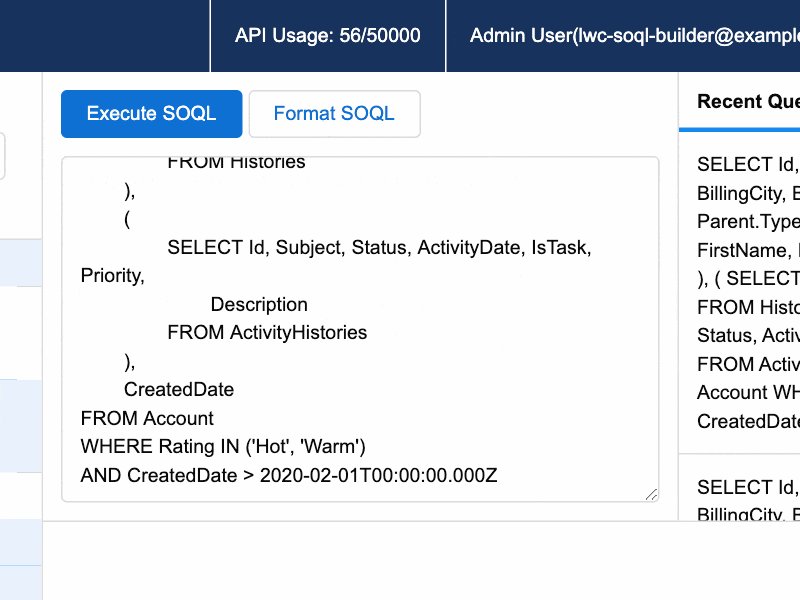
LWC SOQL Builder
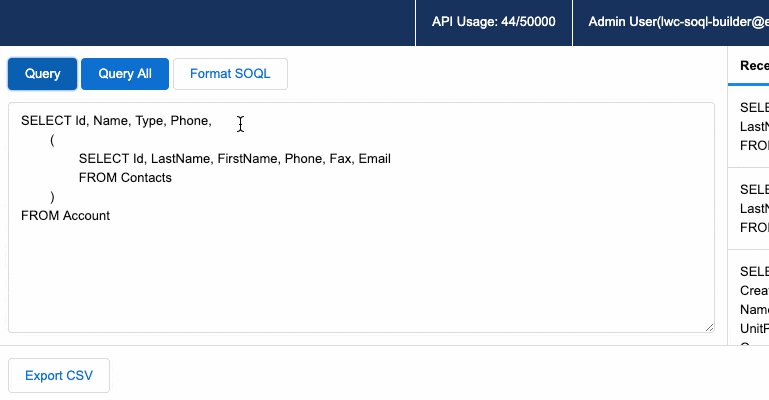
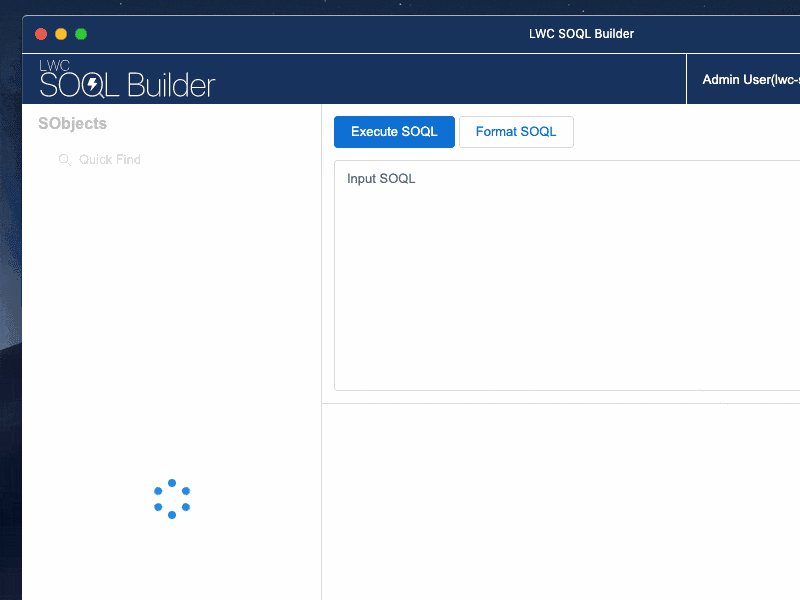
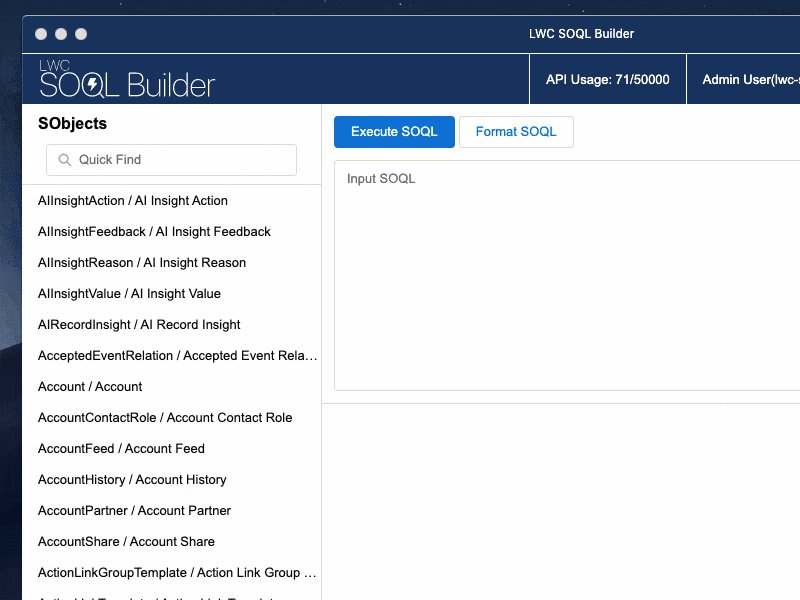
百聞は一見。こんなツールを作りました↓
名前は「LWC SOQL Builder」です。Lightning Web Componentsのオープンソース版で作ったSOQL構築ツールなので、LWC SOQL Builder…
最初(仮)でつけてた名前なんですが他の名前が思いつかず、そのままリリースまで変わらずに来てしまいました。
社内ハッカソンで作っていたんですが、作っていたら楽しくなってしまって、自分が欲しい機能を詰めに詰め込んでしまいました。
https://lwc-soql-builder.github.io/
ツールはこちら↑で公開しています。ソースコードもMITで公開しています。
せっかくだから海外の人にも使ってほしいなと(適当な)英語で作ったので、サイトにはあまり説明を書けませんでした(英語がおかしいところがあったら教えてもらえると非常に助かります)。
なので、この記事で思う存分日本語解説を書こうかと思います。
特徴
こんな特徴を持っています。
- オブジェクト/項目一覧をクリックするだけでSOQLが作れる!
- サブクエリ、親リレーションもクリックで挿入できる!
- 項目の入力補完にも対応!
- オブジェクト/項目はAPI名だけでなくラベルでも検索可能!
- CSVエクスポートできる!
- 削除済みレコードも検索できる!
- 管理パッケージ開発組織ではネームスペースを省略できる!
- PWAサポート!デスクトップアプリのように動く!
- SOQLを整形できる!Apexにきれいに貼れる。
- LWC OSSで作っているのでLWCのサンプルアプリとしても使える。
もう何が便利って、サブクエリや親リレーションの挿入はクソ便利ですよ。
あとラベル検索。もうこれだけでも俺はこのツールを作ってよかったと思う。
ISVベンダーしかわからないと思うけど、ネームスペース省略もめちゃ便利!
日本語ならいくらでも書けるので一つずつ説明していきましょう。
クリックだけでSOQL構築
シングルバイトの世界の人にはわからんのですが、ラベルで検索できるのがほんと便利なんですよ。
ダブルバイトの住民がSalesforceで適当にカスタム項目を作ると、 Field1__c とかなるんですよ。何の項目かわからんのですよ。
そしてサブクエリ!悪名高き子リレーション名ですよ。日本語でカスタムオブジェクトに参照項目作ると X1 ですからね。子リレーション名!Field1 よりひどい。しかも子リレーション名は意味がわかりにくいから、適当に付ける人も多いんですよ。しかも、設定画面からも項目一覧じゃ見れないから探すのが面倒。ともかくダブルバイト民にはラベル検索が必要なんですよ。
まあ普通に手でサブクエリ書くの大変なんでラベル検索を抜きにしてもすごく便利。
あと祖先オブジェクトの項目の追加も便利。SOQLでは5階層まで祖先を辿れるんですけど、その項目名を調べるのってなかなかに面倒です。それが、ポチポチポチで作れるんだから便利ですよ。
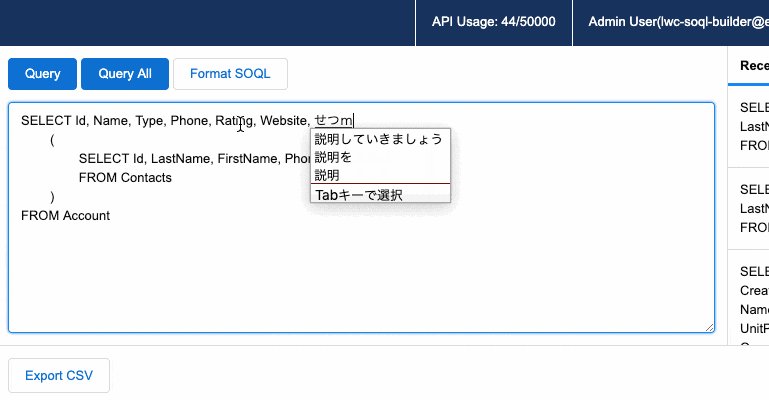
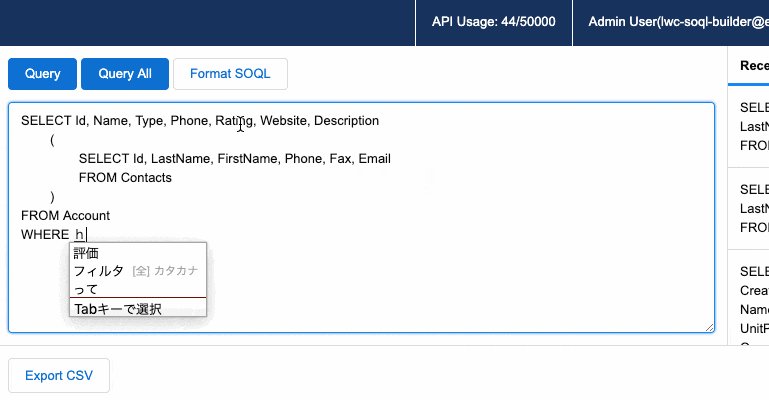
項目の入力補完
入力補完もラベルで検索可です。Field1__cはほんと大変だけど、標準項目だって覚えられないんですよ。納入先住所がShippingAddressとかフェーズがStageNameとか覚えられんですよ。API名だけで入力補完できたとしても頭文字すら覚えてないんですよ。人類にはラベル検索が必須なんですよ。
入力補完は今はFROMのオブジェクトの項目しか補完できないので、機能追加したいなーと思っています。でも、それだけでもWHERE句の追加とか便利ですよ。
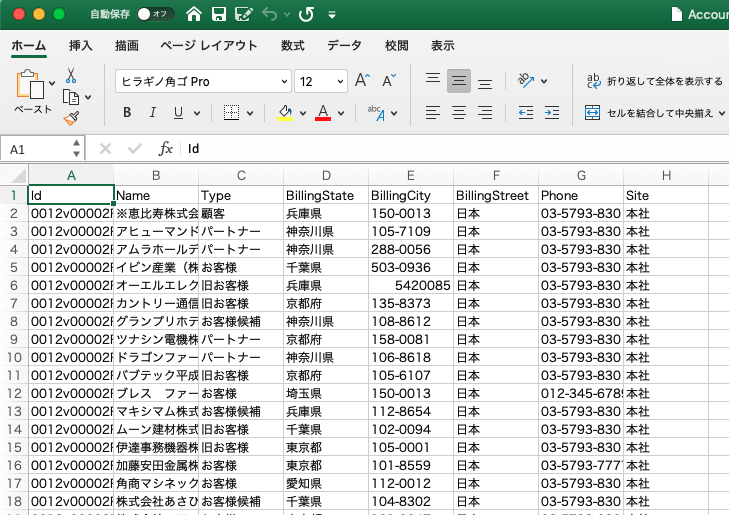
CSVエクスポート
SalesforceはデータローダってツールでCSVエクスポートができるんですが、このツールがまたいまいちでして、 Zulu OpenJDK バージョン 11 じゃないと動かないとか、CSVにBOMがついてないのでExcelで開けないとか、SOQL組み立てるUIが使いにくいとか…
LWC SOQL Builderでは、BOMをつけたのでExcelで開けるし、SOQL組み立てるのは上の機能でとっても簡単に組み立てられます。便利。
PWAサポート
create-lwc-appでPWAサポートが組み込まれているおかげですが、LWC SOQL BuilderはPWAをサポートしているので、デスクトップアプリのようにインストールして使えます。
Spotlightからも起動できるし、Dockに追加することもできます。よく使うなら独立して動くと便利だし、たまに使うならインストールしておくと忘れなくて便利です。どっちでも便利!
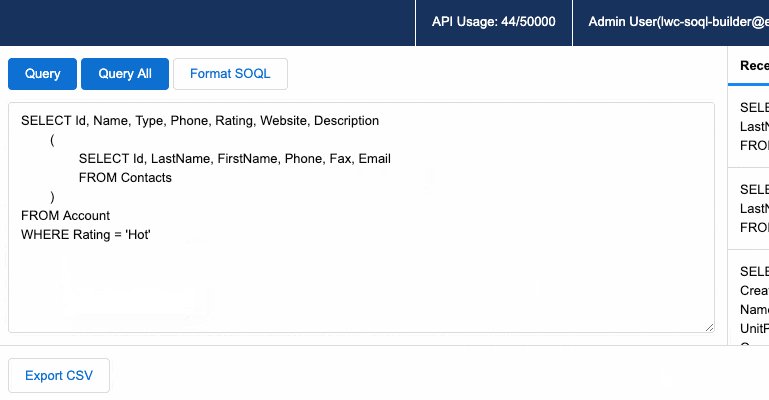
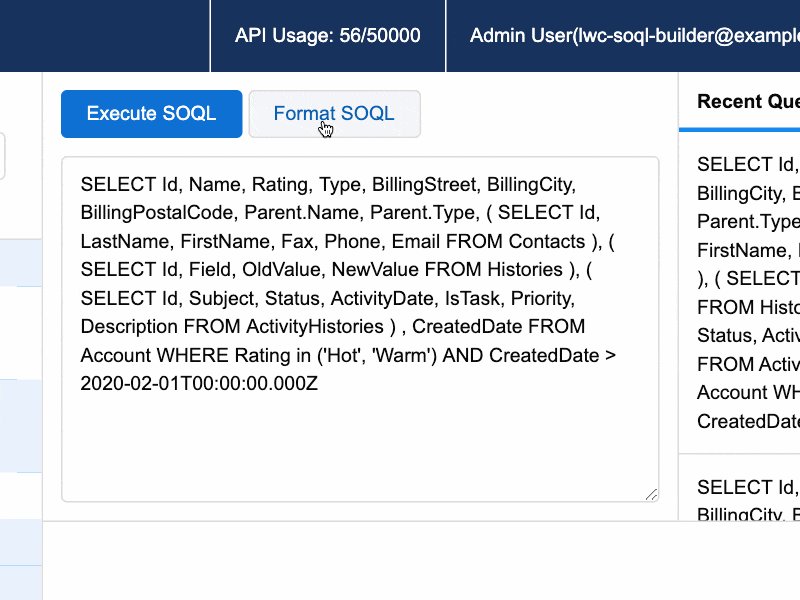
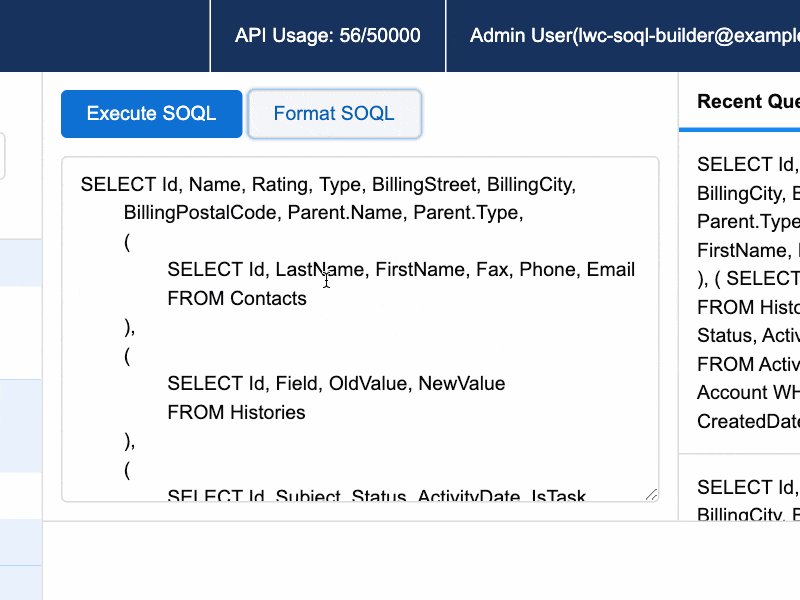
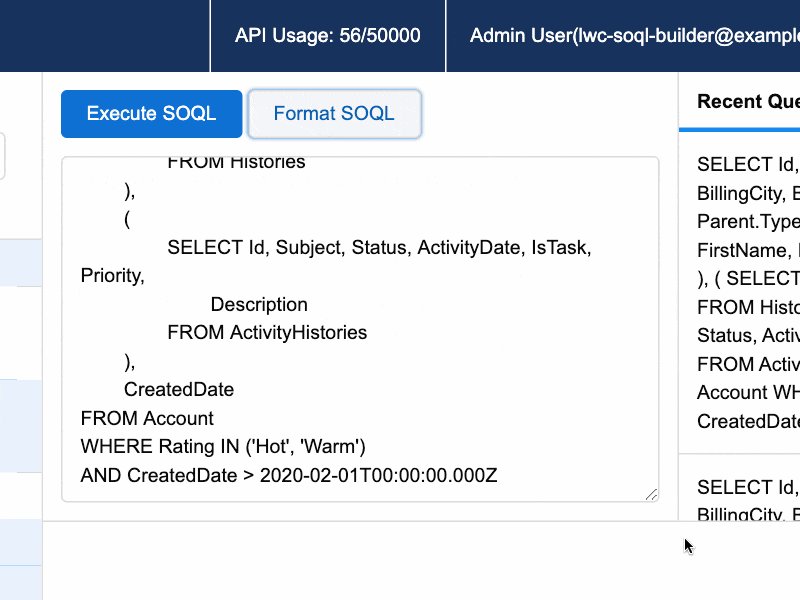
SOQLのフォーマット
そもそもこのツールでSOQL作ったらフォーマットされたのができるんですが、手入力で作成したときにもこのボタンを押せばきれいに整形してくれます。
これは以下のようにSOQLをApexに貼るときに便利!サブクエリとか整形面倒だからね。
Account[] acc = [
SELECT Id, Name, Type, Phone, Rating, Website,
(
SELECT Id, LastName, FirstName, Phone, Fax, Email
FROM Contacts
)
FROM Account
WHERE Rating = 'Hot'
];
この機能はpaustint/soql-parser-jsにおんぶに抱っこです。調べてみると便利なライブラリがあるものだ。フォーマット以外もこのライブラリがなかったらこのツールはできなかったと言っても過言ではない。感謝です。
まあこの機能は自分はそんなに使うかはわからないけど…
デフォルトネームスペースの省略
この機能はAppExchangeアプリベンダーしかうれしくないと思うんですが、俺はすごく欲しいのです。
何ができるかと言うと、通常管理パッケージ開発組織ではカスタムオブジェクトに対するクエリは以下のように書かないといけません。
SELECT Id, matchingmap__sObjectName__c, matchingmap__LabelFieldName__c
FROM matchingmap__MM_ObjectDef__c
このmatchingmapがネームスペースで、これをつけないとエラーになります。VSCodeのSOQL実行もネームスペース必須です。でも、Apexだと省略して書けるので、Apexに貼るときは通常ネームスペースを削除して書きます。逆にApexに書いているSOQLをVSCodeに持ってくるとネームスペースをつけないと実行できないのですよ。困る。
しかし!LWC SOQL Builderではこれがこう書けるし、クリックで作っていくと自動でネームスペースが省略されます。Apexにそのまま貼れるし、ApexのSOQLをそのまま実行できます。便利!
SELECT Id, sObjectName__c, LabelFieldName__c
FROM MM_ObjectDef__c
Call Options ヘッダーってのを使って実現しています。ただdescribeはネームスペース付きで返ってくるので、省略処理がなかなか面倒だったんですが、自分のためにがんばりました。たぶんあんまり伝わらないけど、すごく便利!
LWC OSSで作っているので、LWCのサンプルアプリとして参考になる
コード見てもらえればわかるけど、Lightning Web Componentsのオープンソース版で作っています。ターゲットユーザがSalesforceユーザなので、よりSalesforceユーザのためになるかなとLWC OSSで作ってみました。
Salesforce版LWCとOSS版LWCはだいたい同じように書けるので、たぶんほとんどそのまま移植できると思います。要修正箇所は下の2点くらいじゃないかと思う。
- Toast表示が
createElement使っているのでそこを要修正 - Salesforce版LWCはREST APIを呼べないのでRemoteActionへの書き換えが必要
移植するメリットはありませんが、LWCのサンプルアプリとして実装の参考にはなるんじゃないかと思います。
Salesforceの中の人が作っているLWCサンプルアプリのpmdartus/rcastをだいぶ参考にさせてもらっています。redux連携とかはまんま使わせてもらいました。助かりました。
仕組み
システム構成
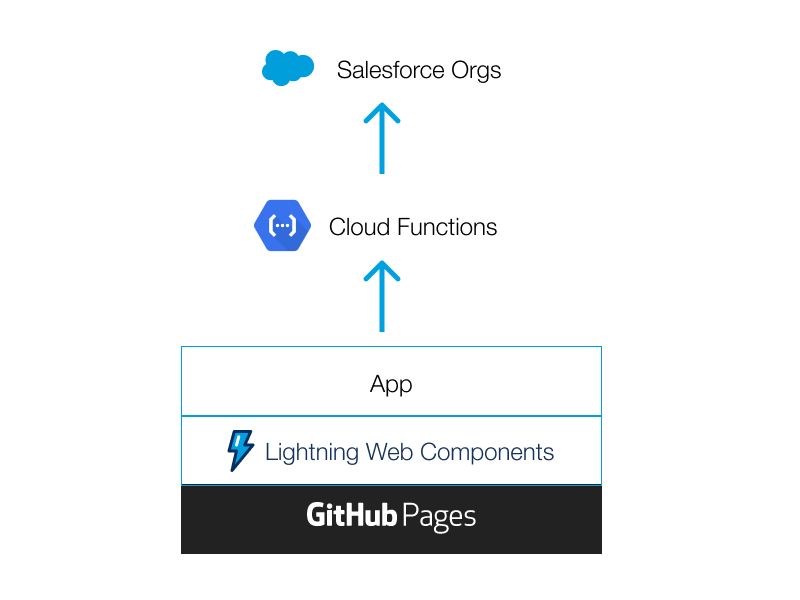
まずできるだけお金をかけないことを方針としました。なので最初はGithub Pagesにホスティングして、SalesforceにCORS設定してもらう前提で、ブラウザから直接REST APIを叩くという構成で作っていました。しかし、さすがにそれだと使うハードルが高いなあと途中からCloud Functionsでプロキシを動かすようにしました。Cloud Functionsは無料枠が大きいので大丈夫でしょう。
最終的にはいわゆるサーバーレスSPA構成です。サーバーもDBも存在しなくて、フロントエンドはGithub Pagesで動いており、サーバーサイドはCORSのためにSalesforceへのAPIリクエストをプロキシするCloud Functionsがいるだけです。
クエリ履歴やトークンなどはローカルストレージに保存しています。
利用技術
ランディングページ
LPはGithub PagesのOrganizationサイト、ツールはProjectサイトで公開してただリンクしています。
LPはTivoというテンプレートを使わせていただきました。元テンプレートのパーツだと文章量がある程度ないと収まらないので文章量が少なくても平気そうなレイアウトに修正(英語ができないからね…)させてもらったせいで元よりださくはなっています…
右上のかわいいGithubへのリンクはGitHub Cornersを使っています。LWC OSSのサイトでもこれを使ってました。
ビルド
基本的にはcreate-lwc-appで作られたプロジェクトそのままです。create-lwc-appの設定は(TypeScriptやrollupが選べますが、)以下にしています。
- Webpack
- JavaScript
- PWA有効
Salesforce版LWCではTypeScriptが使えないのでサンプルとしてはJavaScriptがいいかなと。
Webpackは環境変数の置換処理周りの設定をいじっています。(参照:lwc-soql-builder/webpack.config.js)
デプロイ
tschaub/gh-pagesを使って、buildで生成されたdistディレクトリをgh-pagesブランチにpushしています。
git subtreeだと.gitignore対象のディレクトリはpushできないようで、このツールは助かりました。
gh-pages -d dist
とするだけでgh-pagesブランチにpushできます。
フロントエンド
- フロントエンドフレームワーク: Lightning Web Components Open Source
- ステートマネージメント: Redux
- CSSフレームワーク: Lightning Design System
SLDS対応はLWCがShadow DOMなのですんなりはできず、オープンソース LWC の ShadowRoot をポリフィルする - Qiitaの方法を使っています。
- PWA対応: Workbox webpack Plugins
PWA対応はGoogleのWorkbox使っていますが、create-lwc-appで生成されたコードをサブディレクトリで動くようにちょっと修正しただけです。
- Salesforce APIクライアント: JSforce
- SOQLパーサー: SOQL Parser JS
いつもお世話になっているJSforceはもちろん使っています。これとSOQL Parser JSがなかったらこのツールは作れなかったですね。大感謝です。
JSforceは2.0を使おうかなあとも思ったんですが、まだαで使い方もよくわからなかったので見送りました。
サーバーサイド
jsforce/jsforce-ajax-proxyを修正して、Cloud Functionsで動くようにしたものを用意しています。
lwc-soql-builder/jsforce-ajax-proxy-cloud-functions
Sforce-Call-Optionsヘッダーを渡せるようにしたり、なぜかHerokuだと動くのにCloud Functionsだと動かないところを直したりしています。
今後の予定
とりあえず社内ハッカソンは4月で終わりなので一区切りではあるんですが、最低限、以下の機能は欲しいなと思ってます。
- サブクエリ/親リレーションの項目補完
- SOQL構文の入力補完
- 項目の全選択/全解除
あとは細かいところはいろいろ気になっているが、この辺は反響次第で。
- 検索フォームのクリア
- テストコード書きたい
- プロキシのリージョンを選べるようにする
- プロキシOFFモード
- 組織別にクエリ履歴持ちたいけど
- 各パネルのリサイズ
- 多態的な項目の対応
終わりに
皆さん使って感想もらえるとうれしいです!
参考リンク集
開発時に参考にしたURLを覚えてる範囲で貼っておきます。ありがとうございました。
- Githubリポジトリへのリンク
- GitHub Corners
- PWAアプリのローカル開発時にキャッシュが再読込されない
- Troubleshoot and Debug | Workbox | Google Developers
- PWAアプリの開発時にはUpdate on reloadとBypass for networkにチェックを入れる。
- LWC OSSでSLDSを使う
- オープンソース LWC の ShadowRoot をポリフィルする - Qiita
- JavaScriptでSOQLの構文解析
- paustint/soql-parser-js: Javascript SOQL parser
- LWC OSSサンプルアプリ
- pmdartus/rcast: 🎧 PWA podcast player written with LWC
- snowforce/snowforce.io
- 英語コミットログ
- combineReducerしているReducerで他のReducerのstateを参照する
- How do I share state between two reducers? Do I have to use combineReducers?
- 「stateの設計を見直す」「reduce-reducersなどを使う」「redux-thunkなどを使う」の3択。
- 設計を見直すのがいいっぽいのでそれで対応。
- textareaのキャレット位置の座標を取得する
- サブディレクトリでPWAを動かす
- PWAの判定
- ビルド時に環境変数を渡す
- lwc-servicesでprocess.env.NODE_ENVを渡す設定が書いてある。create-lwc-app/lwc-services.config.js · muenzpraeger/create-lwc-app
- しかし、渡ってこないのはwebpackを利用しているからだった。rollupだけこの処理が入っているので使える。create-lwc-app/rollup.config.js · muenzpraeger/create-lwc-app
- でも、rollupだとうまくビルドできなかったので、結局DefinePlugin | webpackを使用。
- 最新APIバージョンの取得
- 使用可能な REST API バージョンをリストする | REST API 開発者ガイド | Salesforce Developers
- APIコール数の表示
- Limit Info ヘッダー | REST API 開発者ガイド | Salesforce Developers
- デフォルトネームスペースの省略
- Call Options ヘッダー | REST API 開発者ガイド | Salesforce Developers