Qiita上の内容を集約し、大幅に修正・加筆したものを本として出版しました。
→ブログ:Bracketsの解説書を出版しました
Bracketsとは
Webによる、Webのための次世代エディタ
Brackets自身がHTML・CSS・Javascriptで出来ており、まさに「Webによる、Webのためのエディタ」と言えます。
オープンソースであり、アップデートも約2.5週間に1度行われるなどとても活発に開発されています。
→Sprintから公式バージョンになり、アップデート間隔が伸びたようです。
テキストエディタとIDEの中間
デフォルトでライブプレビューを備えていたり、Adobe公式エクステンションによりPSDの読み込みが出来たりとなかなか高機能ですが、IDEほど機能は多くなくまた動作も重くありません。
とてもバランスが良く、シンプルなテキストエディタと高機能なIDEのちょうど良い中間あたりの印象です。
Adobeサポート
Adobeによりプロジェクトが設立され、GitHubのリポジトリもAdobeにより管理されています。
公式Ver.1.0よりCreative Cloud Extractのエクステンションもサポートし、PSDをから様々な情報が抽出出来るようになり日々進化しています。
(機能紹介→PSDの読み込み、様々な情報の抽出)
機能紹介
はじめに
BracketsはデフォルトでUTF-8以外の文字コードに対応していないため、Shift_JISを始めとする他の文字コードに対応させるには、Shizimily Multiencoding for Bracketsのエクステンションを追加する必要があります。
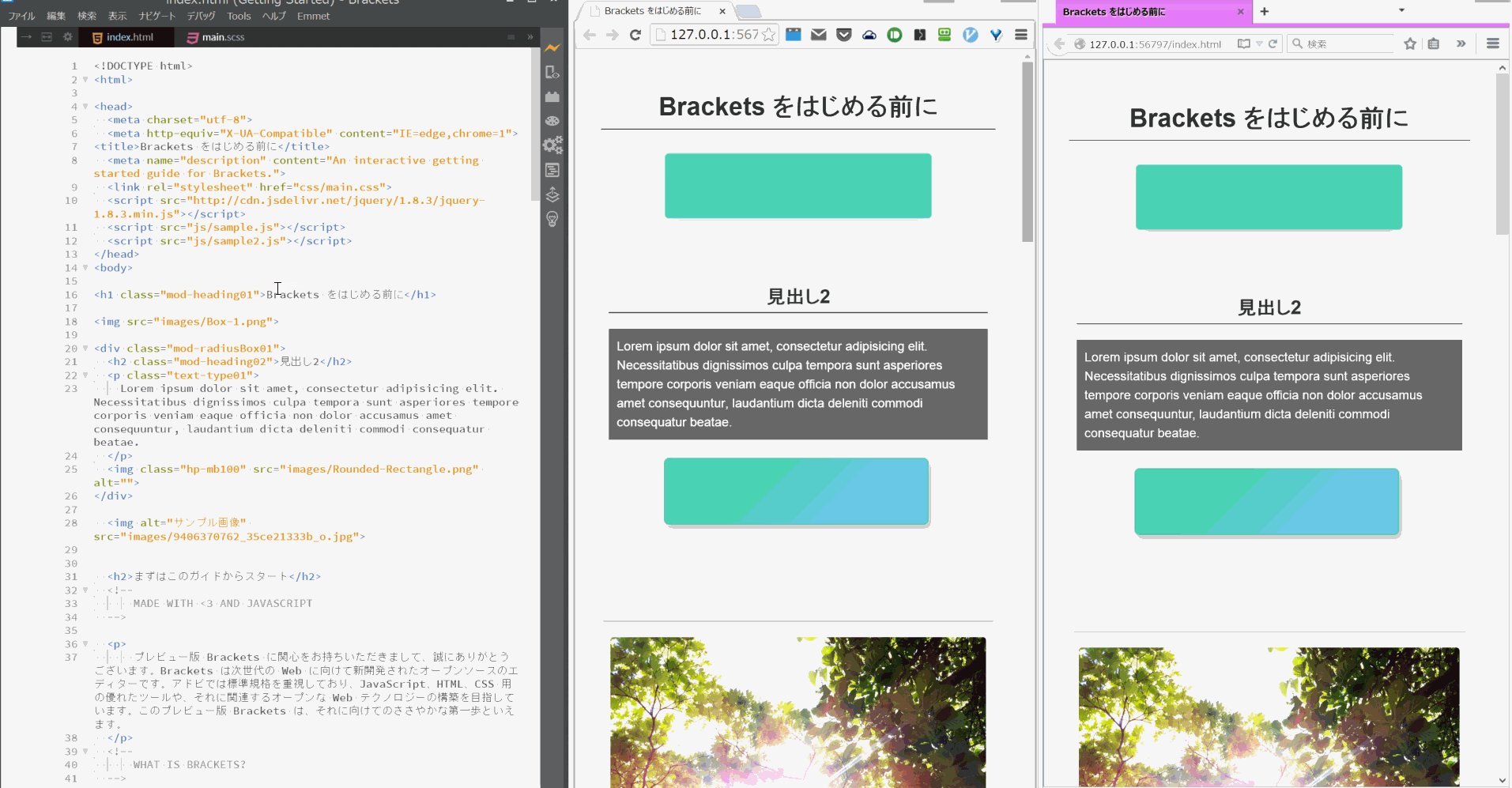
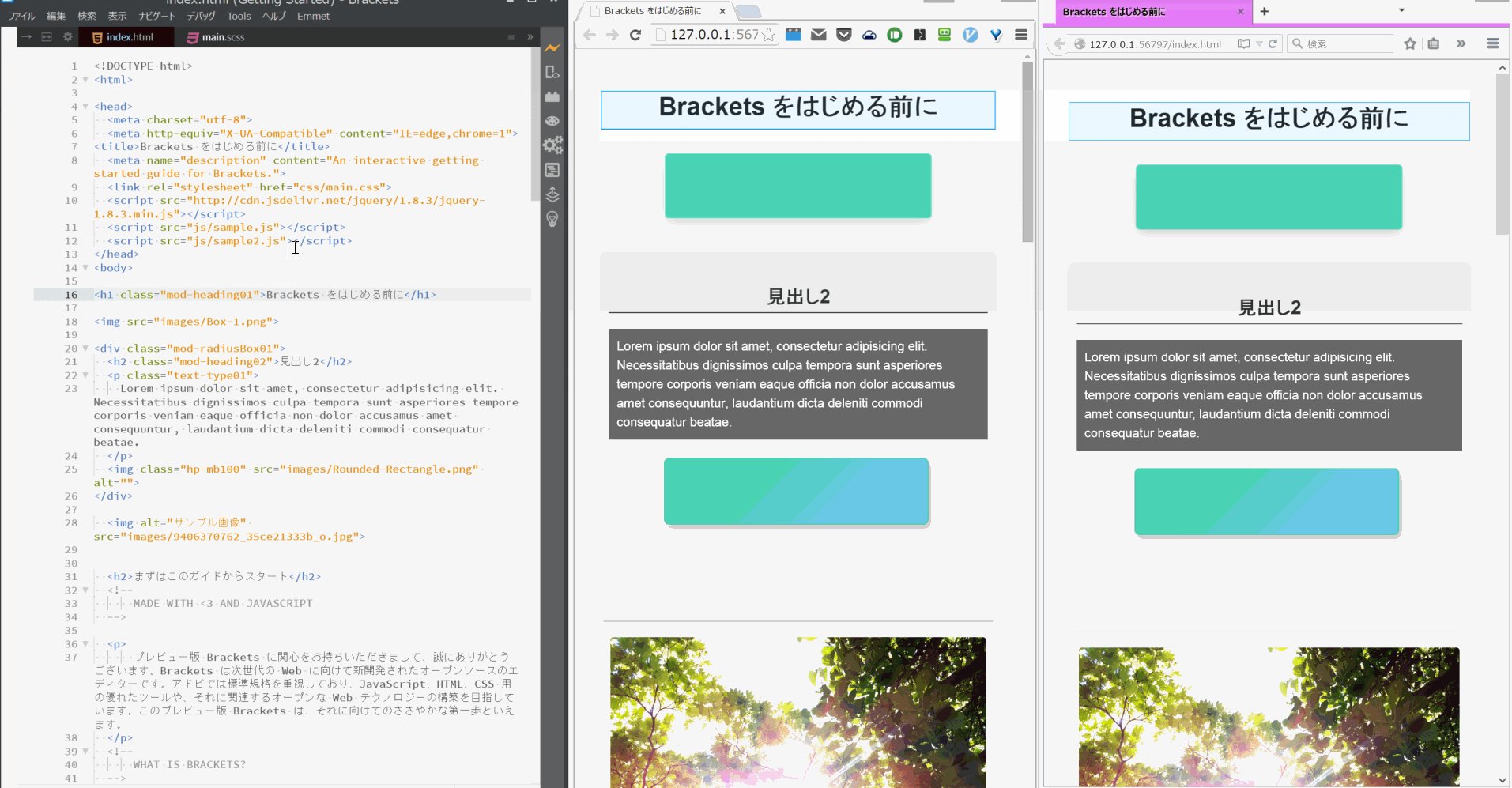
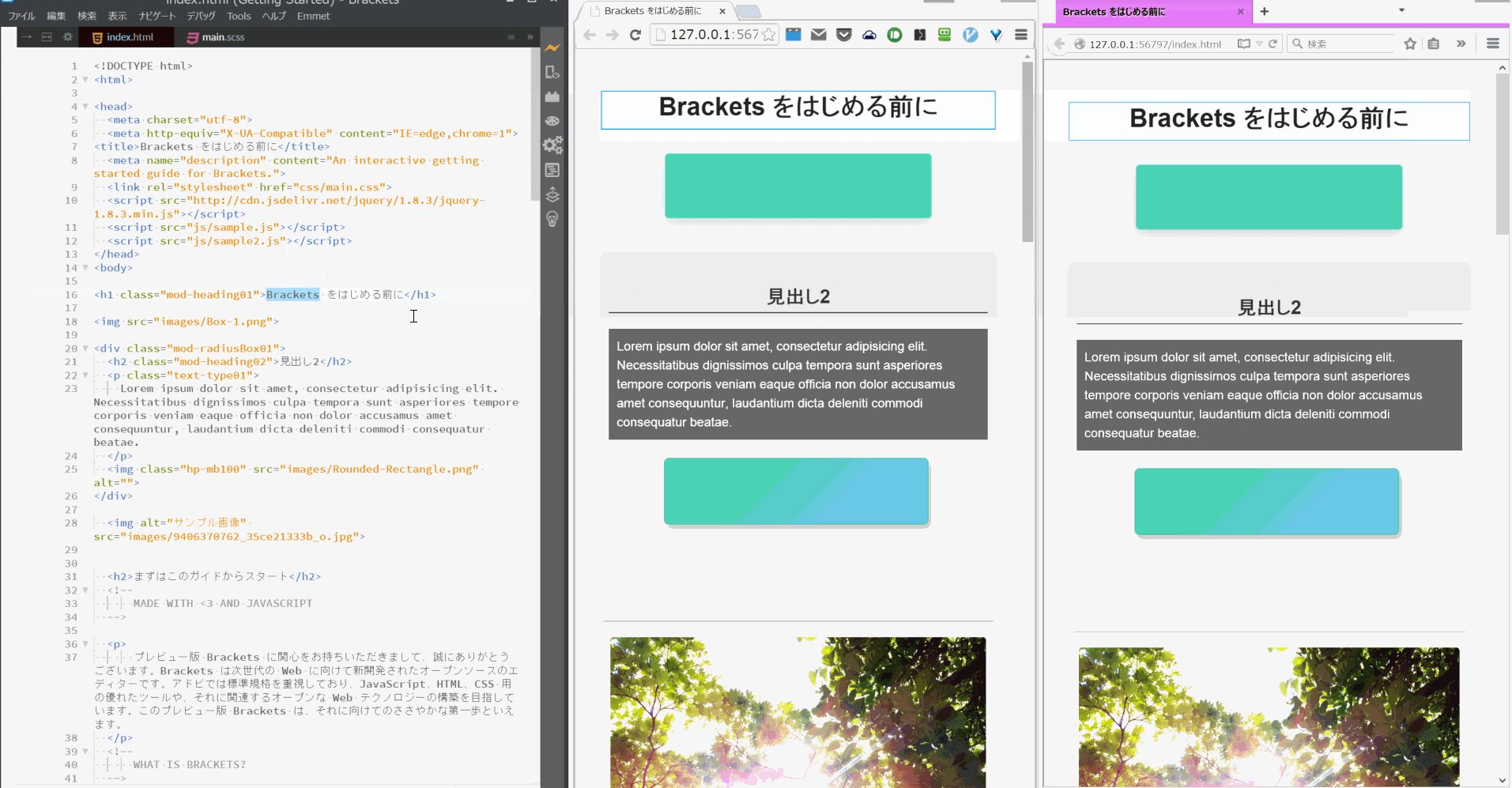
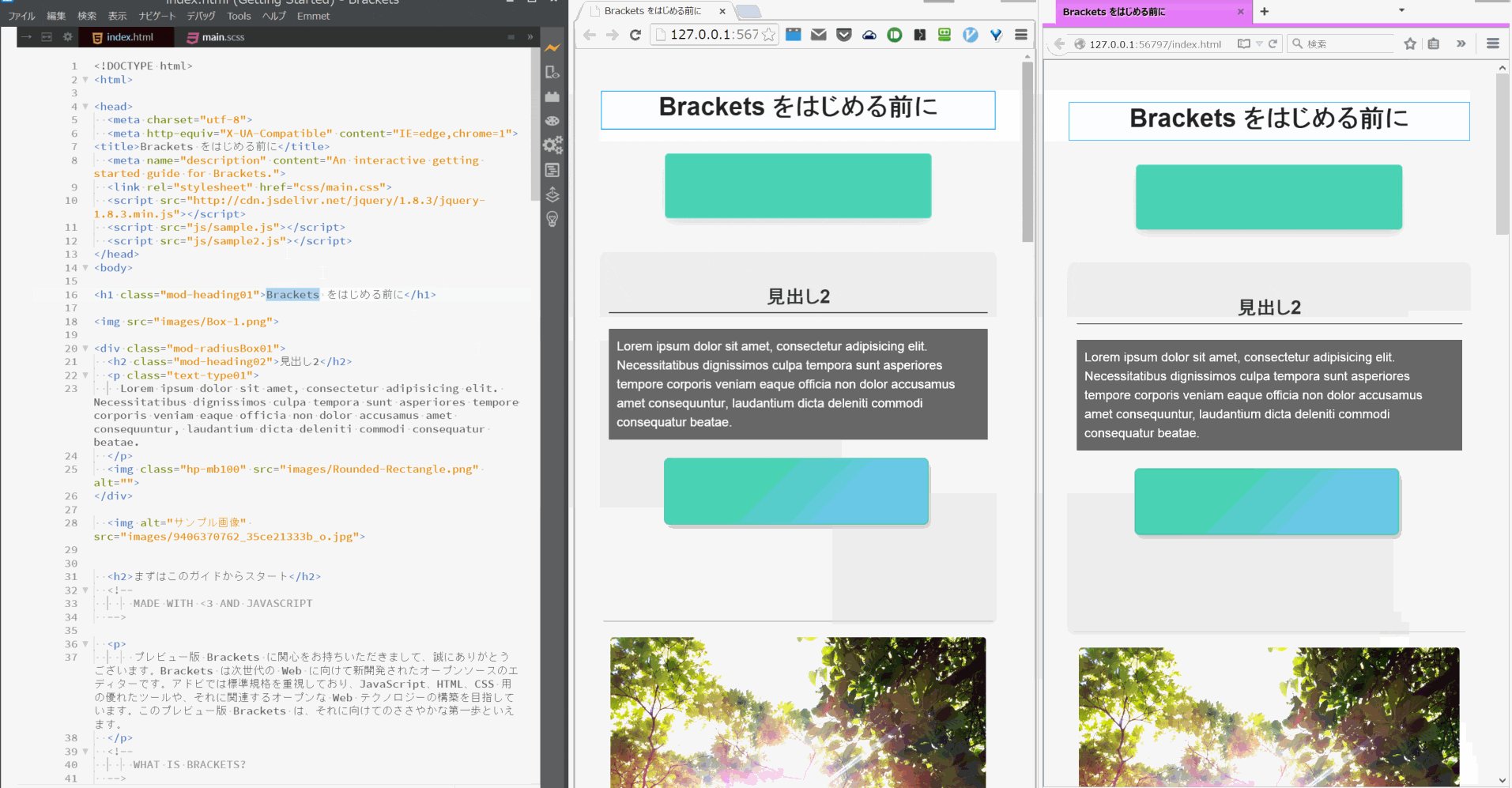
ライブプレビュー(クロスブラウザ対応)
エクステンションを入れなくてもデフォルトでライブプレビューが出来ます。(Chrome必須)
HTML/CSSはファイル保存の必要もなくリアルタイムに、SASS(ターミナルでwatchをかける必要有)/JSはファイル保存時に変更を反映してくれます。
Ver.1.1よりクロスブラウザでのライブプレビューにも対応しました。
設定方法
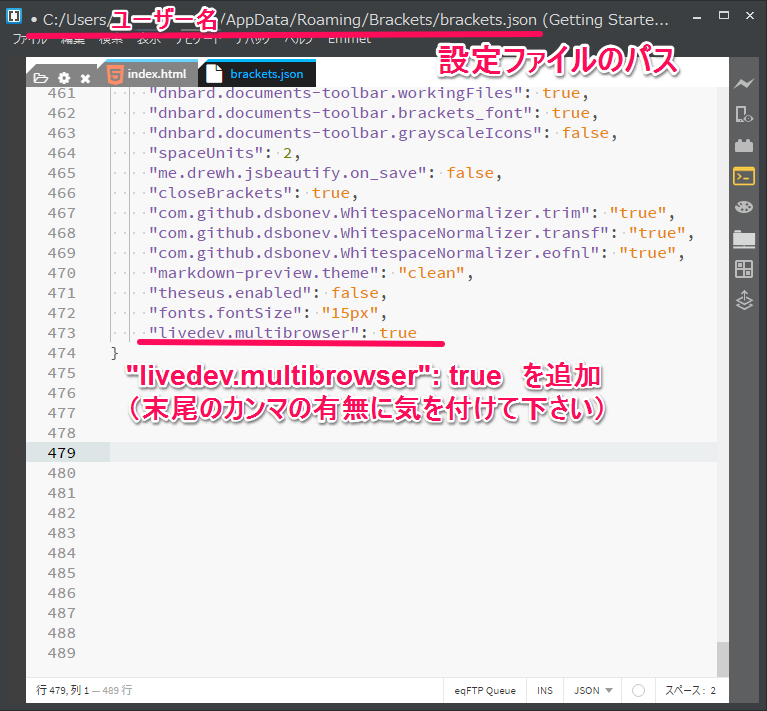
デバッグ>環境設定ファイルを開くから設定ファイル(WinでのパスはC:\Users\ユーザー名\AppData\Roaming\Brackets\brackets.json)に"livedev.multibrowser": trueを追加するだけです。
ライブプレビューを起動するとデフォルトブラウザで開かれるので、そのURLを他ブラウザに入力するだけです。
(残念ながら2014/12/19現在IE11では動作しませんでした。Chrome・Firefox・Operaは確認しています)

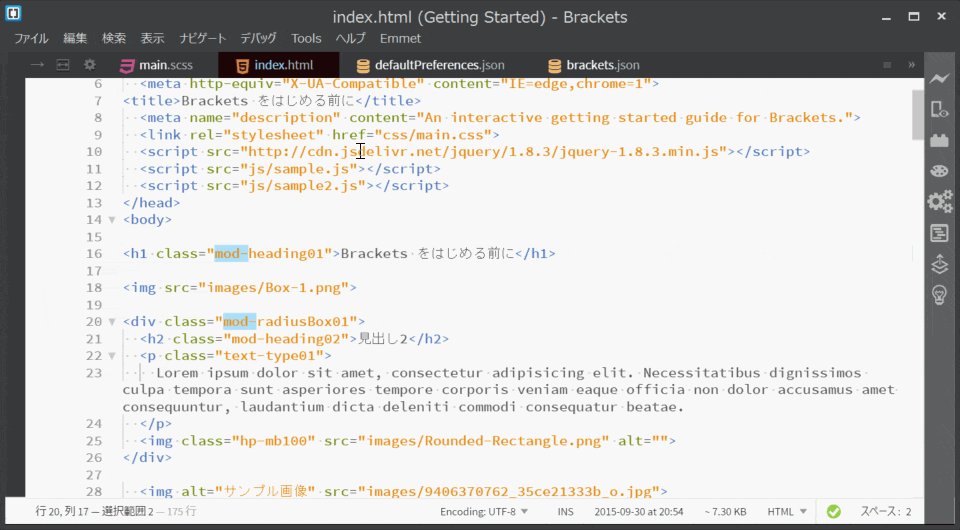
クイックエディット
Bracketsでのクイックエディットは主に4種類あります。
ショートカットは全てCtrl+Eで共通で、実行する場所によりそれぞれのクイックエディットが展開します。
-
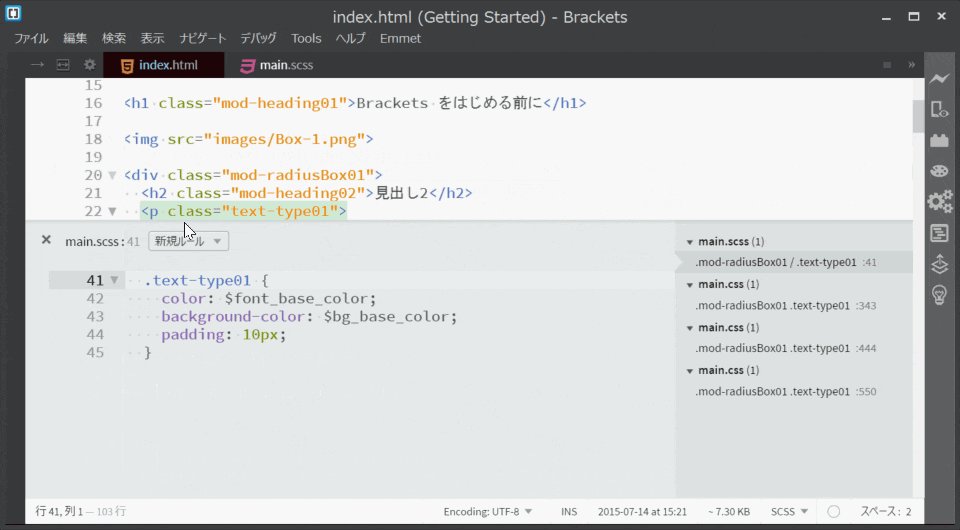
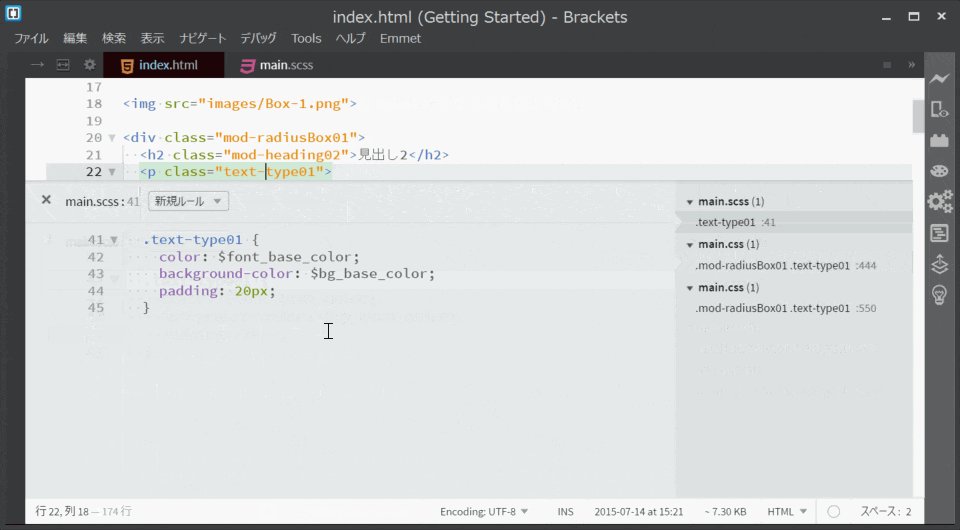
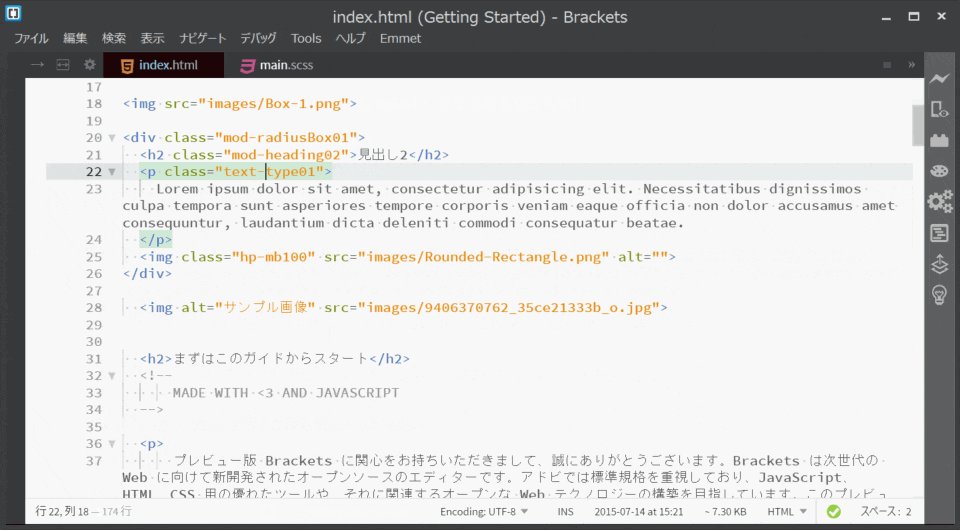
HTMLのクイックエディット
id名/class名/HTMLタグ名上で実行すると適用されているスタイルを拾い、その場で編集出来ます。
Sublime TextのプラグインGoTo-CSS-Declarationと違い、予めCSSファイルを開いておく必要がありません。

-
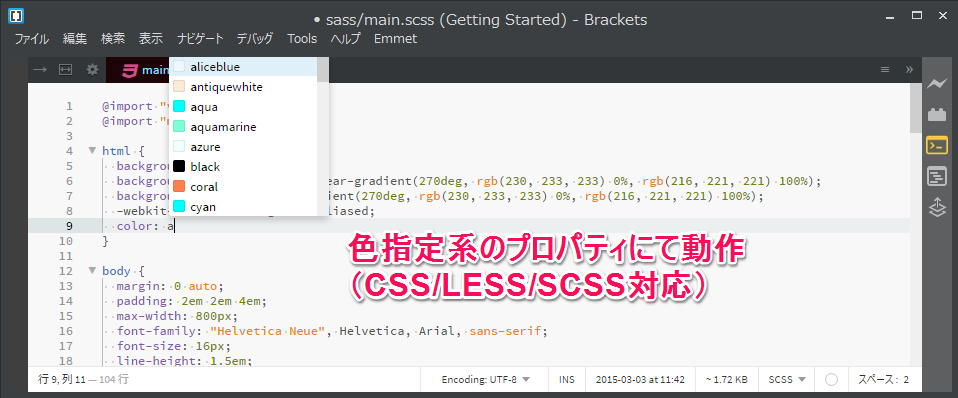
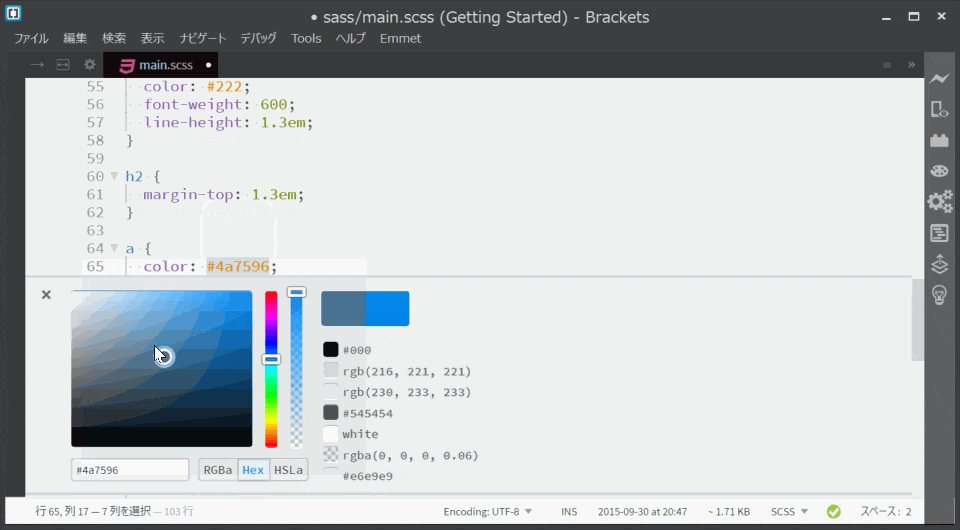
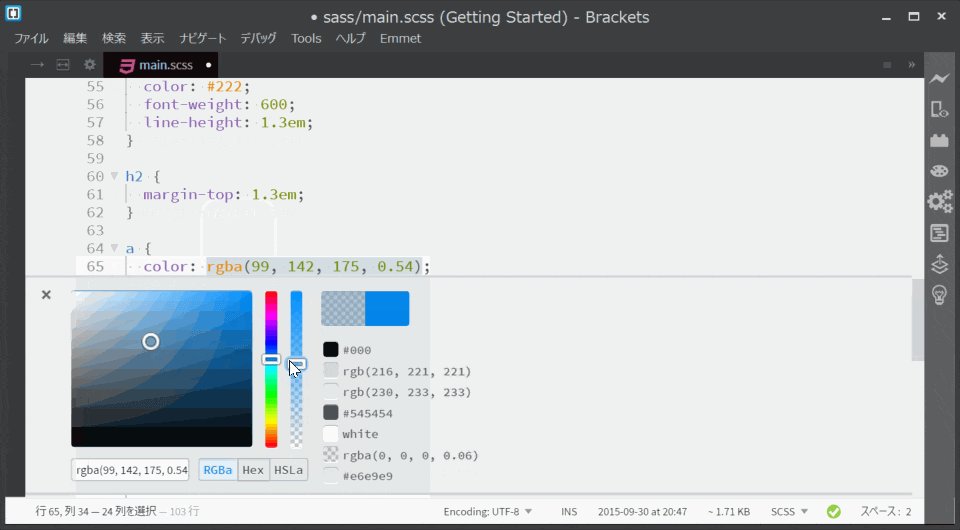
色指定のクイックエディット
各種ファイルにおいて、HEX/RGB(A)/HSL(A)にて色指定されている箇所で実行するとカラーパレットが開きます。
パレット内で編集した値はリアルタイムに数値として反映されます。

-
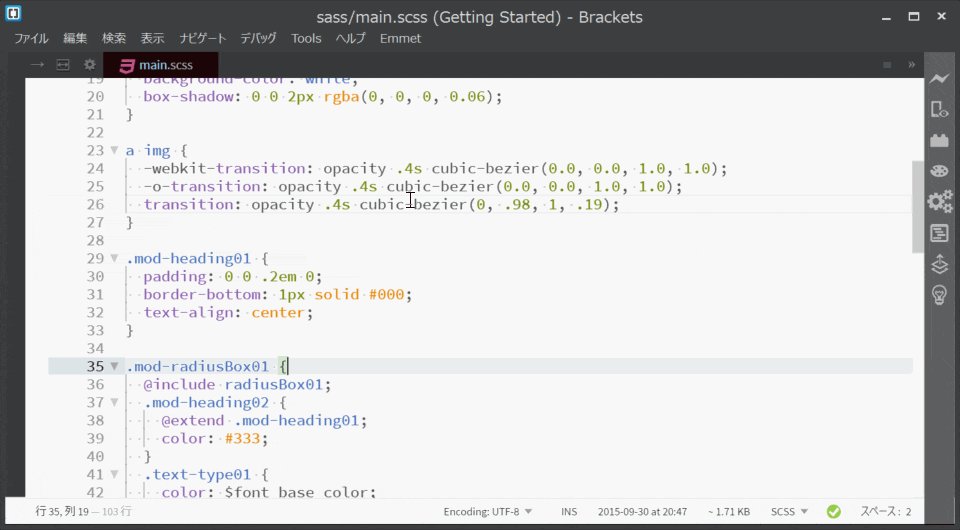
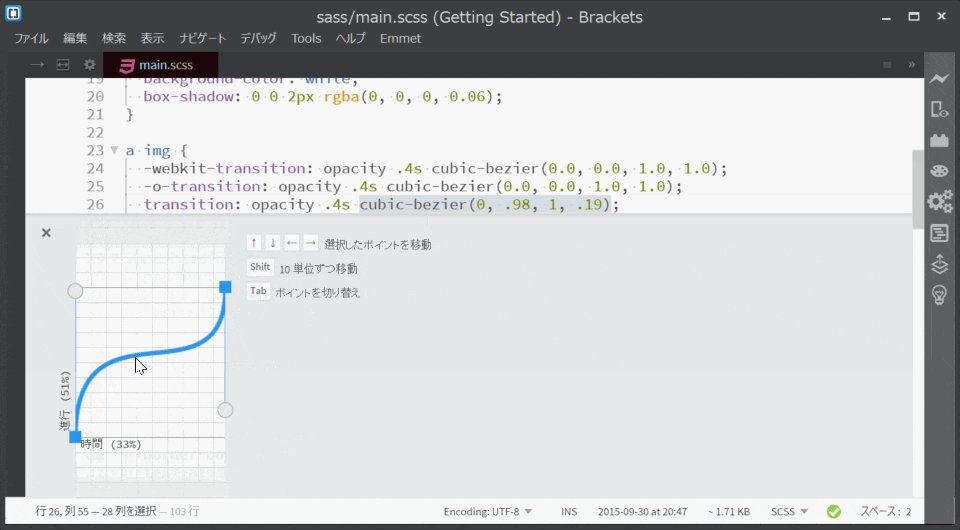
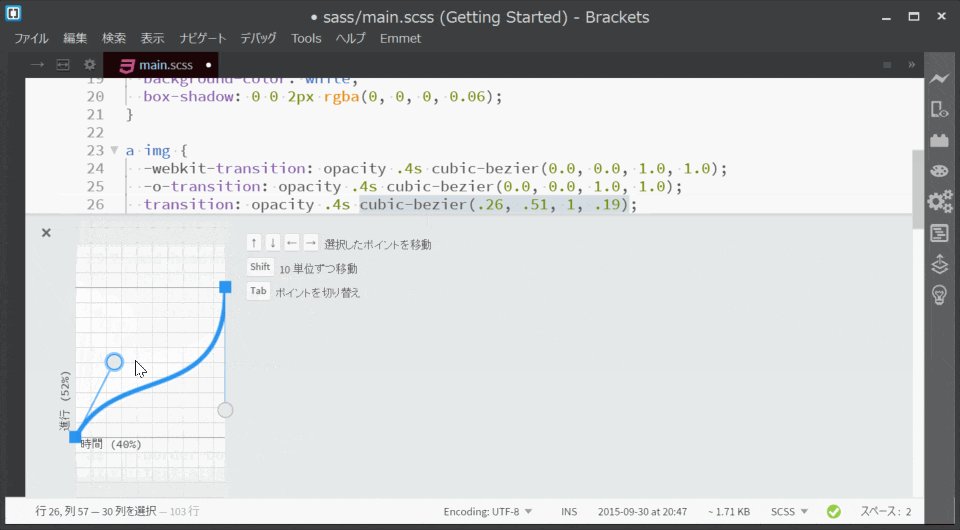
CSSアニメーションのクイックエディット
CSS/LESS/SCSSにおいて、cubic-bezier()またはsteps()にてアニメーション定義されている箇所で実行すると、ベジェ曲線による編集画面が開きます。

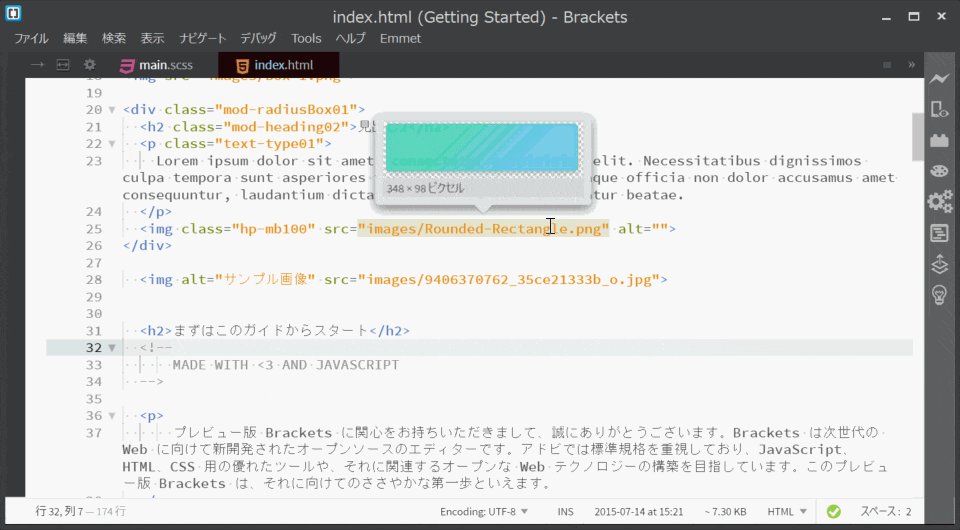
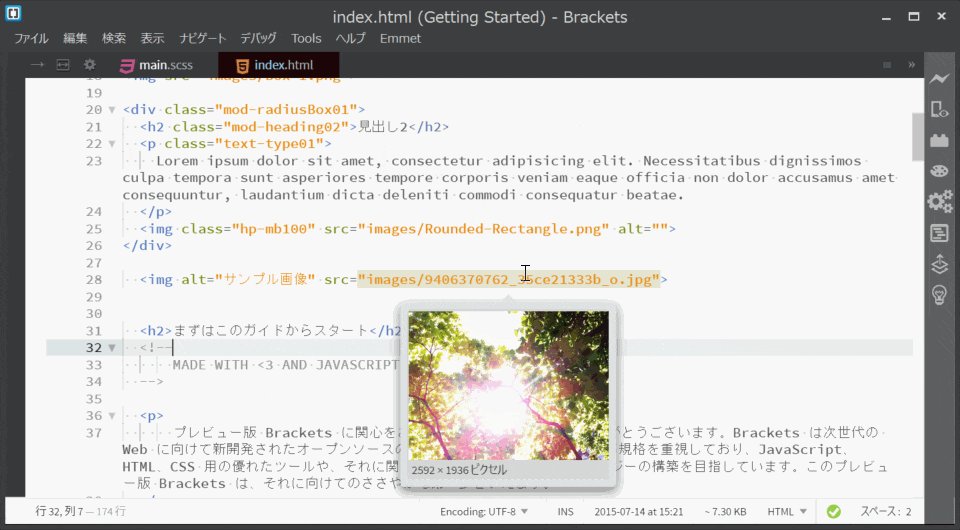
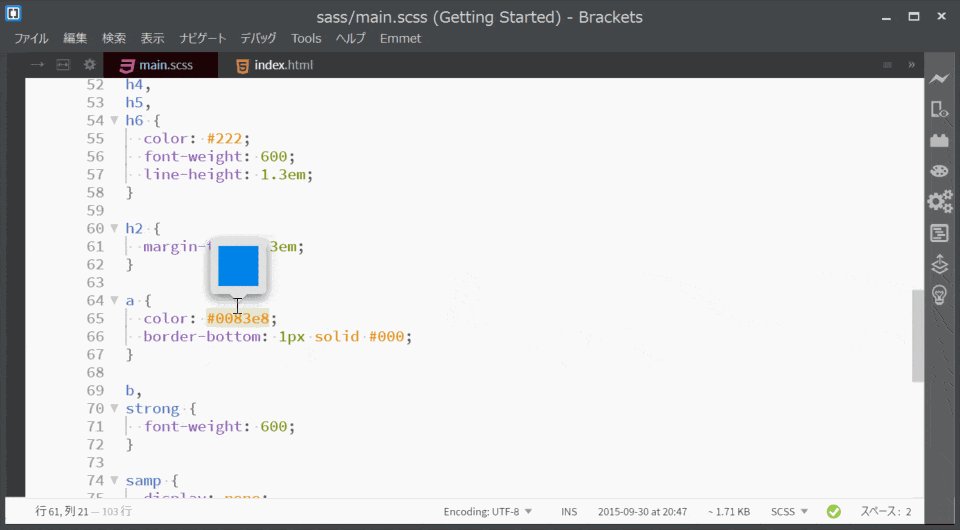
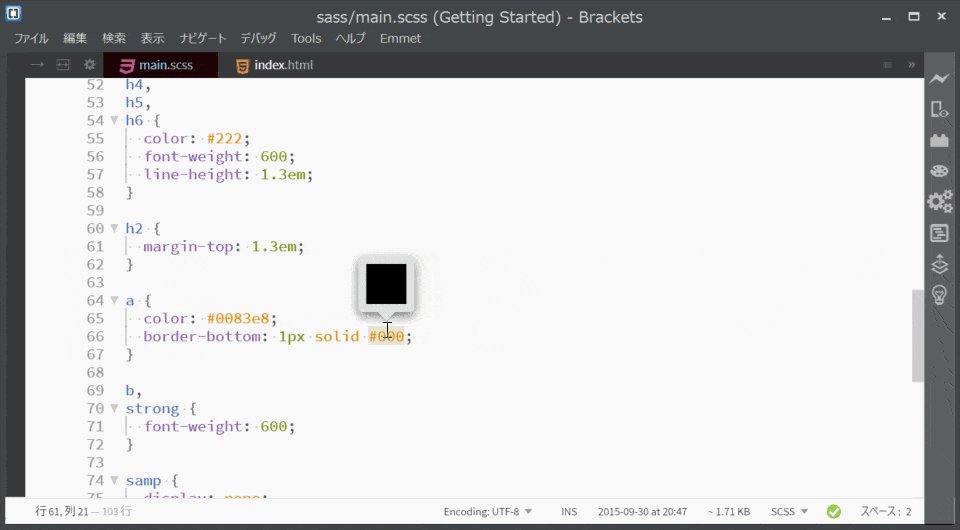
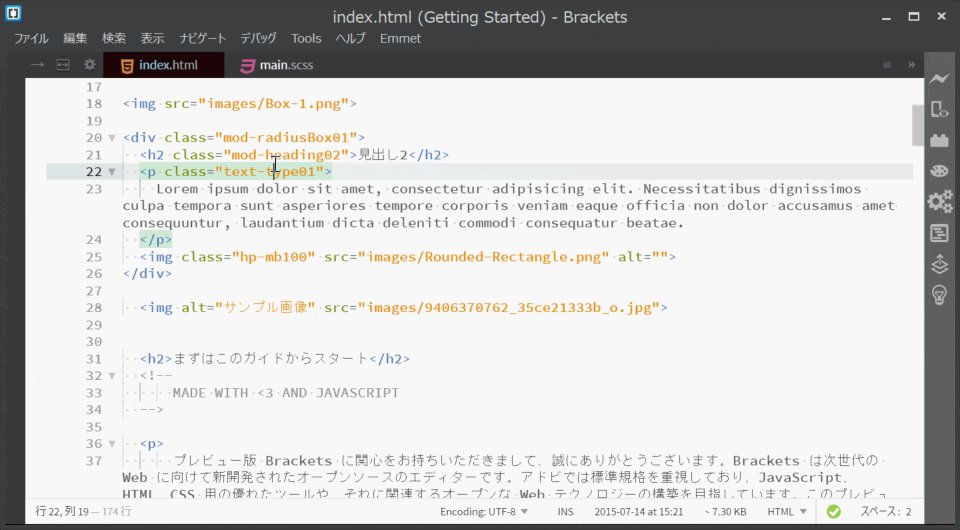
ホバークイックビュー
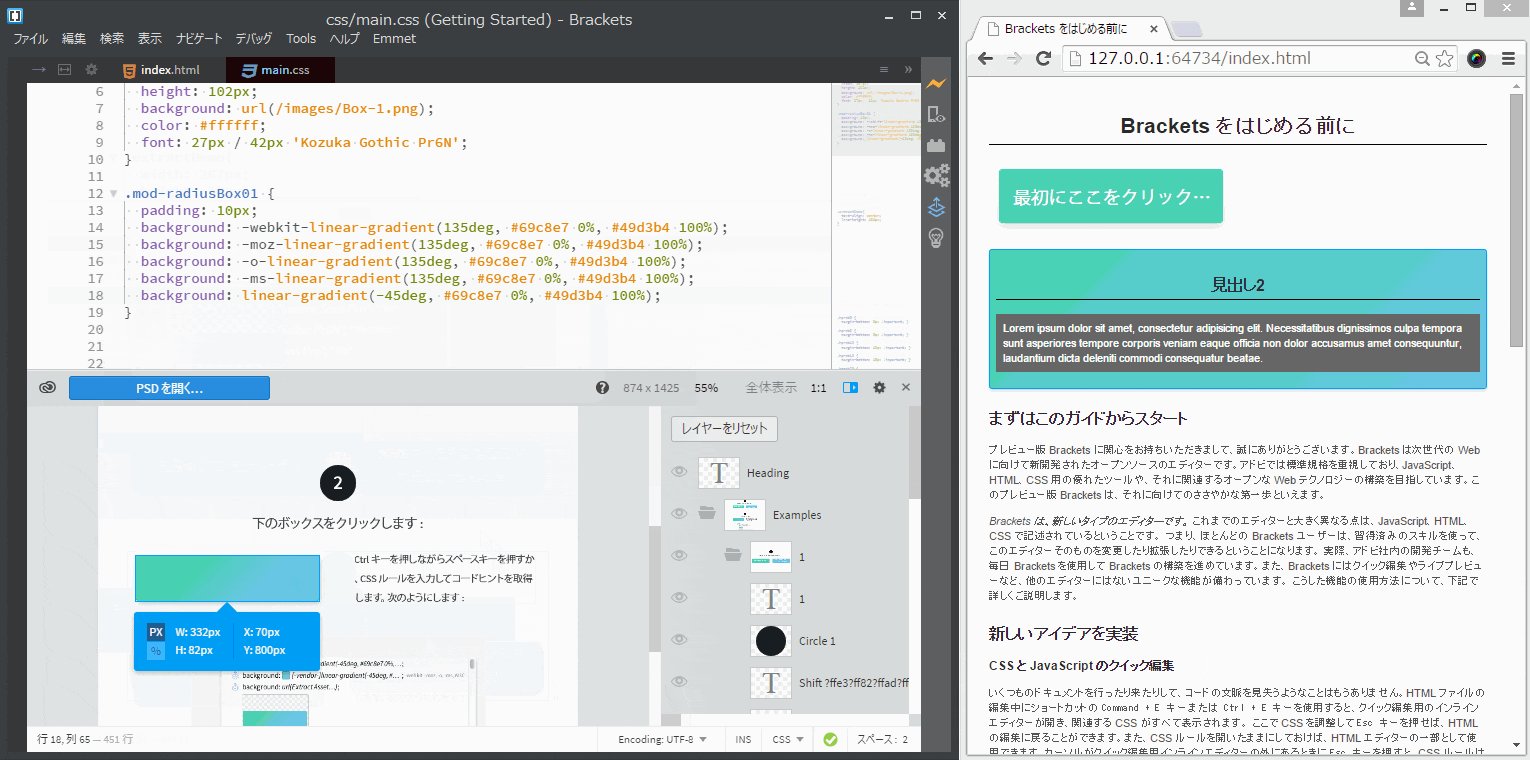
画像・色指定の2種類のクイックビューがあり、それぞれ指定の箇所にカーソルを置くとポップアップで情報を表示してくれます。
特に画像はホバーだけでwidth/height値を確認できるため、とても便利です。
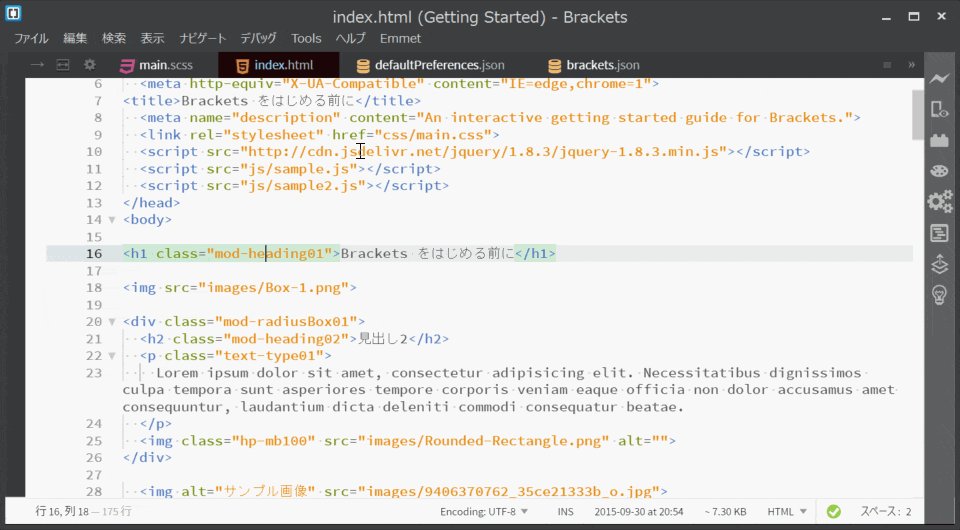
コードヒント
Bracketsは標準でHTML/CSS/JSのコードヒントを搭載しています。
挙動はそれぞれほぼ同じでテキストを入力した段階でコードヒントが表示され、再表示するにはCtrl+Spaceを押下します。
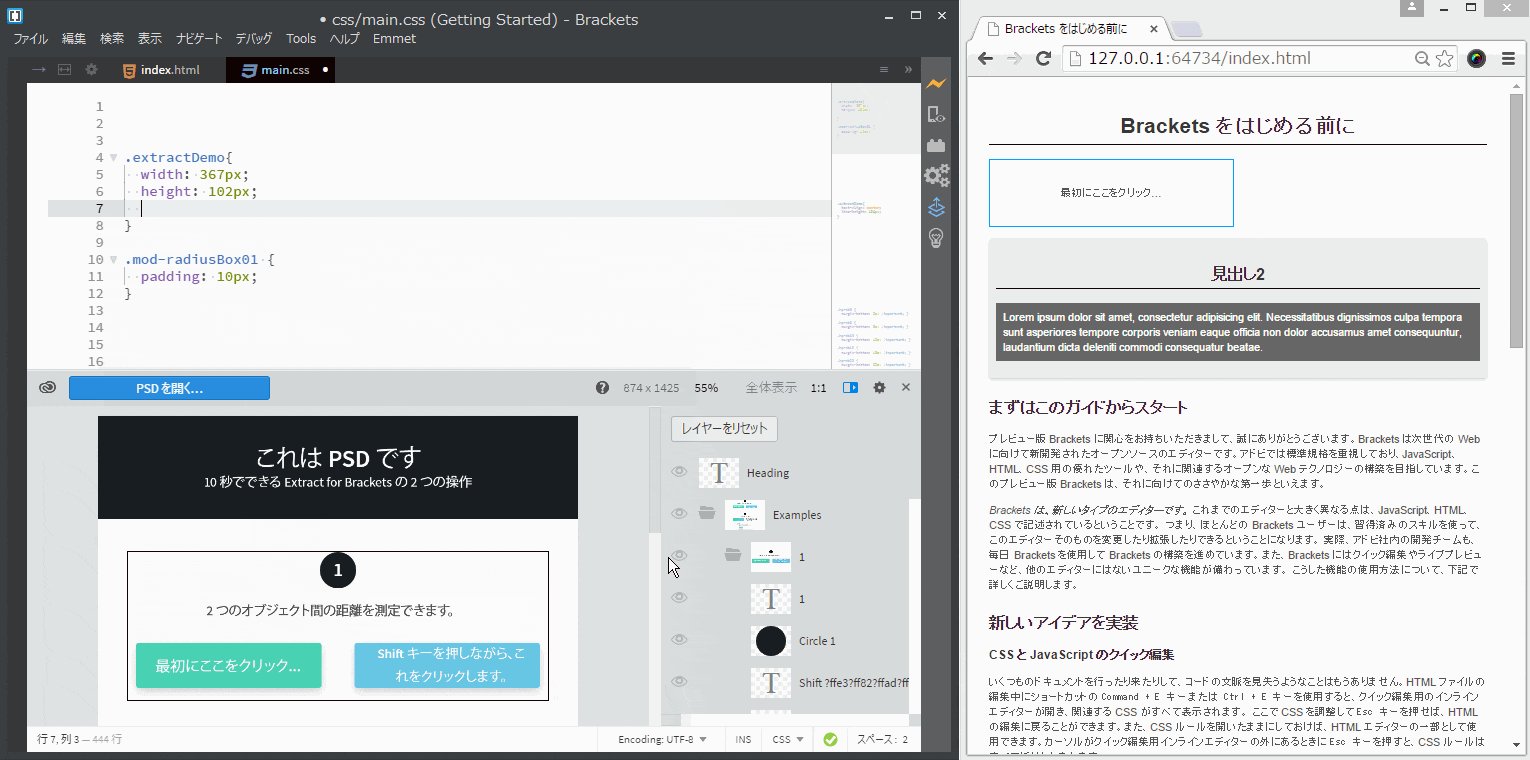
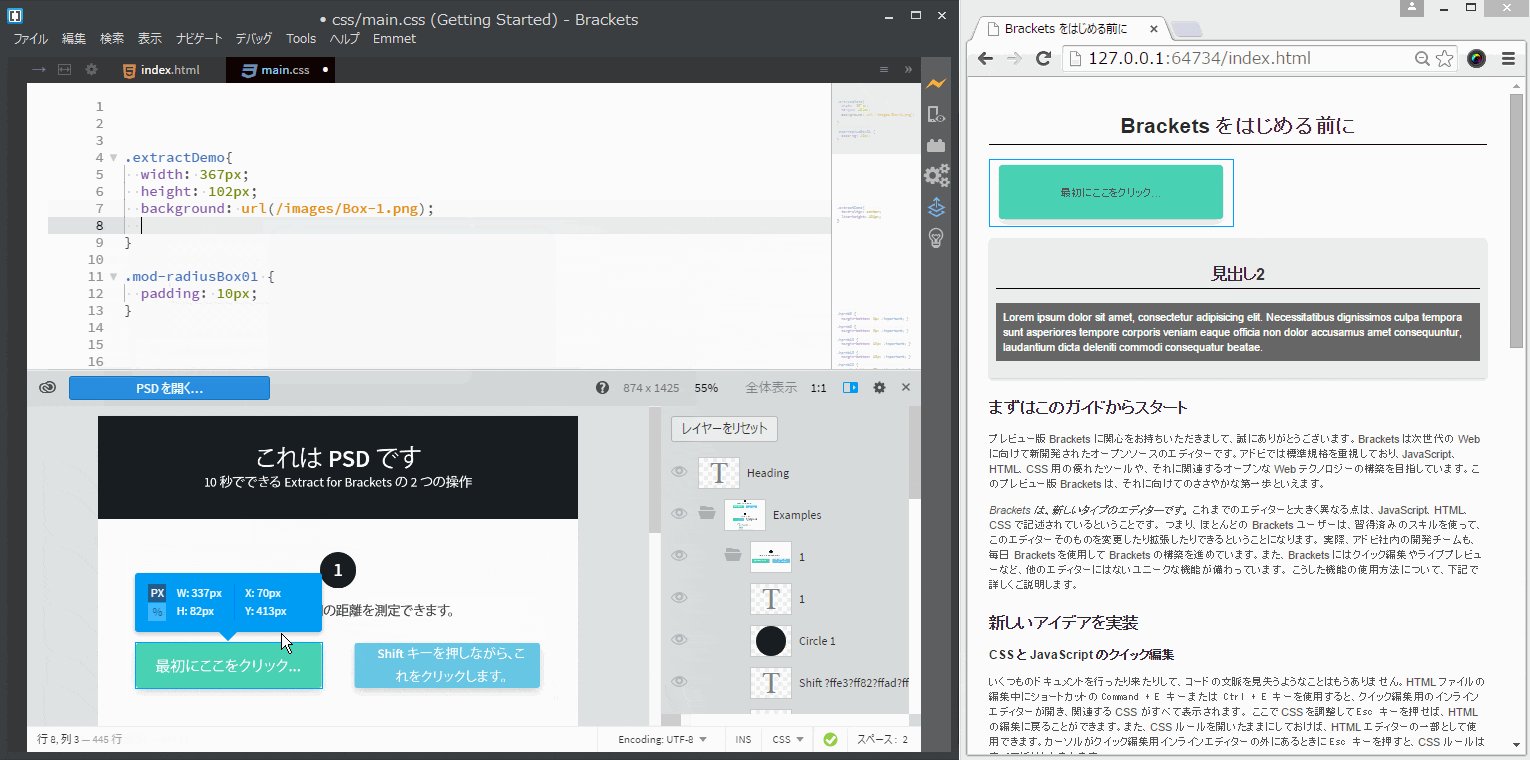
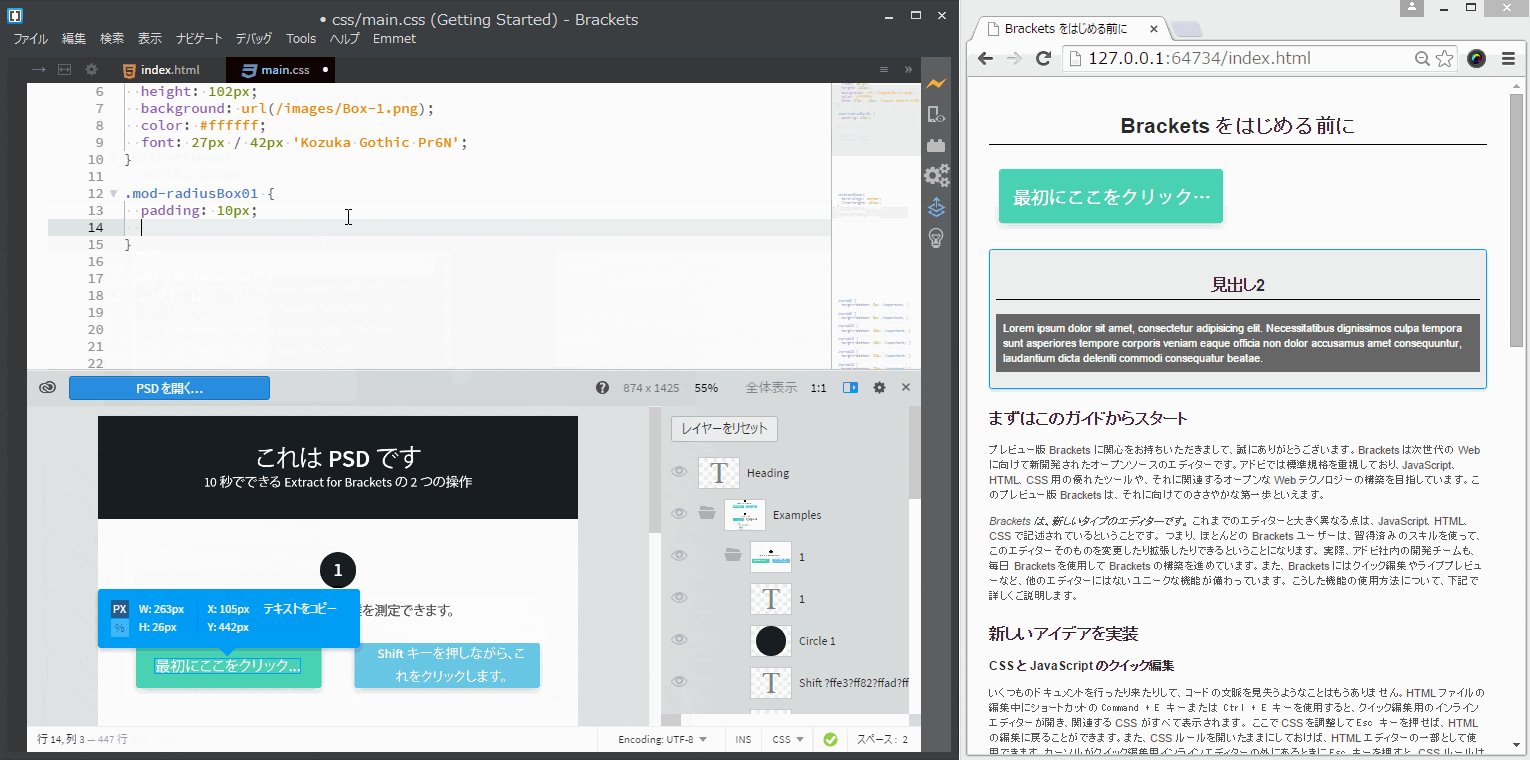
PSDの読み込み、様々な情報の抽出
エクステンションではありますが、Ver.1.0からインストーラーに標準追加された誠に素晴らしい機能です。
PSDをBrackets内に直接読み込み、
- 各レイヤーのwidth/height値の取得
- 隣のボックスとの相対的な距離の取得
- 適用されているスタイルをCSSとして取得
- 選択レイヤーをその場で画像としてスライスし、HTML/CSSにそのまま反映
といったことが出来るようになります。
詳細はこちらの記事にて別途解説しています。
→PSDをテキストエディタで開く時代!次世代ツールExtract for Bracketsの使い方
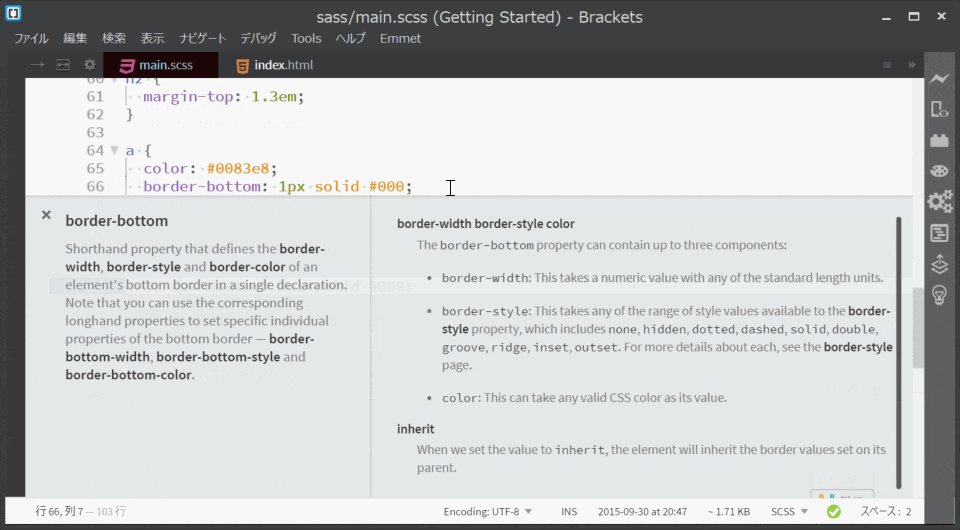
クイックドキュメント
CSSプロパティ上でCtrl+Kを押下するとドキュメントを表示してくれます。
英語ですが、その場で簡単に概要や値の設定等を確認することが出来ます。

エクステンションにより、他言語のドキュメントも追加することが出来ます。
例、解説)
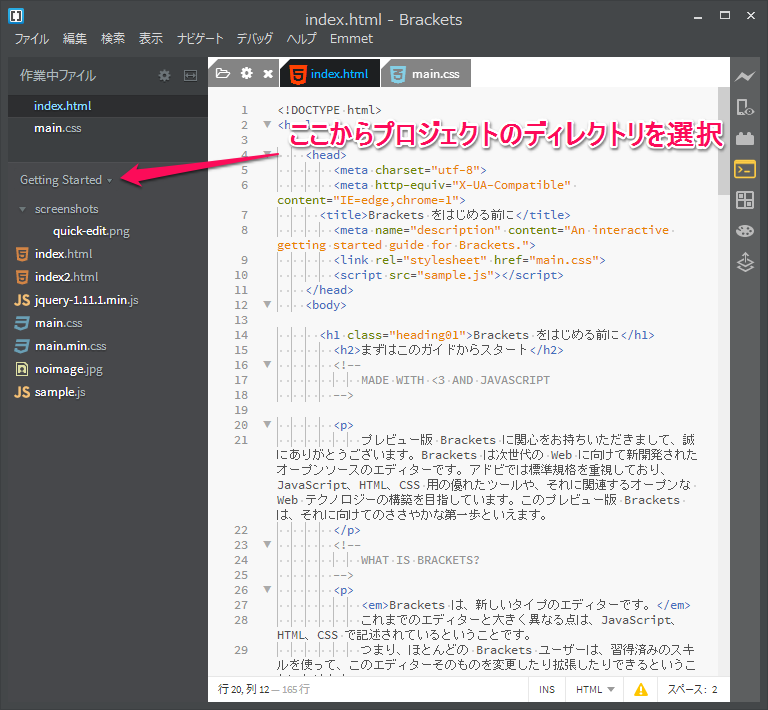
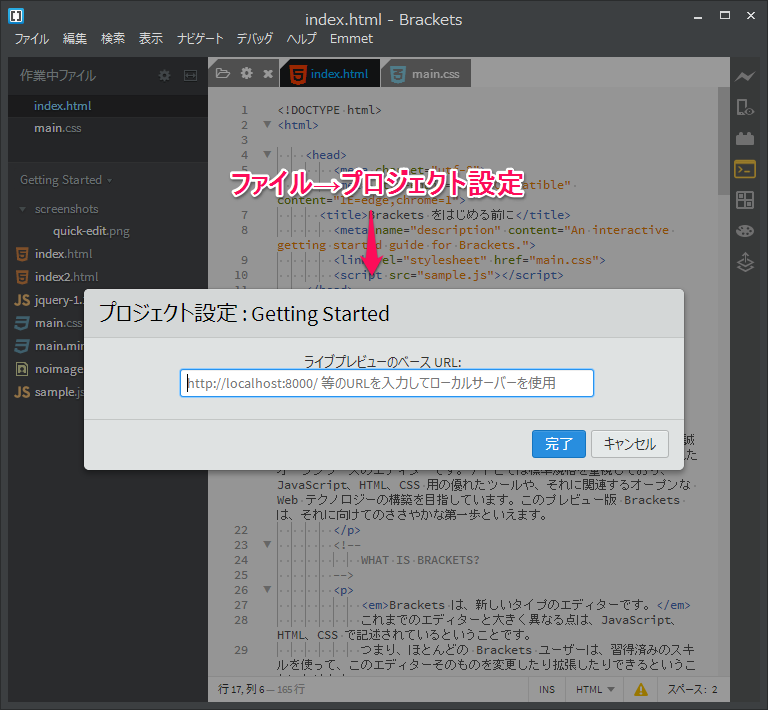
プロジェクトのルート化
Bracketsで指定したディレクトリは、自動的にプロジェクトルートとなるため、本番環境を想定したパス指定で開発することが出来ます。

またローカルサーバーにも対応しており、プロジェクト毎にローカルホストURLを入力、ローカルサーバー側にて設定も行うとPHPやSSIも動かす事が出来ます。
(ディレクトリに2バイト文字を使用しないようご注意ください)

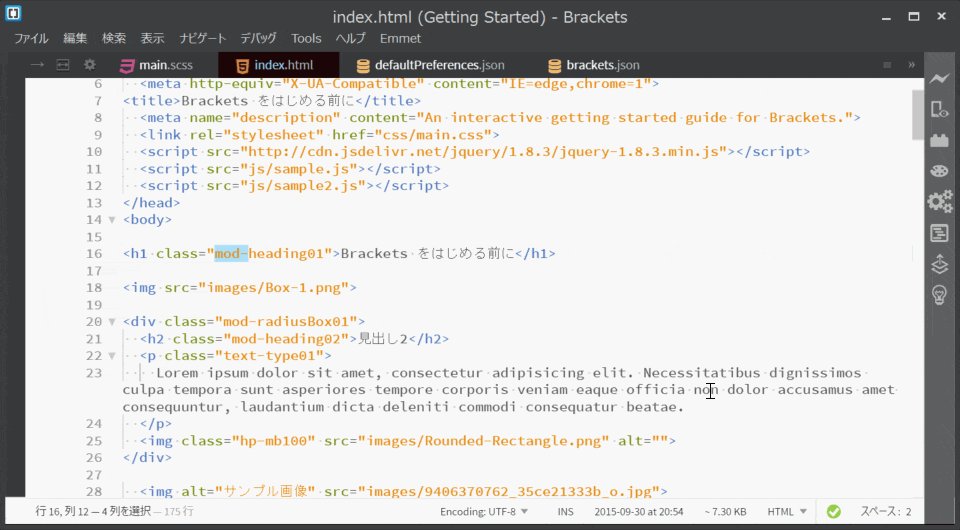
複数選択
Sublime Textの代名詞とも言える複数選択ですが、STが流行り始めた頃にBracketsでも追加されました。
- 複数選択→Ctrl+B
- 1つスキップ→Ctrl+Shift+B
- カーソルを追加→Shift+Alt+↑ or ↓
- 任意の箇所にカーソルを追加→Ctrl+左クリック
- 矩形選択→Alt+マウスドラッグ
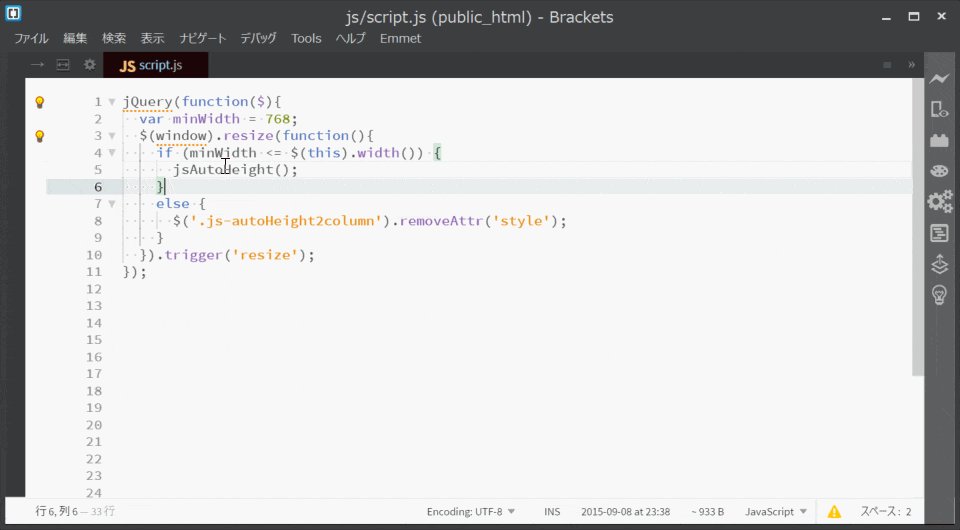
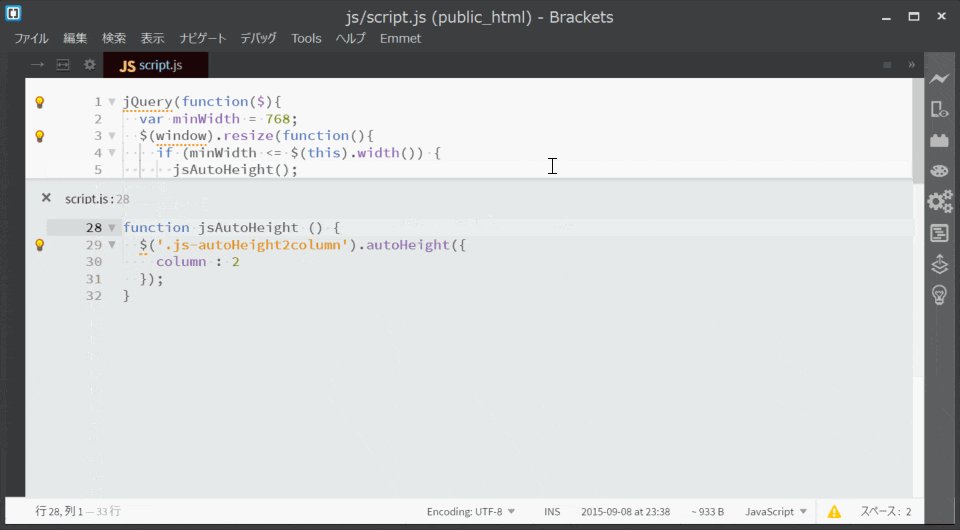
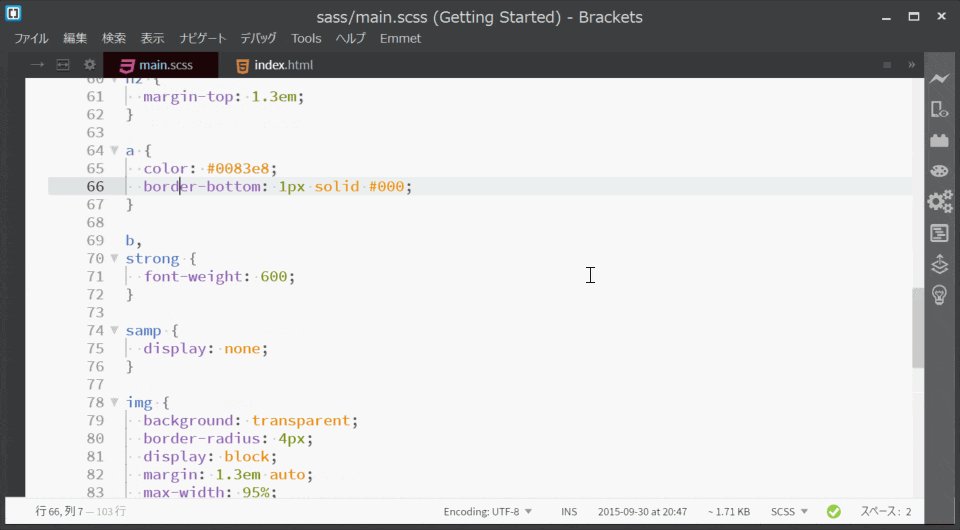
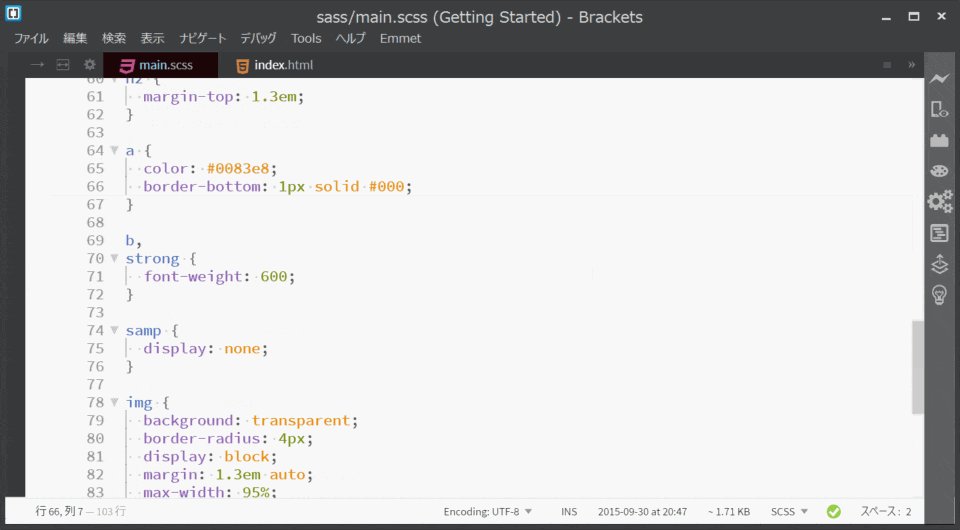
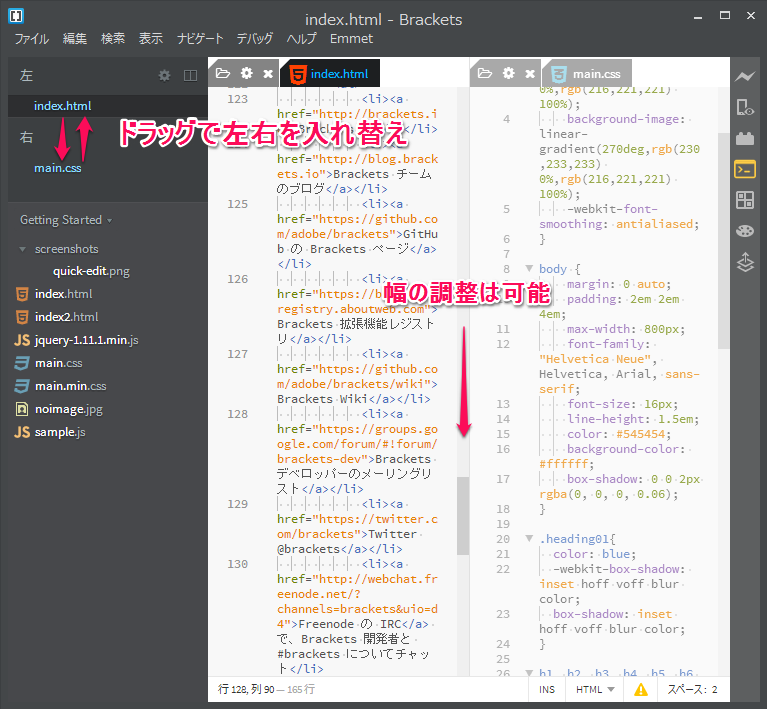
2ペイン表示
Sprint44から2分割表示が出来るようになりました。
残念ながら、デフォルトでSublime Textのように画面間のタブ移動はまだ出来ませんが、Tabs - Custom Workingというエクステンションにより実現可能です。
(そもそも、キャプチャのタブ表示も別エクステンションによるものです)
左右間の入れ替えは、デフォルトではサイドバーからドラッグで行います。

おすすめの設定
編集
- 自動閉じカッコ
表示
- アクティブな行をハイライト
- 行番号
- 折り返し
- 保存時にファイルをLintチェック
- ホバークイックビュー
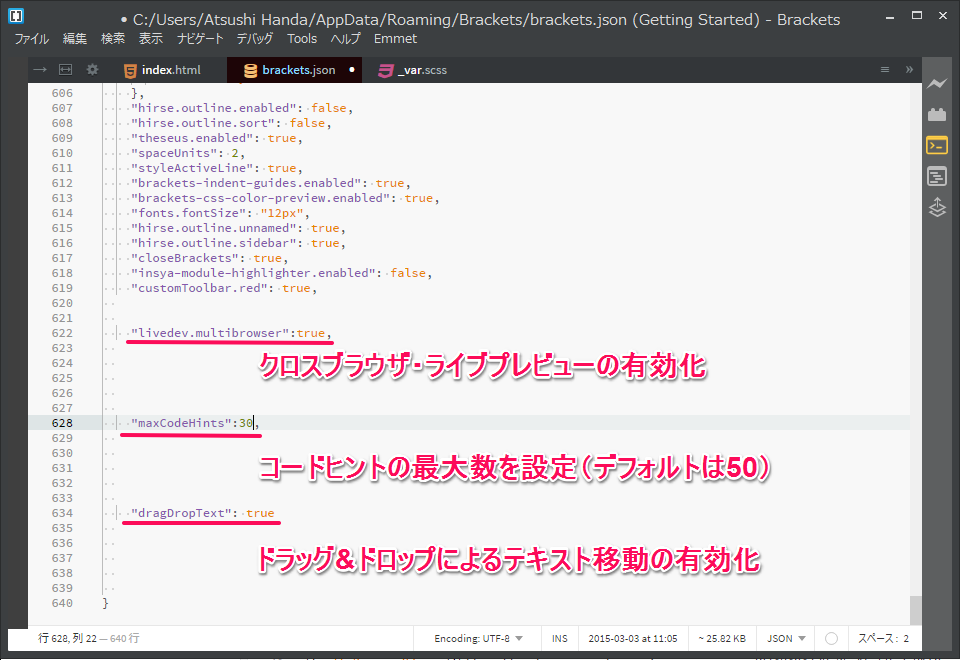
デバッグ
- 環境設定ファイルを開く
- クロスブラウザ・ライブプレビューの有効化
- コードヒントの最大数の変更
(デフォルトでは50で、あまり多く設定すると動作が重くなります) - ドラッグ&ドロップによるテキスト移動の有効化(Ver.1.2より実装)

- ユーザーキーマップを開く
こちらのドキュメントの最下部から、Sublime Text風のキーマップ設定をコピペ出来ます。
[GitHub User Key Bindings · adobe/brackets Wiki] (https://github.com/adobe/brackets/wiki/User-Key-Bindings)
おすすめエクステンション
こちらにて別途紹介しています。
[Brackets おすすめエクステンション集・解説] (http://qiita.com/assialiholic/items/c7962f804cdb21a49327)
キーボードショートカット
こちらにて別途紹介しています。
Bracketsショートカット集
ショートカットカスタマイズ方法
こちらにて別途紹介しています。
Bracketsのショートカットを変更してカスタマイズする方法
参考サイト
まだまだ情報が少ないBracketsですが、下記サイト様がとても参考になります。
リンクに不都合がございましたら、ご連絡くださいませ。
・[Bracketsだって激しく進化してますよ!メインエディターとして1年使ってみて - WEBCRE8.jp] (http://webcre8.jp/think/editor-brackets-features.html)
・[【オープンソース】Adobe Brackets を使ってみたよ【テキストエディタ】 | Developers.IO] (http://dev.classmethod.jp/etc/review-brackets/)
・第10回『次世代のコーディング環境!使ってみようBrackets』 | ADC Plus