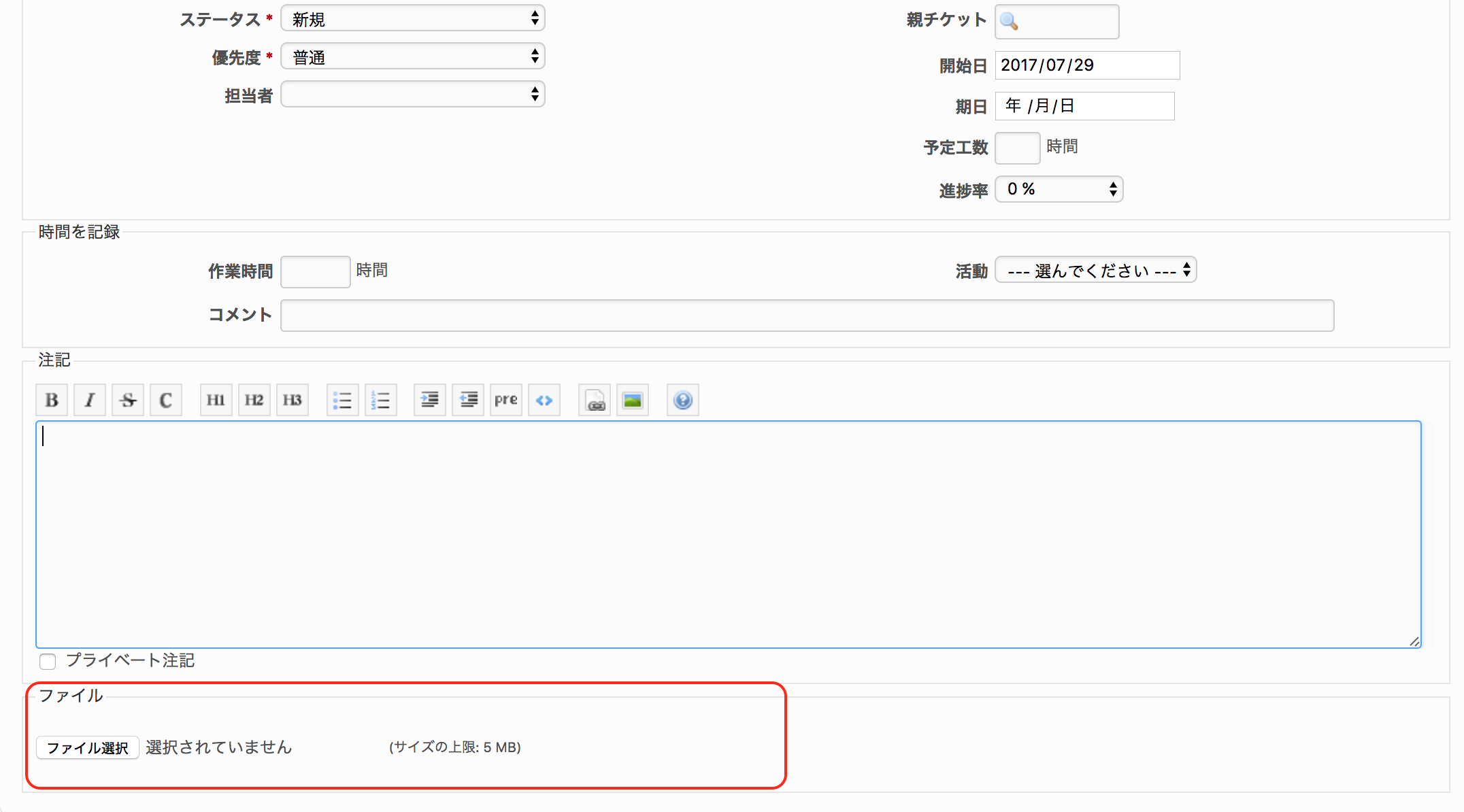
しかし、Redmineのチケット上のファイルアップロード機能はこういう用途ではないのでしょう。
「追加資料です!」とか、「添付画像をファビコンとして使用してください!」とかそういうのに使うんだと思います。
チケット本文中に画像を載せるならURLを指定すればいい
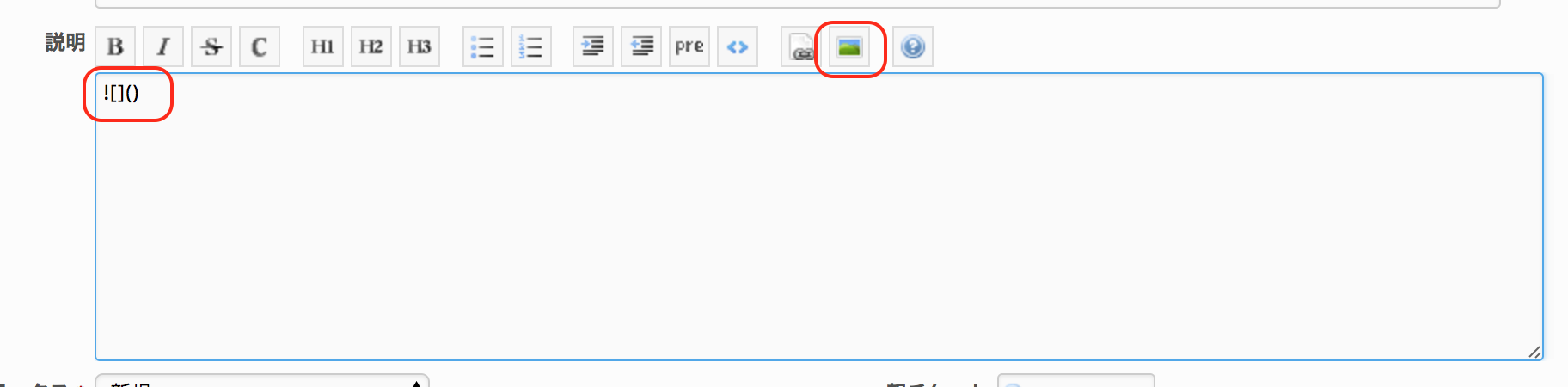
URL指定で画像を載せることができます。

しかしローカルにある画像ファイルにグローバルなURLなんて存在しません。
なので、先ほどチケットに添付した画像のURLを指定します。

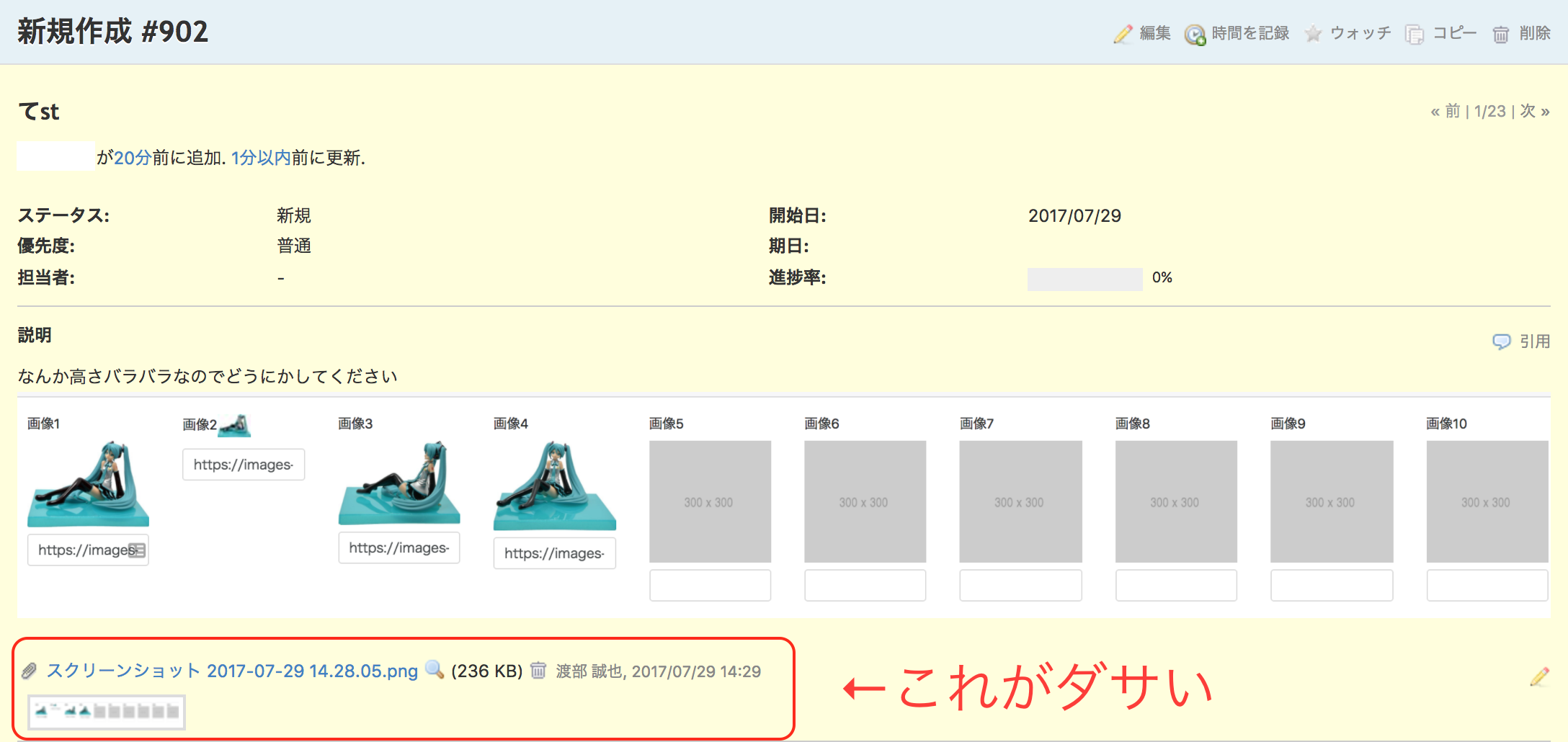
プレビューはいい感じですね。
しかし添付画像がダサいとても。
つまりグローバルな画像URLが簡単に作れればいい
ここに行き着くと思います。
リモートストレージに設置してそのURLを....ってめんどくさいわ!!!
ということで画像のURLを作る裏技を紹介します。
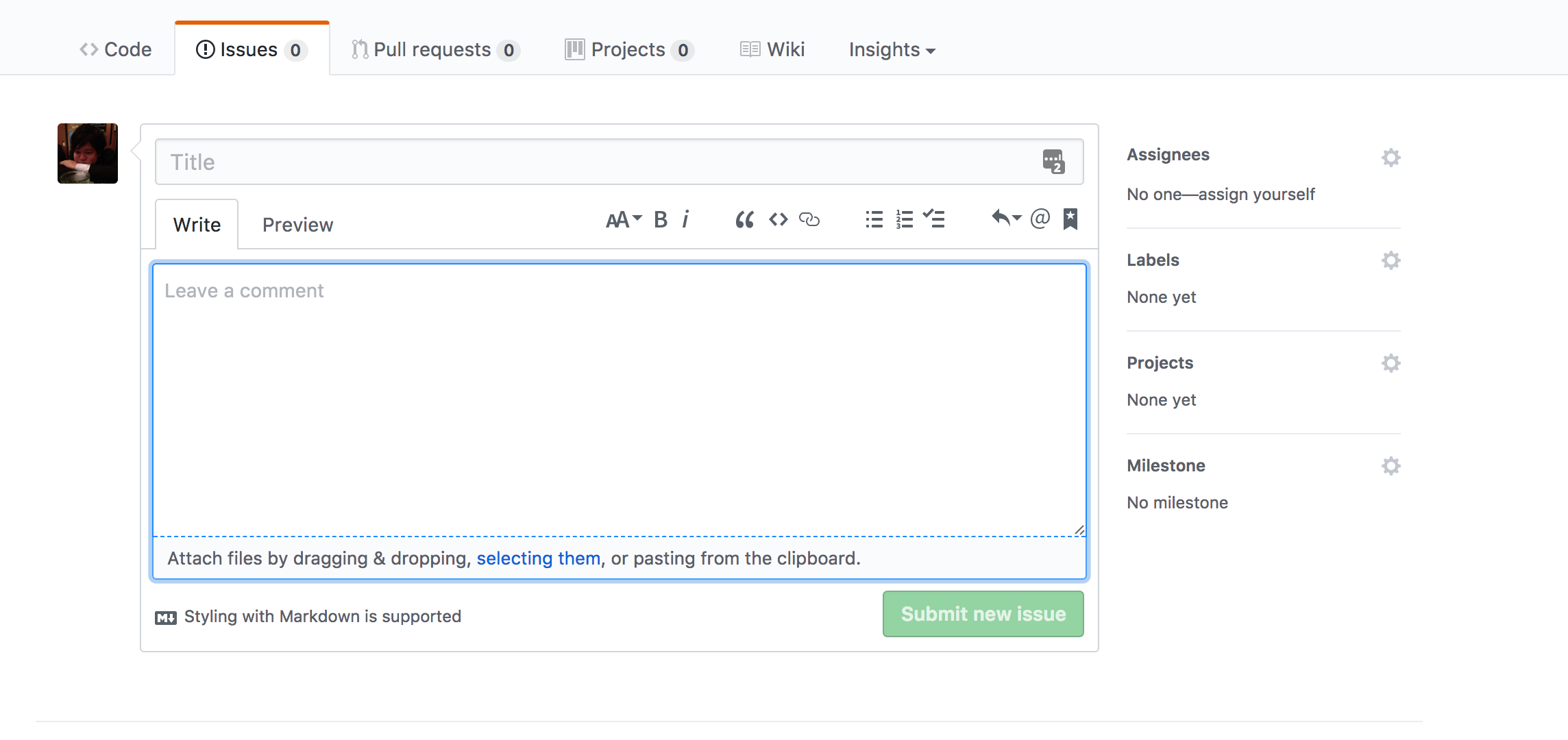
Githubを使う方法
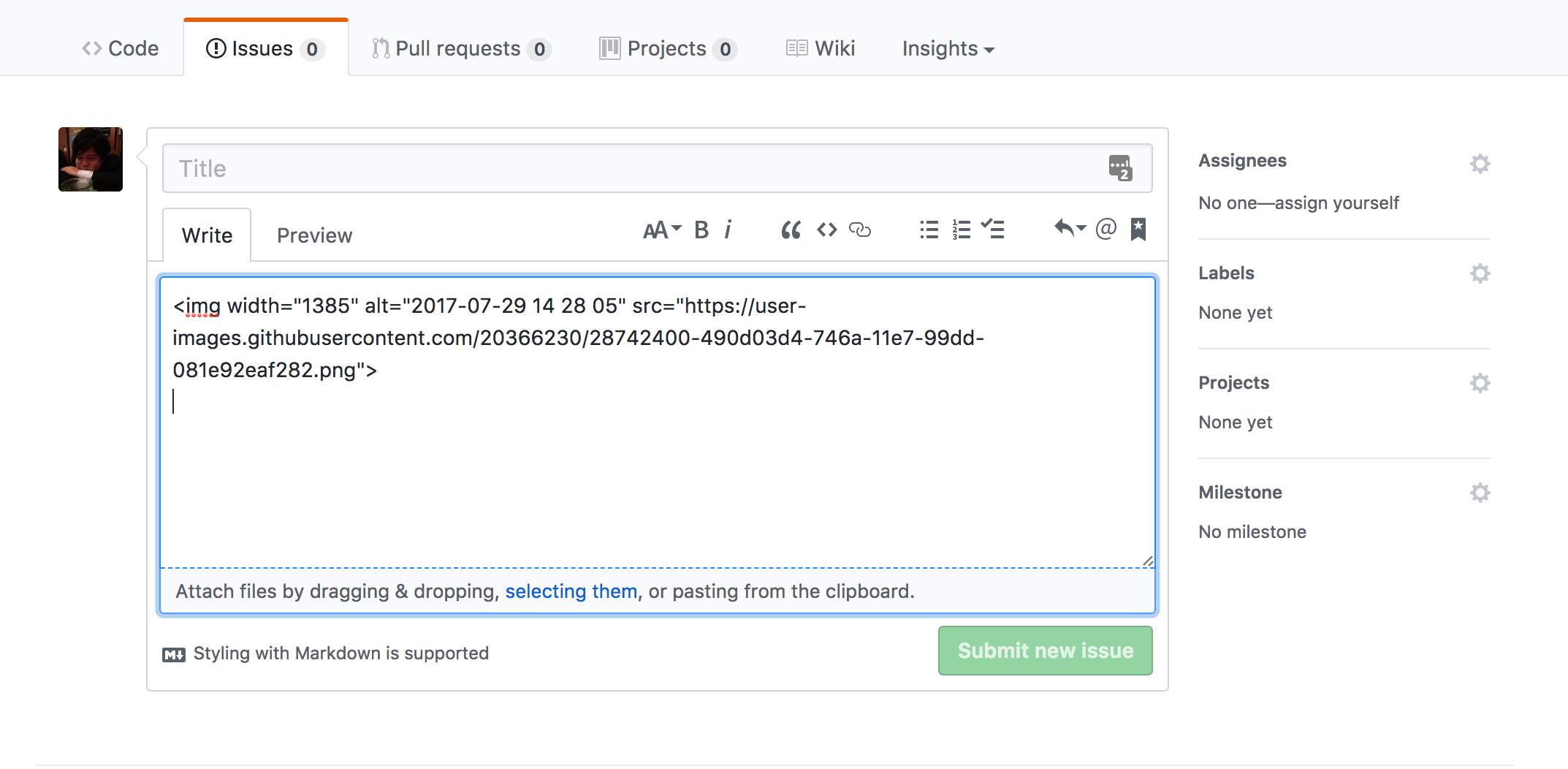
ここに画像をアップします。

グローバルなURLが作成されます。

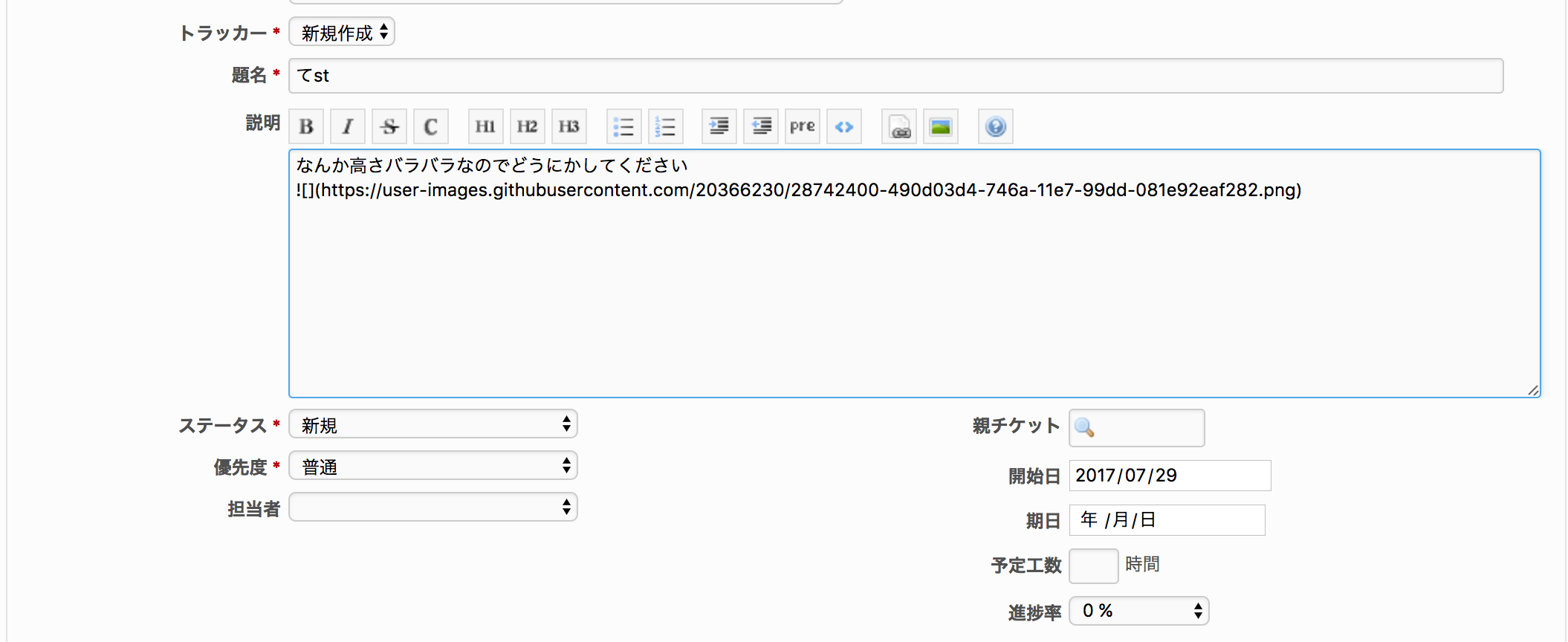
作成したURLをRedmineで使う
Qiita or Githubで作成したグローバルのURLを使います。

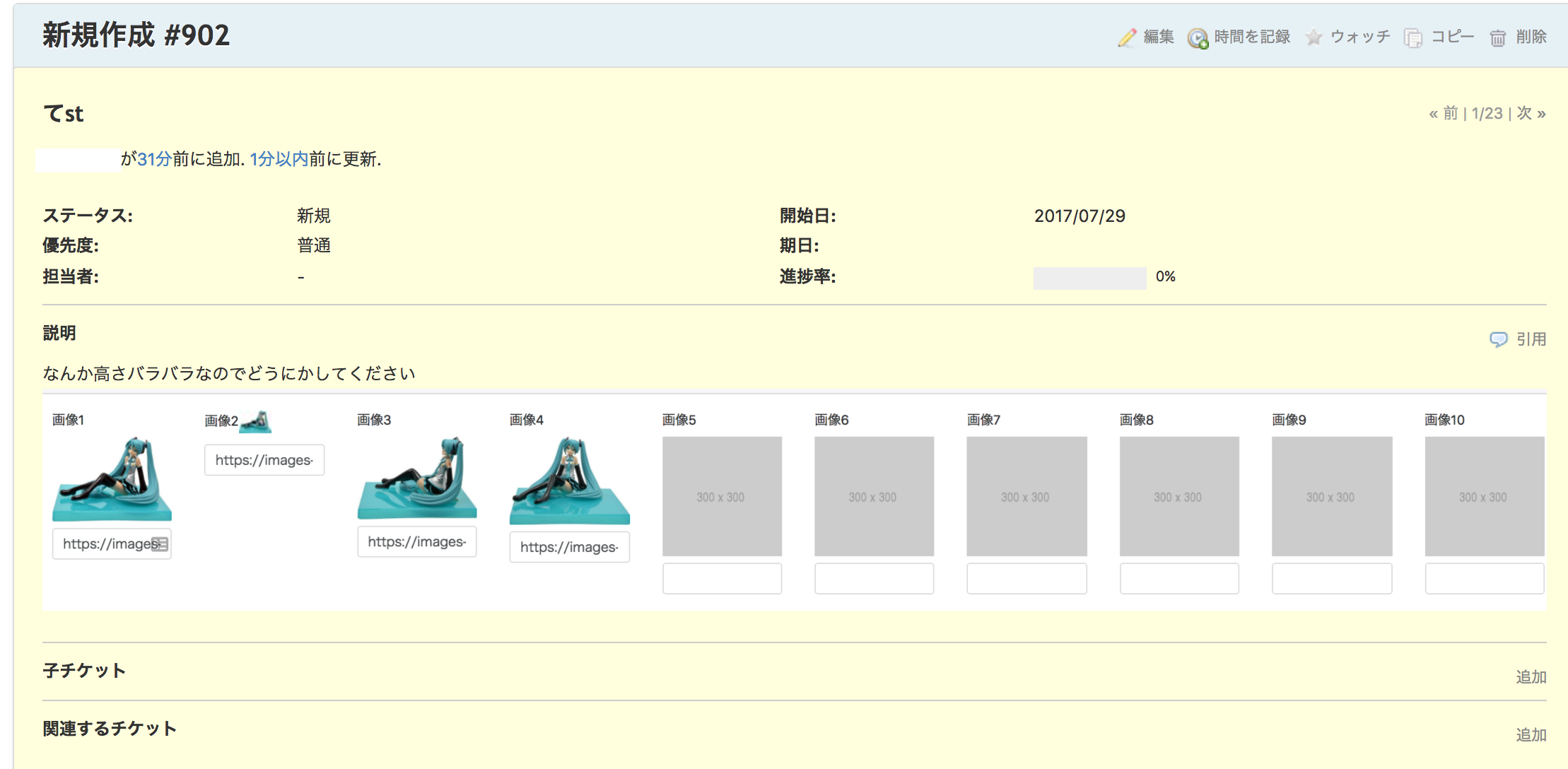
プレビューはこんな感じになります。

担当者に優しい説明になりましたね![]()
注意
- 今回のGithubの使い方はサービスにとって正しい使い方ではありません。
- くれぐれも自己責任でお願いいたします。
- Githubの無料枠には100MBの制限があります。
実はQiitaでも同じことがでk