TouchDesignerでベジエカーブを使ったイージングアニメーションをやってみたいと思います。

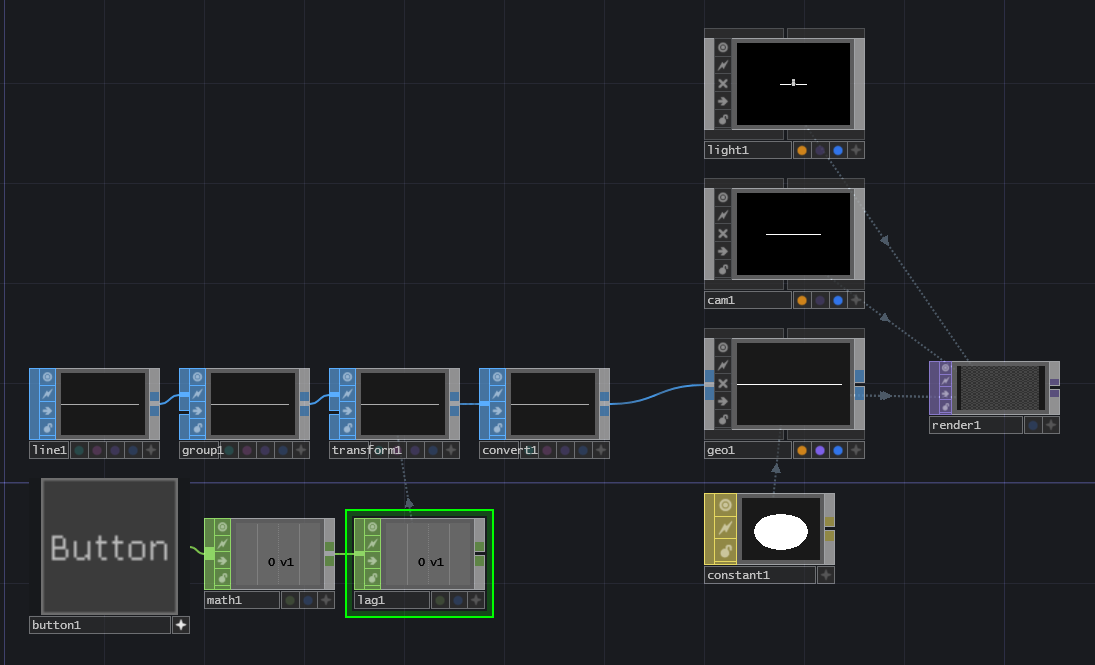
エディタ画面
エディタ画面はこんな感じで、オペレーターはそれほど多くありません。

ベジエ曲線を描く
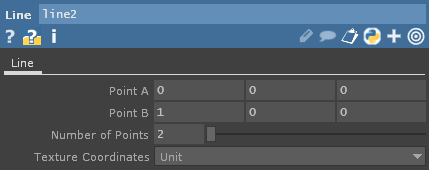
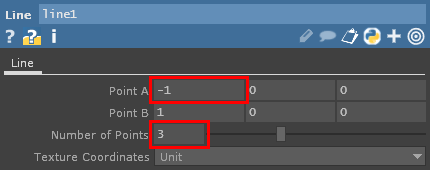
Line SOP
ベースのオブジェクトは「Line SOP」を使います。
Line SOPはデフォルトでは[0, 0, 0]と[1, 0, 0]の2点のポイントを繋ぐラインになっています。

このLine SOPに中点を加えて、その中点を原点にアニメーションさせようと思うので、各パラメータを下図のように設定します。

"Point A"のx座標を0から-1に変更しています。
"Point B"のx座標が1のため、こうすることで中点が[0, 0, 0]になります。
そして"Number of Points"を"3"にするとポイント数が3つ均等割りに配置されるので中点が生まれます。
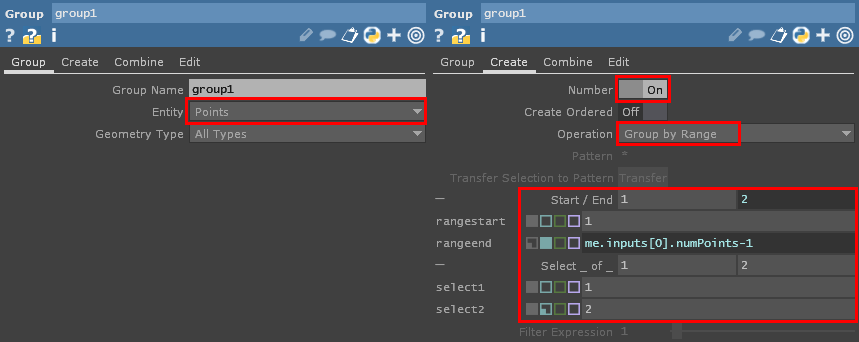
Group SOP
中点だけアニメーションさせたいので「Group SOP」を使い、中点のみのGroupを作成します。

PointのGroupを作りたいので"Group"タブの"Entity"は"Point"にします。
"Create"タブでは"Number"を"ON"にして数字での指定をアクティブにします。
またRangeの指定をして中点だけ指定されるようにします。
Rangeの指定の仕方についてはこちらの記事を参照してください。
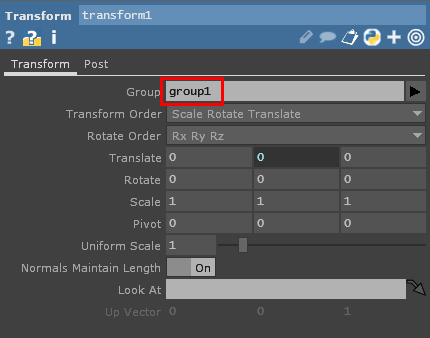
Transform SOP
Group SOPから「Transform SOP」を繋ぎアニメーションの準備をします。

その時"Group"に先ほど作成した"group1"を指定します。
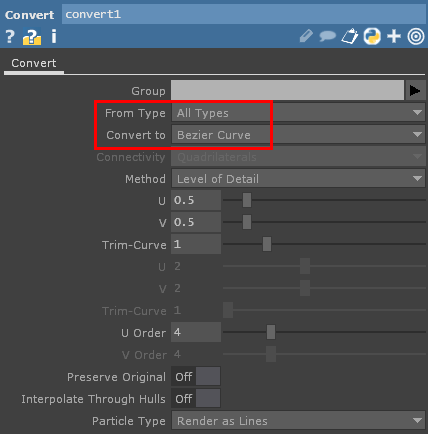
Convert SOP
「Convert SOP」はその名の通り色々な変換をしてくれるSOPです。
"From Type"で元の属性を指定し、"Convert to"で変換後の属性を指定します。
変換後を"Bezier Curve"に指定することで、ベジエ曲線を作ることができます。
イージングを実装する
イージングと言っても色々種類がありますが、今回はバネっぽい「Elastic」という種類をやっています。
これを実装するには「Lag CHOP」が有効です。
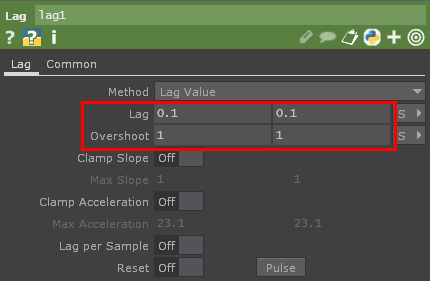
Lag CHOP
"Lag"とは"遅延"のことで、数値に遅延を与えることができます。
またパラメータの中で"Overshoot"というのがあり、これは"超過"を指定します。
OverShootを指定することで入力の数値を超過させることが可能になります。
2つフィールドがありますが、最初が上方向2番目が下方向の超過です。
「Operator Snippets」に色々なサンプルがあります。

このLagで生成した値を「Transform SOP」のy座標に与えてあげれば完成です。
最後にYoutubeへのリンクを貼っておきます。