最近、業務でLaravelを使うことが非常に嬉しいです。
Laravelは、やりたいことなら何でも簡単にできて最高です。
そんな中でも若干面倒くさいページネーションのデザインの変更の方法について今回は紹介します。
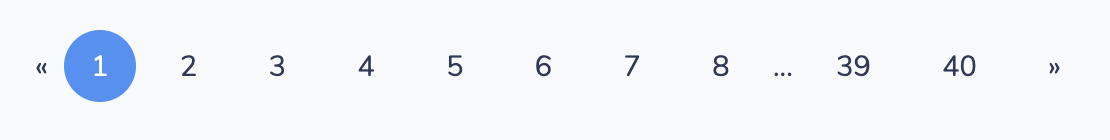
今回の最終ゴールとして以下の画像のようなページネーションを作成します。

~手順~
手順は簡単で、
1.default.blade.phpがあることを確認
2.default.blade.phpの中身を変更
3.Bladeファイルから呼び出し
です。
1.default.blade.phpがあることを確認
まずは、default.blade.phpがあることを確認します。
resources/views/vendor/pagination/default.blade.php(5.8)
src/Illuminate/Pagination/resources/views/default.blade.php(5.7)
バージョンによってディレクトリが違いました。
見つからない方は、ファイル名検索でdefault.blade.phpを探してみてください。
もしくは、
php artisan vendor:publish --tag=laravel-pagination
上記コマンドで新規で作成しください。
2.default.blade.phpの中身を変更
//もしPageがあったら。
@if ($paginator->hasPages())
<ul class="pagination" role="navigation">
{{-- Previous Page Link --}}
//ペジネータが最初のページを扱っているか判定
@if ($paginator->onFirstPage())
<li class="disabled" aria-disabled="true" aria-label="@lang('pagination.previous')">
<span aria-hidden="true">‹</span>
</li>
@else
<li>
<a href="{{ $paginator->previousPageUrl() }}" rel="prev" aria-label="@lang('pagination.previous')">‹</a>
</li>
@endif
{{-- Pagination Elements --}}
@foreach ($elements as $element)
{{-- "Three Dots" Separator --}}
@if (is_string($element))
<li class="disabled" aria-disabled="true"><span>{{ $element }}</span></li>
@endif
{{-- Array Of Links --}}
@if (is_array($element))
@foreach ($element as $page => $url)
@if ($page == $paginator->currentPage())
<li class="active" aria-current="page"><span>{{ $page }}</span></li>
@else
<li><a href="{{ $url }}">{{ $page }}</a></li>
@endif
@endforeach
@endif
@endforeach
{{-- Next Page Link --}}
//複数ページへアイテムを分割できる数があるか判定
@if ($paginator->hasMorePages())
<li>
//次ページのURL取得
<a href="{{ $paginator->nextPageUrl() }}" rel="next" aria-label="@lang('pagination.next')">›</a>
</li>
@else
<li class="disabled" aria-disabled="true" aria-label="@lang('pagination.next')">
<span aria-hidden="true">›</span>
</li>
@endif
</ul>
@endif
なるほど、class名を書き換えれば簡単に実装できそうですね。
他に解説もいらないと思ったので以下に変更しました。
@if ($paginator->hasPages())
<div class="paginationWrap">
<ul class="pagination" role="navigation">
{{-- Previous Page Link --}}
@if ($paginator->onFirstPage())
<li aria-disabled="true" aria-label="@lang('pagination.previous')">
«
</li>
@else
<li>
<a href="{{ $paginator->previousPageUrl() }}" rel="prev" aria-label="@lang('pagination.previous')">«</a>
</li>
@endif
{{-- Pagination Elements --}}
@foreach ($elements as $element)
{{-- "Three Dots" Separator --}}
@if (is_string($element))
<li aria-disabled="true">{{ $element }}</li>
@endif
{{-- Array Of Links --}}
@if (is_array($element))
@foreach ($element as $page => $url)
@if ($page == $paginator->currentPage())
<li aria-current="page"><a class="active" href="#">{{ $page }}</a></li>
@else
<li><a href="{{ $url }}">{{ $page }}</a></li>
@endif
@endforeach
@endif
@endforeach
{{-- Next Page Link --}}
@if ($paginator->hasMorePages())
<li>
<a href="{{ $paginator->nextPageUrl() }}" rel="next" aria-label="@lang('pagination.next')">»</a>
</li>
@else
<li aria-disabled="true" aria-label="@lang('pagination.next')">
»
</li>
@endif
</ul>
</div>
@endif
cssは以下のようなかたちです。
.paginationWrap {
display: flex;
justify-content: center;
margin-top: 38px;
margin-bottom: 40px;
}
.paginationWrap ul.pagination {
display: inline-block;
padding: 0;
margin: 0;
}
.paginationWrap ul.pagination li {
display: inline;
margin-right: 4px;
}
.paginationWrap ul.pagination li a {
color: #2f3859;
padding: 8px 14px;
text-decoration: none;
}
.paginationWrap ul.pagination li a.active {
background-color: #4b90f6;
color: white;
border-radius: 40px;
width: 38px;
height: 38px;
}
.paginationWrap ul.pagination li a:hover:not(.active) {
background-color: #e1e7f0;
border-radius: 40px;
}
これでページネーションの設定が終了しました。
3.Bladeファイルから呼び出し
あと簡単で
{{ $変数名->links('pagination::default') }}
上記でカスタムページネーションが呼び出せます。
ありがとうございました。