※ 間違いなどありましたらご指摘お願いします。
Note: 28.0.0-alpha1 is a pre-release version to support the Android P developer preview. Its API surface is subject to change, and it does not necessarily include features or bug fixes from the latest stable versions of Support Library. For details on the P developer preview, see the release notes.
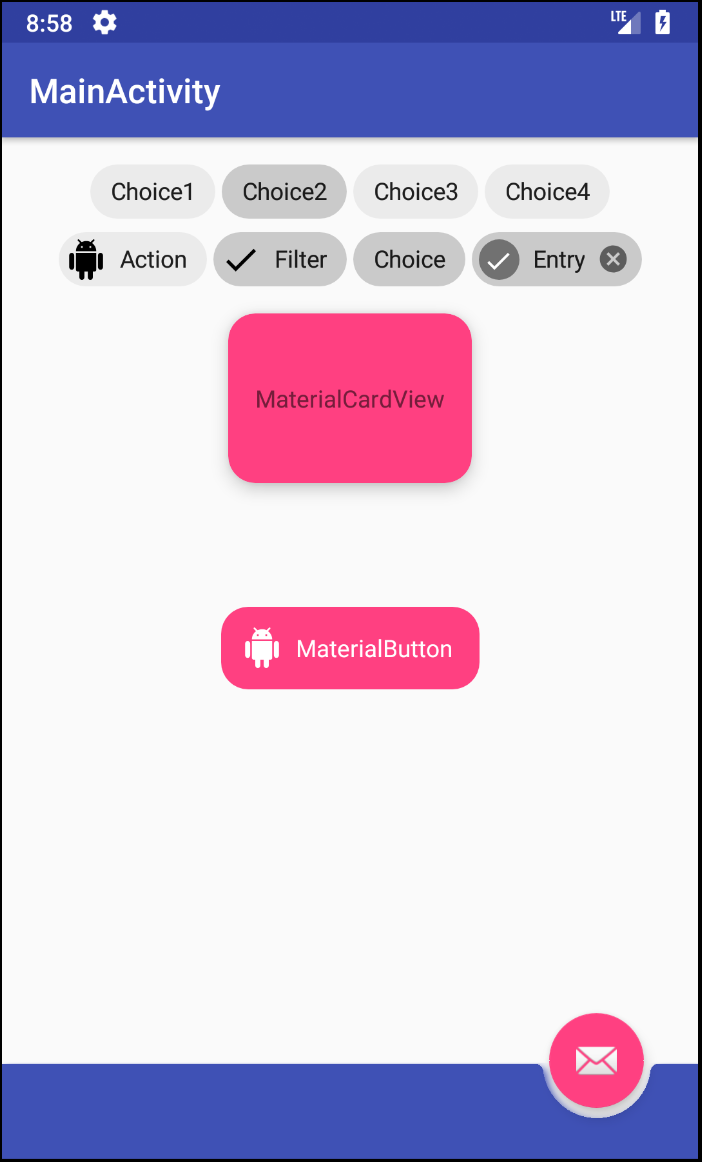
今回試したもの
Design Library
- BottomAppBar
- Chip
- ChipGroup
- MaterialButton
- MaterialCardView
設定
apply plugin: 'com.android.application'
apply plugin: 'kotlin-android'
apply plugin: 'kotlin-android-extensions'
android {
compileSdkVersion 'android-P'
buildToolsVersion "28.0.0-rc1"
defaultConfig {
applicationId "com.github.atsumo.myapplication"
minSdkVersion 'P'
targetSdkVersion 'P'
versionCode 1
versionName "1.0"
testInstrumentationRunner "android.support.test.runner.AndroidJUnitRunner"
}
buildTypes {
release {
minifyEnabled false
proguardFiles getDefaultProguardFile('proguard-android.txt'), 'proguard-rules.pro'
}
}
}
dependencies {
implementation fileTree(dir: 'libs', include: ['*.jar'])
implementation "org.jetbrains.kotlin:kotlin-stdlib-jre7:$kotlin_version"
implementation 'com.android.support:appcompat-v7:28.0.0-alpha1'
implementation 'com.android.support.constraint:constraint-layout:1.0.2'
implementation 'com.android.support:design:28.0.0-alpha1'
testImplementation 'junit:junit:4.12'
androidTestImplementation 'com.android.support.test:runner:1.0.1'
androidTestImplementation 'com.android.support.test.espresso:espresso-core:3.0.1'
}
BottomAppBar
<android.support.design.bottomappbar.BottomAppBar
android:id="@+id/bottomappbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
android:layout_gravity="bottom"
app:backgroundTint="@color/colorPrimary"
app:fabAlignmentMode="end"
app:popupTheme="@style/AppTheme.PopupOverlay"
/>
<android.support.design.widget.FloatingActionButton
android:id="@+id/fab"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:fabSize="normal"
app:layout_anchor="@+id/bottomappbar"
app:srcCompat="@android:drawable/ic_dialog_email"
/>
fabAlignmentModeでどの位置にくぼみを作るか指定する
center/endのみ
追記 layout_anchorを使うとくぼみにいい感じにはめてくれるとコメント頂いたので修正しました。
app:layout_anchor="@+id/bottomappbar"
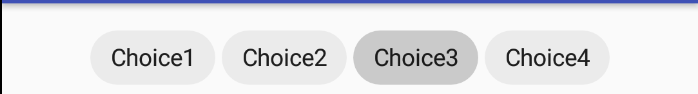
Chip/ChipGroup
Choice3が選択されている状態で初期化されているサンプル
app:singleSelection="true" これによりどれが一つが選ばれている状態となる
<!-- ChipGroup single selection -->
<android.support.design.chip.ChipGroup
android:id="@+id/chipGroup"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="16dp"
app:checkedChip="@+id/choice3"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:singleSelection="true"
>
<android.support.design.chip.Chip
android:id="@+id/choice1"
style="@style/Widget.MaterialComponents.Chip.Choice"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:chipText="Choice1"
/>
<android.support.design.chip.Chip
android:id="@+id/choice2"
style="@style/Widget.MaterialComponents.Chip.Choice"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:chipText="Choice2"
/>
<android.support.design.chip.Chip
android:id="@+id/choice3"
style="@style/Widget.MaterialComponents.Chip.Choice"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:chipText="Choice3"
/>
<android.support.design.chip.Chip
android:id="@+id/choice4"
style="@style/Widget.MaterialComponents.Chip.Choice"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:chipText="Choice4"
/>
</android.support.design.chip.ChipGroup>
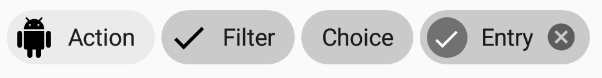
Chipのスタイルは4種類
- Action(Default)
- Choice
- Entry
- Filter
<android.support.design.chip.ChipGroup
android:id="@+id/chipGroup2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="8dp"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/chipGroup"
app:singleLine="true"
>
<android.support.design.chip.Chip
style="@style/Widget.MaterialComponents.Chip.Action"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:chipIcon="@drawable/ic_android_black_24dp"
app:chipText="Action"
/>
<android.support.design.chip.Chip
style="@style/Widget.MaterialComponents.Chip.Filter"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:chipText="Filter"
/>
<android.support.design.chip.Chip
style="@style/Widget.MaterialComponents.Chip.Choice"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:chipText="Choice"
/>
<android.support.design.chip.Chip
style="@style/Widget.MaterialComponents.Chip.Entry"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:chipText="Entry"
/>
</android.support.design.chip.ChipGroup>
MaterialCardView
CardViewと比較して何が変わったのか?
strokeColor/strokeWidthが増えた?
※ もう少し調査する
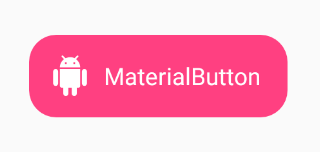
MaterialButton
<android.support.design.button.MaterialButton
android:layout_width="wrap_content"
android:layout_height="60dp"
android:gravity="center_vertical"
android:text="MaterialButton"
android:textColor="#FFFFFF"
app:cornerRadius="16dp"
app:icon="@drawable/ic_android_black_24dp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
/>
下記二つが指定できるのはよさげ
- cornerRadius
- icon
rippleColorも指定できるみたいだけど、なんか上手く行かなかったのでまた次回
ひとこと
ざっと試しただけなので、間違ってるところとか、それそもそも新しいとこじゃないしみたいなご指摘あったらお願いします。
Android-Pのまとめもそのうちに。