皆さん、こんにちは。戸倉彩です。
本日(2019年6月6日)、Visual Studio CodeのStable版の最新バージョン1.35がリリースされました👏👏👏
▲Visual Studio Code 公式Twitter (@Code)[https://twitter.com/code] の投稿
今回のアップデートでフィーチャーされているのは次の9つになります。
1. Visual Studio Codeアイコンの変更 (Updated Visual Studio Code icon)
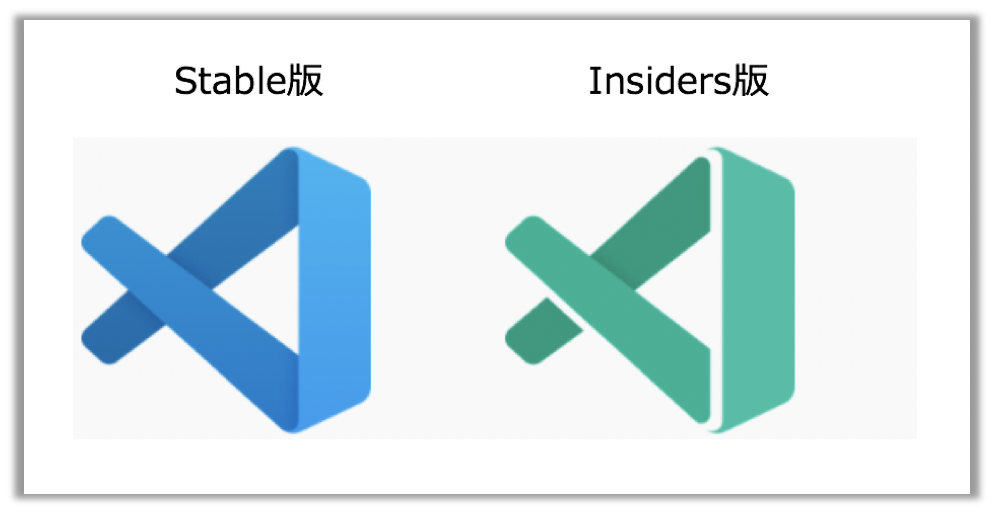
Visual Studio Code プロダクトのロゴがアップデートされました。以前にGitHubで公開した新しいロゴデザイン投票の結果、好評だったことが反映されたかたちとなります。
- Stable版 - 引き続きブルーの以前より少しマイルドなデザインのロゴになりました
- Insiders版 - 以前より少し明るめのグリーンでStable版と同様にマイルドなデザインのロゴになりました
個人的にはアイコンの縁線が無くなってスッキリして、スタイリッシュな印象に変わったので良いなと思いました。

2. 「定義へ移動」するアクションの改善 (Go to Definition improvements)
皆さんお馴染みのコーディング中に役立つ「定義へ移動」するアクションや、「宣言へ移動」、「型定義へ移動」、および「実装へ移動」アクションが改良されました。
例えば、以前は、シンボルに複数の定義がある場合は、Peek viewを表示させないために editor.gotoLocation.multiple:goto オプションを追加する必要がありました。今回のアップデートで、ステータスバーに複数の結果が表示され、「F12」キーを押すことで各定義にジャンプするようになり、はるかに良くなりました。
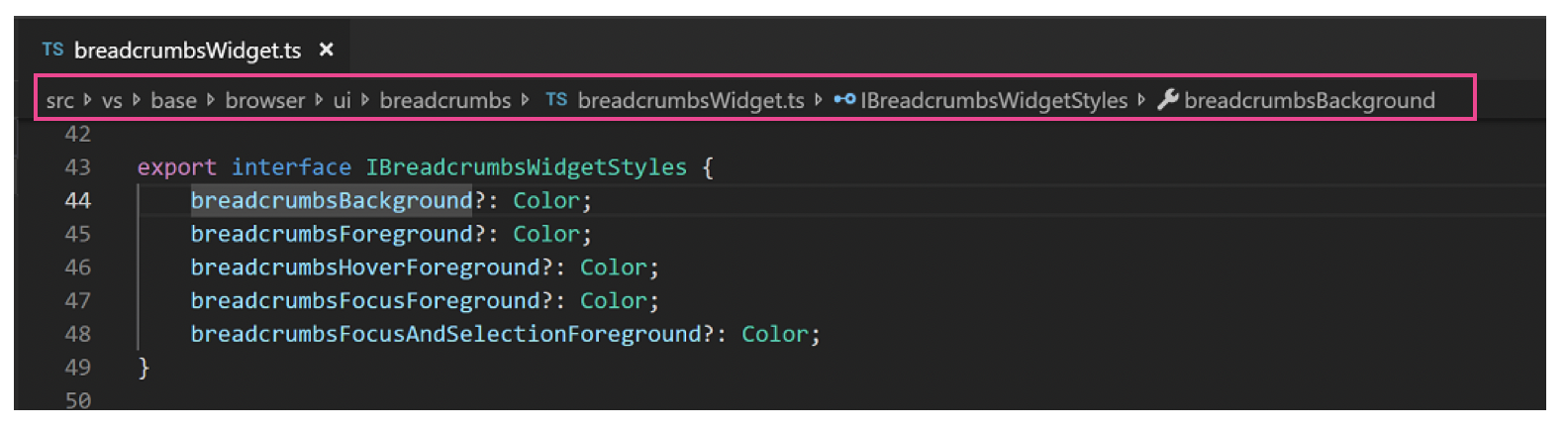
3. パンくずリストの表示 (Breadcrumb navigation displayed by default)
今までありそうでなかった便利機能です。エディタで取り扱っているファイルのディレクトリ階層が表示されるようになりました。非表示にしておきたい場合は、日本語だとVS Codeのメニュー 「表示」→「階層リンクの切り替え」、英語だと 「View」→「Toggle Breadcrumbs」 から設定できます。
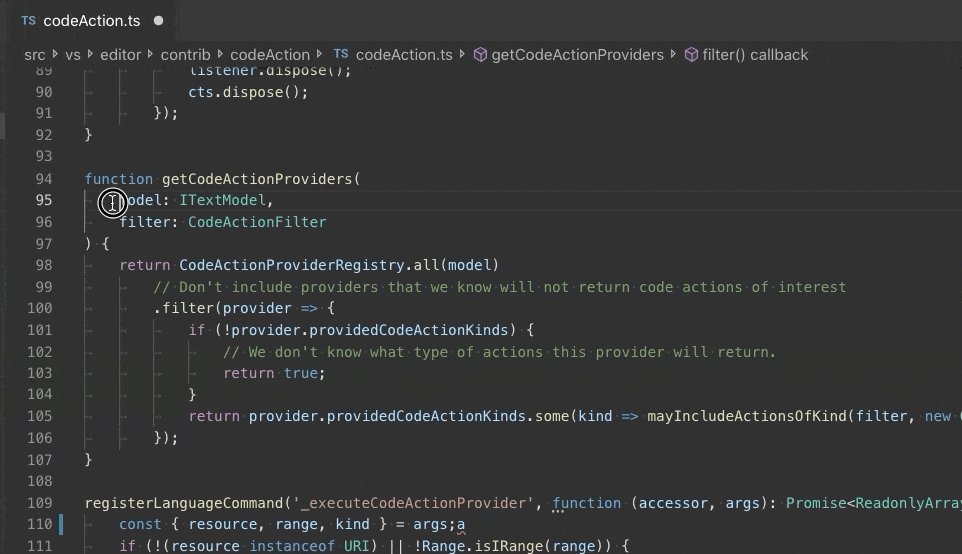
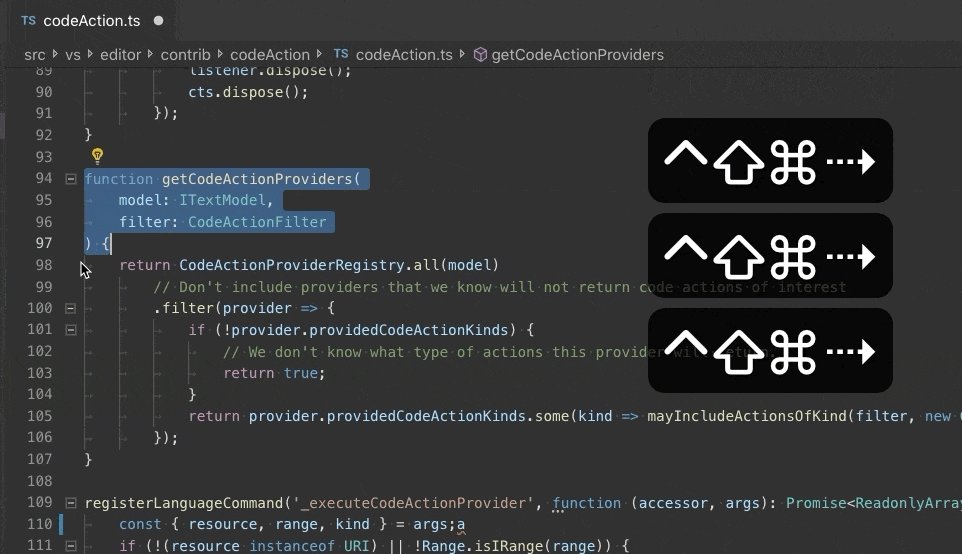
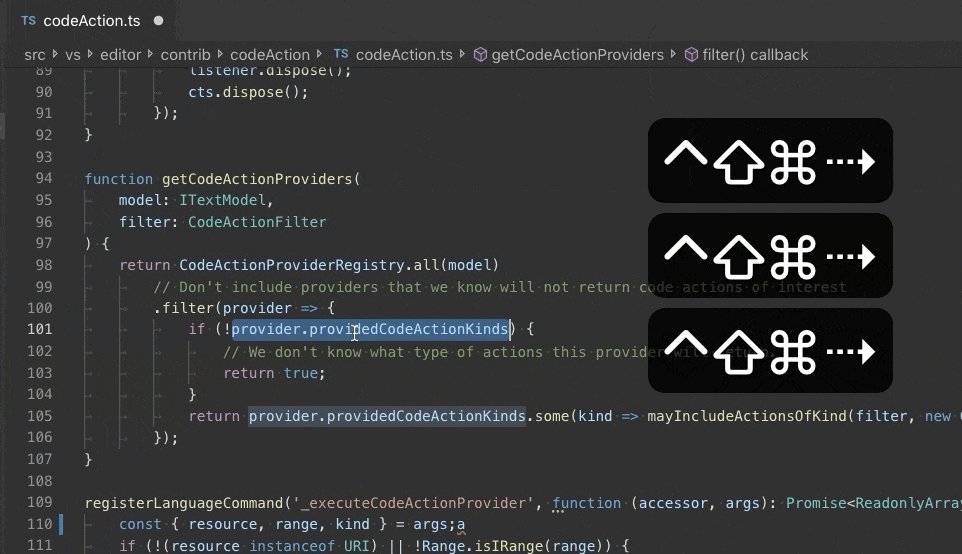
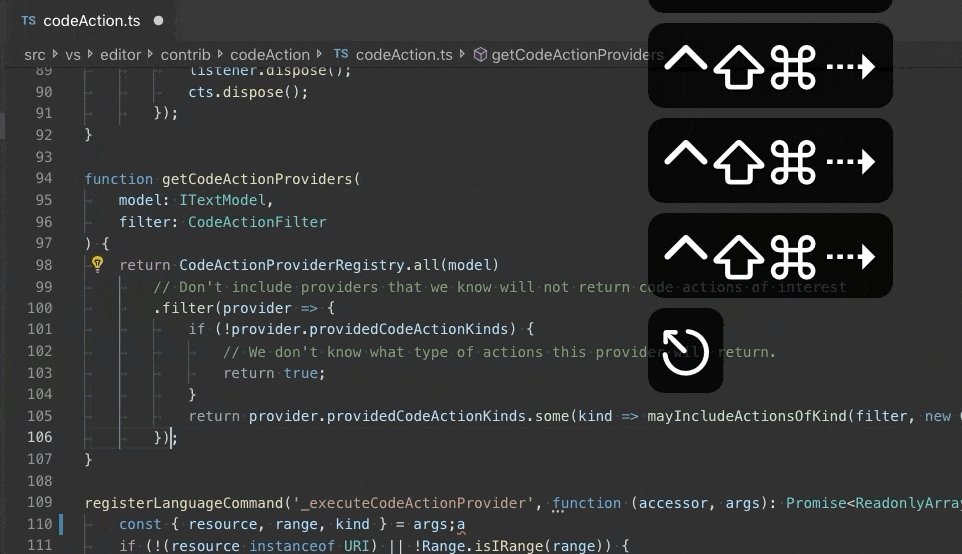
4. JavaScript/TypeScript用スマートセレクション (Smart selection for JavaScript/TypeScript)
JavaScriptと、TypeScriptのスマートセレクションをサポートしました。この機能は、意味的知識(semantic knowledge)により、コードの式、型、文、クラス、あるいはインポートの選択を拡張します。

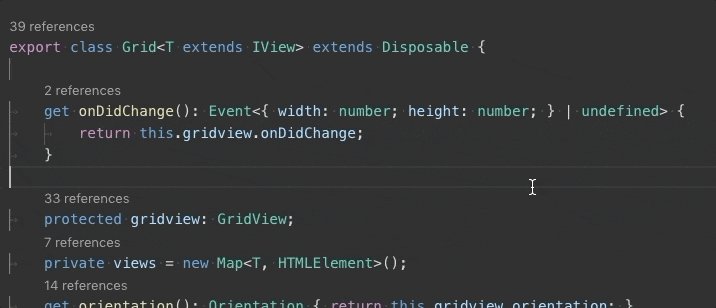
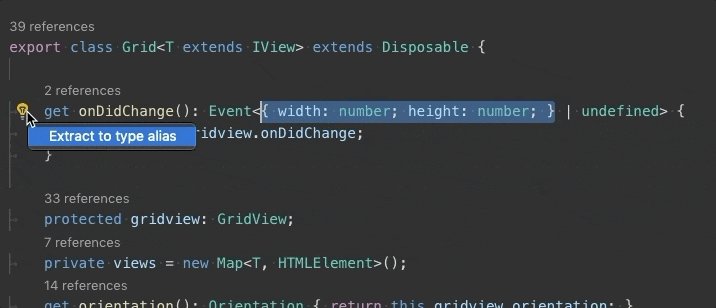
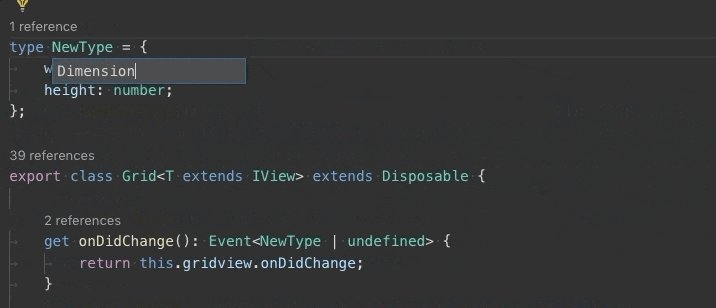
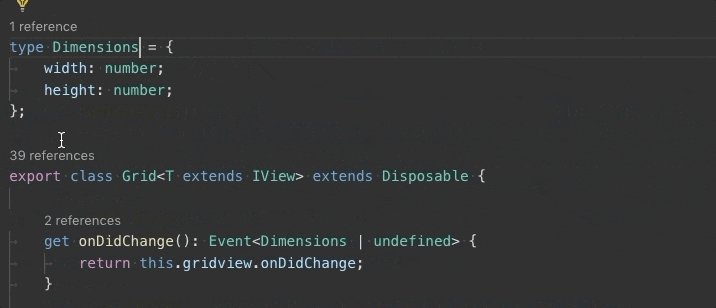
5. TypeScript用Extract to type alias (Extract to type alias TypeScript refactoring)
TypeScriptの新しい Extract to Type alias リファクタリングを使用して、パーツタイプを独自の型エイリアスにすばやく抽出できます。

6. ターミナルのTrue Colorをサポート (Integrated terminal supports true color)
ターミナルのTrue Color (24-bit) エスケープシーケンスを使用するプログラムをサポートすることにより、これまで近似色を表示していたものが正しいカラーを表示できるようになりました。
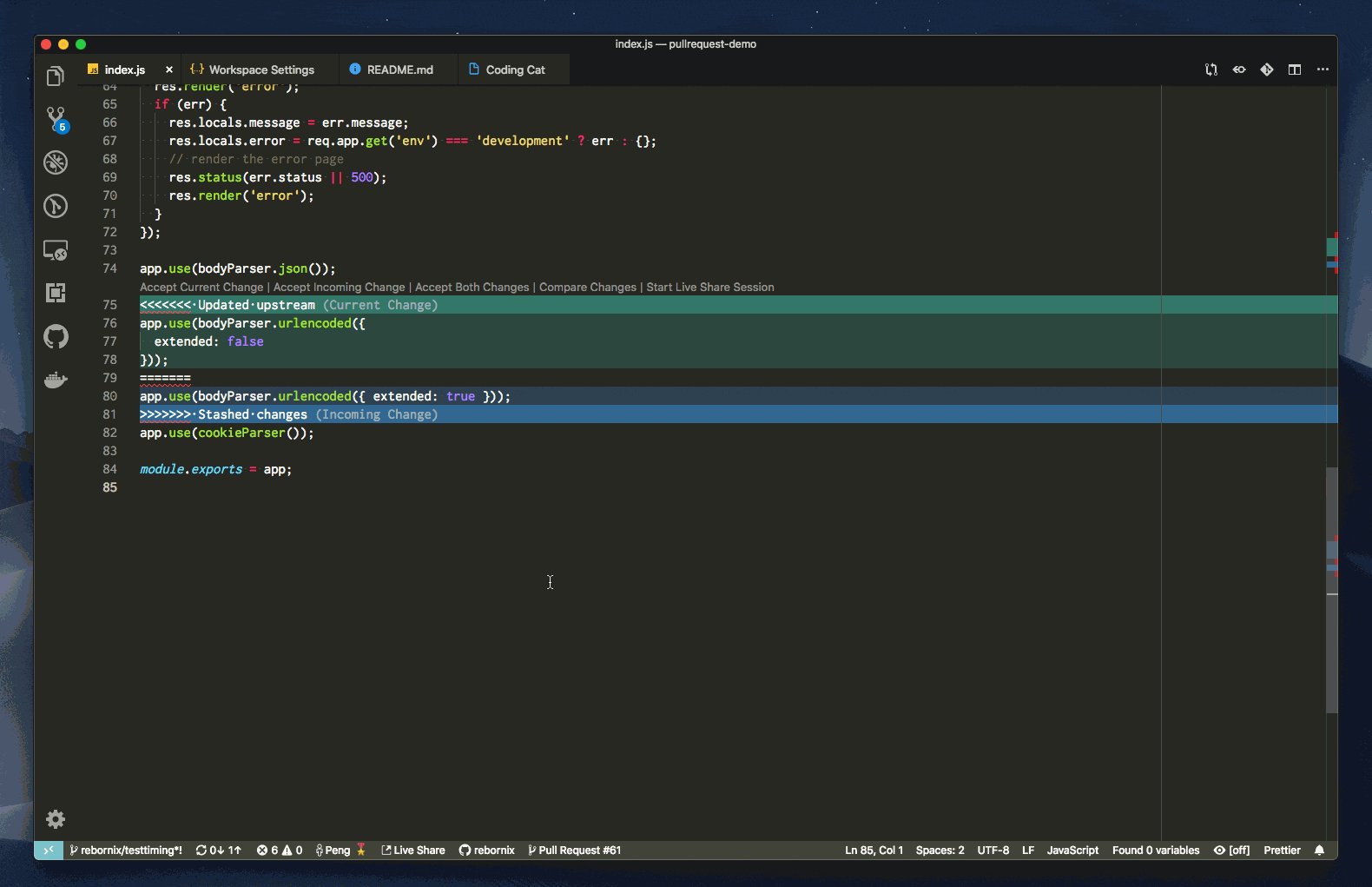
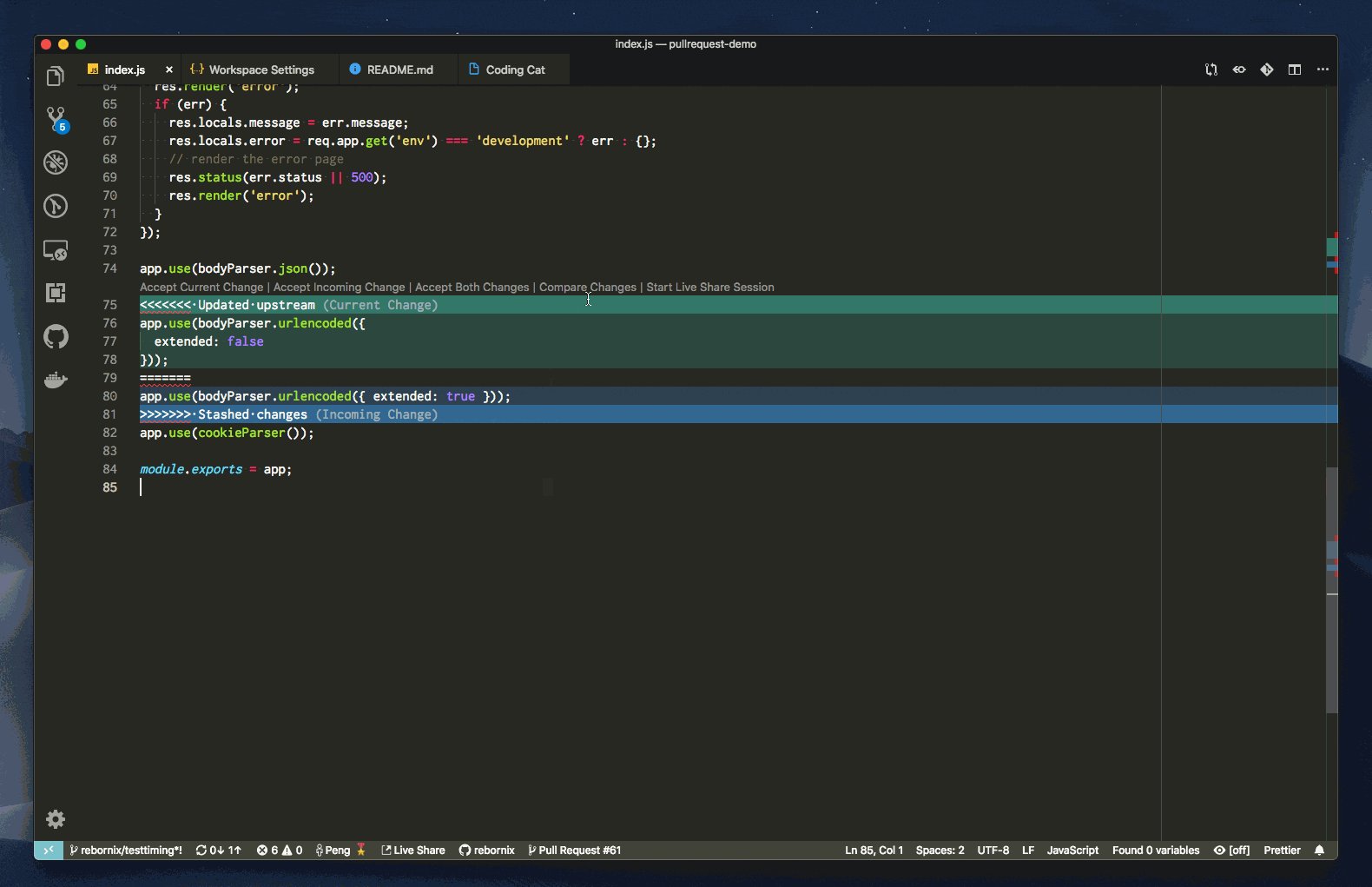
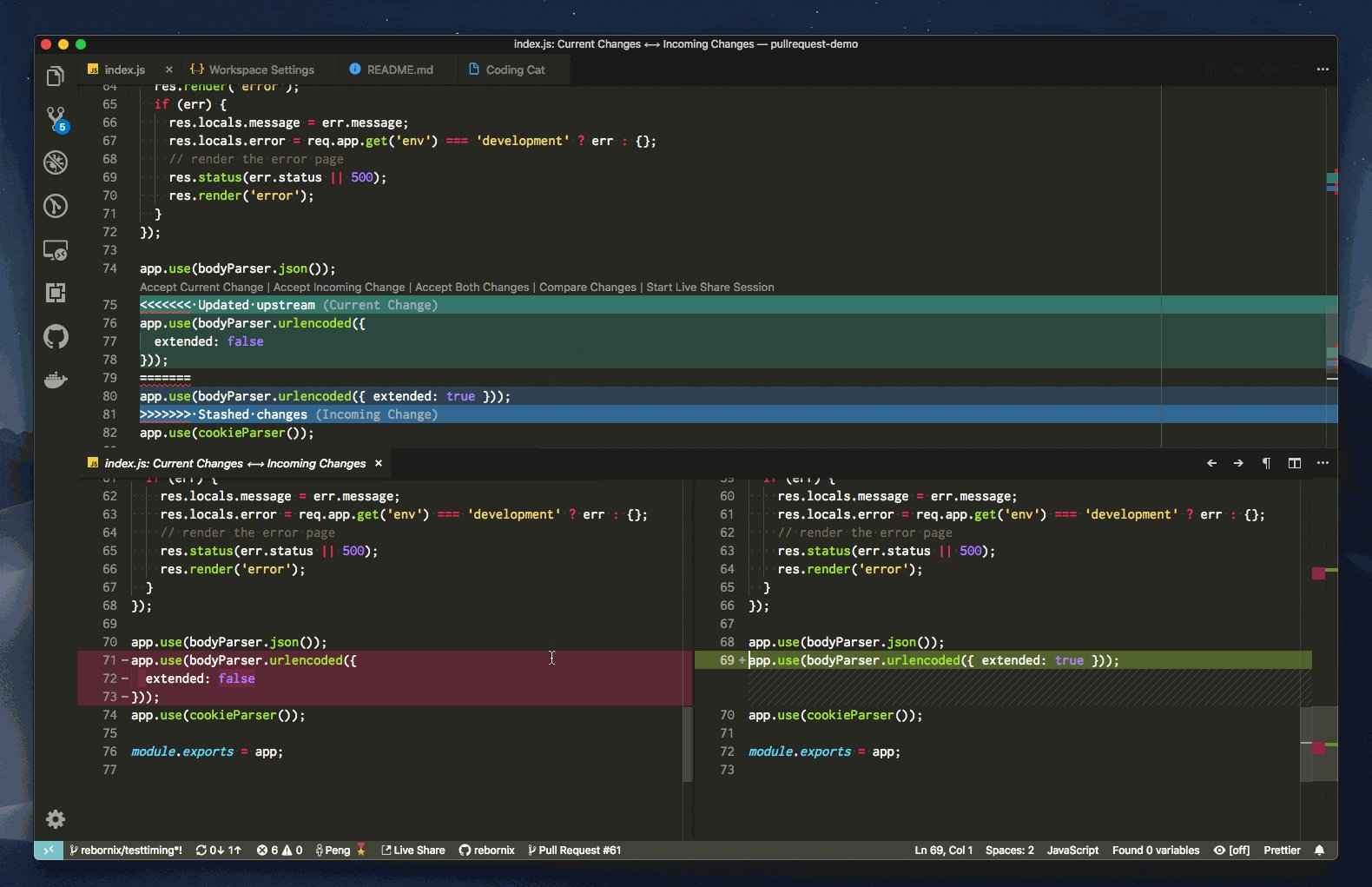
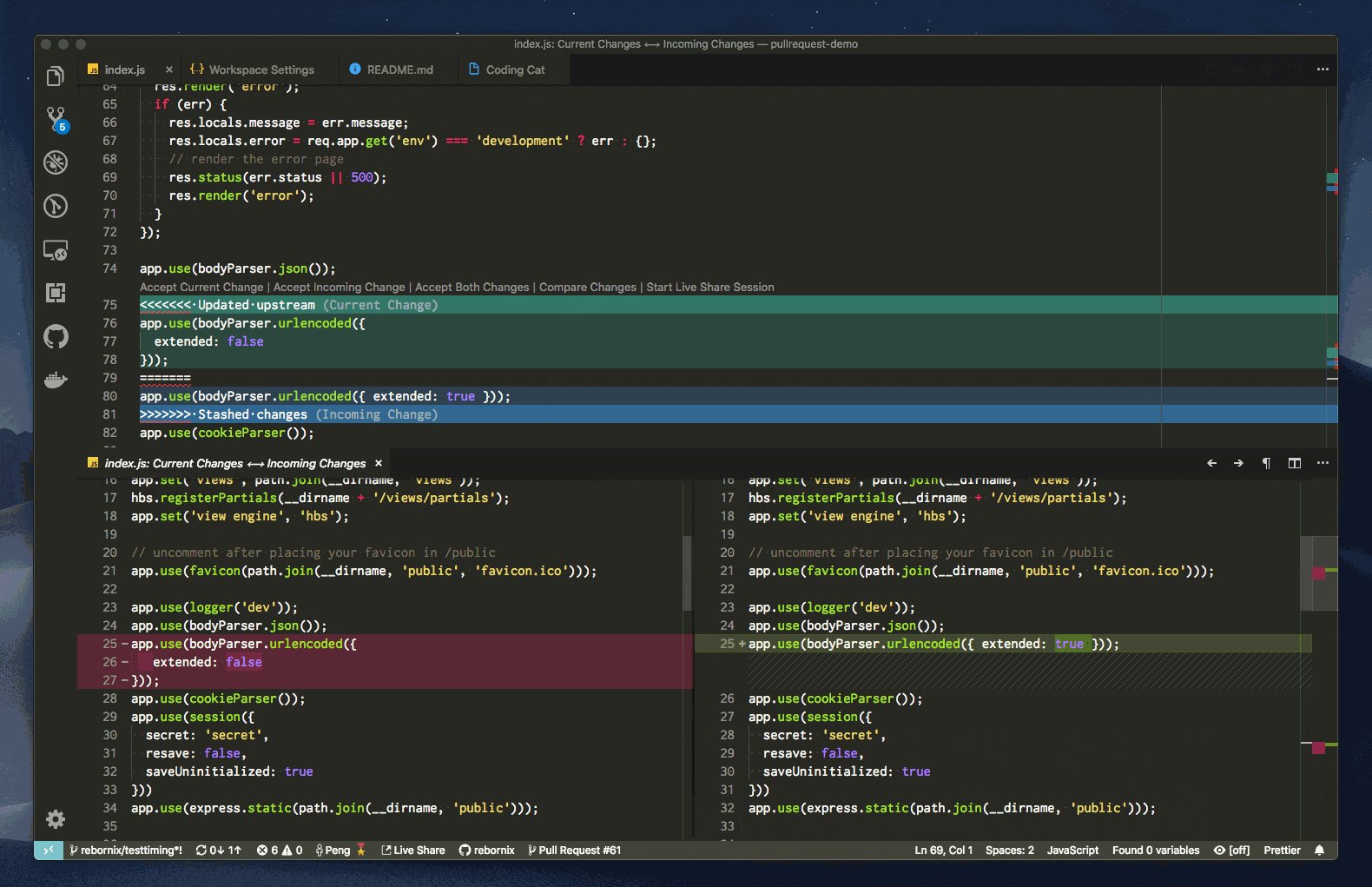
7. マージ競合の表示の改善 (Better merge conflict display)
新しい設定 merge-conflict.diffViewPosition を設定すると、マージ競合を比較する際に新しいエディタグループで差分ビューを開くことができます。さらに、新しいビューには変更されたファイルの完全な差分ビューが表示されるため、さらに開発者にとって便利な機能が増えました。

8. エクスプローラのリストを[すべて閉じる]コマンド (Collapse All command for lists and explorers)
地味に便利になったと感じる新機能です。エクスプローラに表示されているすべてのツリーとリストをショートカットキー ⌘← で一度に閉じることができます。
9. Remote Development(プレビュー機能)の対応
Insiders版に限定されていた Remote Development(プレビュー機能) が、Stable版でも利用することができるようになりました。これでより多くの人がVisual Studio Code Remote Development機能を試せることになると思います。
他にも多数の新機能や、バグ修正が行われていました。詳細な情報についてはリリースノートをチェックしてみてください。
参考文献
- Visual Studio Code リリースノート(英語) - May 2019 (version 1.35)
- Visual Studio Code ダウンロードサイト(英語) - Windows, macOS, Linux
- Visual Studio Code 公式サイト(英語)
Have a nice Geek Life♪
※Twitterで最新情報配信中 @ayatokura