この記事は、Xamarin Advent Calendar 2015 の12日目の記事です
ここではXamarin.Formsアプリケーションの挙動を、Microsoft Azureのアプリケーション監視サービス「Visual Studio Application Insights」で監視してみようと思います。
Visual Studio Application Insightsとは
Visual Studio Application Insightsとは、Microsoft Azureで提供されているアプリケーション稼働状況・障害状況を可視化する監視サービスです。現在、プレビュー版として提供されており無料で利用することができます。
監視できるアプリケーションとしては、Windows アプリだけでなく、現時点では、iOS、Android、J2EE と ASP.NET Web アプリケーション、WCFサービスがサポートされています。詳しくは以下のサイトを参照ください。
Visual Studio Application Insights プレビュー
Visual Studio Application Insights を使ってみる
iOSアプリにおけるApplication Insights
そもそもMicrosoftのサービスとして、Apple社のiOSがサポートされることが、昨今のMicrosoft社の変化のひとつなのではないかと思います。また、各種プラットッフォームのSDKが、GitHubで公開されていることも、その変化のひとつと感じます。
iOSアプリにおけるApplication InsightsのSDKは、以下の2種類が提供されています。
1. Microsoft Application Insights SDK for iOS
2. Microsoft Application Insights SDK for Xamarin
当初、for iOSしか提供されていなかったため、Xamarin環境ではバインディングする必要がありました。このあたりは、以下のサイトの情報が参考になります。
しばやん雑記 - Xamarin.iOS でも Application Insights を使ってみる
その後、2015年7月にfor Xamarinが提供開始となり、バインディングせず、Xamarinで利用することができるようにありました。現時点で1.0-alpha.2版となっています。
Application Insights for Xamarinの導入
以下の手順で導入します。
1. SDKのダウンロード
2. SDKのzipファイルを任意のフォルダに解凍。
3. Xamarin StudioでNuGetパッケージとしてSDKを追加。
4. Xamarin.Formsのソースコードに、Application Insightsの開始コードを記述する
Application Insightsの作成
あらかじめAzureでApplication Insightsのサービスを新規作成します。作成後に、「設定」の「プロパティ」画面でインストルメンテーションキーを取得しておきます。これは、あとでソースコードに埋め込む必要があります。
Application Insights for XamarinのSDK追加
今回はXamarin.FormsアプリのプロジェクトにSDKを登録します。
以下の手順で登録できます。
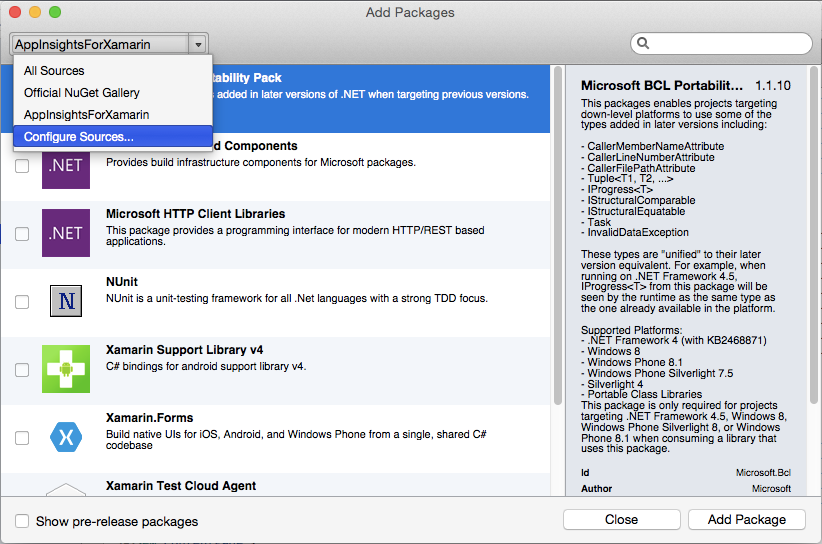
1. Xamarin Studioの「プロジェクト」から「Add NuGet Packages」を選択。
2. 「Add Packages」画面左上のプルダウンで「Configure Sources…」を選択
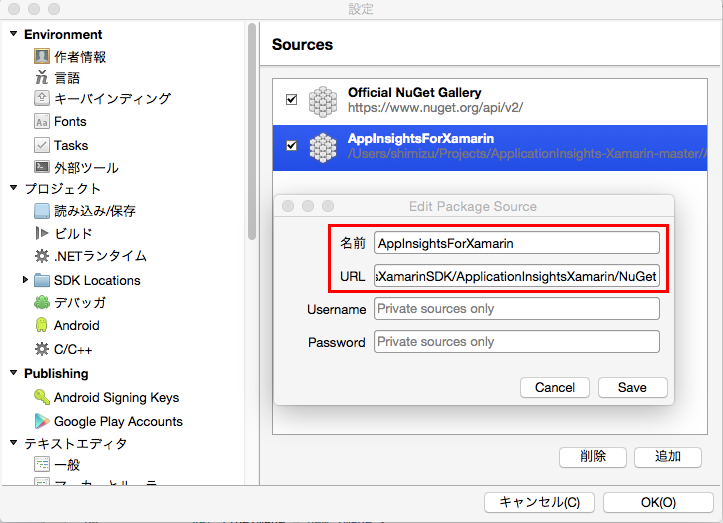
3. 「追加」ボタンを押下。
4. 「Edit Package Source」画面の名前に任意の名称を入力
5. SDKのzipファイルを解凍したフォルダ内のNuGetフォルダの絶対パスを
入力して、「Save」する。
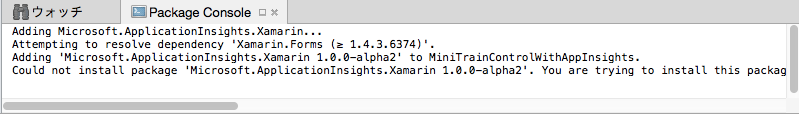
ここで注意点。
SDKを追加するときに、AppName.iOS(AppNameは任意のアプリケーション名)のパッケージフォルダを右クリックして「Add Pakages...」から上記の手順で追加することができますが、AppNameのパッケージフォルダでは右クリックして「Add Pakages...」から追加しようとすると、エラーが出て追加することができません。
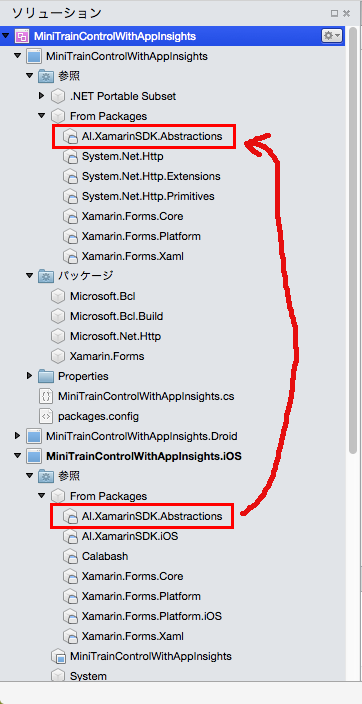
今回は仕方なく、AppName.iOSの参照フォルダの「From Packages」にある
「AI.XamarinSDK.Abstractions」をコピー&貼り付けでAppNameの参照フォルダの「From Packages」にコピーしてエラー回避しました。
Application Insightsの組み込みコード例
using System;
using Xamarin.Forms;
using AI.XamarinSDK.Abstractions;
namespace XXX
{
public class App : Application
{
(省略)
protected override void OnStart (){
// Handle when your app starts
ApplicationInsights.Setup ("ここにインストルメンテーション キーを記述する");
ApplicationInsights.Start ();
}
(省略)
}
}
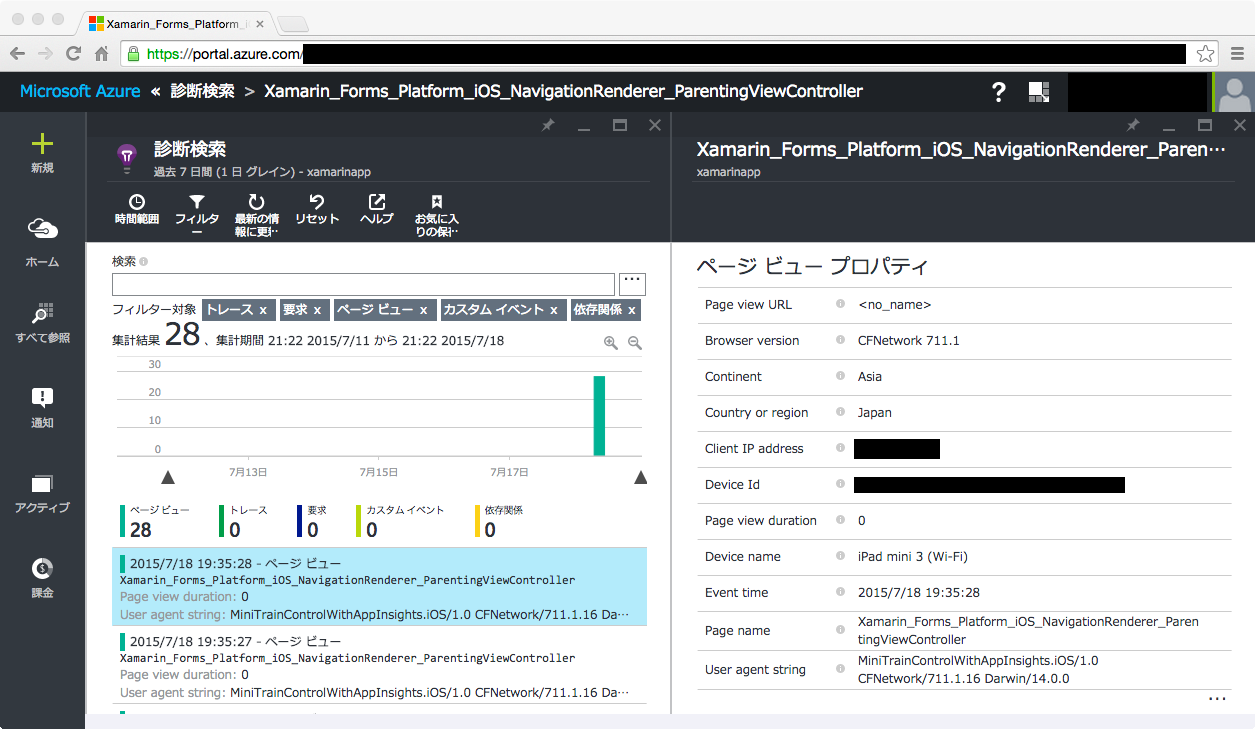
Application Insightsへの稼働状況登録の確認
Xamarin.Formsで作成したアプリをビルドして、起動してみましょう。
起動して画面遷移など行ってみてください。するとApplication Insightsのダッシュボードで、稼働状況を見ることができます。
アプリケーションの稼働状況を、任意のデータを抽出して可視化するには、ダッシュボード上でフィルタリングすることもできますし、Azure上にStream Analytics JobでDBやPower BIに書き出すことで、各種データ分析やグラフ化を行うことができます。
まとめ
C#/.NETを使ってiOSアプリを開発し、これをMicrosoft Azureで監視をするなんて、一昔前では考えられなかった世界ですね。
Microsoft AzureのVisual Studio Application Insightsは、SDKを組み込むだけでページビューなど標準的な挙動はすべて収集されるようです。またカスタムイベントも上げることもできますので、かなり便利に使えるのではないかと思います。
みなさんもぜひお試しください。