皆さん、こんにちは。戸倉彩です。
Visual Studio Code を日本語のOS環境でインストールした場合には、とくに何も設定しなくても日本語表示で使うことができますが、英語表示だった場合や、別言語から日本語を指定したい場合の手順をご紹介いたします。
Visual Studio Code 表示言語の設定方法
- Visual Studio Code を起動する
- 「View(表示)」メニュー→「Command Palette(コマンドパレット)」を選択する
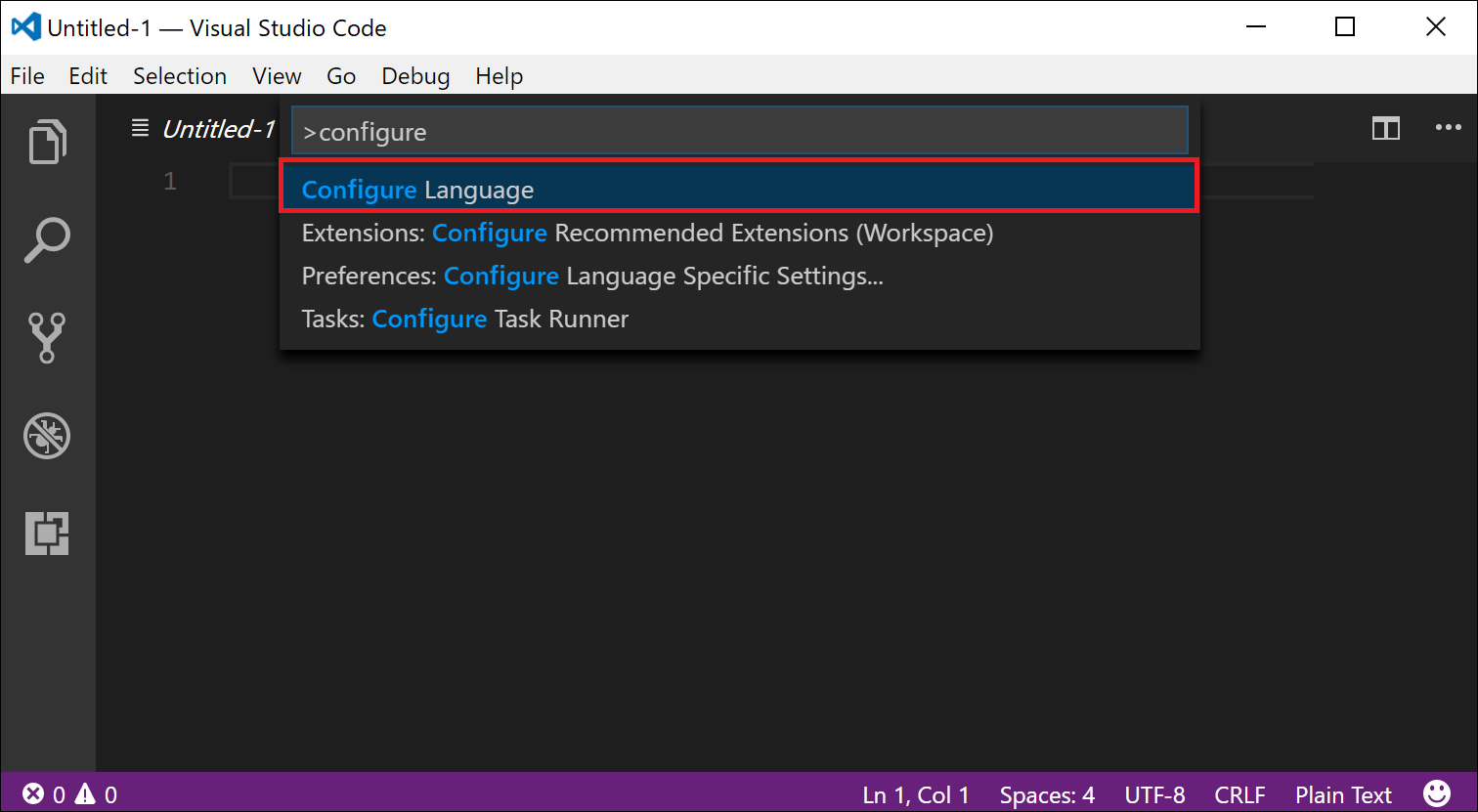
※ショートカットキーは[Ctrl]+[Shift]+[P]を同時に押す - コマンドパレットで「configure」を入力する
- 「Configure Language(言語を構成する)」を選択する

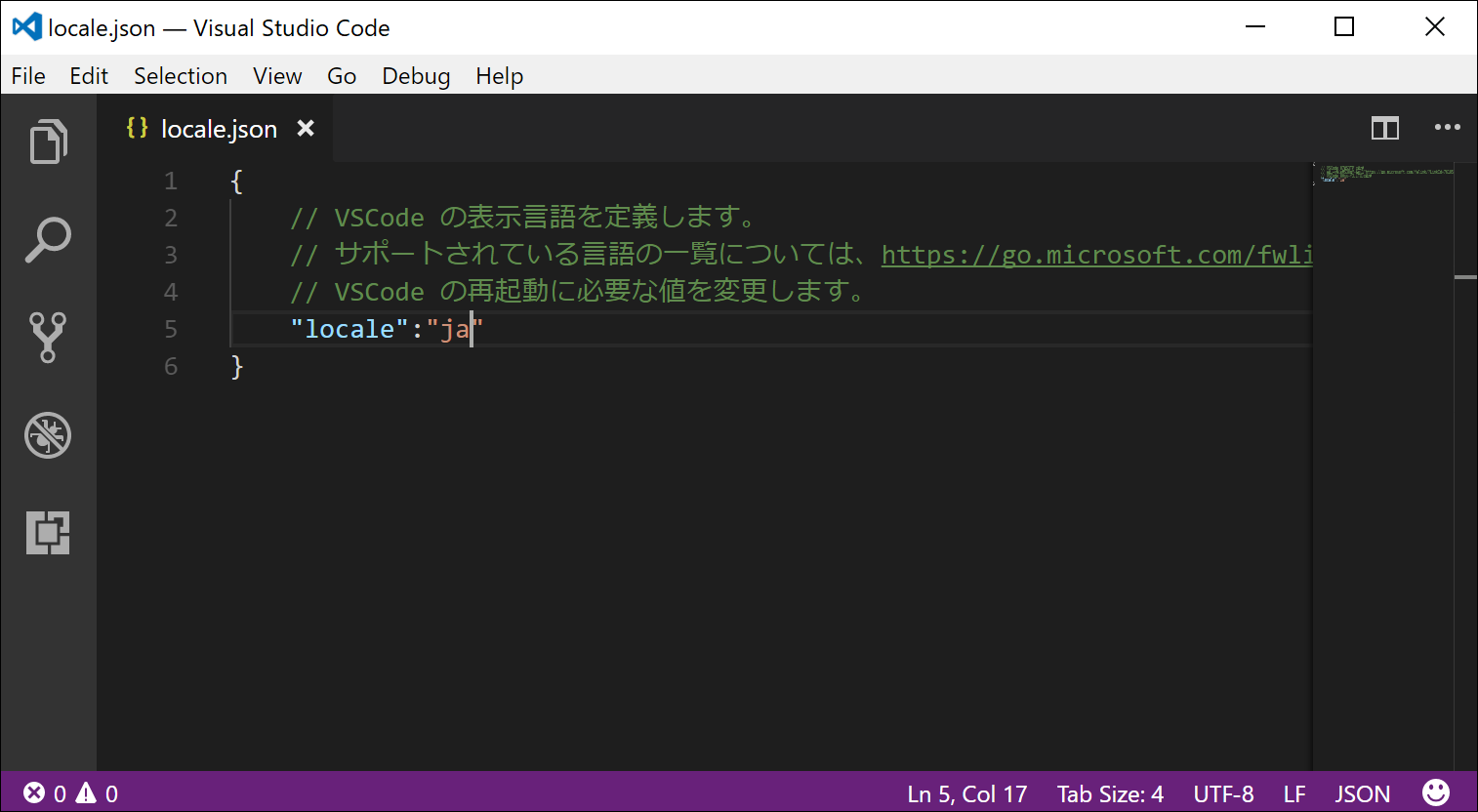
- 「locale.json」ファイルが表示される
-
locale の指定を ja に変更する

- 上書き保存する
- Visual Studio Codeを再起動する
サンプル
locale.json
{
// VSCode の表示言語を定義します。
// サポートされている言語の一覧については https://go.microsoft.com/fwlink/?LinkId=761051 をご覧ください。
// VSCode の再起動に必要な値を変更します。
"locale":"ja"
}
対応している言語
| 表示される言語 | Locale |
|---|---|
| 英語 | en |
| 日本語 | ja |
| 簡体字中国語 | zh-CN |
| 繁体字中国語 | zh-TW |
| 韓国語 | ko |
| スペイン語 | es |
| フランス語 | fr |
| ドイツ語 | de |
| イタリア語 | it |
| ロシア語 | ru |
参考文献
Have a nice Geek Life♪
※Twitterで最新情報発信中 @ayatokura