Lightning Web Components(LWC)というSalesforceのフロントエンドフレームワークがあります。これはSalesforceプラットフォーム上でしか動かないのですが、そのオープンソース版があります。
こちらを試してみたところ、PWA(Progressive Web Apps)で動かすオプションがあったので、動かしてみました。とりあえずGithub Pagesで動かそうとしたら、サブディレクトリで動かすのに少し悩んだので、主にそこのところを書いていきます。
LWC関係なく、サブディレクトリでPWAを動かしたい人が検索したときに役に立ったらいいなと思います。
※Salesforceはあんまり関係ないので今回はSalesforceのブログキャンペーンではありません。
できたもの
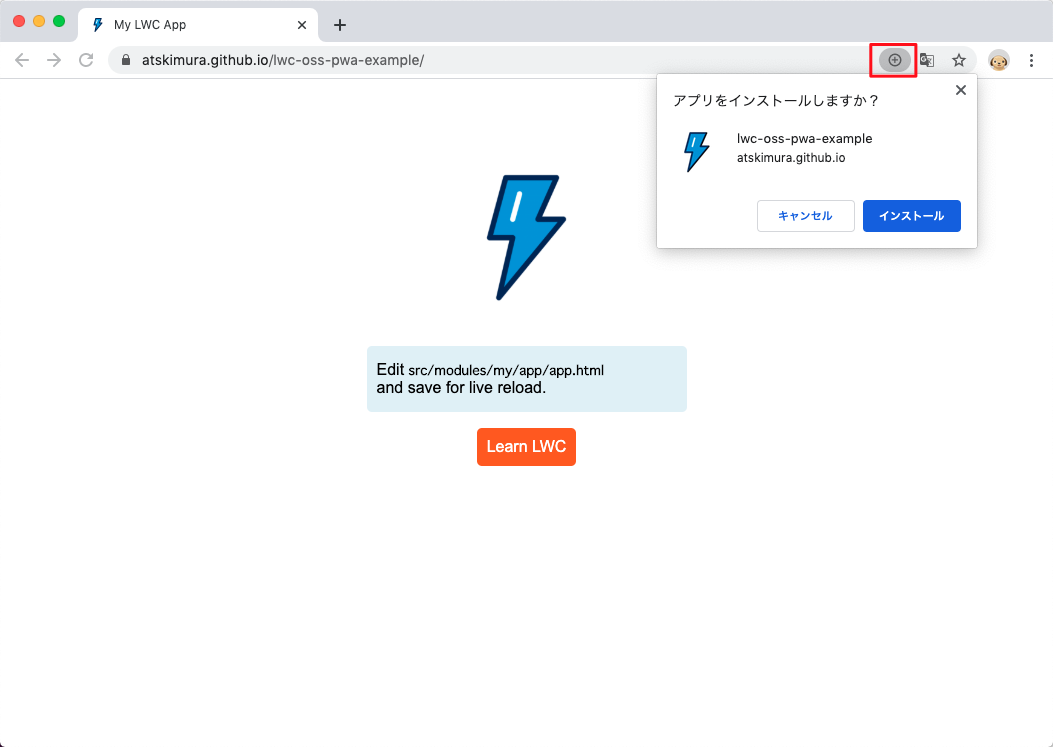
MacのChromeで開くとこのようにインストールボタンが表示されます。
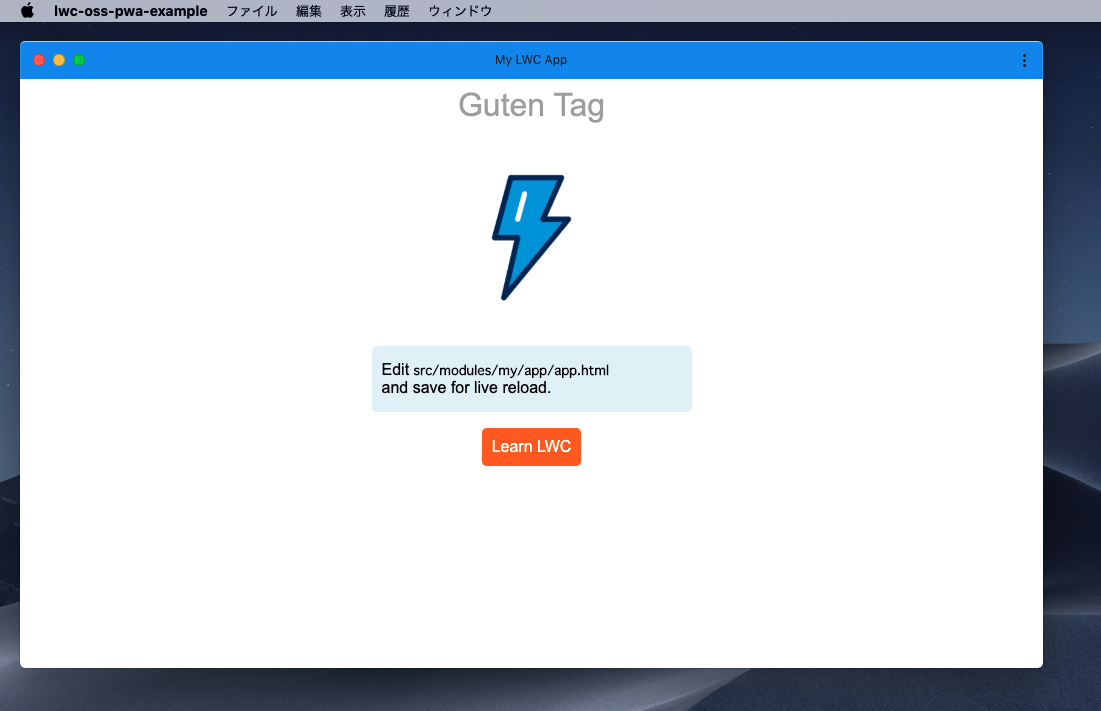
インストールするとデスクトップアプリのように起動します。
(なお、アンインストールしたいときはこの右上のメニューからアンインストールできます。)
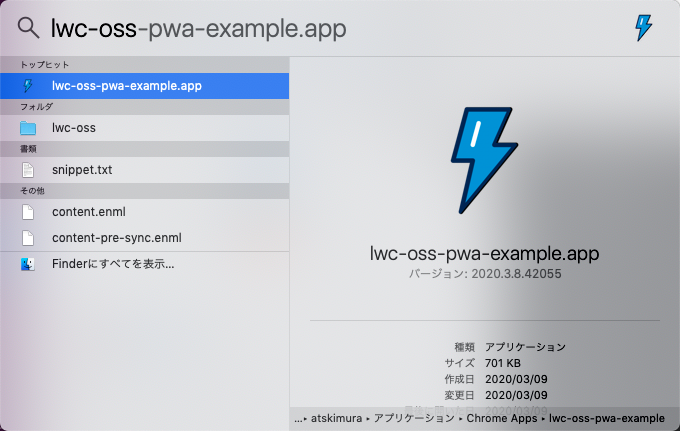
Spotlightから検索もできるし、Dockに追加もできます。
もはやデスクトップアプリはこれでよさそうですね。Electron要らなそう。
もちろんモバイルでもアプリのように動きますが、今回私が作りたいのはデスクトップアプリだったので、特にモバイルは試していません。
リポジトリ
リポジトリはこちらです。
Github Pagesはmasterのdocsフォルダで動かすように設定しているので、docsフォルダの中身がホスティングされています。
サブディレクトリで動かす
https://lwc-oss-pwa-example.example.com/
のようにルートで動かすなら、npx create-lwc-app my-appでできたサイトそのままで動きますが、
今回Github Pagesのプロジェクトサイトで動かそうとしたので、URLが
http://<username>.github.io/<repository>/
のようになります。
manifest.jsonの修正
一番重要なところですが、manifest.jsonを以下のように変更します。
今回はhttps://atskimura.github.io/lwc-oss-pwa-example/で動かすので、Scopeをサブディレクトリのlwc-oss-pwa-exampleにしています。
start_urlはScopeからの相対パスでPWAを起動したときに読み込んで欲しいURLを記載します。
"Scope": "/lwc-oss-pwa-example/",
"start_url": "./index.html",
manifest.jsonの仕様はウェブアプリマニフェスト | MDNを参照してください。
scripts/webpack.config.jsの修正
ビルドしたjs,cssの読み込み処理をindex.htmlにwebpackが追加してくれるので、それも相対パスになるように、以下のようにoutputを追加します。
module.exports = {
output: {
publicPath: './',
},
plugins: [new GenerateSW({ swDest: 'sw.js' })]
};
Service Workerの登録も相対パスに
create-lwc-app でPWAを作ると、Workbox webpack Pluginsでservice workerファイル(sw.js)を自動生成します(これでjsやcssをオフラインキャッシュできるようにしています)。これの読み込みも相対パスにします。
リソースを読み込む箇所を相対パスに
画像などを読み込みところを全部相対パスにします。
修正箇所:
- https://github.com/atskimura/lwc-oss-pwa-example/compare/664bb2c...67b62d0#diff-e249faefed5757034596c5096d33dab6
- https://github.com/atskimura/lwc-oss-pwa-example/compare/664bb2c...67b62d0#diff-3bafa5640792037c499909503ce5df90
終わりに
GithubのCompareを見るだけでわかると思うのですが、何も書かないのも寂しかったので、ちょっと解説を入れてみました。
https://github.com/atskimura/lwc-oss-pwa-example/compare/664bb2c...67b62d0
肝はmanifest.jsonの修正だけです。LWC関係なく、サブディレクトリでPWAを動かしたい人もここの書き方は役に立つかなと思います。