Vueって?
webフロントエンドのMVCフレームワークです。
公式ドキュメントで「はじめに見るページ」がこちらに用意されていますので、知らないよって方は見てみてね。
Vue公式ドキュメント:はじめに
https://jp.vuejs.org/v2/guide/index.html
Vueの制作者エヴァンさん
https://github.com/yyx990803
(※以前はmeteorも開発されていたらしい!meteorって日本では活発じゃないですね。フロントエンドから離れるのでここら辺で・・)
Vueって何がいいの?
でもさ、フロントエンドフレームワークって沢山あるよね?有名なものだと、React、Angularだけど、そこら辺の比較がご丁寧にVueの公式で丁寧に書かれているよ。ちなみに私は前職までAngular使いでした。そこら辺の違いも書きたいけど、今日はJestについてだけかくね。(この記事にいいねが多かったら気力で書けるかもしれない)
Vue公式ドキュメント:他のフレームワークとの比較
https://jp.vuejs.org/v2/guide/comparison.html
Jestって?
Facebookが開発している、webフロントエンド上で動くプログラム(JavaScriptやTypeScript)ユニットテスト用のテストフレームワークです。
シェル上でテスト結果を見る事が出来ます。
公式ドキュメント(日本語):https://jestjs.io/ja/
どうやって使うの?
Jest単体で入れる場合はこちら参照ください。
https://jestjs.io/docs/ja/getting-started.html
私はVue-CLIを使っているので、ユニットテストフレームワークはVue-CLIをインストールする際に設定しました。
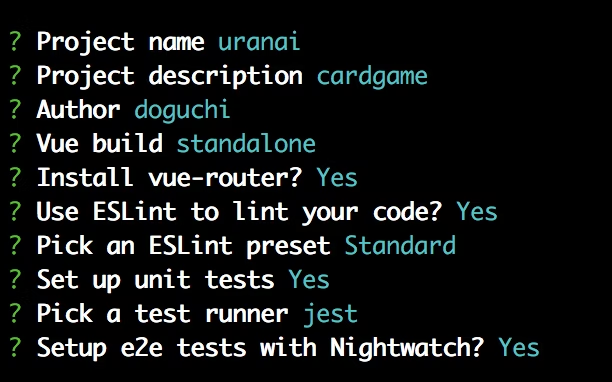
設定方法は、Vue-CLIインストール時に「ユニットテストは何にする?」と聞かれるので、Jestを選びます。それだけ。
Pick a test runnerって所ですね。
 ※このスクリーンショットは個人アプリの初期設定をした際に撮ったものです。半年前なのでスタイルが変わっているやもしれません。
※このスクリーンショットは個人アプリの初期設定をした際に撮ったものです。半年前なのでスタイルが変わっているやもしれません。
Vue-CLI:https://cli.vuejs.org/
Jestを選んだ理由
以前Jasmineを使っていたのですが、書き方が似ていて入りやすそうだなって思ったから。
Jasmine:https://jasmine.github.io/
互換性もあるのでこれまで作ったアプリの移行も容易にできるとの事です。
https://jestjs.io/docs/ja/migration-guide
良い所
まだ書き始めてから間もないので多くを語れないですが・・
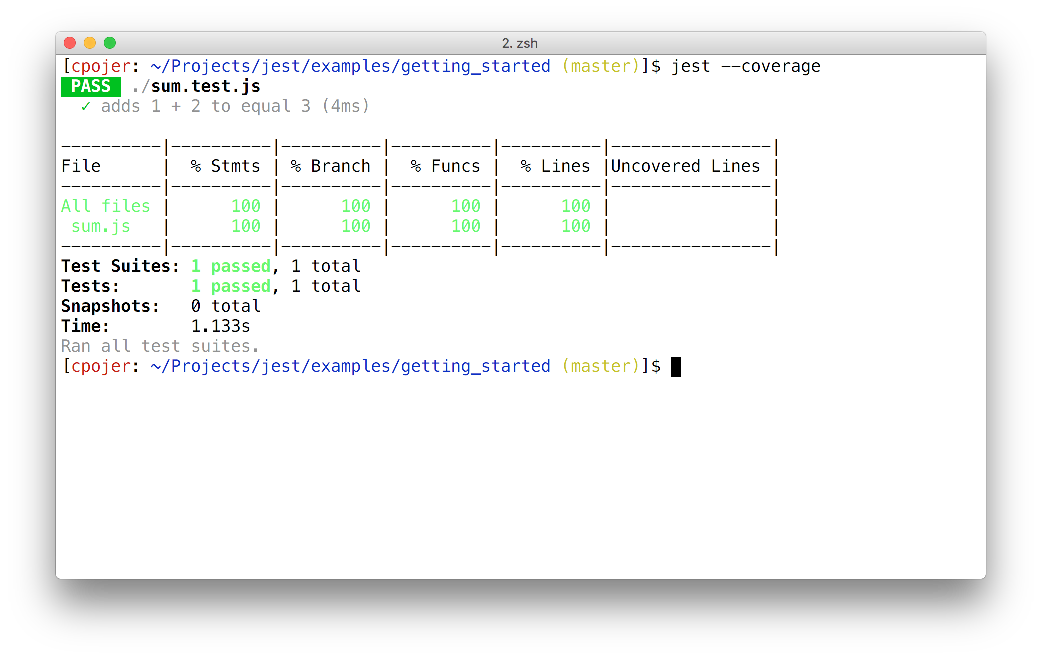
- カバレッジがとってもわかりやすい。しかも行数まで出る。これらの行の処理に対してテストが書かれていないと指摘されるのです。笑
- モック関数もJasmineに似ていて使いやすい。
(mockの使い安さはAPI通信が入る機能テストをする際、重要だと思うので。事前準備の簡易さという意味合いで。)
https://jestjs.io/docs/ja/mock-functions
Uncovered Line に行数が表示されます。基本的に業務ではアプリ全体&個別で80%を超えればOKだと思っています。

画像引用元:https://jestjs.io/
悪い所
今のところみつかりません。
Jasmineの時はテスト時間が長くてイラっとしていたのですが、まだ多くのテストを書いていませんので、今後開発しながら様子を見ていこうと思います。
導入を迷っている方へ
公式ドキュメントも日本語対応&充実しているので、個人的には安心出来るフレームワークだと思ってるのでおすすめです。特にjasmineとかmochaとか使っていた人はスラスラと書けるはず。違いが分からないくらい(言い過ぎ)ヽ(^o^)丿