本記事はBrackets Advent Calendar 2014の20日の記事です。
ライブプレビューがとても簡単に行えることが魅力のBracketsですが、実はSassのライブプレビューにも対応しています。
方法は
- デフォルト機能によるもの
- エクステンション(brackets-sass)によるもの
の2通りあり、それぞれメリット・デメリットがあります。
以下、それぞれの方法でライブプレビューを実行するための解説をしていきます。
ディレクトリツリー
|──index.html
|
|──sass/ ──main.scss
| |──_var.scss
| |──_module.scss
|
|──css/(コンパイル前は空フォルダ)
デフォルトの機能
メリット
- 必要なのはSassの実行環境のみ
- Compassにも対応
デメリット
- 反映されるのがファイル保存時のコンパイル後で、若干のラグがある
(Sassファイルが肥大化すると顕著になります)
実行方法
初期準備
予めPCにSassの実行環境を整えておきます。
Sassの導入方法については割愛させていただきます。以下の記事が大変参考になりますのでご参照くださいませ。
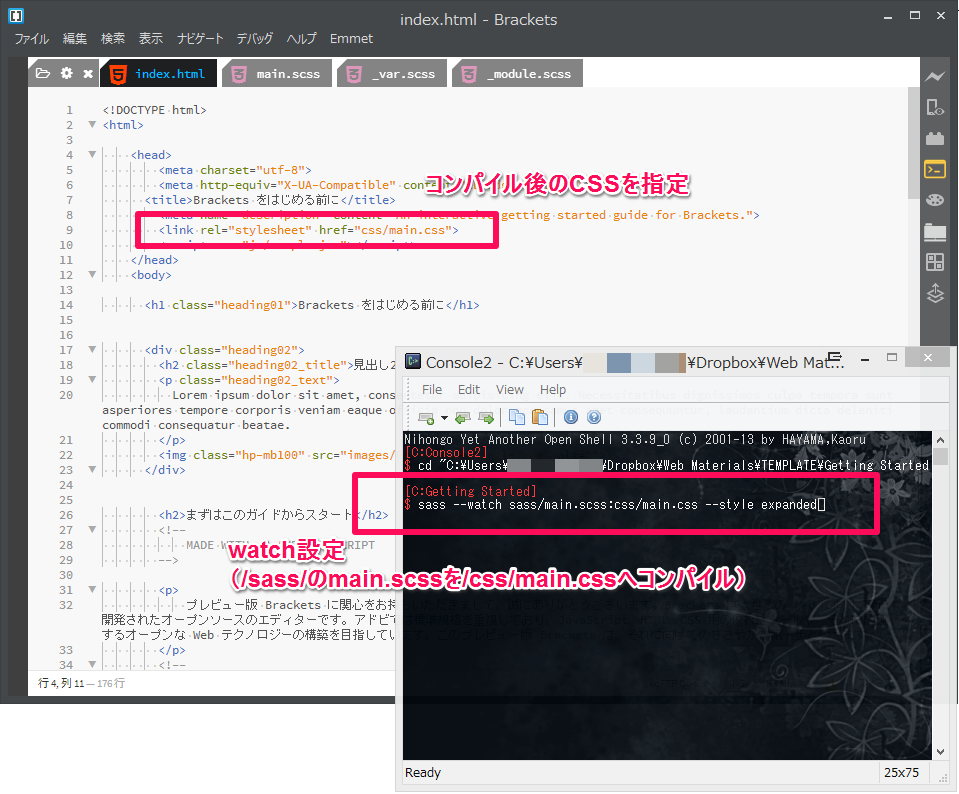
対象ファイルにwatchをかける
ライブプレビューしたいファイルにwatchをかけます。
この時、html側では吐き出されるCSSを読み込ませてください。(当たり前ですが)
アウトプットスタイル・ディレクトリの指定等があれば、この時一緒にオプションで指定します。

Sassファイルを編集する
準備はこれだけ、後は.scssを編集するだけです。
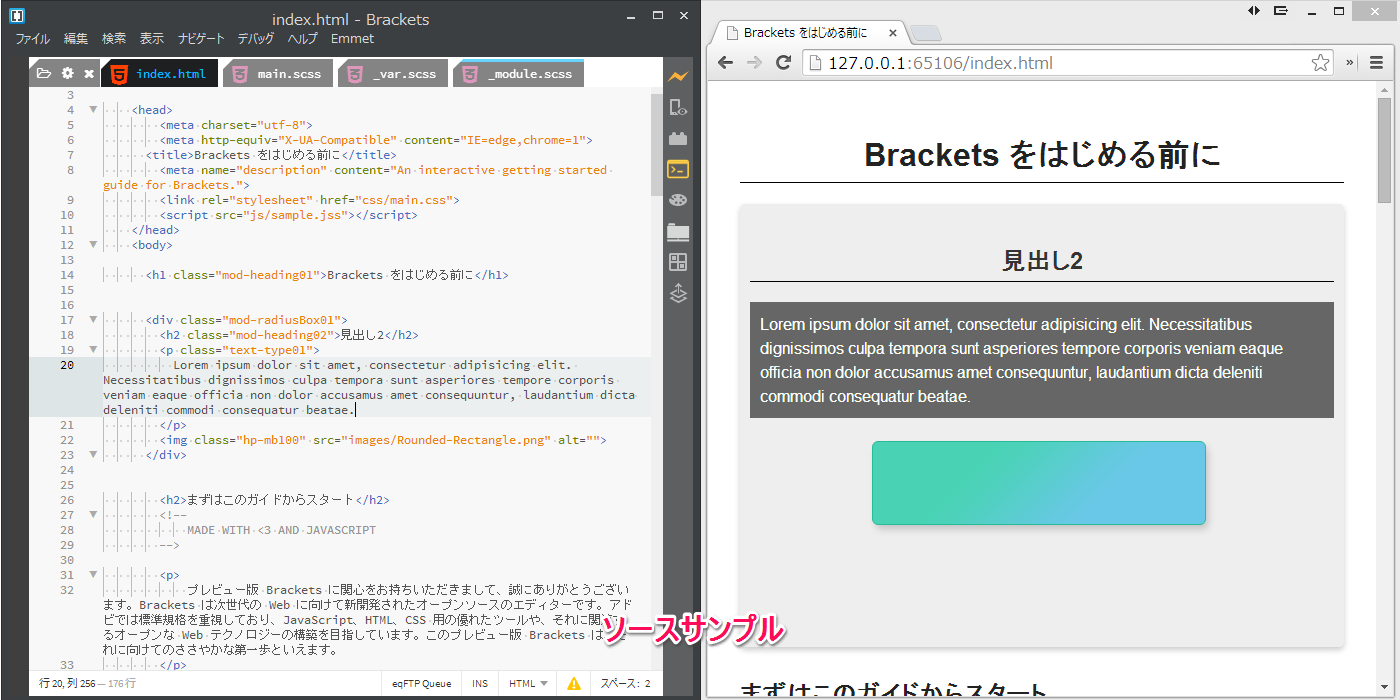
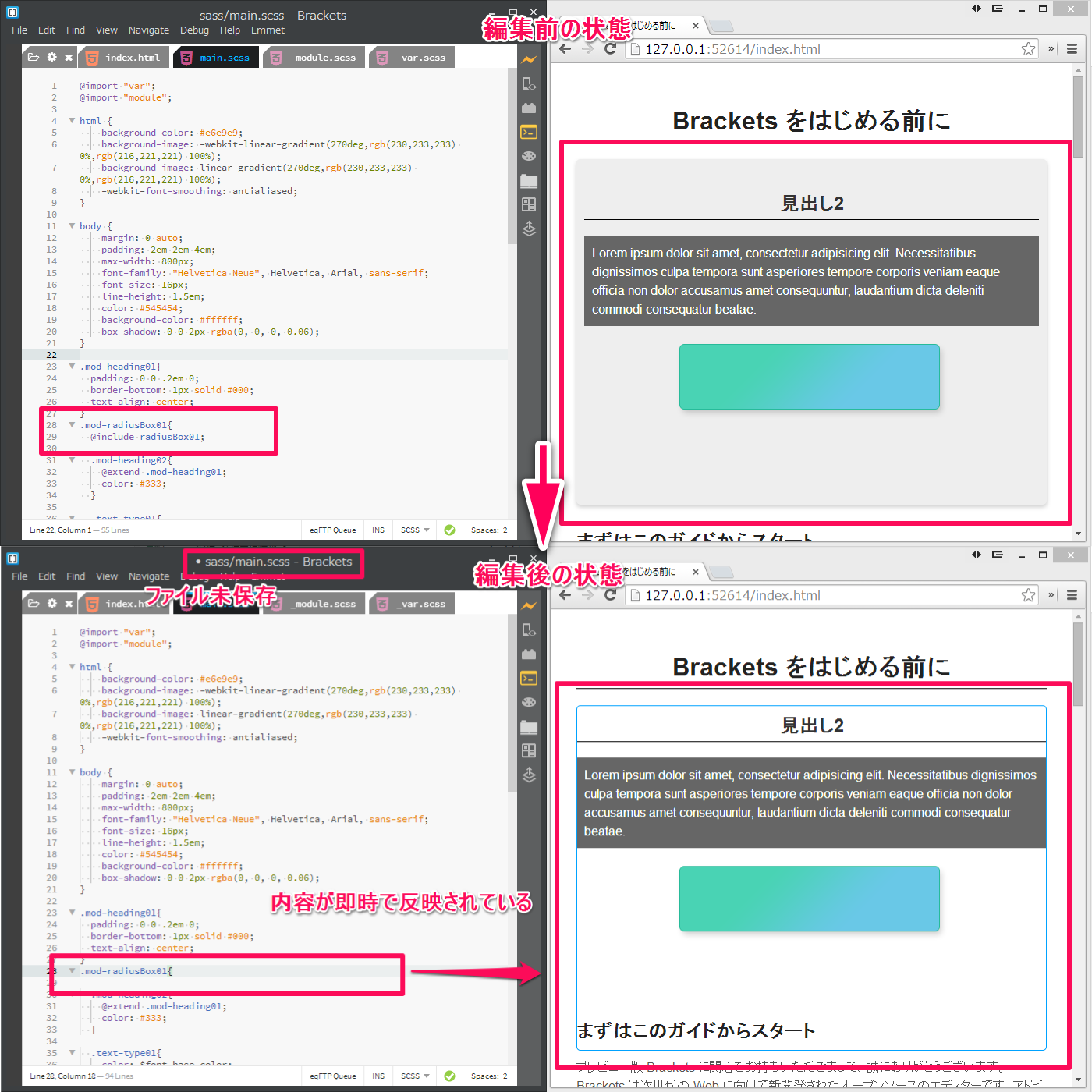
1.ソースサンプル
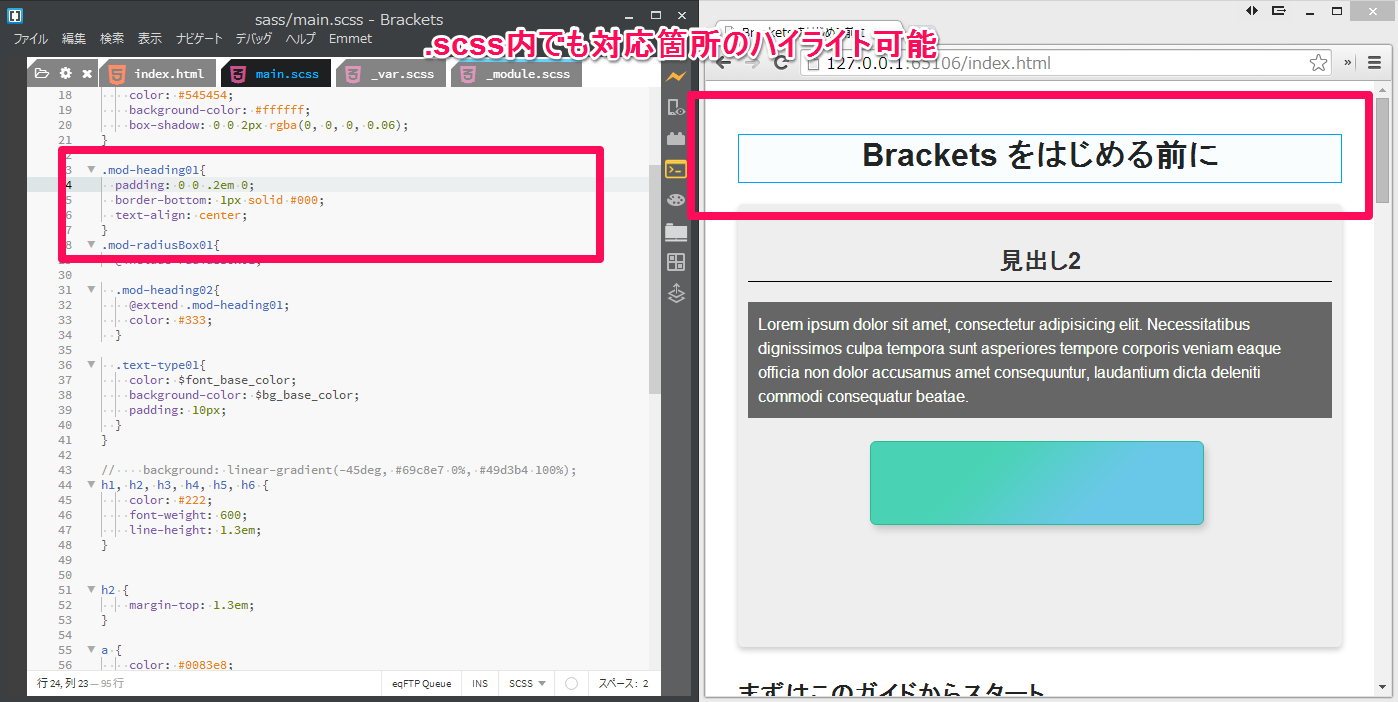
2..scss内でもきちんとハイライトしてくれます。
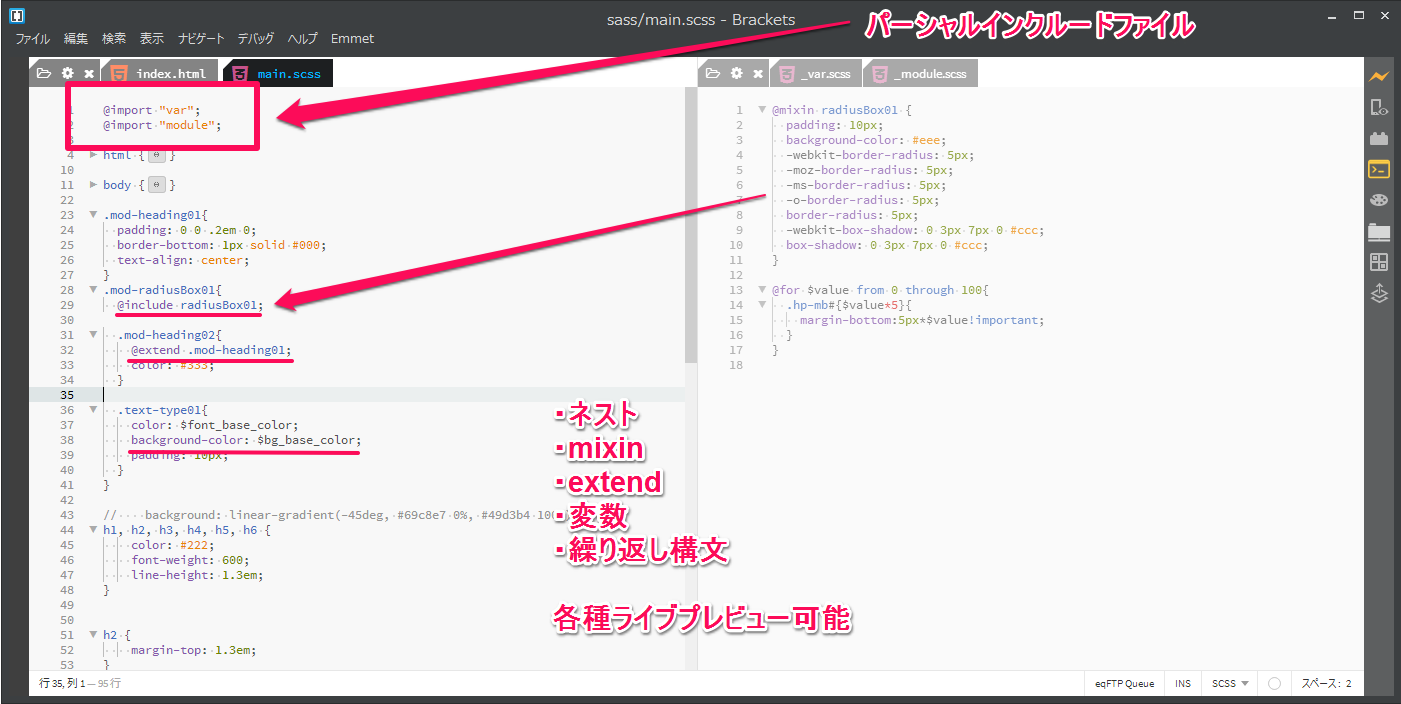
3.Sassの各種機能の動作確認済みです。
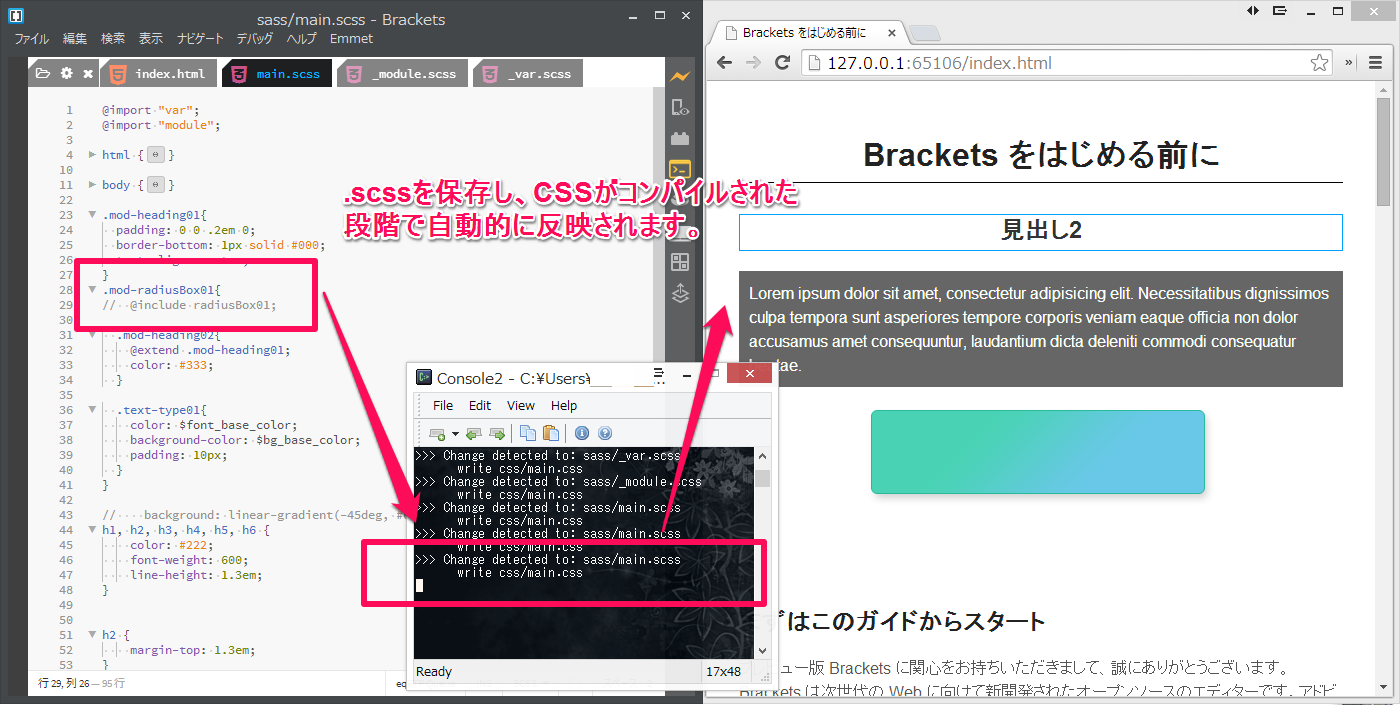
4.CSSがコンパイルされた段階で自動的に反映されます。
Compass対応
実行原理は同じなので、Compassもライブプレビューに対応しているようです。
Compassの詳しい説明は、下記サイト様が参考になります。
brackets-sass
メリット
- リアルタイムに反映される(コードを編集した瞬間に即反映で、ファイル保存の必要なし)
デメリット
- 設定ファイルを用意する必要がある
- アウトプットスタイルがnested、compressedのみ(libSassがexpanded、compactに対応していないため)
- 動作設定が上手く反映されないことがある、動作判定がかなりシビア
- compass非対応(後述)
-
@importのファイル数と実際のファイル数が一致しないと動作しない。(後述)
実行方法
初期準備
まずは該当エクステンションをインストールします。
拡張機能マネージャーでBrackets SASSを検索するかGitHubのリポジトリからZIPをDL、該当ディレクトリ(Winの場合:ユーザー名\AppData\Roaming\Brackets\extensions\user)に展開してください。
設定ファイルをルートディレクトリに置く
プラグインの設定ファイルとなる.brackets.jsonをルートディレクトリに設置します。
Compassでいうconfig.rbのようなもので、オプションは以下の通りです。
(基本的に公式ドキュメントに沿って解説しています)
| オプション名 | 説明 | デフォルト値 | 設定値 |
|---|---|---|---|
| sass.enabled | Sassのコンパイルの有効・無効を制御します。 | true | trueまたはfalse |
Sassオプション
| オプション名 | 説明 | デフォルト値 | 設定値 |
|---|---|---|---|
| outputDir | CSSとソースマップファイル(.css.map)出力先のディレクトリを相対パスで指定します。 始めに"path"として指定したSassファイルのディレクトリ(この例では/sass/)が基準になることに注意してください。 |
"path"で指定したディレクトリ | 相対パス |
| output | 出力CSSの名前を設定します。 | 始めに指定したSassファイルと同名.css | hoge.css (拡張子まで必要) |
| includePaths | Sassファイル内で@importで読み込んでいるファイルを指定します。 |
[<empty>] | hoge.scss (該当ディレクトリ内を全て指定する場合は*.scss) |
| imagePath | 画像ディレクトリを指定します。こちらを設定することにより、Sassファイルにbackground-image: image-url('hoge.png')とimage-url後に直接ファイル名の指定をする記述が出来ます。 |
null | 相対パス |
| outputStyle | コンパイル後のCSSスタイルを指定します。 libSass依存のため、2014/12現在はnestedかcompressedしか使用出来ません。 |
nested | nested または compressed |
| sourceComments | 元のSassでは何行目に記述があるかのコメントを、CSSに出力するか設定します。 mapではoutputDirにソースマップファイルも出力されます。 sourceCommentsはfileオプションを使用しているのみ動作します。dataフラグを使用している場合は何も起こりません。 しかしながらdataフラグ使用時にfalseを指定すると、ソースマップファイルのみ出力され、コメントは出力されないことを確認しています。(要追加検証) |
false | trueまたはfalse |
| sourceMap | ソースマップファイル名を指定します。sourceCommentsがmapに設定されている際に有効になります。 | 始めに指定したSassファイルと同名.css.map | hoge.css.map |
設定例
{
"path": {
"sass/main.scss": {//ここで監視対象ファイルを指定します
"sass.enabled": true,
"sass.options": {//ここから各種オプションを設定します
"includePaths": [
"*.scss"
],
"outputDir": "../css/",
"imagePath": null,
"sourceComments": "map",
"outputStyle": "nested"
},
"linting.collapsed": true
}
}
}
Sassファイルを編集する
.brackets.jsonを正しく設定・設置出来たら、後はSassファイルを編集していくだけです。
ソースを編集した瞬間に反映されるので、かなり快適です。
注意点
・動作設定が意図通りに反映されないことがある
私の環境ではimagePathが上手く動作しませんでした。
もしかしたらどこか設定抜けがあったのかもしれませんが、いずれにせよ細かい設定をしようと思うとlibSassの知識が必要になってくるため、少し敷居が高いかもしれません。
・compass非対応
そもそもCompassがlibSassをサポートしていないようです。
こちらのcompass-mixinsを導入することによりlibSassでもCompassが使えるようになるらしいですが、未検証です。
→ソース
・@importのファイル数と実際のファイル数が一致しないと動作しない。
私の環境では、@importで指定したパーシャルファイルが該当ディレクトリ内に存在しない場合、または@importで指定していないパーシャルファイルが存在する場合、動作しなくなりました。
以上、大まかですがBracketsでSassをライブプレビューする方法のご紹介でした。 誤り・バージョンアップによる変化等あれば随時編集していきます。
Advent Calendar 次の記事は明日21日(日)、ろっとさんです!
よろしくお願いいたしますm(_ _)m