こちらの記事ではBracketsのエクステンションを用いてスニペット管理を行い、コーディングを効率化する方法をご紹介いたします。
- 基本的な使い方はこちら→Bracketsの機能紹介、使い方解説
- その他の便利エクステンション集はこちら→ Brackets おすすめエクステンション集・解説
使用するエクステンション
Brackets Snippets (by edc)
デフォルトでスニペットが豊富に用意されており、スニペット展開後のカーソル位置等も細かく調整できます。
また既存のスニペットの編集や新規追加も容易に行うことができ、設定ファイルをインポート/エクスポートすることにより他環境にも設定を引き継ぐことが出来ます。
デモ
基本的な使い方
起動
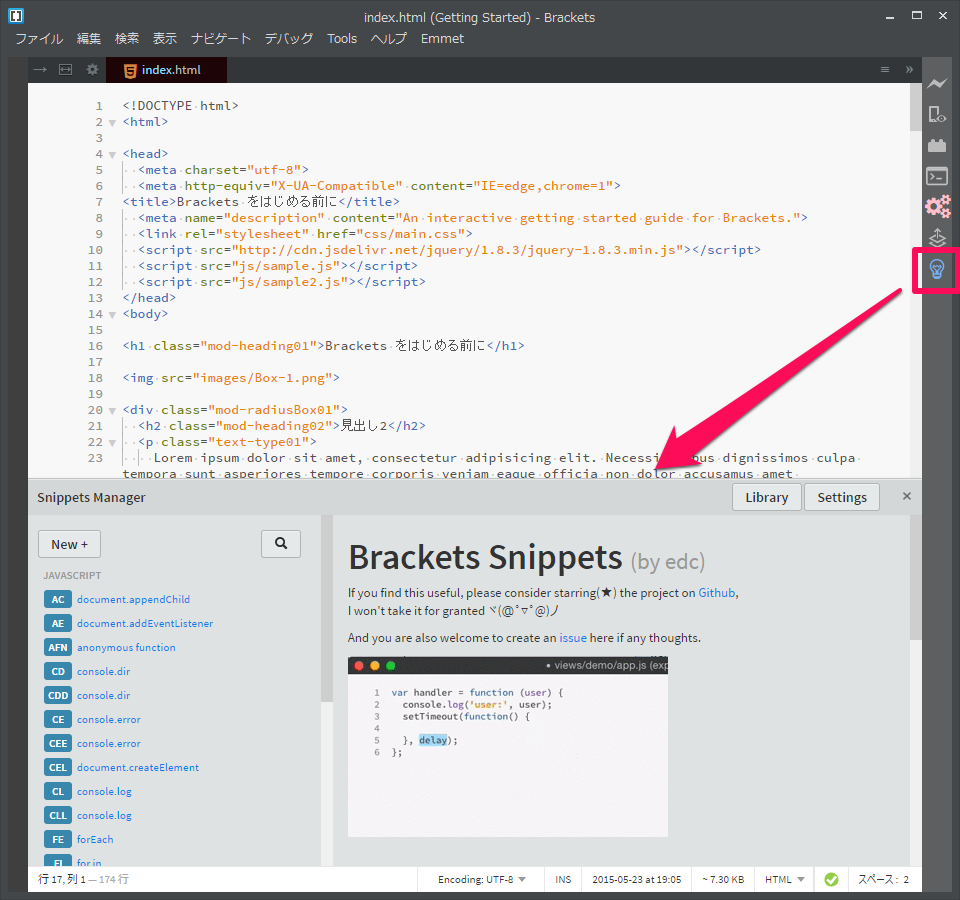
インストールが完了するとツールバーに電球のアイコンが追加され、こちらをクリックすると下部にスニペット管理画面が表示されます。
スニペットを展開する
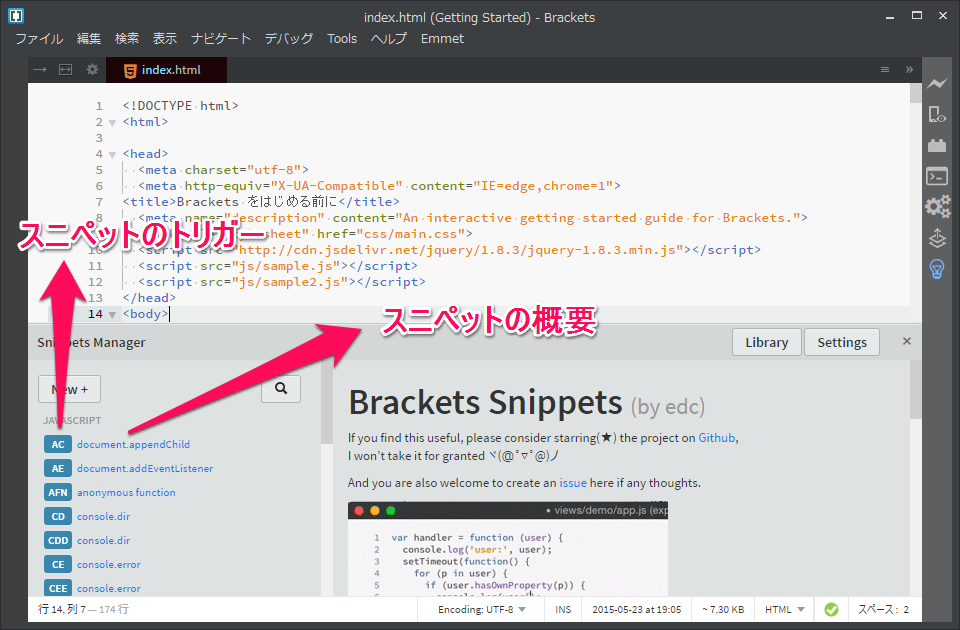
管理画面の左部に一覧表示されているものが、使用可能なスニペットです。色背景に白文字で記述されているものがショートカットで、ファイル中でこちらを入力しTabを押すことでスニペットが展開されます。
スニペット展開後にTabを押すと、今度は次の編集ポイントへ移動することが出来ます。
上記のデモでもこの機能を使用しており、実際に試してみれば何となく挙動はわかるかと思いますが、管理画面のスニペットを選択することで詳しく確認、または挙動の編集をすることが出来ます。(記号の読み方は後述します)
※ショートカットは大文字で一覧表示されていますが、入力する際は小文字で入力してください。
※スニペットそれぞれにスコープが設定されており、一致する拡張子のファイル内でないとスニペットの展開は出来ません。(この機能によりスニペットの住み分けが実現されています)
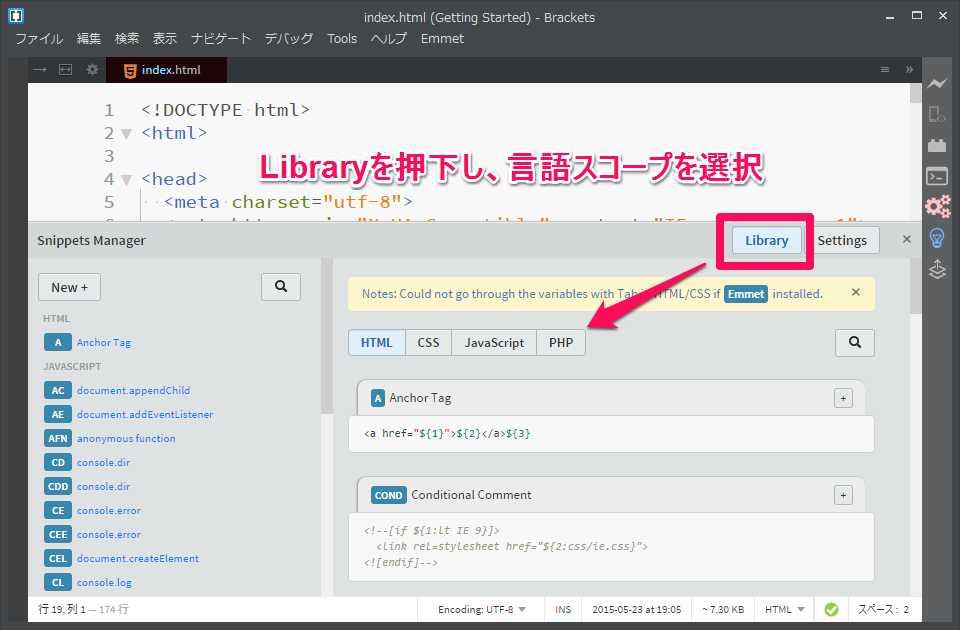
ライブラリから既存のスニペットを追加する
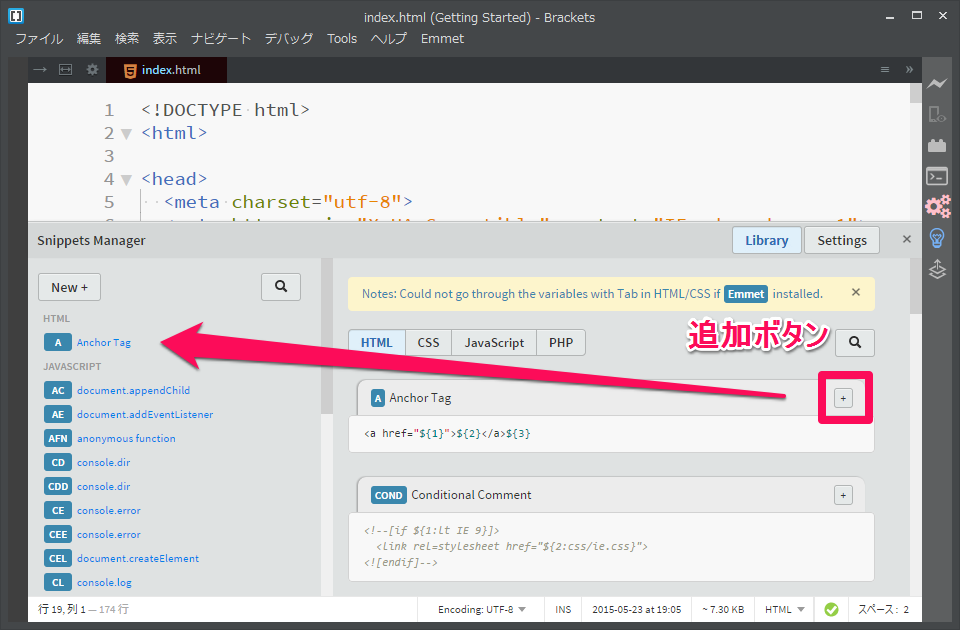
初期状態ではJavaScriptのスニペットしか登録されていませんが、Libraryより予め作成されているスニペットを一覧に追加することが出来ます。
HTML・CSS・JavaScript・PHPが用意されています。

オリジナルのスニペットを作成する
予め用意されているものだけでなく、自分でスニペットを作成し追加することも出来ます。
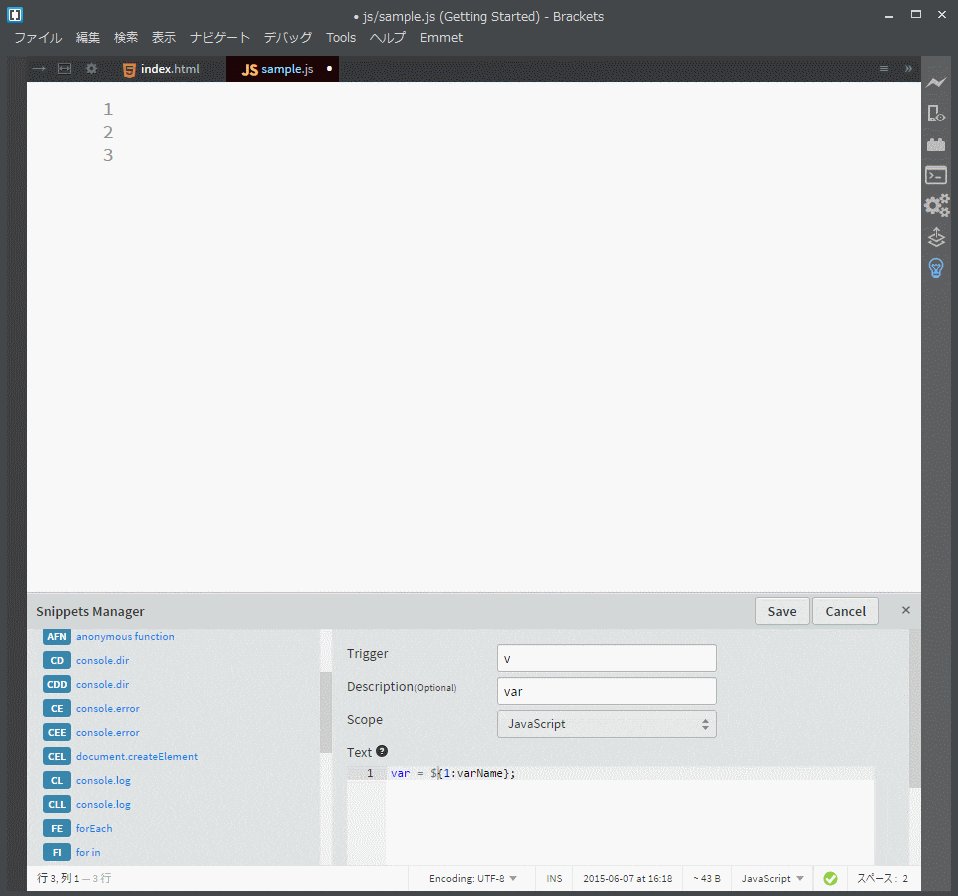
登録方法
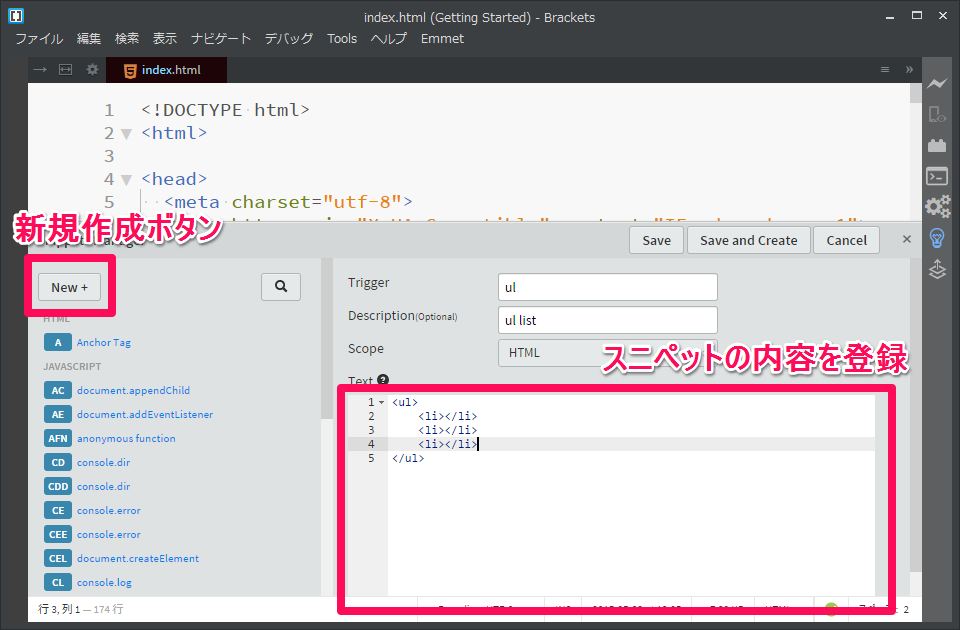
スニペットを登録するには、左上の「New+」ボタンを押下し、
- Trigger(ショートカットを呼び出すトリガー)
- Description(概要-省略可)
- Scope(スニペットを呼び出したい言語-Anyを選択するとどの拡張子でも呼び出せます)
を入力、下部の「Text」欄にスニペットを記述していきます。
入力が終わったら「Save」または「Save and Create」を押下し、スニペットの登録を完了します。
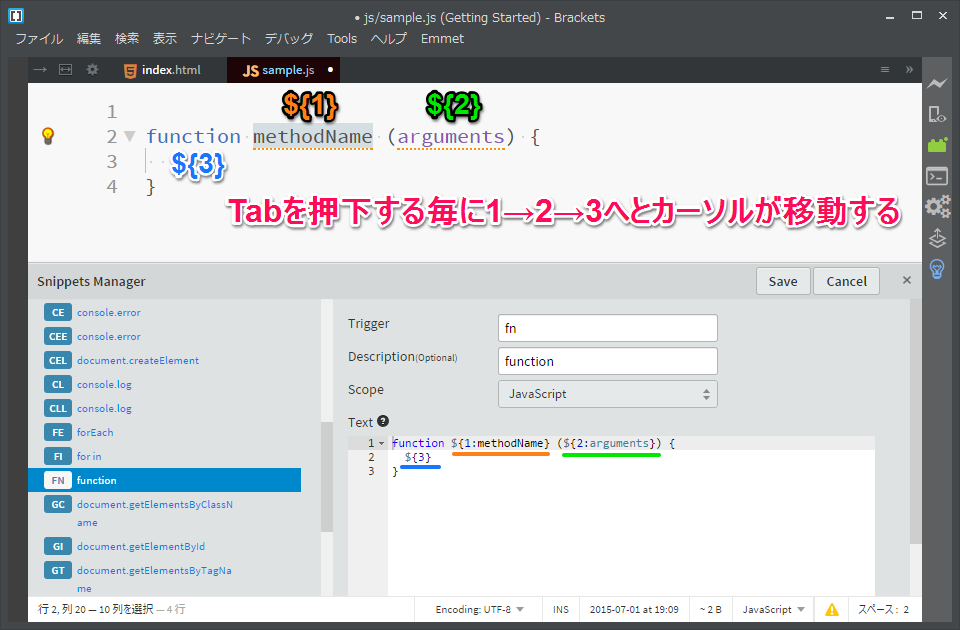
カーソル位置を制御する
スニペット作成時に決められた記法で記述することで、展開後のカーソルの位置・移動を制御することが出来ます。
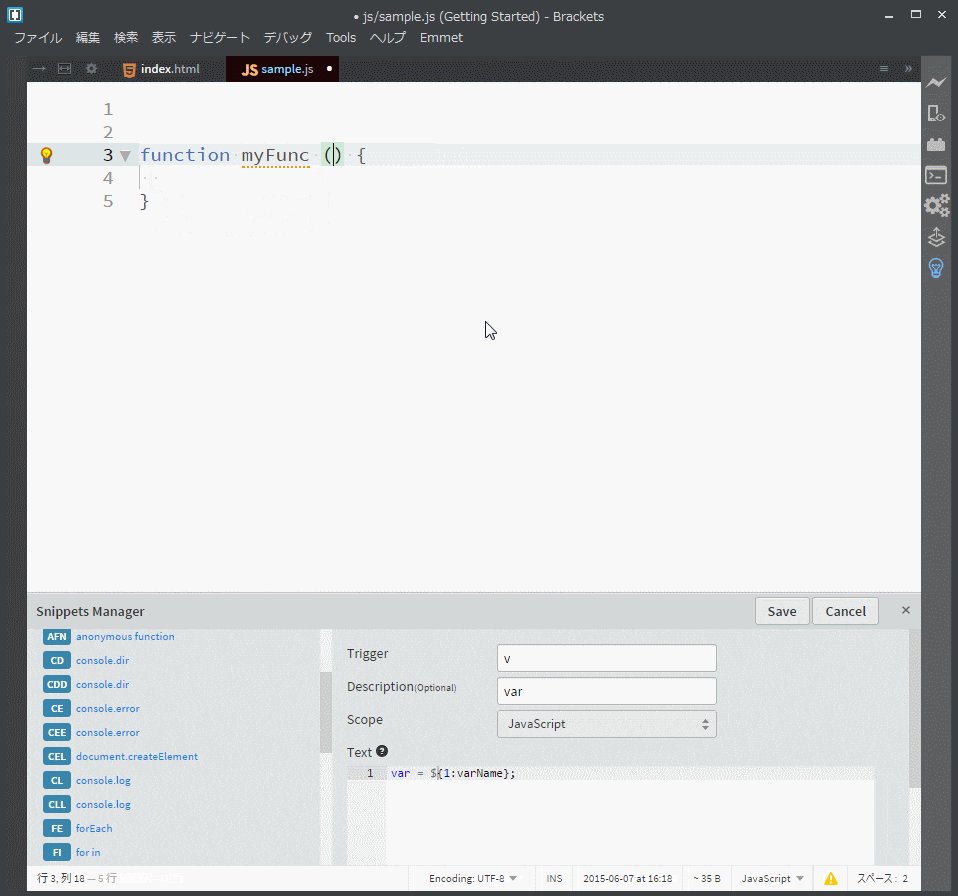
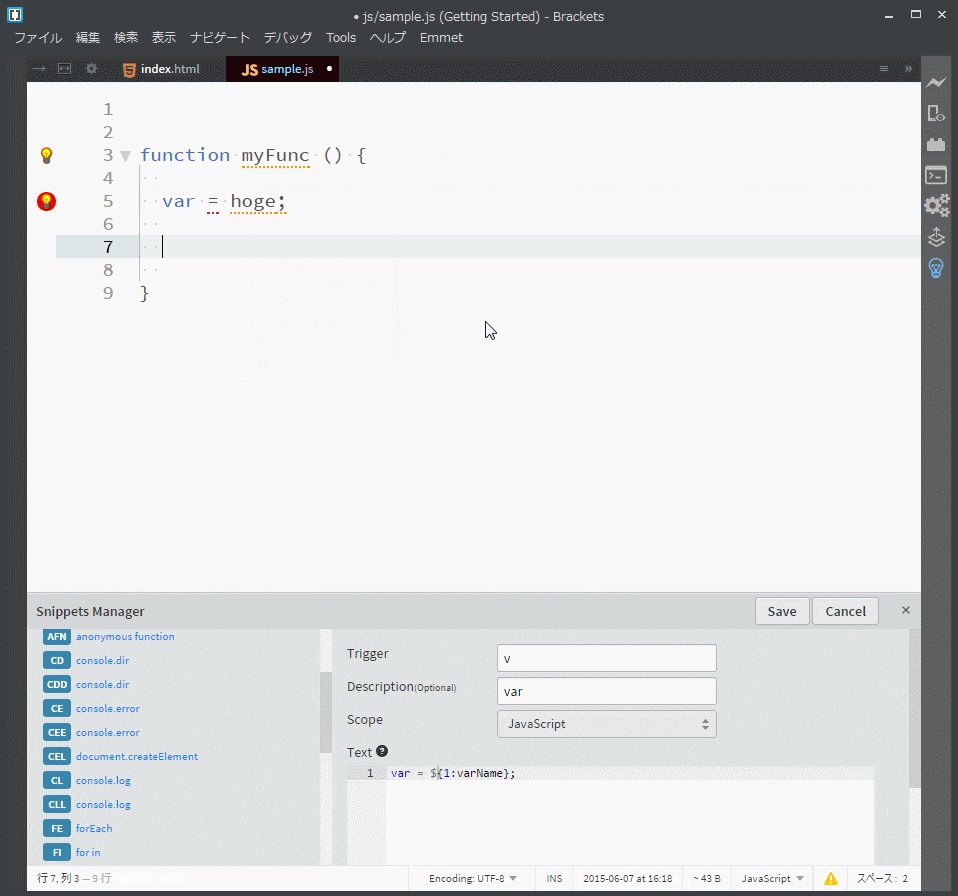
記法も特に難しくはなく、展開後にカーソルを置きたい場所に${1}と入力するだけです。
その後に${2}、${3}……と数字を増やしていくことによりTabを押下した際、順にカーソルを任意の位置に移動させることが出来ます。
また画像のように${1:任意の文字列}とすることにより、展開時にその文字列を選択状態にすることが出来ます。
(カーソル制御の使用感は変わりませんが、「ここ何を入れるんだっけ……」を解消するガイダンスとして使うということでしょうか)
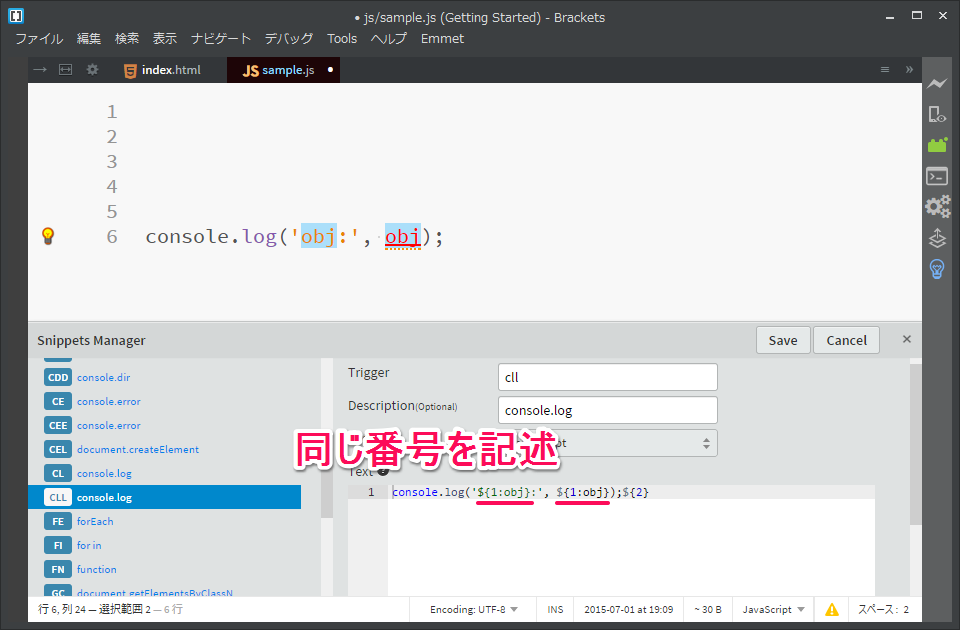
複数箇所を同時編集出来るようにする
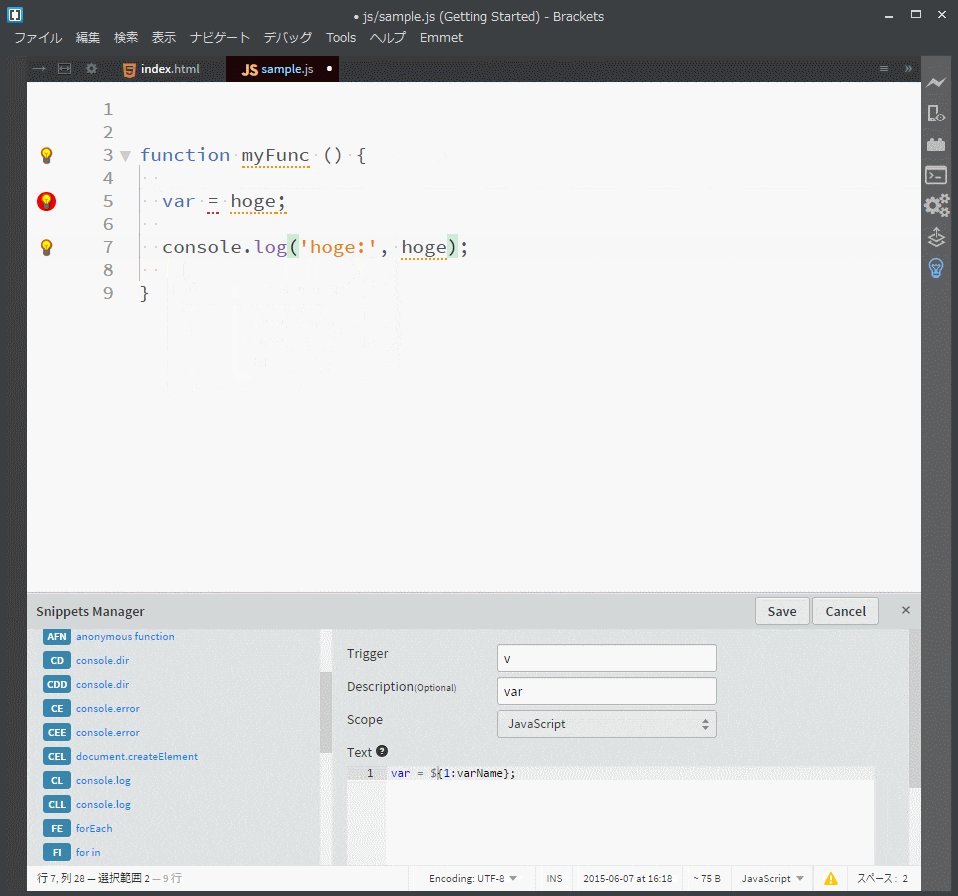
デモのconsole.logのように、複数箇所を同時に編集出来るよう設定することも可能です。
こちらも上記の「カーソル位置を制御する」の記法が分かれば簡単で、同時に編集したい箇所に同じ番号を記述するだけです。
以上、簡単ですがスニペット管理のエクステンションを用いてコーディングを効率化する方法のご紹介でした。
とても気軽に扱えるものながら、使い込めば込むほどコーディングの強力なお供になってくれると思います。
ぜひ、オリジナルにカスタマイズして快適なBracketsライフをお送りください!