Twitter の連続ツイートのテキストをプレーンなテキストでメモしたくなった時に、コピーが難しかったので作りました。
⚠注意点⚠
法と良識の範囲でのご利用をお願いします。
スクリプト全体
{
const targetDom = document.querySelectorAll('div[lang="ja"][dir="auto"]');
const checkLF = () => {
if(navigator.platform.indexOf("Win") != -1) {
return "\r\n";
}else{
return "\n";
}
};
const logText = () => {
if (!targetDom) {
alert(`ツイートの取得に失敗しました`);
return false;
}
const maxTweets = 30;
const resultAlertText = `処理が完了しました。ログをご確認ください。`;
let resultText;
let lineFeedCode = checkLF();
for (let i = 0; i < targetDom.length; i++) {
const tmpText = targetDom[i].textContent;
resultText = resultText + lineFeedCode + tmpText;
if(maxTweets < i){
resultAlertText = `処理が完了しました。ログをご確認ください。${maxTweets}ぐらい以降のツイートは取得していません。`;
break;
}
}
console.log(resultText);
alert(resultAlertText);
};
logText();
}
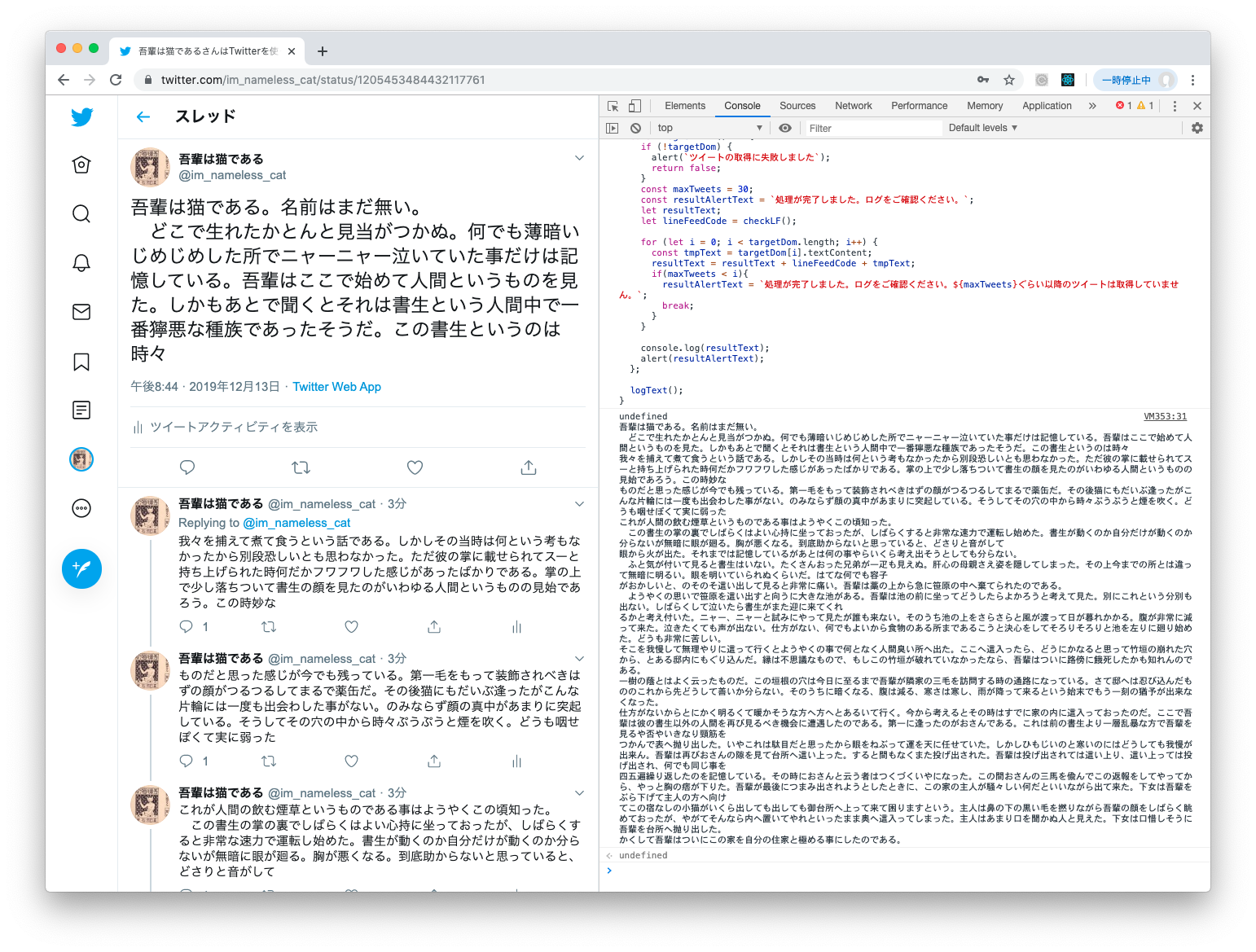
使い方
- Twitter の Web 版の画面を Chrome で開いてください。
- console にコード全体をコピペして Enter キーを押してください。
- コンソールにテキストが表示されます。適当にコピーしてご利用ください。
Q & A
連続ツイートのテキストの一部しか取得できない。
環境によって違うようですが、一度に取得できるツイート数に上限があるようです。
適当に表示箇所を変更して再度お試しください。
日本語以外取得できない。Twitter にログインしていないと取得できない。
以下の部分を適切なセレクタに変更してご利用ください。
const targetDom = document.querySelectorAll('div[lang="ja"][dir="auto"]');
UI は作らないのか?
あまり簡単に使えるようにすると、いろいろと問題がありそうなので、あえて不便にしています。