こんにちは。株式会社 エーティーエルシステムズ 中村です。
有給休暇を取るとき、他のメンバーに周知するため Outlook へ登録するようにしています。
しかし、Outlook に登録するだけでは他のメンバーが本人のカレンダー情報を確認してもらう必要があり、手間がかかります。
この記事では、Power Automate を使用して Outlook に登録された休暇情報を Teams ステータスメッセージに自動設定する方法について解説します。
Teams の「ステータス メッセージ」とは
Teams には ステータス メッセージ という機能があり、これを使うと相手がダイレクトメッセージを送るときに応対できないことを示せたり、ユーザー表示時にメッセージを出せたりします。
これらは以下のように表示されます。
実装方針とPower Automate のフロー図
次のように運用していることを前提とします。
- 休暇日は、Outlook にて休暇する時間帯を指定して予定を作成
- 予定は、分類「休暇」に属するように設定する
最終的には、以下のようなフローを作成します。
実際にフローを作成するための手順を以下で説明します。
フローを作る
1. フローを作成する
Power Automate のページ にアクセスし、左側ナビゲーションバーから「作成」をクリックします。
その後、「一から開始」画面で、「自動化したクラウドフロー」をクリックします。
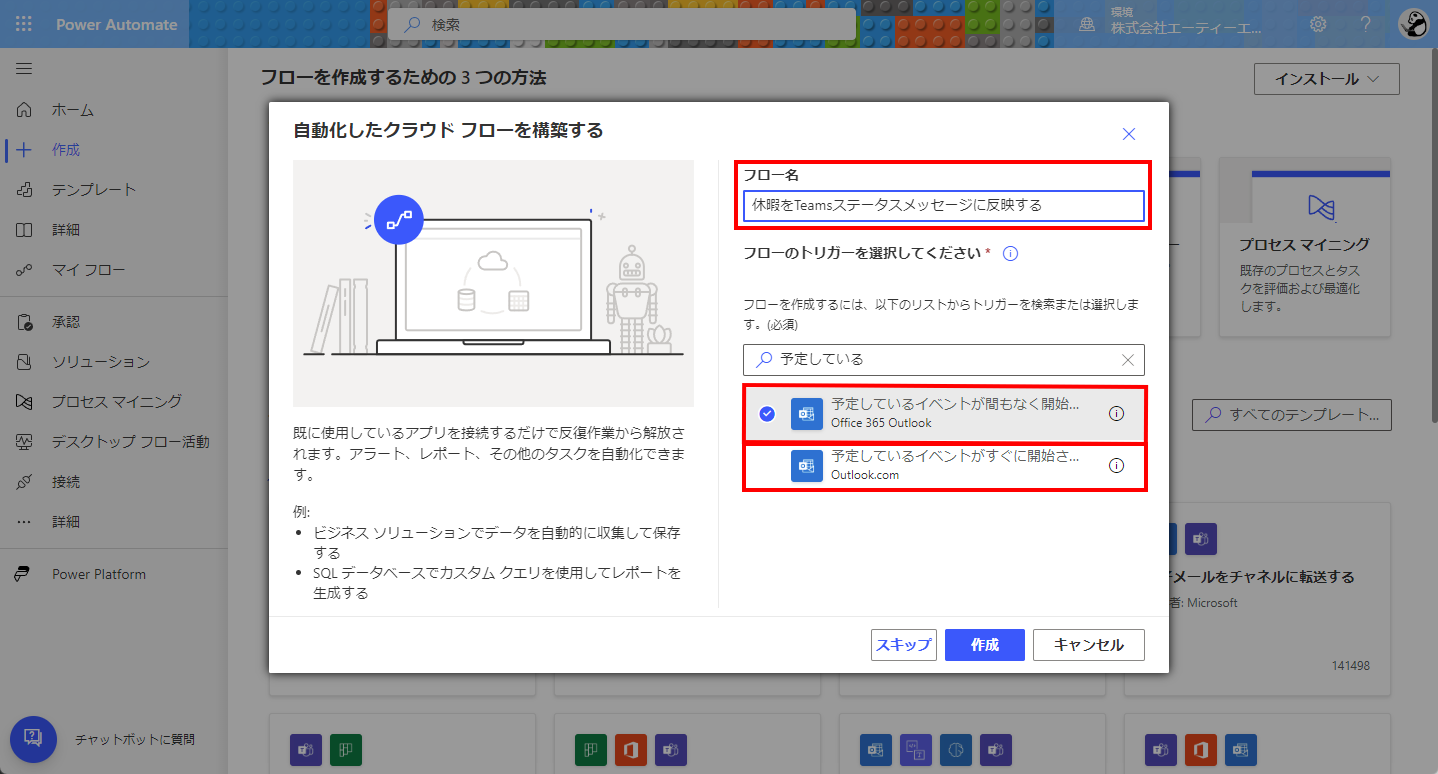
「自動化されたクラウド フローを構築する」画面で、以下のように入力します。
- フロー名: 任意の名前を設定します。ここでは、「休暇をTeamsステータスメッセージに反映する」としました
- フローのトリガー: 「予定している」と入力し、出てくるいずれかを選択します。社用アカウントの場合 Microsoft 365 アカウントであるはずなので、「Office 365 Outlook」の方を選びます
2. 新しいデザイナーのスイッチをオフに切替
画面が切り替わり、フローを構築する画面になります。
2024/05/14 時点では、Power Automate の「新しいデザイナー」では動的なコンテンツの記述がうまく動作しないため、古いデザイナー画面で作業します。
画面右上にある「新しいデザイナー」をクリックし、古いデザイナー画面に切り替えてください。
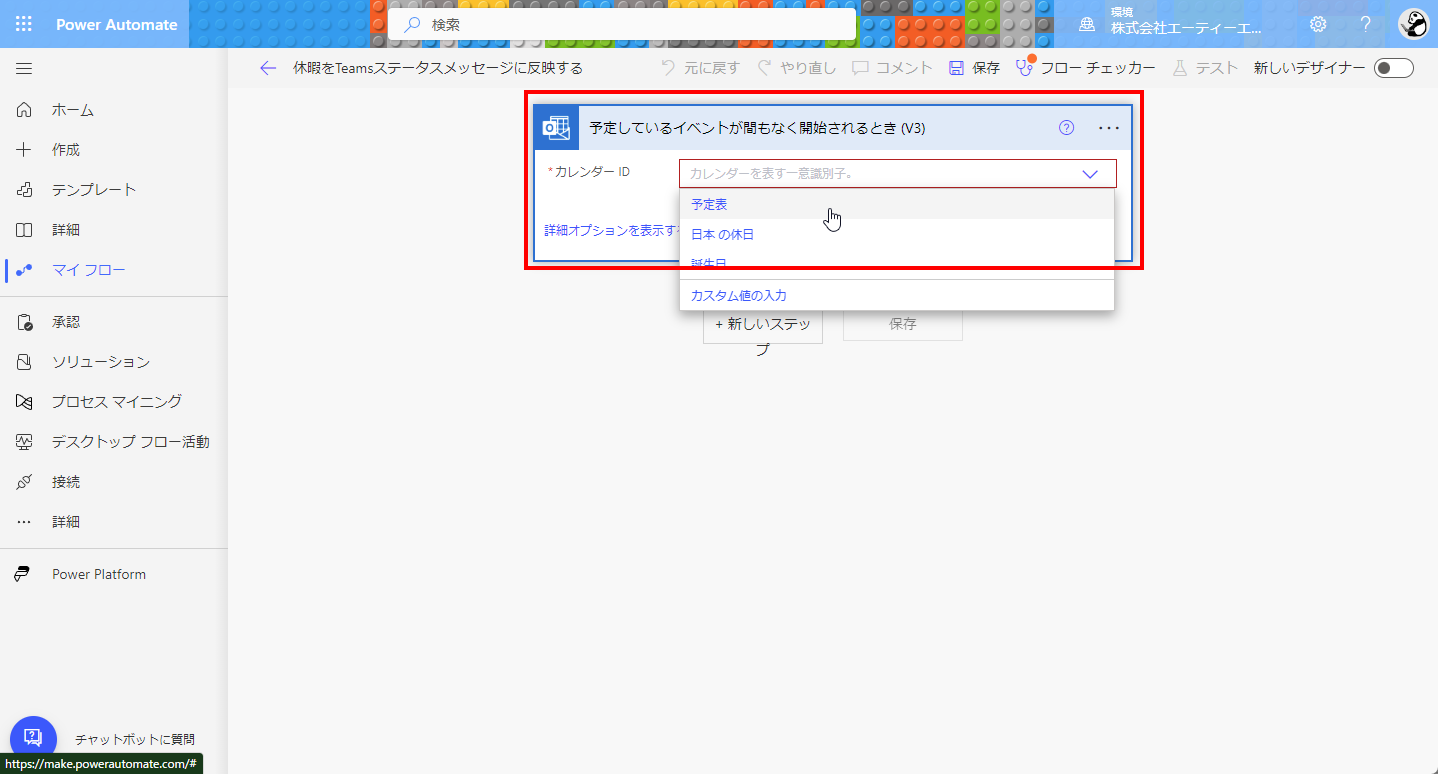
3. カレンダーを選択
「予定しているイベントが間もなく開始されるとき (V3)」の「カレンダー ID」をクリックし、「予定表」を背選択します。
このとき、予定を入れているカレンダーが別にある場合は、該当する別のカレンダーを選択してください。
この設定を行うことで、予定表に登録された予定が開始される数分前にこのフローが実行されるようになります。
4. リクエスト先についての変数を初期化
このあと利用する SharePoint への HTTP 要求アクションの不具合で、URL を直接記載できないので変数で定義します。
「新しいステップ」をクリックし、検索欄で 変数を初期化 と入力します。以下の画像のように、「変数を初期化する」をクリックします。
その後、3つの項目を以下のとおり設定します。
- 名前:
presenceBaseUrl - 種類:
文字列 - 値:
https://presence.teams.microsoft.com
5. 休暇分類に属していることを確認する条件を追加
休暇予定の場合、分類で「休暇」を選択しています。間もなく開始される予定が「休暇」であることを確認するため、次のように操作します。
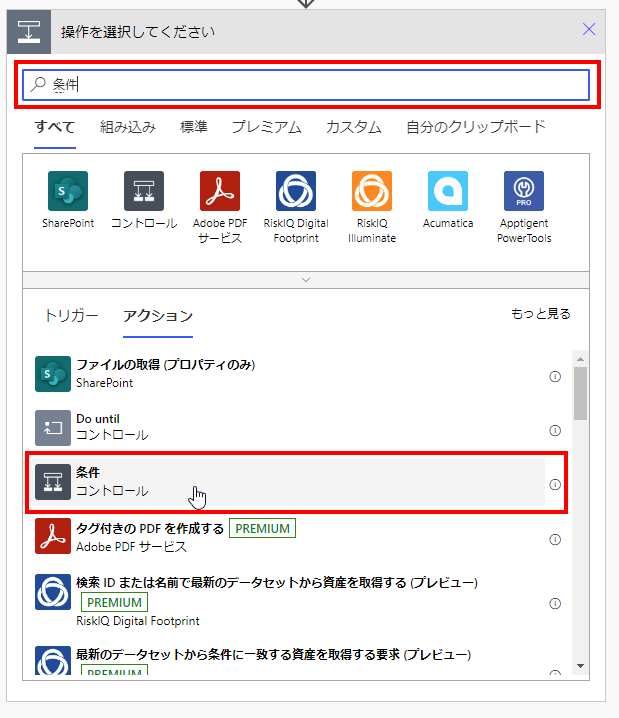
「新しいステップ」をクリックし、検索欄で 条件 と入力します。以下の画像のように、「条件」をクリックします。
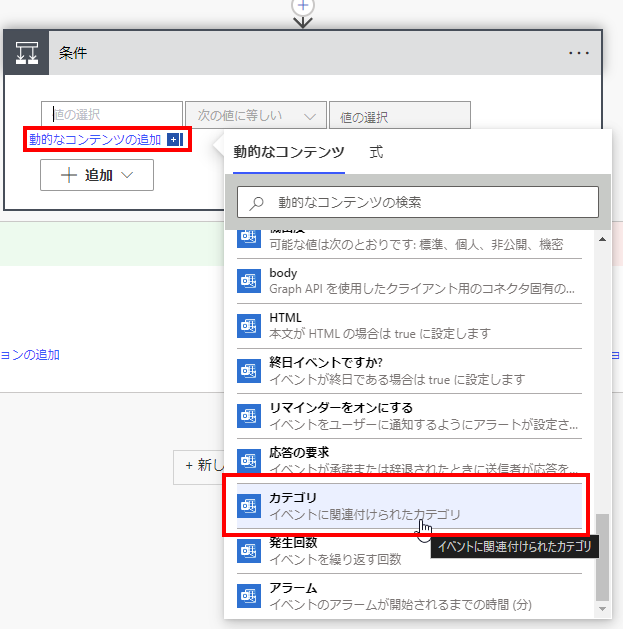
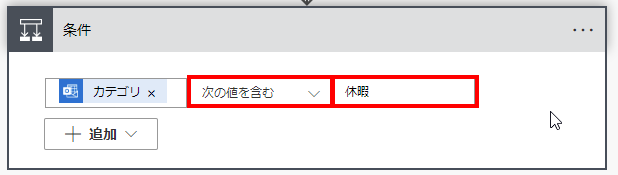
表示される条件にて「動的なコンテンツの追加」をクリックし、「カテゴリ」を選びます。
さらに、「次の値に等しい」という部分を「次の値を含む」に変更したあと、右側の入力欄で「休暇」と入力します。
これにより、カテゴリに「休暇」が含まれるかどうかを判定できるようになりました。
6. ステータスメッセージを更新するリクエストアクションを追加
さきほど追加した条件で、「はいの場合」にある「アクションの追加」をクリックします。
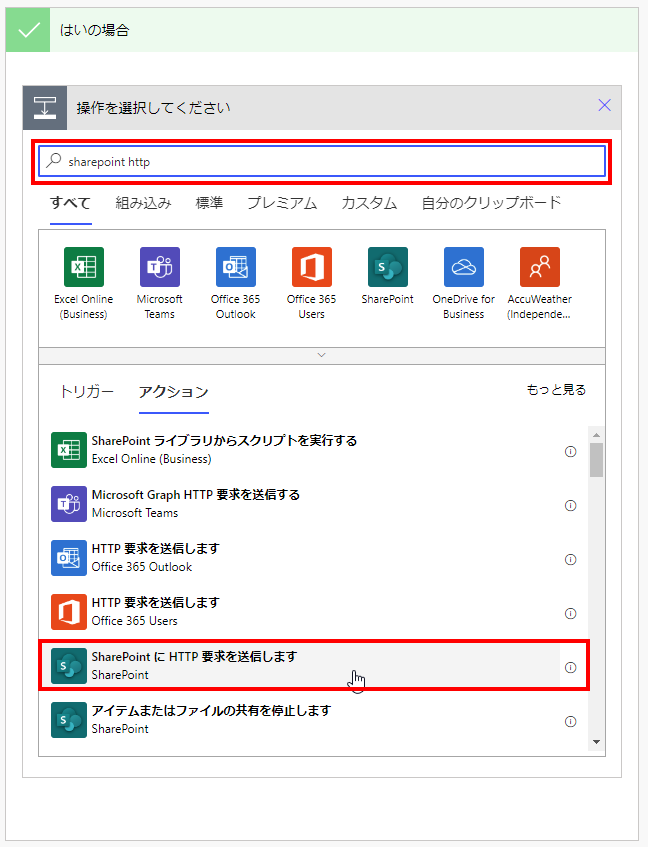
検索欄で sharepoint http と入力します。以下の画像のように、「SharePoint に HTTP 要求を送信します」をクリックします。
次の通り設定します。
- サイトのアドレス: 先ほど作成した変数「presenceBaseUrl」を指定
- 方法:
PUT - URI:
/v1/me/publishnote - ヘッダー
-
Content-Type:application/json
-
- ボディ: 後述
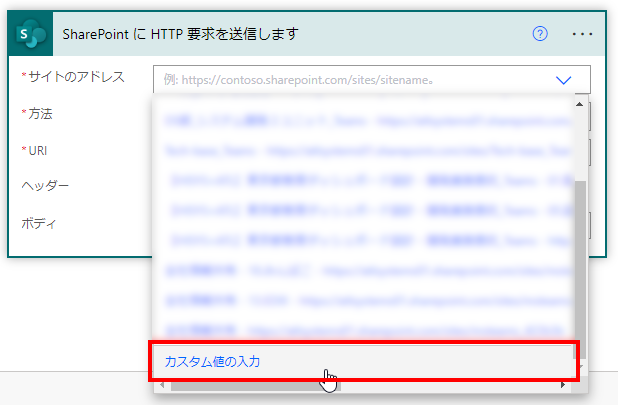
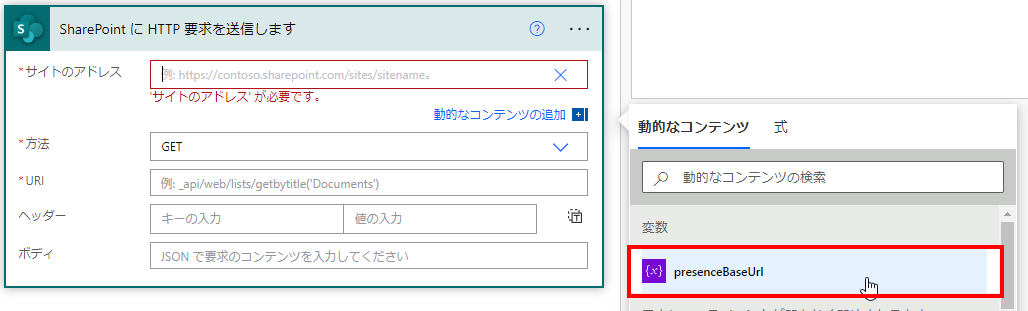
サイトのアドレスを指定するときには、入力欄をクリックし「カスタム値の入力」、その後「presenceBaseUrl」変数をクリックして設定します。
ボディに設定する値は、以下の JSON 文字列を貼り付けます。message の値は、表示したいメッセージに変更してください。
{
"message": "@{formatDateTime(addHours(triggerOutputs()?['body/startWithTimeZone'], 9), 'MM/dd')} は休暇をいただいており、連絡が付かない可能性がございます。<pinnednote></pinnednote>",
"expiry": "@{triggerOutputs()?['body/endWithTimeZone']}"
}
これにより、「04/01 は休暇をいただいており、連絡が付かない可能性がございます。」のように表示することができます。
また、<pinnednote></pinnednote> を末尾につけることで「他のユーザーが自分にメッセージを送るときに表示する」にチェックを入れた状態になります。
これにより個人チャットでメッセージを貰うときなどに、相手に設定したステータスメッセージを表示することができます。
ここまで操作すると、アクションは以下のようになります。
動作テスト
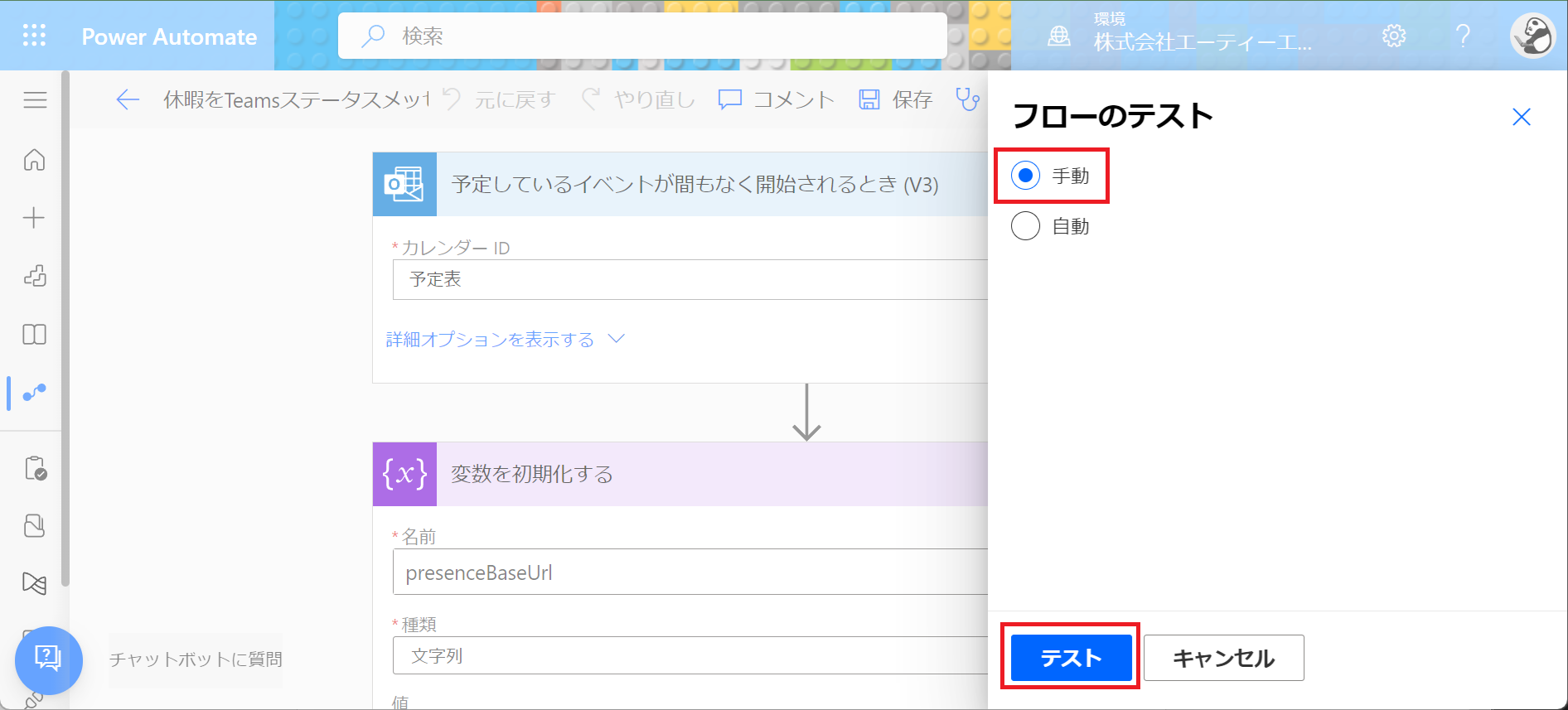
ここまで作成したフローをテストしてみます。画面右上の「テスト」をクリックします。
「フローのテスト」画面が出てきたら、「手動」を選択して「テスト」をクリックします。
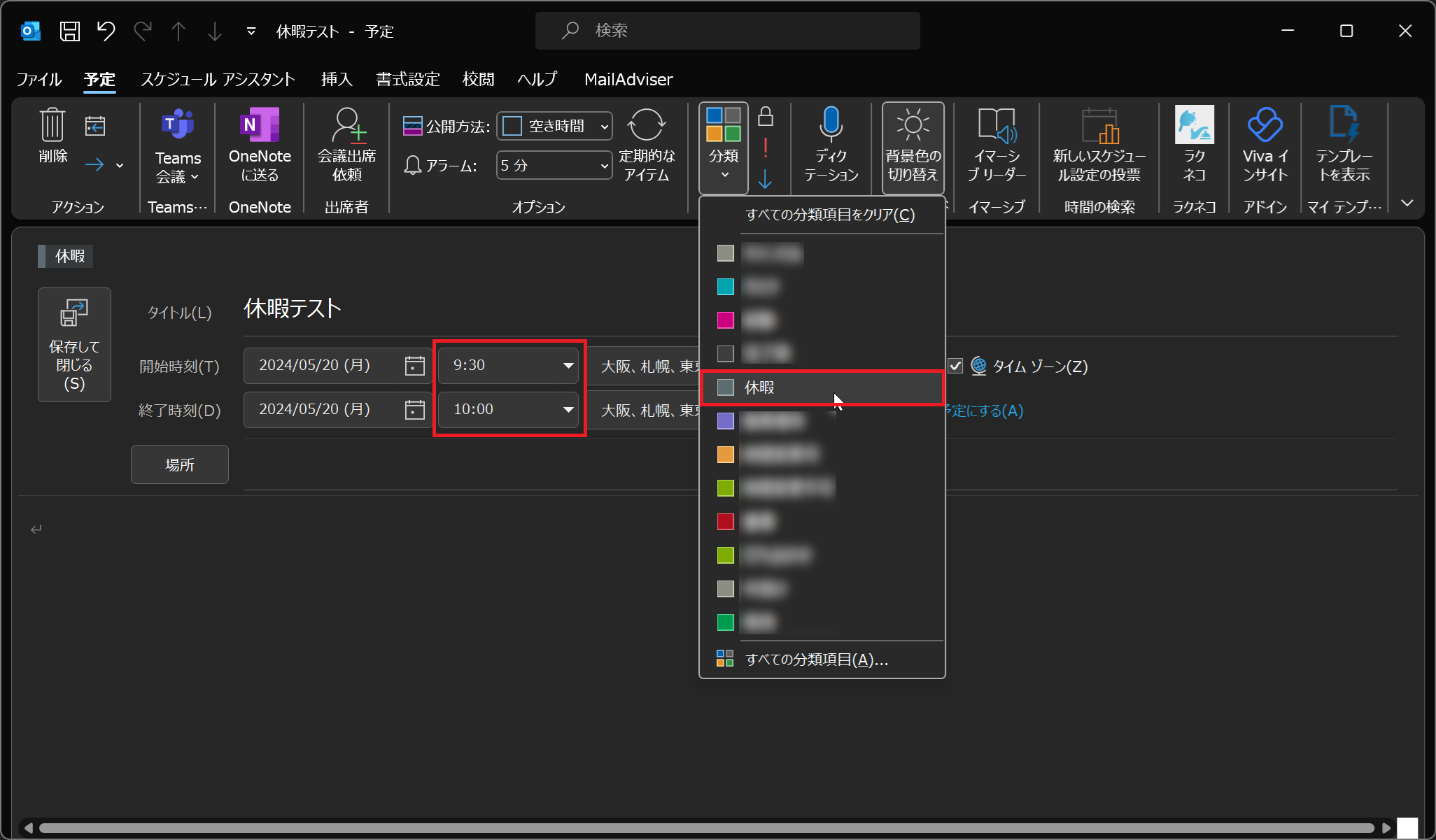
あわせて、テストのため Outlook で予定を作成します。最低限、以下の設定を行います。
- 開始時刻: 5分程度あとに設定
- 分類: 「休暇」を選択(存在しない場合は「すべての分類項目」から作成)
すこし待つと、Power Automate の画面が切り替わり「ご利用のフローが正常に実行されました」と表示されます。
ここでエラー表示になった場合は詳細を確認し、フローを修正してください。
Teams で自分自身のプロフィール画面を確認すると、ステータスメッセージが更新されていることが確認できます。