作ったもの
なぜ作ったか
今後DBを使ったWebアプリ(Todoリストなど)を作ってみたいので、とりあえずNode.jsを使ってHTML上にデータを出力してみたかった。
使用したライブラリ
- Express:代表的なJSフレームワーク
- body-parser:POSTメソッドをJSON形式で送信してくれる
- EJS:動的にHTMLを生成してくれるテンプレートエンジン
- Moment.js:日付の表示を簡単に設定できる
- nodemon:指定したファイルを更新するたびに自動でサーバーを再起動してくれる
できたもの
コード
router
.get("/", (req, res) => {
res.render("index", {
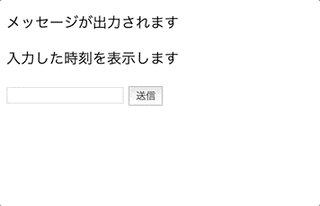
message: "メッセージが出力されます",
date: "入力した時刻を表示します"
});
})
.post("/", (req, res) => {
res.render("index", {
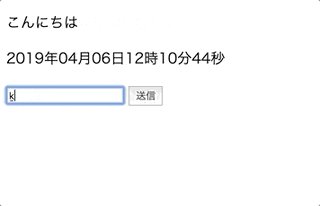
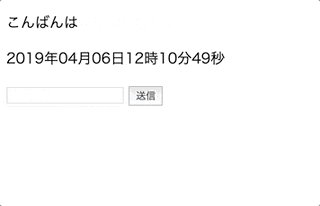
message: req.body.message,
date: moment().format("YYYY年MM月DD日HH時mm分ss秒")
});
});
<p><%= message %></p>
<p><%= date %></p>
<form action="/" method="POST">
<input type="text" name="message" />
<button type="submit">送信</button>
</form>
inputタグに入力した文字を/にPOST送信し、req.bodyで受け取ります。そして同じタイミングでmomemtにて入力した日付を生成、その後getでmessageとdateをプロパティ値を置き換えます
今回はシンプルに入力した文字を出力するだけの簡単な機能しか作ってないので思ったよりサクッとできましたが、これをさらに登録した人ごとにデータを保存したり、本文や時刻だけではなくタグ付け等も実装できたらと思っています。
おまけでやったこと
new Date()だと日付表示がわかりづらい
デフォルトの表示よりは西暦表示の方がパッとみてわかりやすいと思ったので、最初はDate.prototype.toLocaleDateString()を使おうと思いましたが、Moment.jsという便利なライブラリがあることを知ったのでそちらを使うことにしました。便利なものを使うのが一番!(逃)
コードのリファクタリング
ルーティング用のオブジェクトがapp.jsにあるよりは、別でルーティング用のファイルを作った方がわかりやすいと思ったので(メンターさんにそう教わった)専用にroute.jsを作りオブジェクトをそちらに移動、ファイルごとの仕事内容がわかりやすくなりました。
本当はレンダリングの中身も別ファイルで作りたかったのと、index.ejsのbodyの中身以外をパーシャルファイル化したかったけど、そこまでやると本来の目的からどんどん逸れていくので一旦やめにしました。また気が向いたらやろうかな…