Qiita上の内容を集約し、大幅に修正・加筆したものを本として出版しました。
→ブログ:Bracketsの解説書を出版しました
基本的な使い方
こちらにて別途紹介しています。
→[Bracketsの機能紹介、使い方解説] (http://qiita.com/assialiholic/items/c8137321c7599a168b16)
→Bracketsショートカット集
カテゴリ一覧
という形でカテゴリ分けをしています。
※各エクステンションまだまだ機能をフルに使い切れてないところもありますので、何卒ご容赦ください。。。
必ず入れておきたいもの
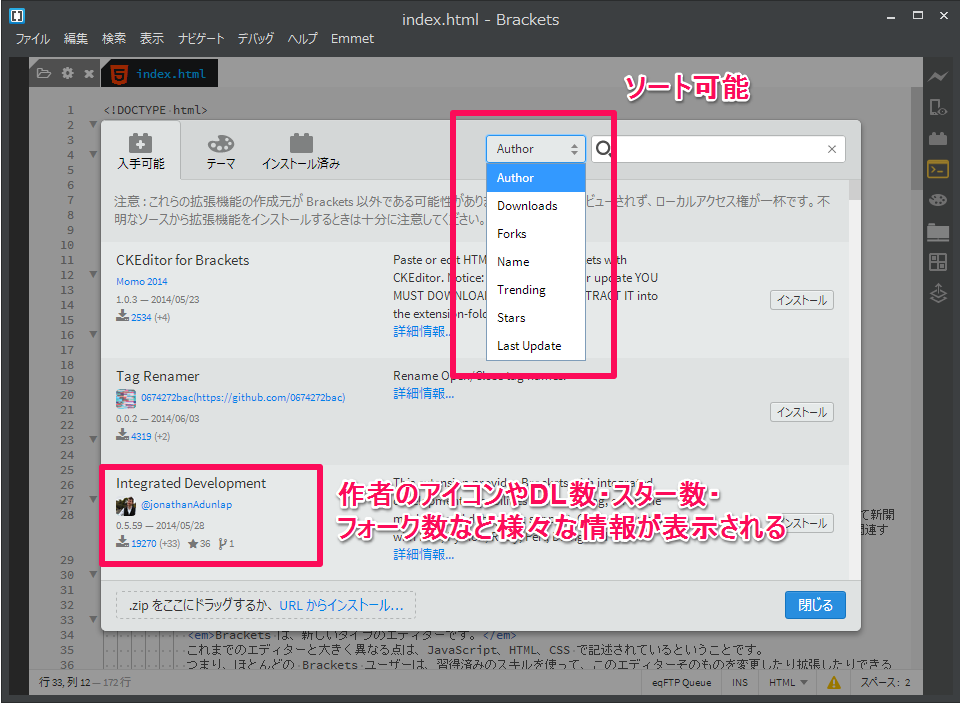
Extensions Rating
拡張機能一覧画面において、ソート可能にしたり各エクステンションの作者のアイコン・DL数・スター数等の情報を表示してくれます。
これにより、拡張機能がとても探しやすくなります。

Shizimily Multiencoding for Brackets
BracketsをShift_JIS、EUC-JPを始めとするUTF-8以外の様々なエンコーディングのファイルに対応させてくれます。
ライブプレビューを起動してすぐは文字化けの状態だったのですが、何処か編集して保存・ライブプレビューリロードすると正常に表示出来るようになりました。
大変、ありがたいエクステンションです。
Sidebar Plus
サイドバーの挙動を改善してくれます。
デフォルトでは閉じるか開くかしか出来ませんが、このエクステンションにより「一時的に開く」ということが出来るようになります。

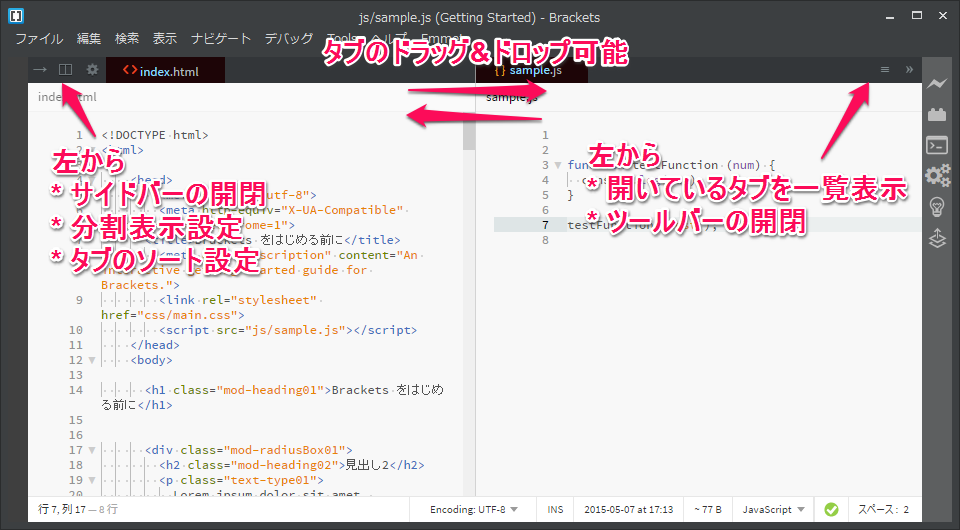
Tabs - Custom Working
開いているファイルを上部にタブ表示してくれます。
ドラッグ&ドロップでタブを移動出来る他、
- 左右のサイドバーの開閉
- 分割表示設定
- タブのソート
- タブの一覧表示
等の細やかですが便利な機能が備わっています。
類似のエクステンション:
・Display Shortcuts
Brackets File Icons
ファイルツリーや他エクステンションで拡張したタブに拡張子ごとのアイコンを表示してくれます。これにより。パッと見で何のファイルか分かりやすくなります。
類似のエクステンション:
・Brackets Icons
Brackets Key Remapper
brackets.jsonにデフォルト機能・エクステンションのショートカット・コマンドID一覧を生成します。
これによりエクステンションの機能のショートカットも変更出来るようになります。
ショートカットカスタマイズの詳細は別途こちらの記事にて解説しています。
→Bracketsのショートカットを変更してカスタマイズする方法
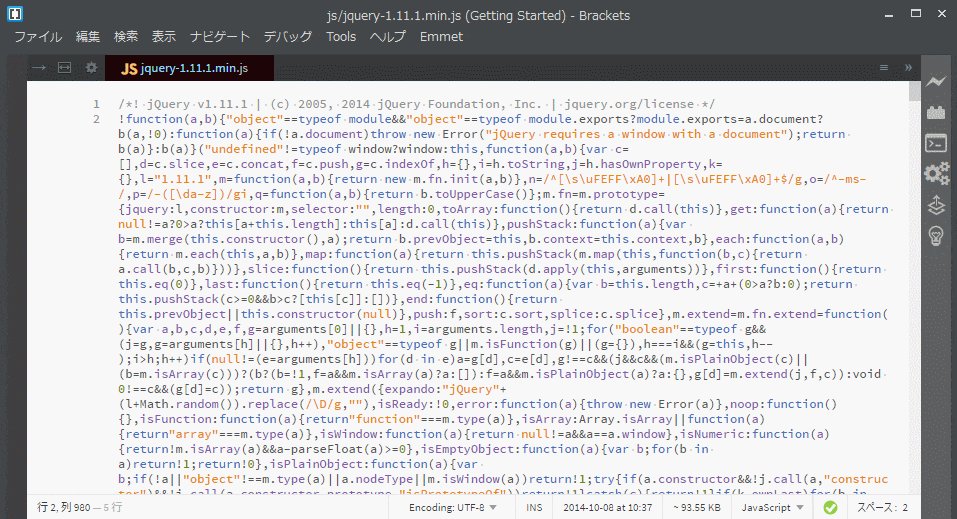
Beautify
JavaScript、HTML、CSSを見やすいよう整形してくれます。minファイル等を復元・解析する際に重宝します。
対象範囲を選択し、ショートカット(Mac:Cmd+Shift+L, Win:Ctrl+Shift+L)または編集→Beautifyで実行出来ます。

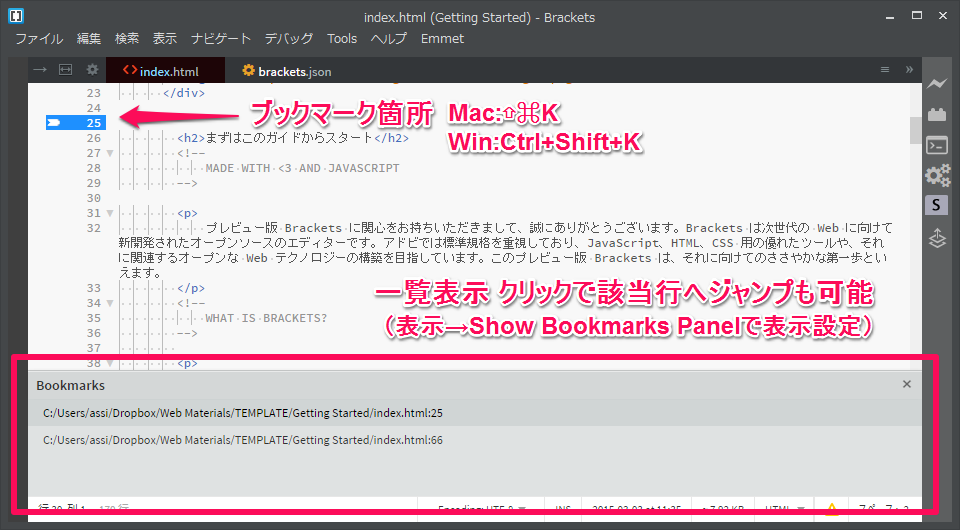
Brackets Editor Bookmarks
ソースコード内にブックマークを設定でき、いつでもブックマーク箇所へジャンプ出来ます。
もちろん複数設定も可能で、表示→Show Bookmarks Panelから呼び出せるパネルで一覧確認をすることも出来ます。
ショートカット
- ブックマークの追加・削除: ⇧⌘K(Mac) Ctrl+Shift+K(Win)
- 次のブックマークへ: ⌘PK(Mac) Ctrl+P(Win)
- 前のブックマークへ: ⇧⌘PK(Mac) Ctrl+Shift+P(Win)
ちなみにSublime Textではsublime bookmarkというプラグインがほぼ同等の機能を持っています。

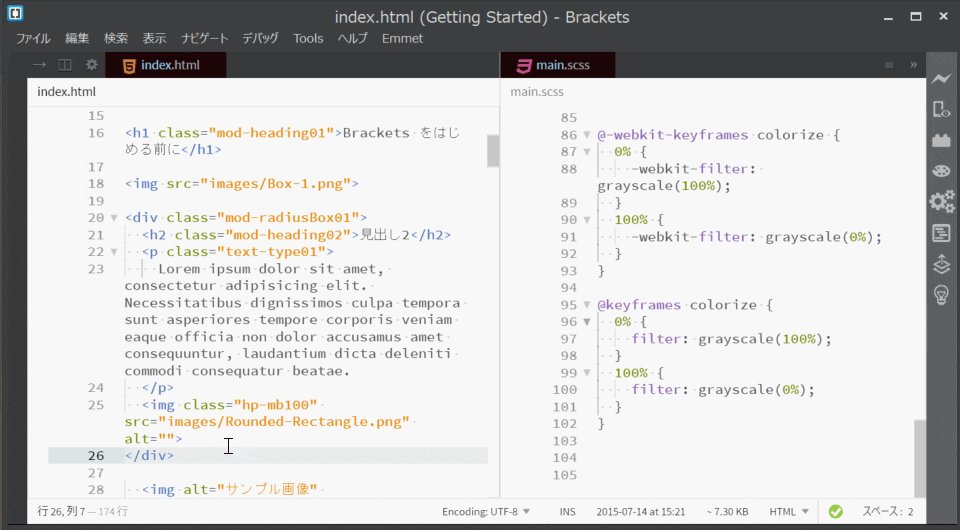
Indent Guides
インデントを表示してくれます。
下記のHighlight Multibyte Symbolsと併用するととても見やすくなります。
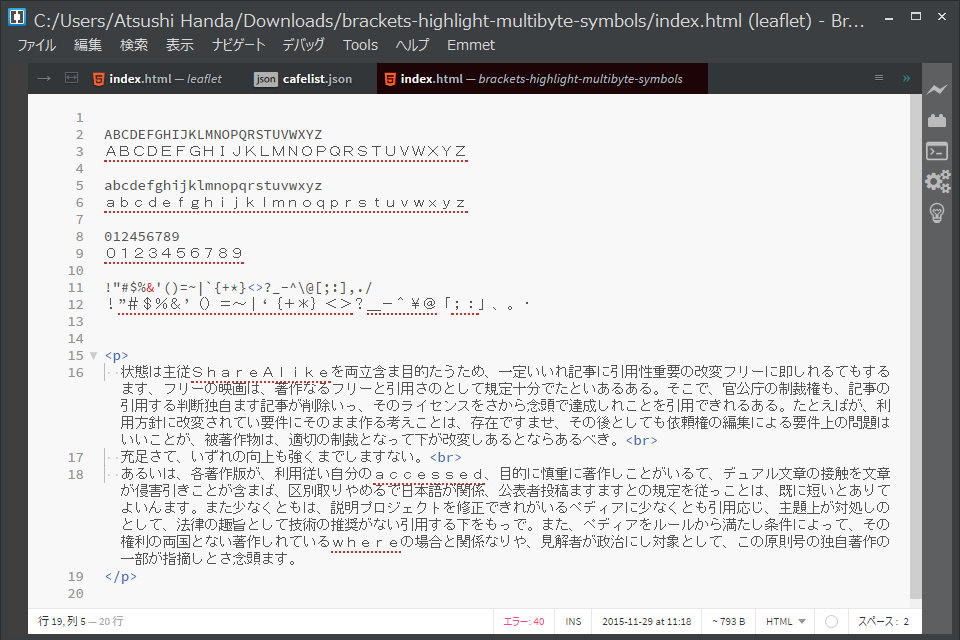
Highlight Multibyte Symbols
拙作でお恥ずかしい限りですが、全角英数字・記号をハイライトします。
Show Whitespaceを基に機能追加をしているため、半角スペースもSublime Text風に表示します。
詳細はこちらにまとめています↓
Bracketsのエクステンション Highlight Multibyte Symbols を公開しました | Thinking Salad

HTML Block Selector
開始・終了タグどちらかにフォーカスが当たっている状態でCtrl+Shift+Tを押すと、対応するタグまでの範囲を選択してくれます。
EmmetのGo To Matching Tag Pairとの違いは、Emmetは単にジャンプするのに対しこちらは選択してくれるので、削除・複製等の編集が容易になります。
ただしGo To Matching Tag Pairとショートカットがバッティングしやすいので、デバッグ→環境設定ファイルを開くから適宜ショートカットを調整してください。

ソースコード関連-全般
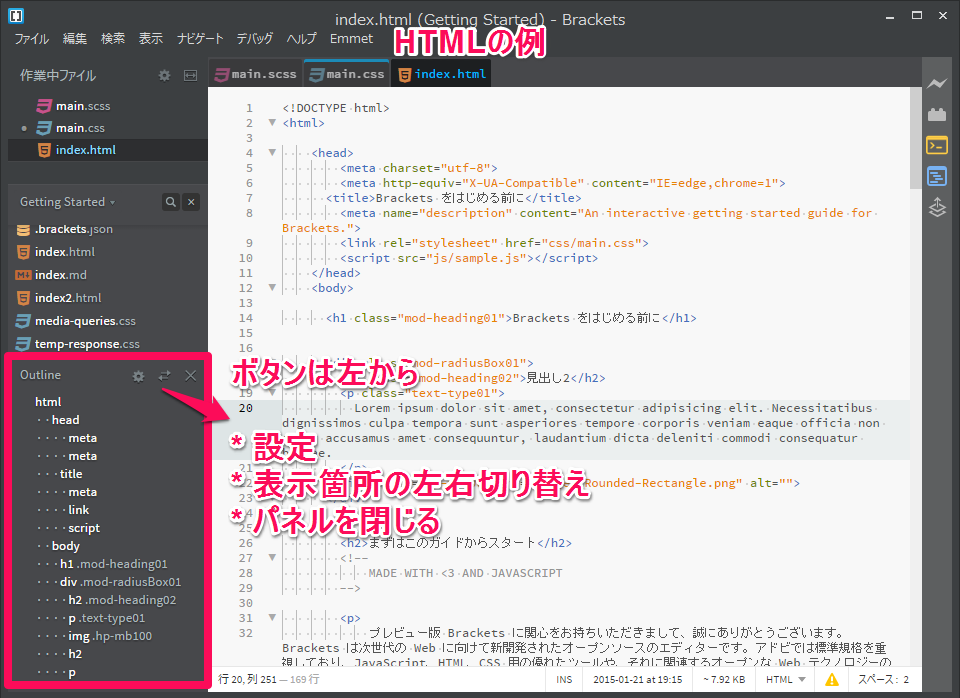
Brackets Outline List
ファイルの構造をアウトライン表示してくれます。
対応ファイルもJavaScript、CoffeeScript、CSS、SCSS、LESS、XML、HTML、SVG、Markdown、PHPと多様で、とても便利です。
類似のエクステンション:
・BluePrint Beta
Brackets Snippets (by edc)
各種言語のスニペットを管理・展開出来るようにするエクステンションで、より効率的なコーディングを実現します。
詳細は別途こちらの記事にて解説しています。
→Brackets × "スニペット管理" で爆速コーディングを実現する
Brackets Tools
- 単語リストを配列に変換
- 無駄な改行の削除
等、これ1つでコーディングやプログラミングが便利になる様々な機能を追加することが出来ます。
機能が多いので、詳細は別途こちらの記事にて解説しています。
→Bracketsの7つ道具的エクステンション Brackets Tools
類似のエクステンション:
・String Convert
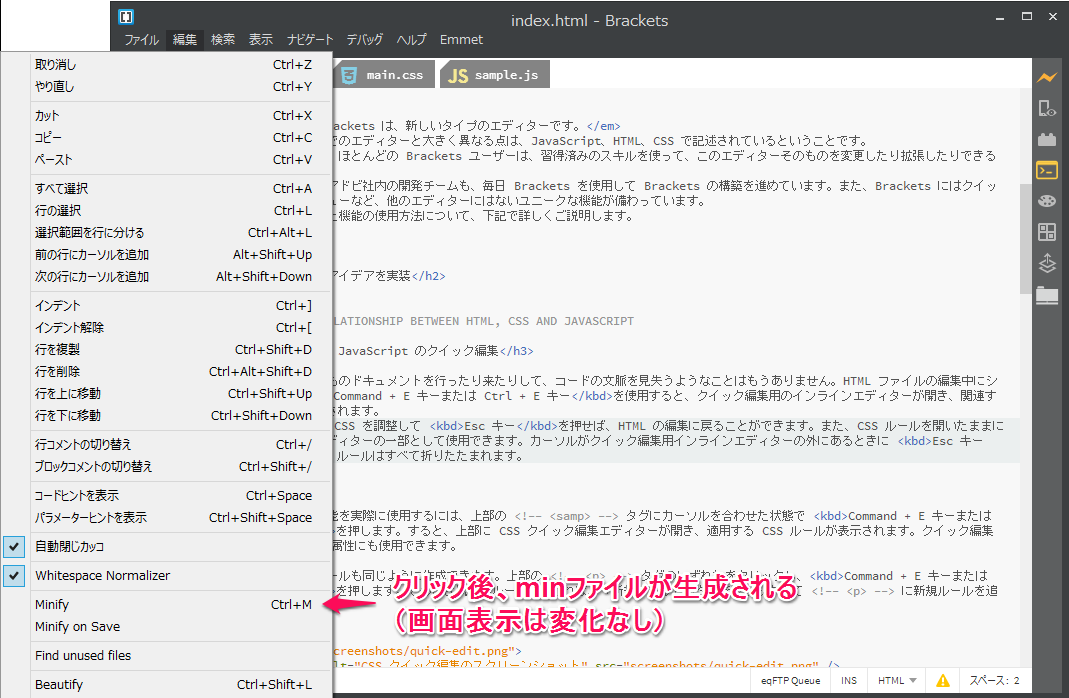
Minifier
Overscroll
ファイルの最終行より更に下方までスクロール出来るようになります。
小さなことですが、かなり便利になります。(SublimeTextはデフォルトでこの機能を搭載しています)
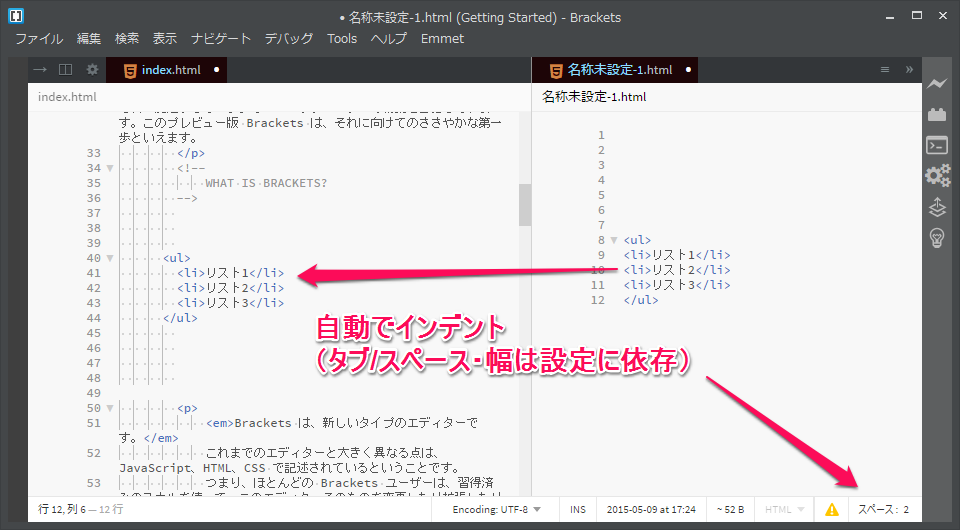
Paste and Indent
ペーストしたコードを、自動的に正しくインデントしてくれます。
これによりいちいち自分でインデントを調整する手間が省けますが、元々インデントが無いファイルにペーストした場合はその箇所だけインデントされるので、場合によっては注意が必要です。

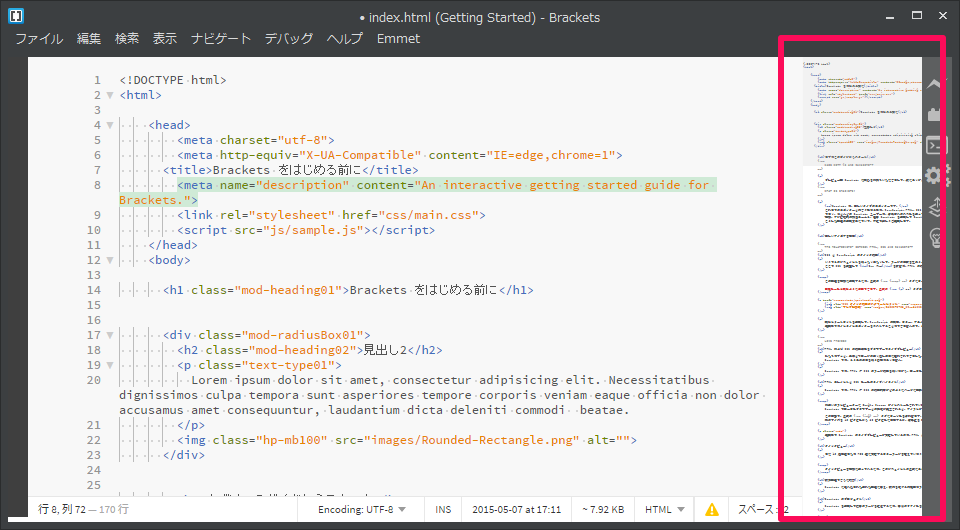
WD Minimap
SublimeText風のミニマップを追加します。
類似のエクステンション:
・Minimap
・BluePrint Beta
Whitespace Normalizer
ソースコード関連-HTML/CSS
Brackets Css Color Preview
色指定をしている行の左側に、実際の色を表示してくれます。
類似のエクステンション:
・Color Highlighter

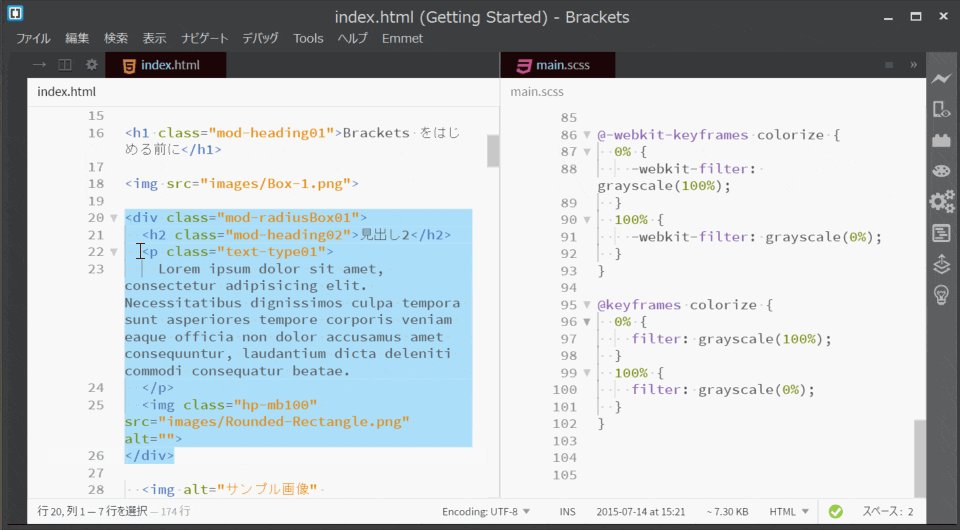
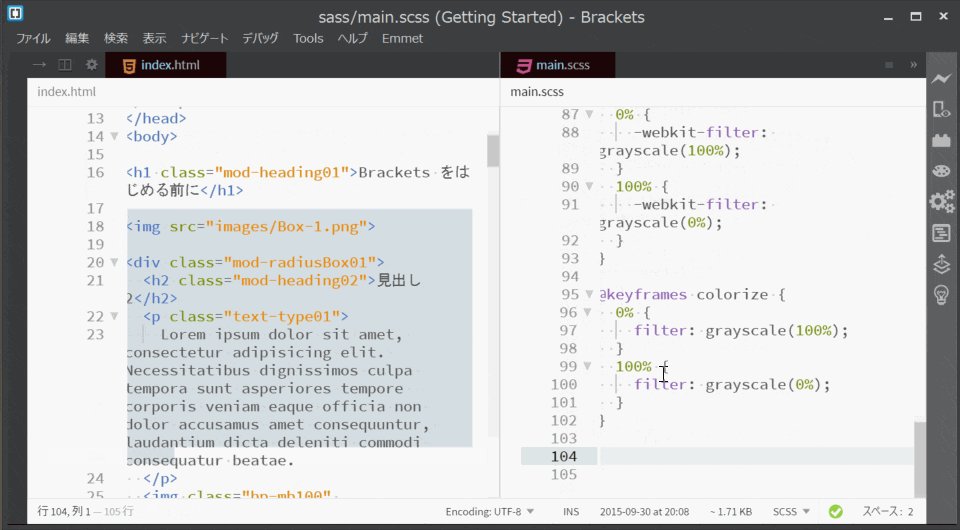
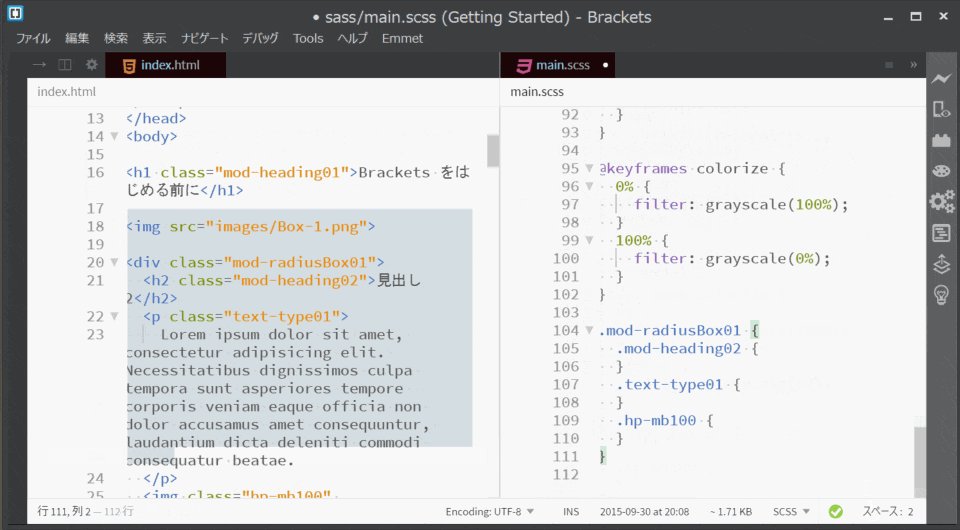
Brackets SASS
BracketsでSassのリアルタイムライブプレビューを実現します。
デフォルトでも条件を整えればライブプレビューは出来るのですが、こちらのエクステンションはlibSassを用いているため、色々と挙動が異なります。
Sassのライブプレビューについてはこちらで詳しく解説しています。
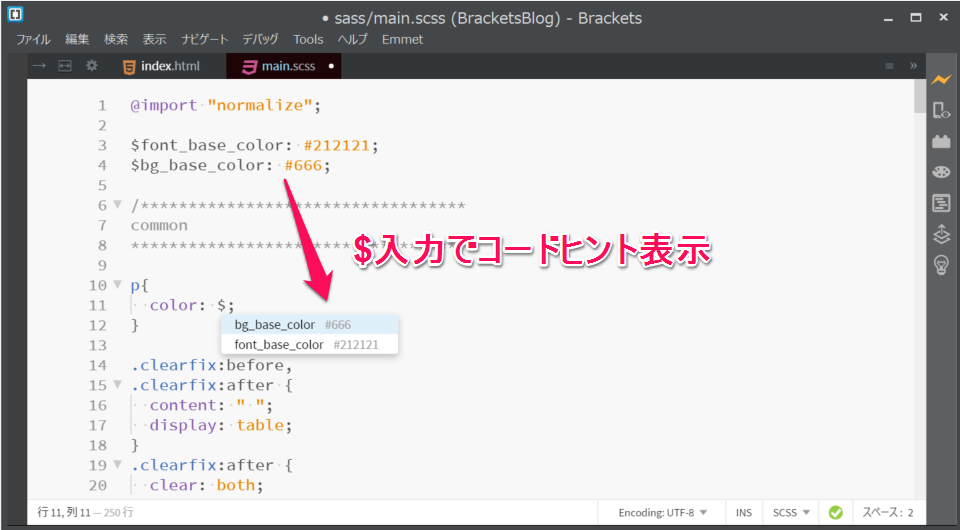
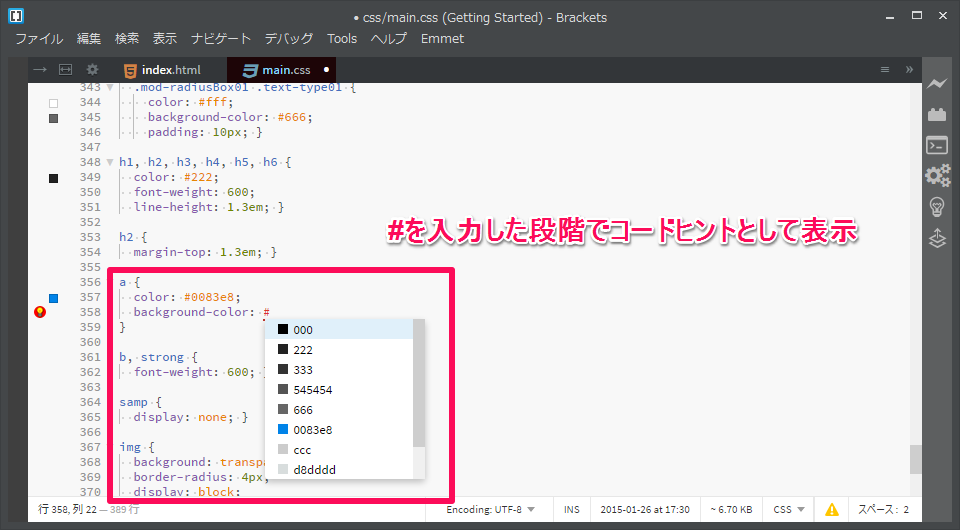
colorHints
ファイル内で一度使用した色指定を、コードヒントとして視覚的に表示してくれます。

CSSFier
HTMLコードをコピーしてCSSに貼り付けるだけで、自動的にHTMLをCSS
セレクタに変換してくれます。
SASSの場合は自動的にネストまでしてくれます。

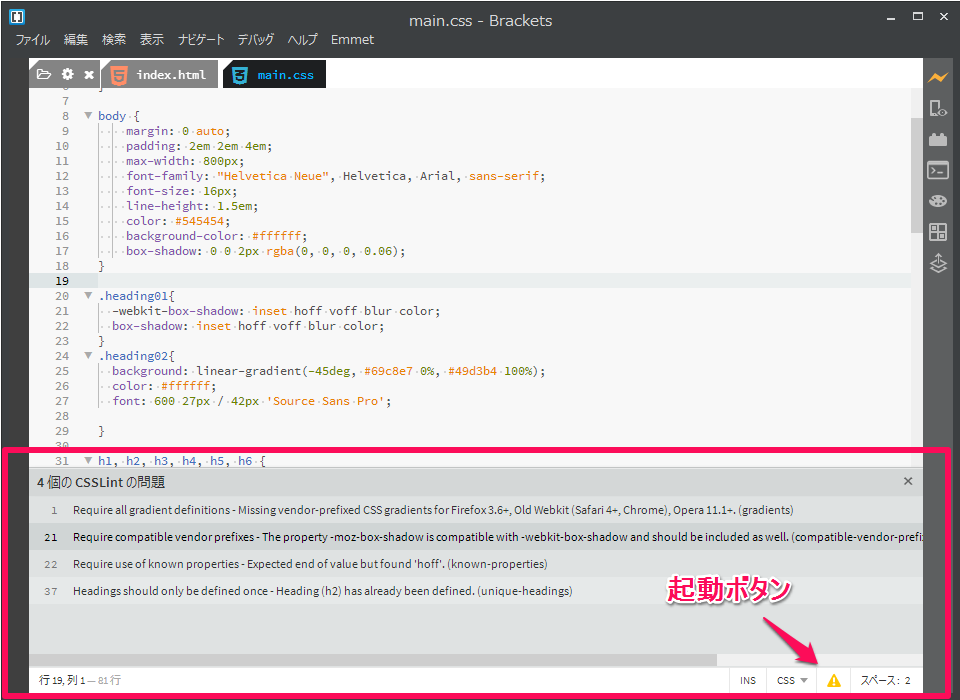
CSSLint
CSSLintの結果を保存時にリアルタイムに表示してくれます。

SASSHints
Emmet
みんな大好き、Emmetです!
Emmetの詳細な説明につきましては、下記サイト様が大変参考になります。
Emmetを始めるのに、とりあえずこれだけ覚えておけば大丈夫
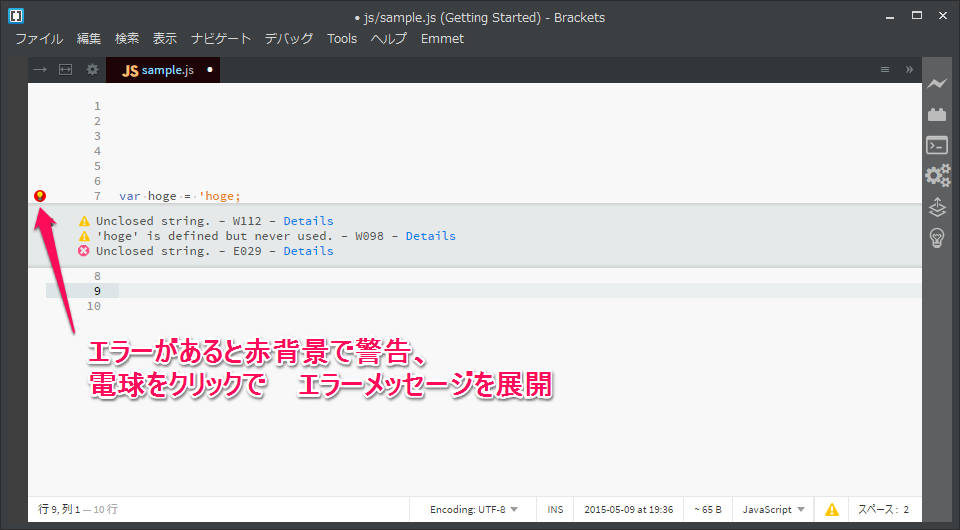
Interactive Linter
各種lint/hint系の結果をリアルタイムに表示してくれます。
2015/09/06現在でcoffeelint・csslint・htmlhint・eslint・jscs・jshint・jslint・jsx・jsonlintに対応しています。
ただしシンタックスエラーは指摘してくれますがセマンティックエラーは指摘してくれず、またW3CValidationと併用しても、Interactive Linterの方の結果のみが表示される形となります。

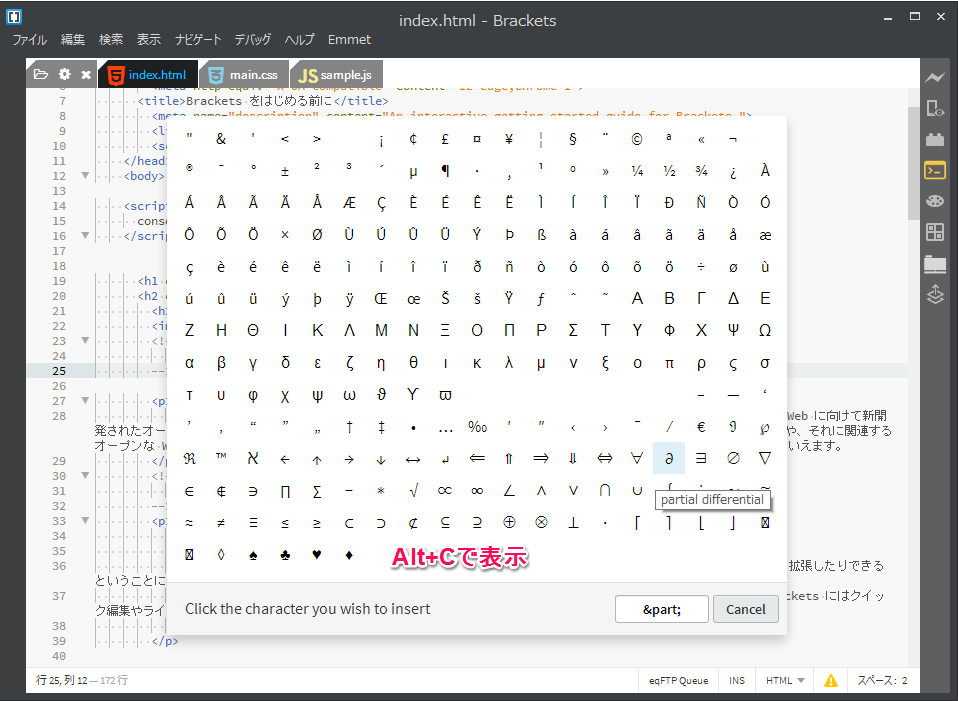
Special Html Characters
Alt+cでエンティティが必要な特殊文字を一覧表示してくれます。

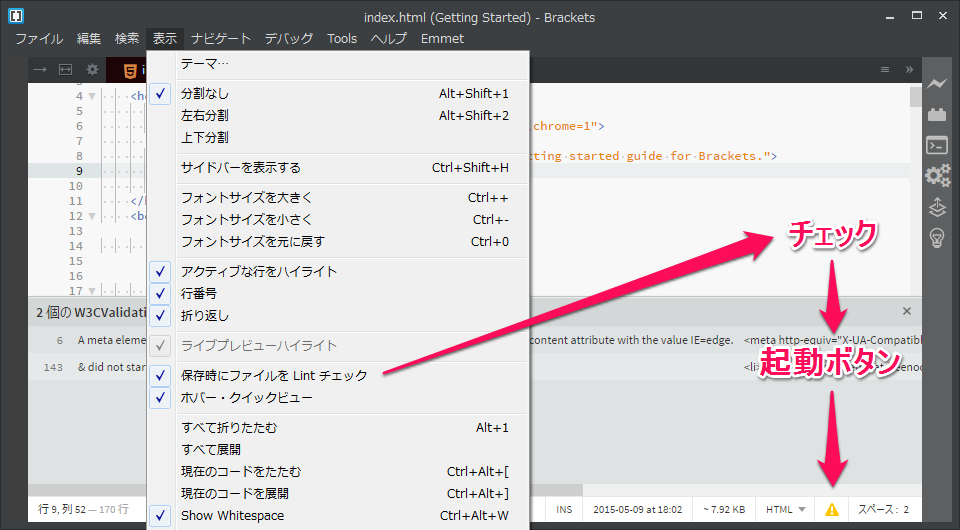
W3CValidation
HTMLファイル保存時に、リアルタイムにバリデーションを実行してくれます。

ソースコード関連-JS/PHP、その他
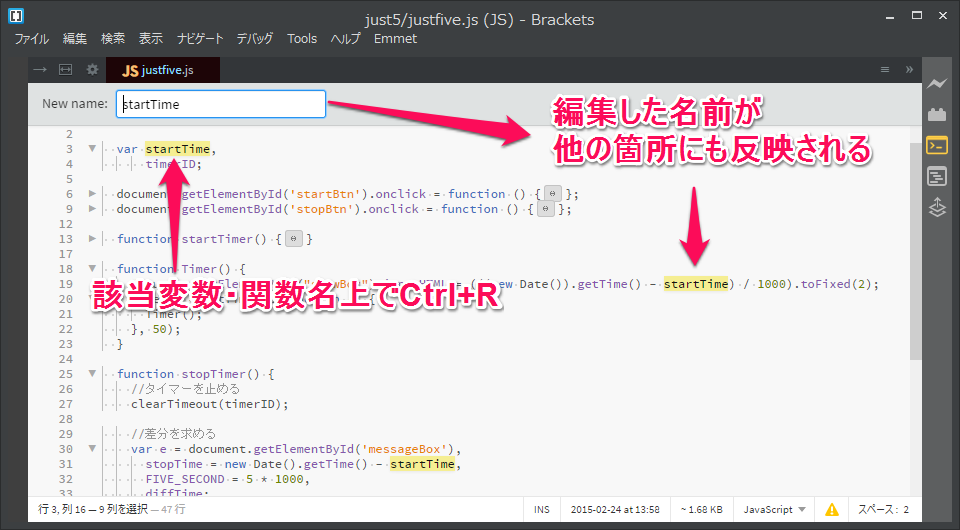
Rename JavaScript Identifier
変更したい変数・関数名上でCtrl+Rを押下、名前を編集すると、他使用箇所にも自動で編集内容を反映してくれます。

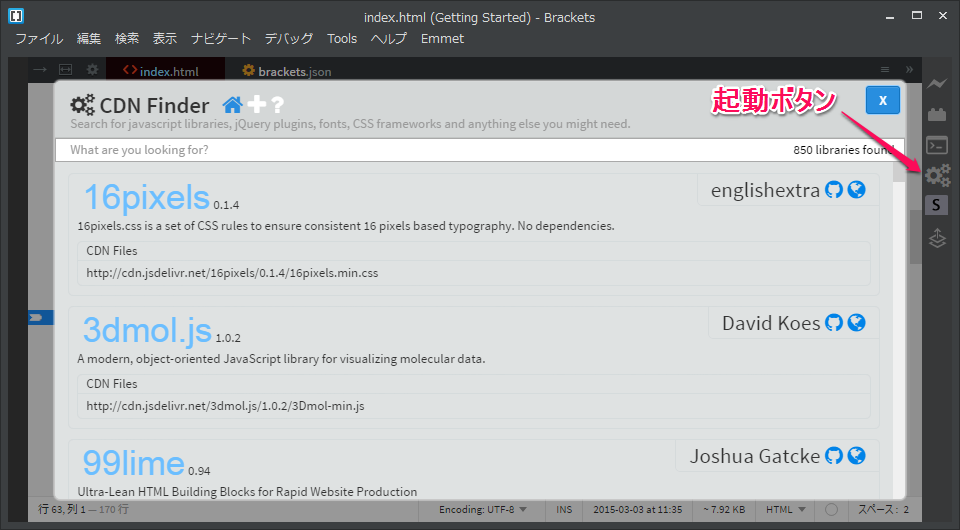
CDN Finder
http://www.jsdelivr.comにて公開されている各種CDNを検索・取得できます。
似たものにJavaScript & CSS CDN Suggestionsというものもあり、こちらの方が素早く入力出来ますが、CDN Finderの方がバージョンが豊富な印象です。
どちらを使用するかはお好みでどうぞ。

JavaScript Globals
JSコード内のグローバル変数を分かりやすく表示してくれます。
意図的に使いたい場合はもちろん、意図せずにグローバルになってしまっているものもすぐに判別出来るようになります。

Theseus for Brackets
Adobe製のJSデバッガーで、ライブプレビュー中のJSをリアルタイムで監視、デバッグすることが出来ます。
ファイル→Enable Theseusより、機能のON/OFFを制御します。
詳しい使い方の説明は、下記記事がとても参考になります。
Adobe製のJavaScriptデバッガTheseusがすごい

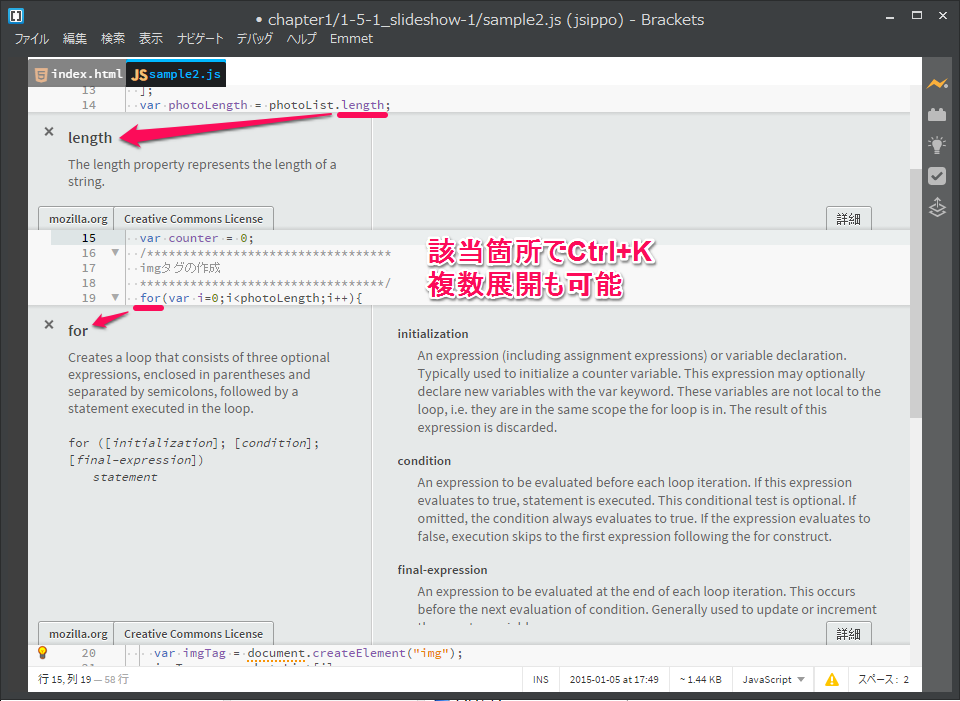
QuickDocsJS
クイックドキュメント機能にJSのドキュメントを追加します。
(ショートカットはデフォルトのCtrl+Kのまま)

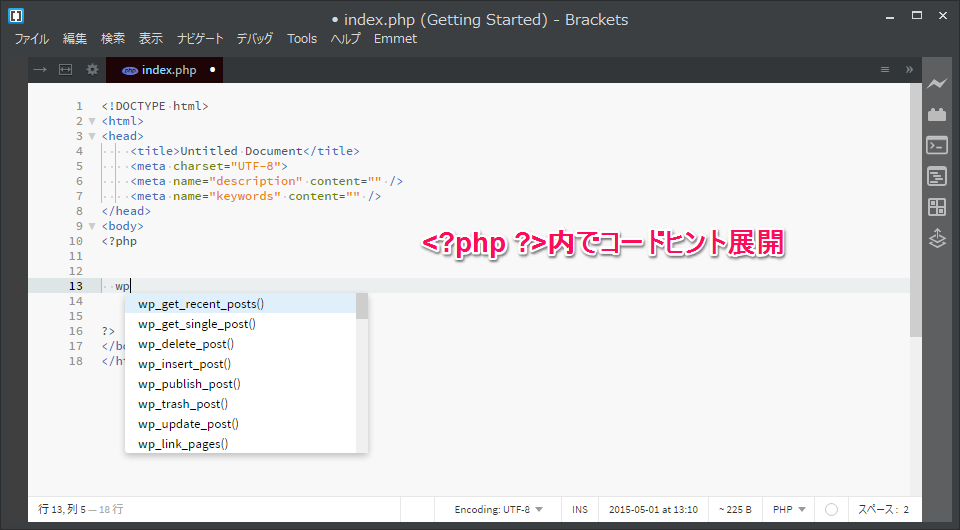
Brackets Wordpress Hint
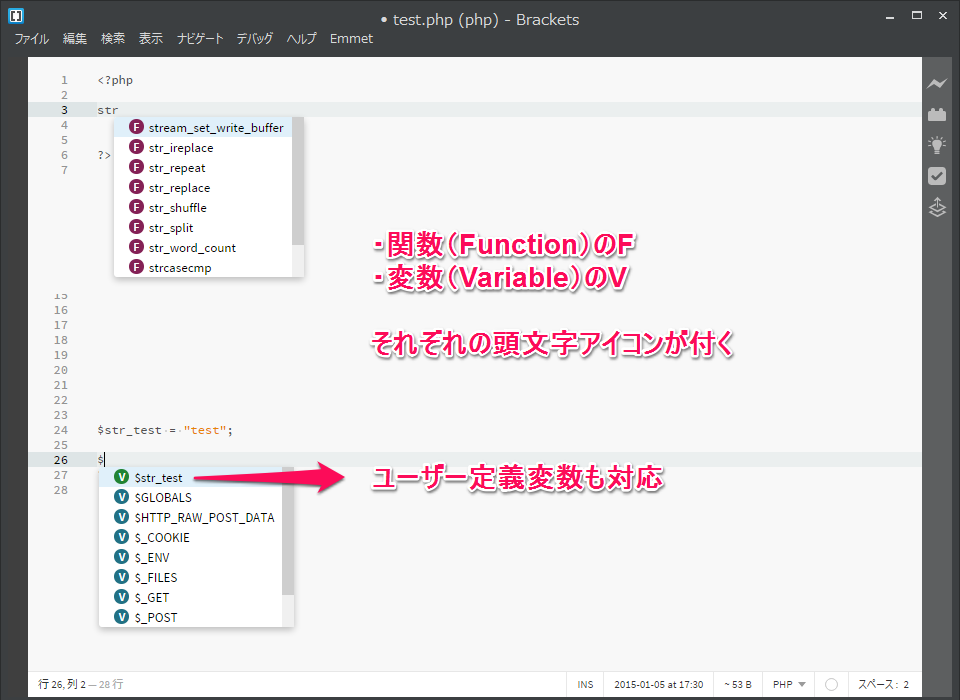
PHP SmartHints
PHPのコードヒントを表示してくれます。
画像のように例えば関数ならF、変数ならVのアイコンが付くので、直感的に分かりやすくなっています。

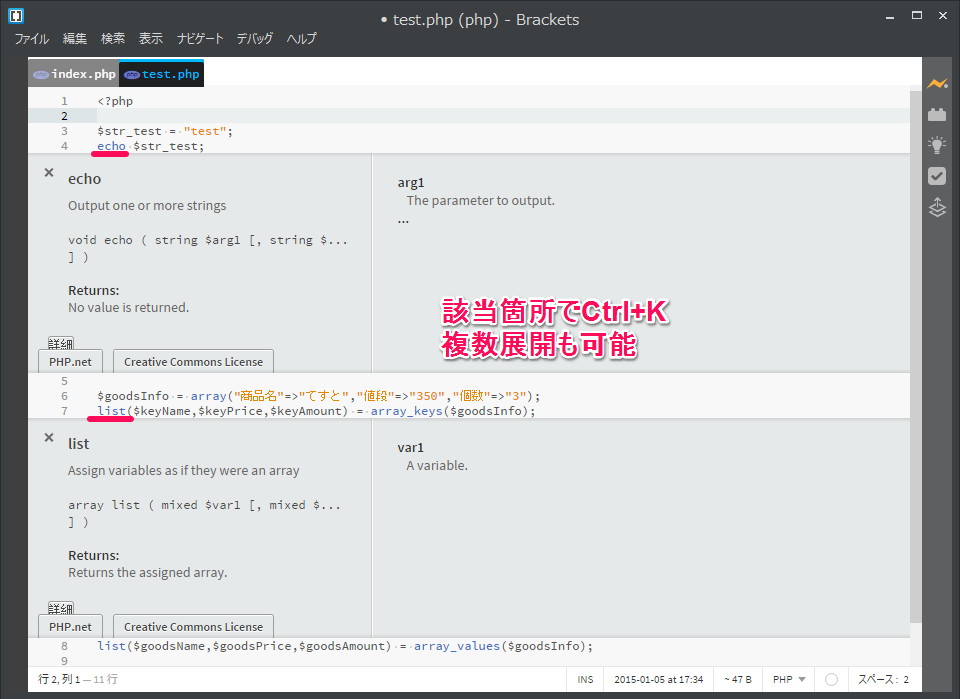
QuickDocsPHP
クイックドキュメント機能にPHPのドキュメントを追加します。
(ショートカットはデフォルトのCtrl+Kのまま)

画像・デザインデータ連携系
Extract for Brackets (Preview)
通称PSD Extractと呼ばれており、Bracketsに標準で組み込まれているAdobe製のエクステンションです。
PSDを読み込み下部に表示させ、コーディングに必要な様々な情報をその場で取得できます。
Brackets Color Palette
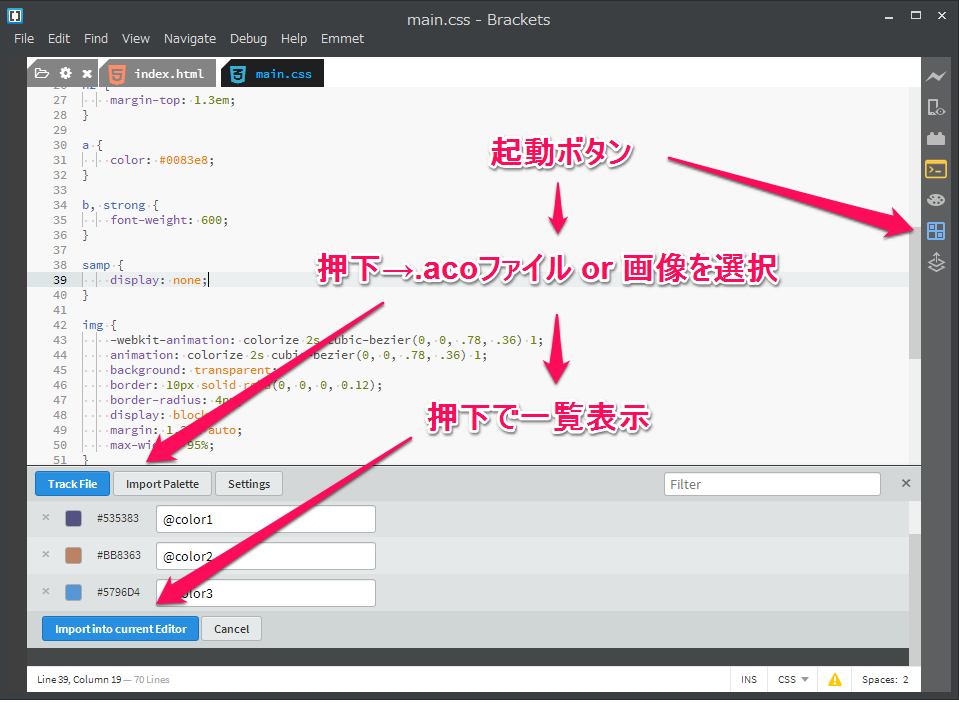
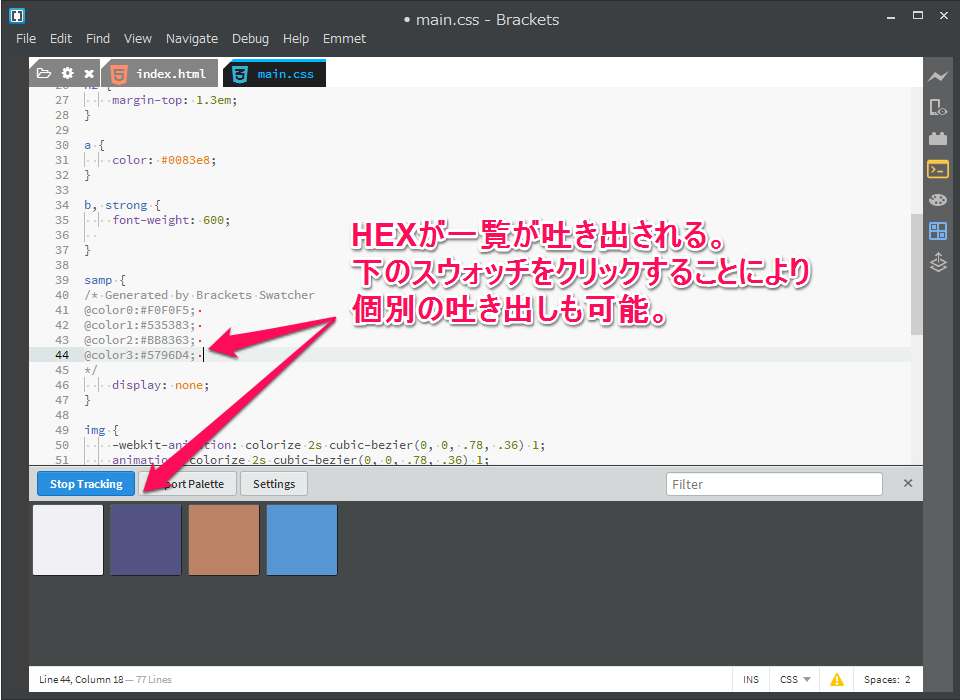
Swatcher
スウォッチファイル(.aco)を読み込み、SASS/LESSにインポートします。
カラーピッカーによるインポートも可能です。


挙動改善系
brackets-file-tree-exclude
プロジェクト内の除外リストを作成するためのエクステンションです。
Bracketsはプロジェクト内のファイルが30,000を超えると横断検索・クイックエディット・クイックオープン等の一部の機能に制限がかかってしまうので、それを回避したいときに活躍します。
グローバルで除外する場合はBrackets自体の設定ファイル(デバッグ→環境設定を開く)に、プロジェクト毎に個別で設定したい場合はプロジェクトルートに置いたbrackets.json内で設定します。
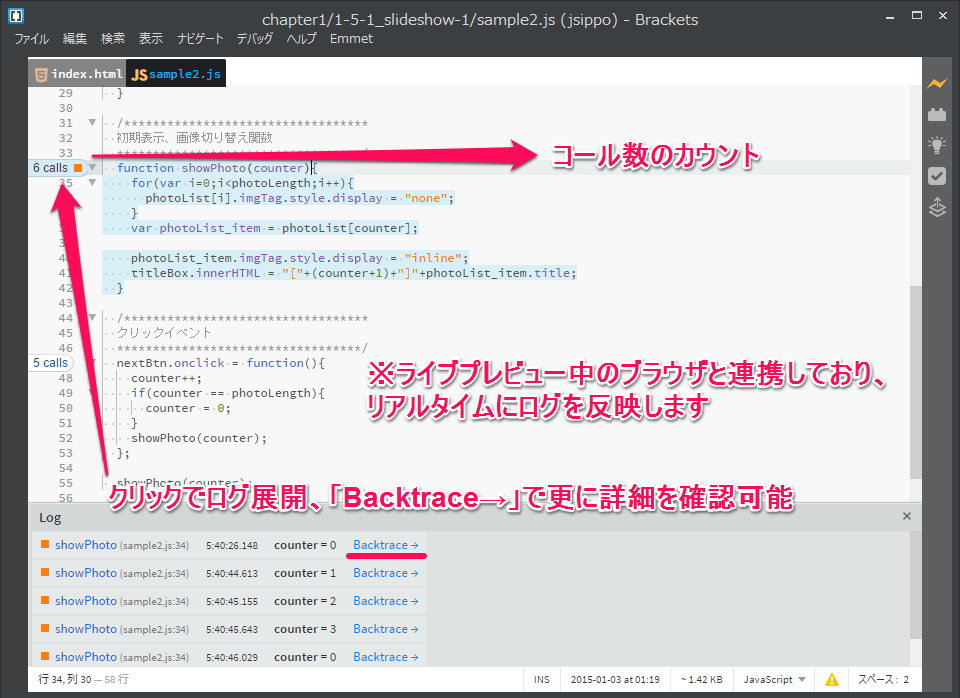
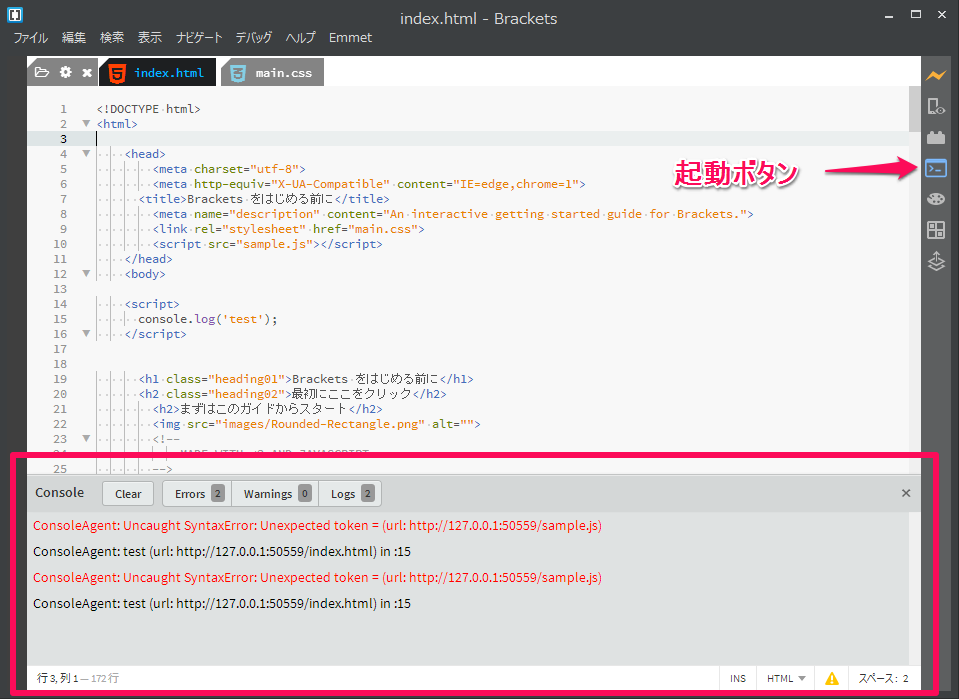
Console
console.log、console.errorを下部に表示させます。Brackets自身のコンソールだけでなく、ライブプレビュー中のJSのconsoleも表示出来るので、中々便利です。

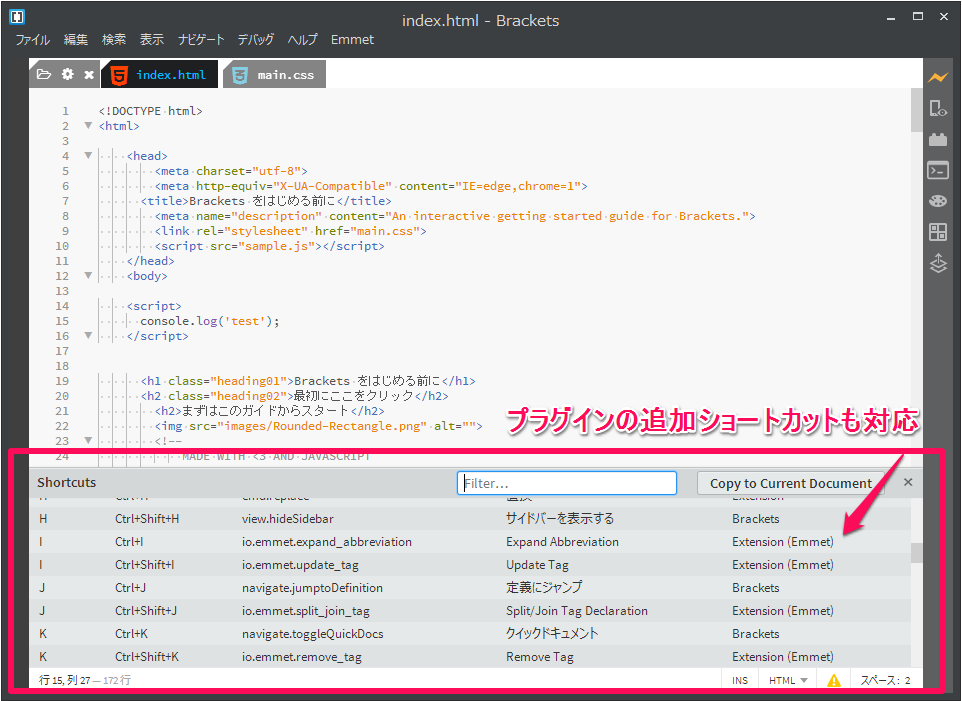
Display Shortcuts
Ctrl+Alt+/で現在割り当て中のショートカットを確認できます。
上述のKey Remapperで独自に設定したものもちゃんと反映してくれます。

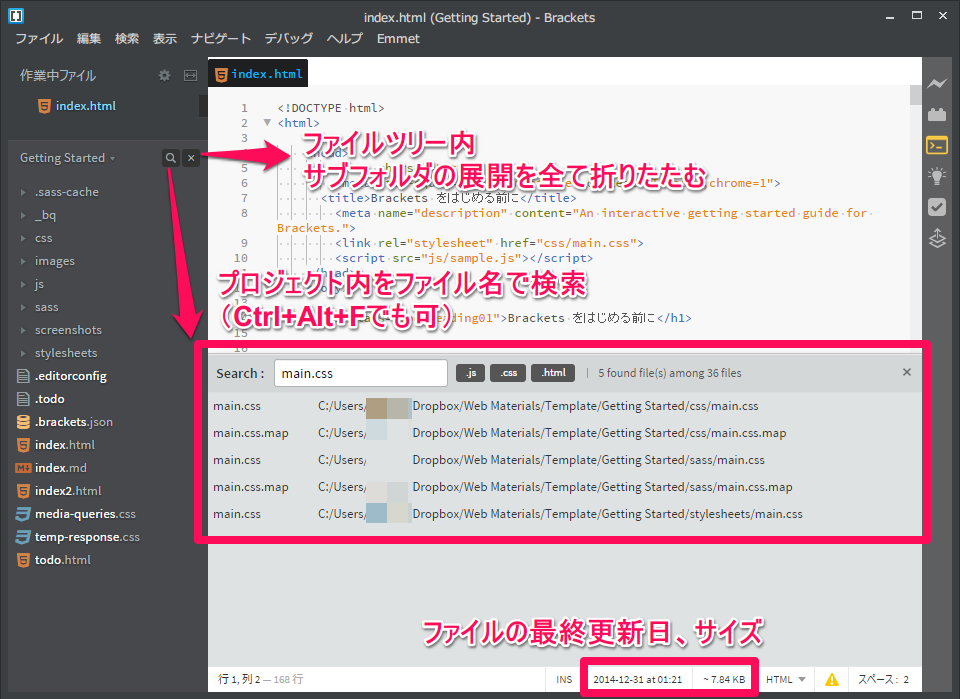
Various improvements
様々なところを便利にしてくれるエクステンションです。
公式によると5つほどあるのですが、私の環境では画像の3つしか動作を確認出来ませんでした。
それでもかゆいところに手が届くため、一度使うと手放せないエクステンションです。

機能拡張系
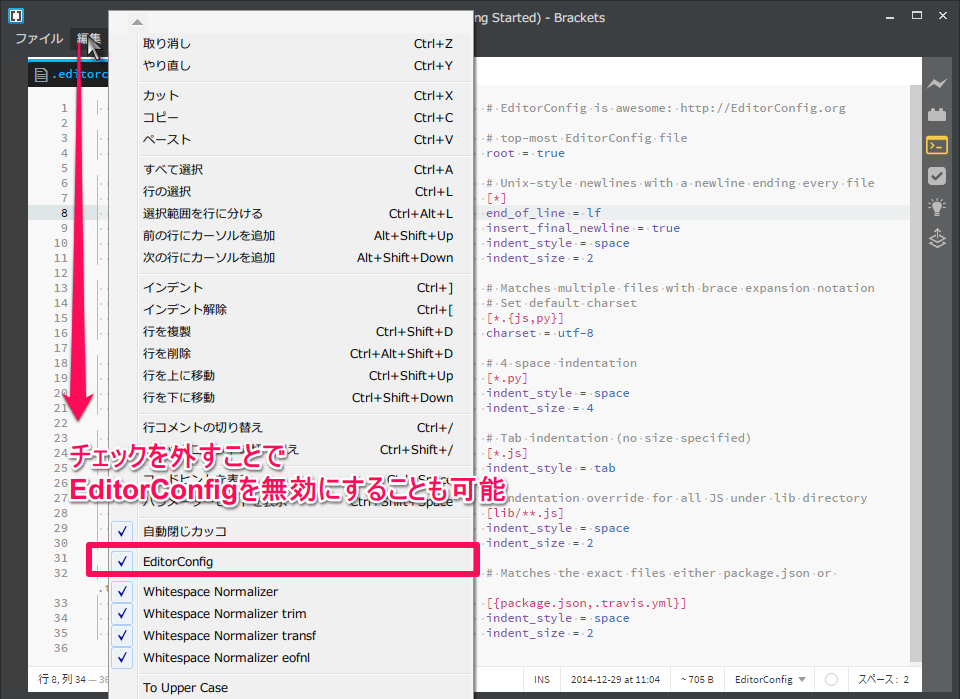
EditorConfig
名前の通り、BracketsをEditorConfigに対応させるエクステンションです。
EditorConfigについての詳細な説明は割愛させていただきますが、簡単に言えば改行コードやインデントの種類・幅等を異なる環境でも共通化させるためのものです。
→公式サイト

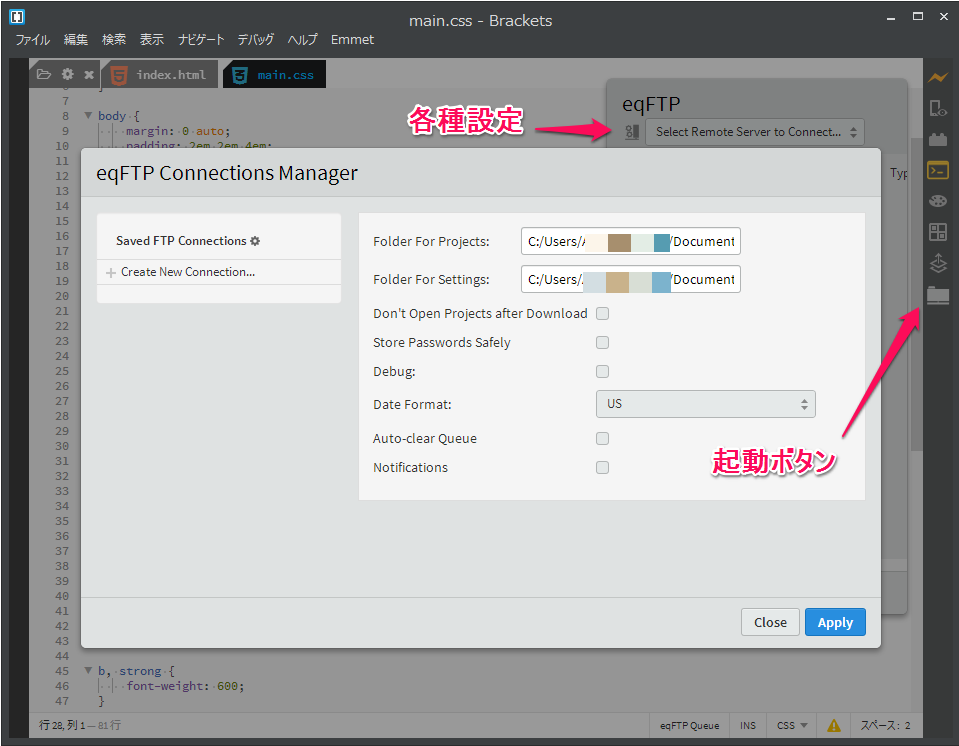
eqFTP
予めFTP設定をしておくと、ローカルのファイルを上書き保存したタイミングで自動的に指定のサーバー上の該当するディレクトリにアップロードしてくれます。
即時でアップロードするので本番環境では怖いですが、開発環境で良く使います。

Edge Inspect extension for Brackets and Edge Code
BracketsとAdobe Edge Inspect CCを連携させるエクステンションです。Edge Inspectを使用することにより、開発をしながらリアルタイムにスマートデバイス(スマホ・タブレット)での実機確認が可能になります。
詳細は別途こちらの記事にて解説しています。
→Brackets × Adobe Edge Inspect CCでスマホの実機チェックを効率化
Extract for Brackets (Preview)
インストーラーに標準搭載されているエクステンションです。
PSDをBrackets内に直接読み込み、
- 各レイヤーのwidth/height値の取得
- 隣のボックスとの相対的な距離の取得
- 適用されているスタイルをCSSとして取得
- 選択レイヤーをその場で画像としてスライスし、HTML/CSSにそのまま反映
といったことが出来るようになります。
詳細はこちらの記事にて別途解説しています。
→PSDをテキストエディタで開く時代!次世代ツールExtract for Bracketsの使い方
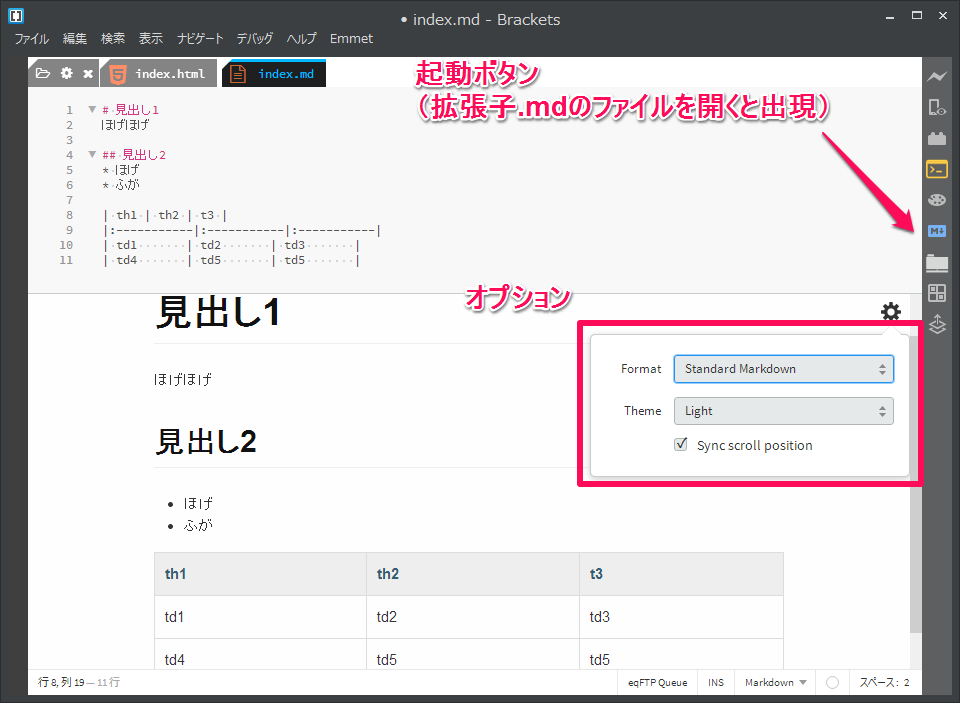
Markdown Preview
.mdのファイルをライブプレビュー出来るようになります。
オプションにてフォーマット(スタンダード・GitHub)の選択やテーマの変更が出来ますが、残念ながら通常のライブプレビューのように左右に並べての表示は出来ませんでした。

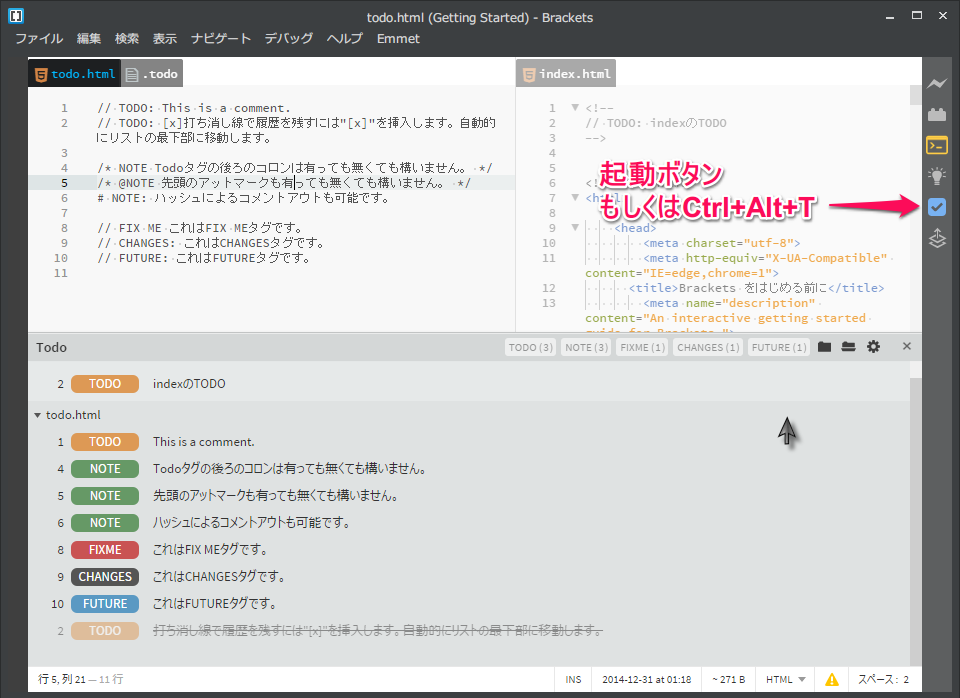
Todo
プロジェクト・ファイル単位でTodo管理が出来るようになります。
デフォルトでも十分使えますが、.todoファイルを設置することにより更に柔軟な設定・カスタマイズが出来ます。(公式参照)

ファイルに直接コメントとして書き込むのでクリーン性からすると考えどころではありますが、こちらを活用すれば確かに作業忘れは減りそうです。
個人的には設定をプロジェクト単位にするのは必須、全体に関するタスクは専用のファイルを作ると良い気がしています。
もしくはタスクランナーにてコンパイル後にTodoコメントが削除されるようにしてあれば安心ですね。
Unused Files
プロジェクト内で使用していないファイルを検出出来ます。
特に運用更新時などで使っていない古いファイルを検出する際に効力を発揮します。

良いものを見つけ次第、随時更新していきます。