こちらの記事ではBracketsとAdobe Edge Inspect CCを連携させ、スマホの開発・デバッグをリアルタイムに行う方法をご紹介します。(といっても使い方は簡単ですが)
- 基本的な使い方はこちら→Bracketsの機能紹介、使い方解説
- その他の便利エクステンション集はこちら→ Brackets おすすめエクステンション集・解説
Adobe Edge Inspect CCとは
Adobe Creative Cloud(以下CC)にて提供されている、PCとスマートデバイスを連携させるツールです。
例として
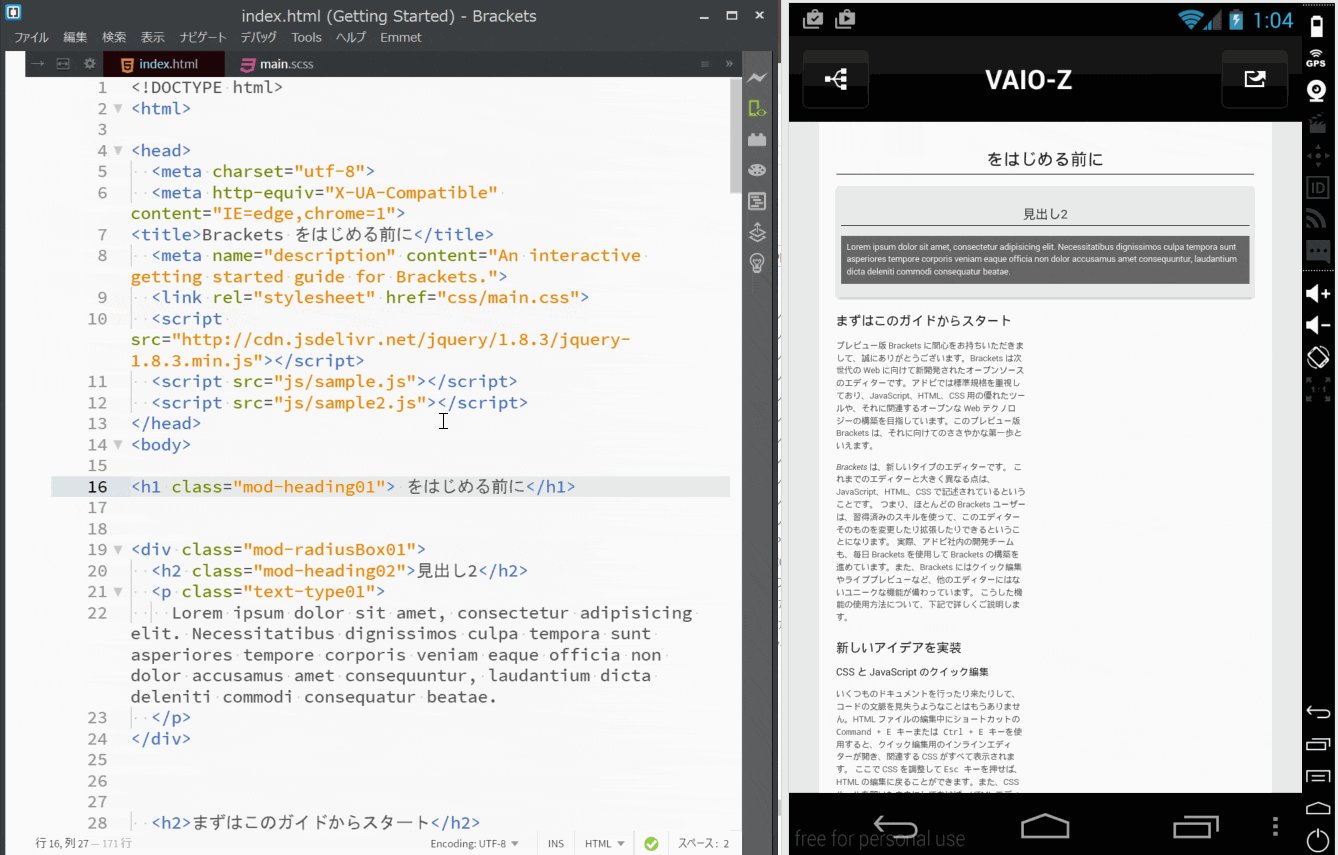
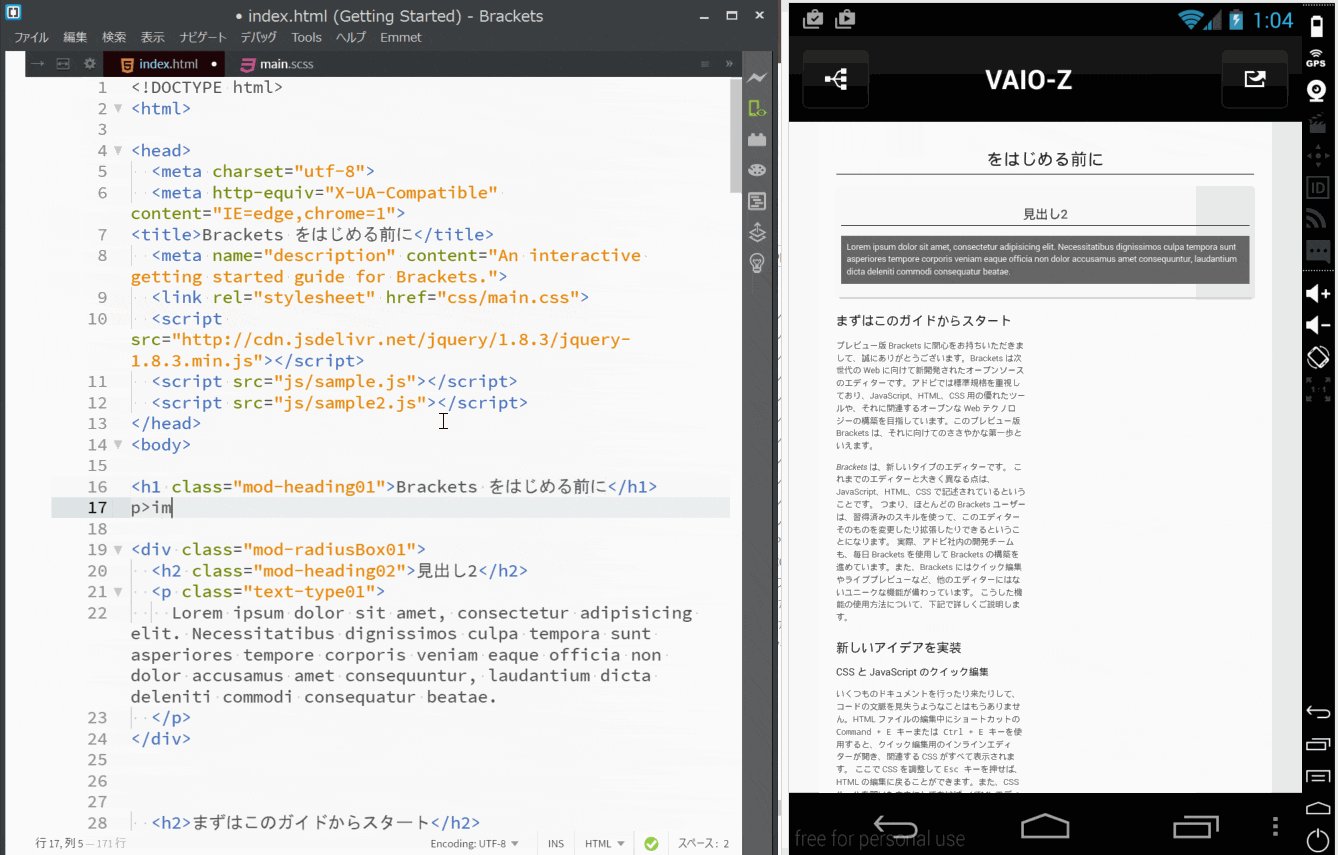
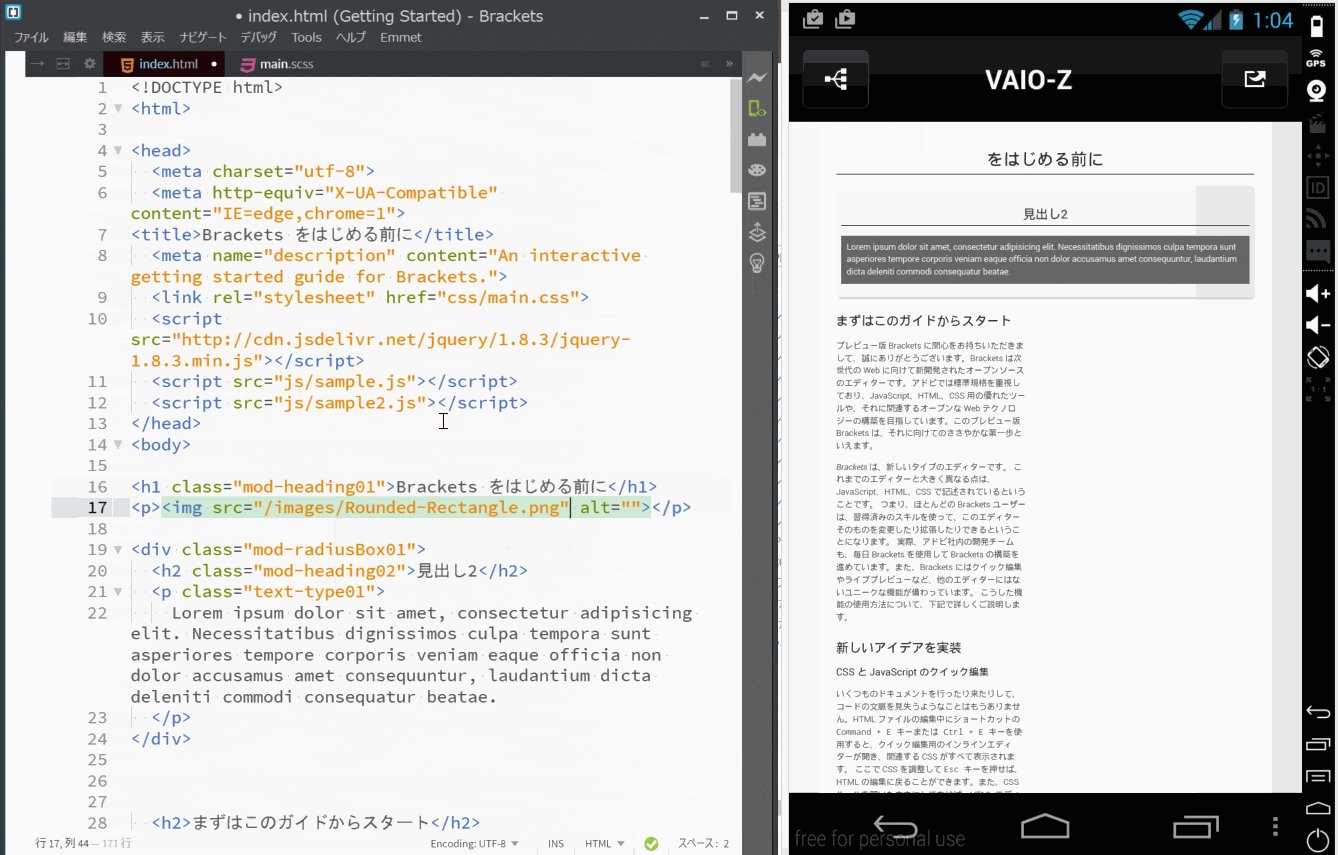
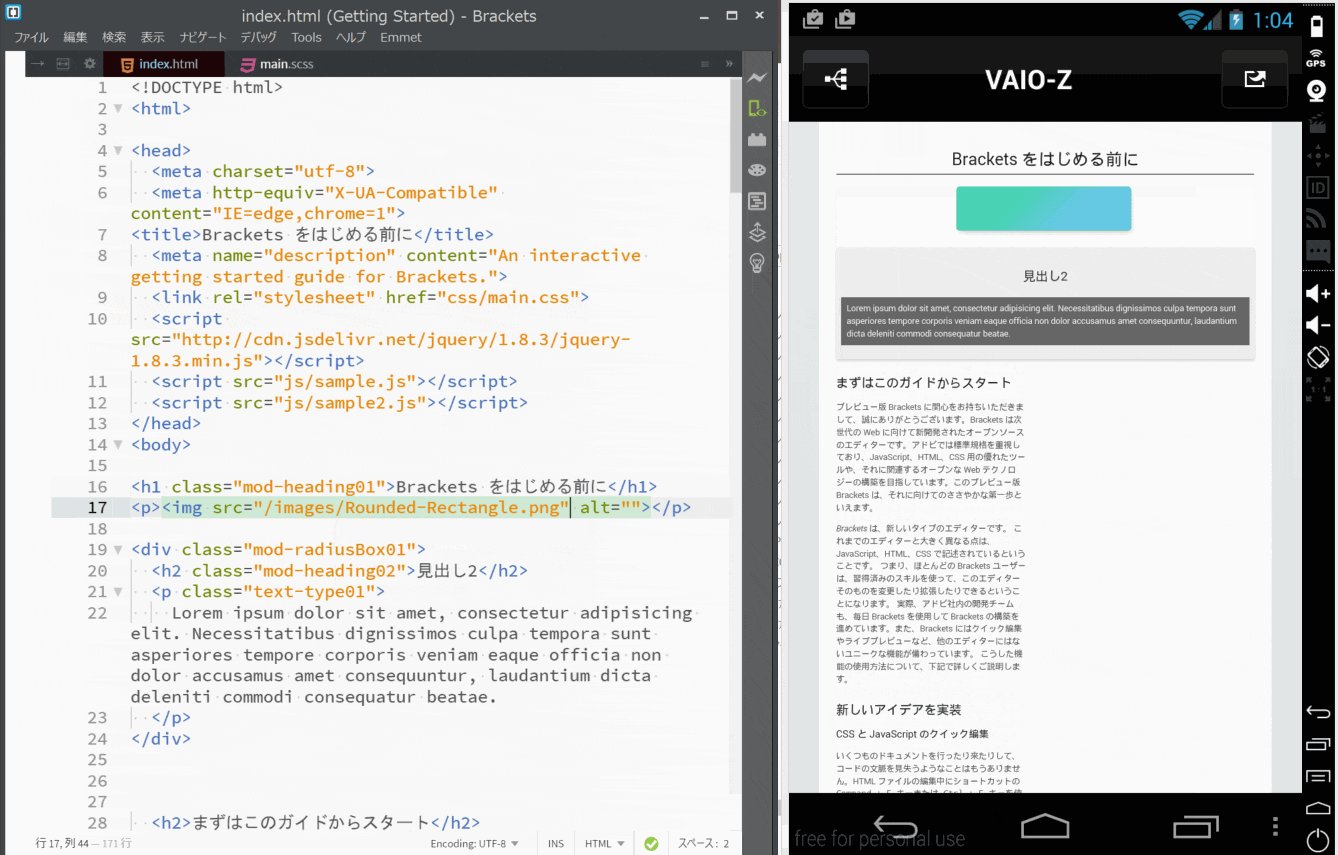
- スマホサイトをリアルタイムに実機確認しながら開発する
- PCで表示させているサイトのナビゲーション同期・デバッグ・スクリーンショットの撮影
等のことが行うことが出来るようになります。

(右側がEdge Inspectを接続しているAndroid)
使用方法としては
- Bracketsの拡張機能としてインストール(Edge Code CCは標準搭載)
- Chromeの拡張機能としてインストール
の2通りあります。
Bracketsメインのタイトルですが、せっかくなのでChromeの使い方も。
それぞれ使用方法を解説していきます。
下準備
まずは、各デバイスにEdge Inspectをインストールする必要があります。
CCアプリで“Edge”が付いているものは無料で使用することが出来るので、Edge Inspectも例に漏れず無料で使用出来ます。(ただし、同時接続出来るスマートデバイスが1台までという機能制限がかかります)
1.PCへのインストール
まずはAdobe IDの作成、CCステーションソフト(と勝手に読んでいます)のインストールを行う必要があります。

Adobe IDの作成
Adobe公式サイトへ行き、右上のログインからメールアドレスとパスワードを入力、自動送信されるメールに従いアカウントを作成します。
CCのダウンロード~インストール
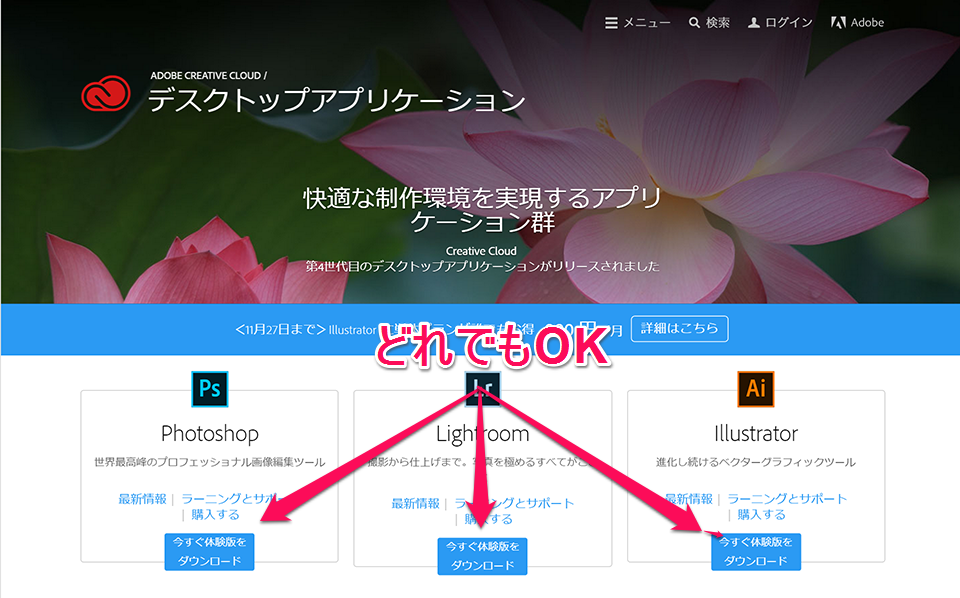
アプリケーション一覧ページへ行き、どのソフトでもいいので「今すぐ体験版をダウンロード」をクリックします。
(ダウンロードされるステーションソフト内でPhotoshopやIllustrator、Edge Inspect等の各ソフト管理するので、どれを選んでも同じです)
ステーションソフトがダウンロード出来たら、そのままインストールします。

Edge Inspectのインストール
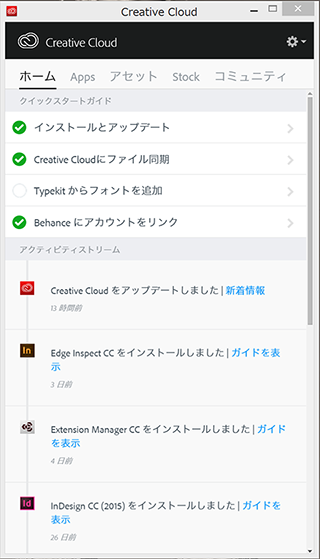
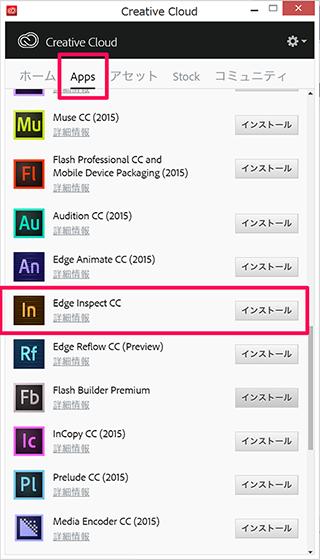
ステーションソフトを起動してAppsタブに切り替えます。
下部へスクロールし、Edge Inspectをインストールします。
これにて、PC本体へのインストールは完了です。

2.スマートデバイスへのインストール
iTunesストアまたはGoogle playから、スマートデバイスへもEdge Inspectをインストールします。
この辺りは特に迷うことはないと思うので割愛します。
3.BracketsまたはChromeへインストールする
Brackets
拡張機能マネージャーを開き「edge inspect」と検索するとすぐに出て来ます。
Chrome
Chrome ウェブストアからインストールします。
インストール後は、念のためChromeを再起動しておいた方がいいかもしれません。
実際に使ってみる
ここから、実際に同期させて使用する方法を解説していきます。
Bracketsと同期させる
1.Edge Inspect CC本体を起動する
まずはEdge Inspect本体を起動します。
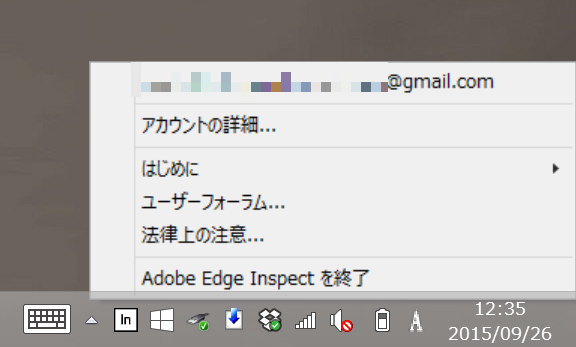
通知領域にアイコンが表示されるのでAdobeアカウントでログイン出来ている確認してください。

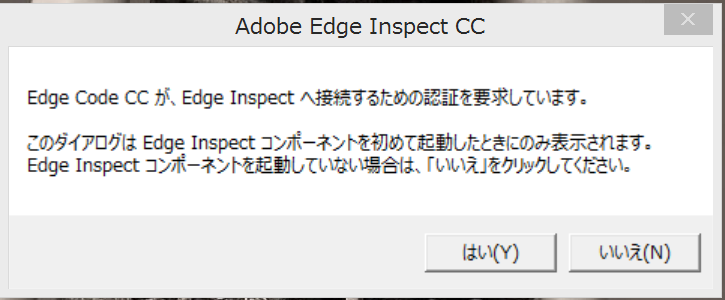
起動時に認証要求ダイアログが表示されるので、はいをクリックします。

2.BracketsのエクステンションをONにする
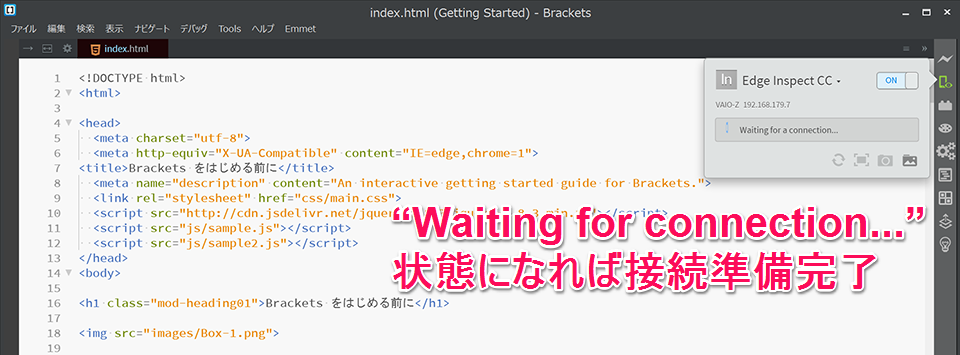
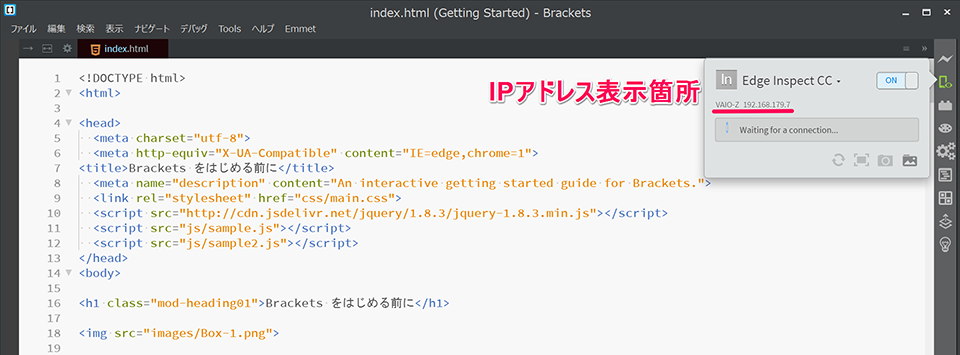
Bracketsにエクステンションをインストールすると右側のツールバー、ライブプレビューボタンの下にアイコンが作成されるので、そちらのトグルをクリックしてONにします。
このときEdge Inspectが起動しダイアログの認証をパスしていないとトグルをONに出来ないので注意してください。
無事ONにすると、スマートデバイスの接続待機状態となります。

3.スマートデバイスのEdge Inspectを起動する
スマホまたはタブレットにインストールしたEdge Inspectを起動します。
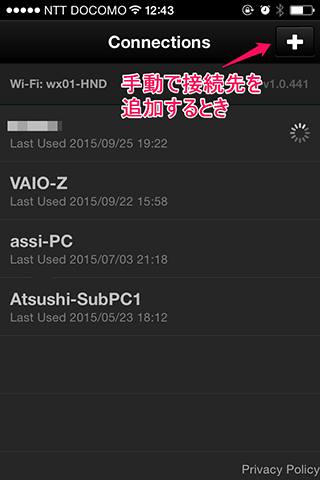
このときPCとスマートデバイスが同一Wifi上にあれば、自動的に接続先のPCが表示されます。(ちなみに自動検出にはAppleのBonjourを使用しており、Edge Inspectインストール時に併せて自動でインストールされます)
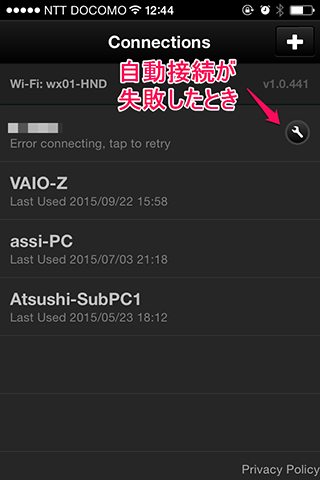
もし自動で表示されない場合は、右上の+ボタンをタップしてIPアドレスを手動で入力して検知することも出来ます。

なお接続先のPCのIPアドレスは、BracketsのEdge Inspectのダイアログ内に記述されています。
このとき有線LAN等を併用している場合はIPアドレスが複数表示されますので、
- OSのネットワーク接続先確認画面を確認する
- 一度Wifiを切断して再接続する
等して、Wifiに割り当てられているIPアドレスを割り出すようにしてください。

4.スマートデバイスからBracketsに接続する
無事接続先のPCが表示されたら、タップしてPCを選択します。
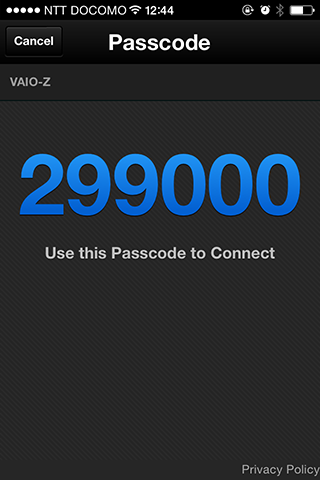
初回はパスワードが表示されますので、Bracketsの方でスマートデバイスに表示されているパスワードを入力します。

このときも自動で接続できない場合は、PC名右側のスパナアイコンをタップすることにより手動でIPアドレスを入力することが出来ます。
また場合によってはセキュリティソフトのファイアウォールが原因で接続できないこともありますので、一旦ファイアウォールを切った状態でお試しください。
(実際に私はESETのファイアウォールが原因で接続出来ずハマりました)

5.実際に使用する
無事接続できたら、後は実際に使用していくだけです。
ライブプレビューを起動している状態、起動していない状態どちらでもEdge Inspectは動作します。
Chromeと同期させる
1.Edge Inspect CC本体を起動する
こちらもBracketsのときと同じように、まずはEdge Inspect本体を起動します。
2.ChromeのエクステンションをONにする
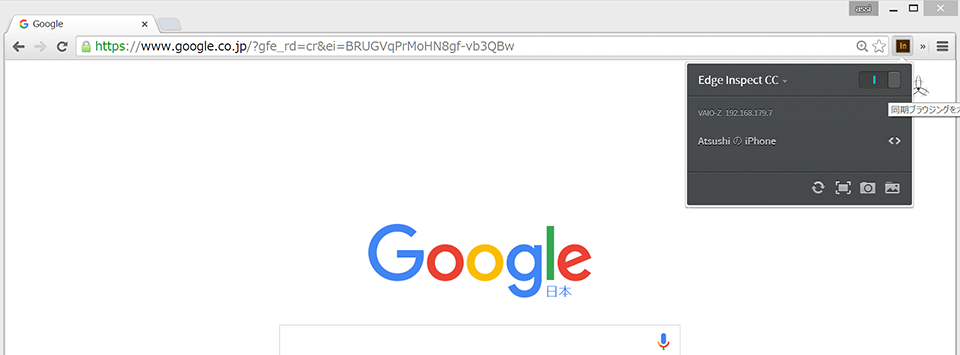
Chromeにエクステンションをインストールすると通常のものと同じように右上にアイコンが追加されますので、そちらをクリックしトグルをONにします。

以後、Bracketsの3~5と同じ流れでChromeでも使用することが出来ます。
Chromeの場合はタブ内のページ遷移や、表示タブの切り替えまで同期させることが出来ます。
ページのデバッグを行う場合
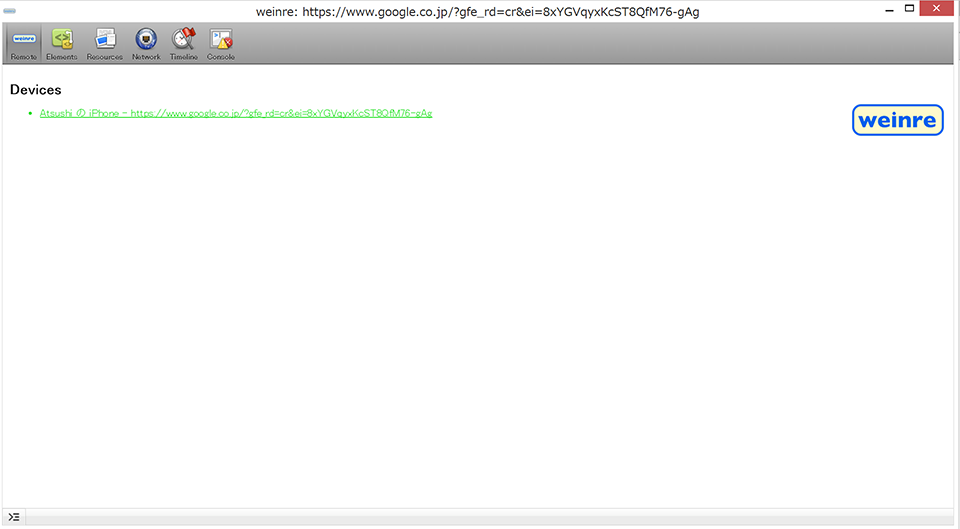
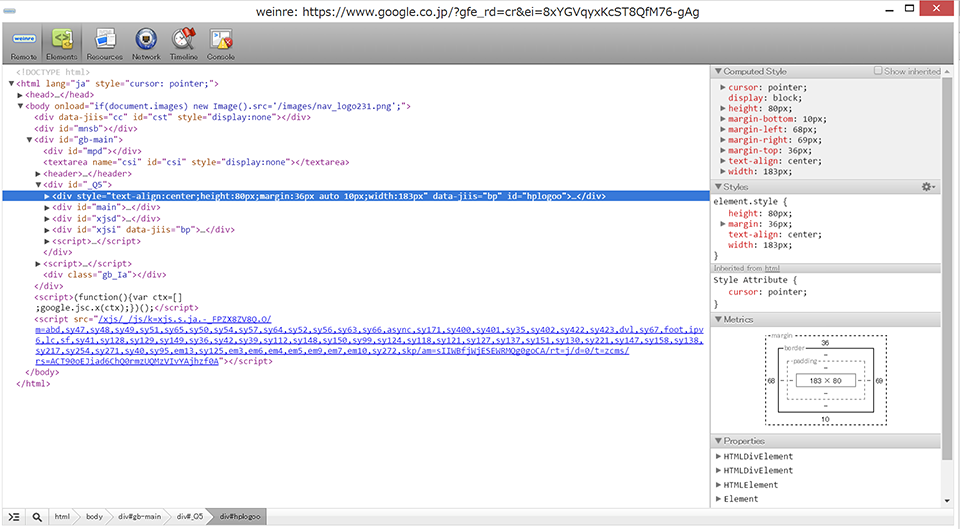
Chromeの場合はEdge Inspectアイコンのをクリックし、接続しているスマートデバイスの右側の<>アイコンをクリックするとweinreの開発者ツールを立ち上げることが出来ます。
ここからRemoteタブの「接続デバイス名-ページURL」を確認、Elementsタブに切り替えることにより、Chromeの開発者ツールと似た形でスマートデバイス上のページをデバッグすることが出来ます。


うまく動作しないとき
-
Edge InspectエクステンションのトグルがONに出来ない
→Edge Inspect本体をPCにインストール、予め起動しておき、認証ダイアログの「はい」をクリックする必要があります。
また、通知領域のアイコンをクリックし、ご自身のAdobeアカウントでログイン出来ているかも確認してください。 -
スマートデバイスとPCの接続が出来ない
→まずは同一Wifi上にあることを確認してください。IPアドレスを手動で入力する際、PCで有線LAN等を併用しているとIPアドレスが複数表示されます。入力するアドレスがWifiに割り当てられているものかどうかを確認してください。
また自動検出にはにはAppleのBonjourを使用しています。Edge Inspectインストール時に自動でインストールされますが、その後手動でBonjourをアンインストールしていないか、併せて確認してください。 -
IPアドレスが正しくても接続出来ない場合
→セキュリティソフトのファイアウォールが原因の場合がありますので、ファイアウォールをOFFにした状態で試してみてください。
以上、簡単ですがEdge Inspectのご紹介でした。
Browsersyncでも同様(以上)のことは出来ますが、GUIのみで簡単にスマートデバイスに接続出来る手軽さがEdge Inspectの強みです。
ぜひこちらも活用して、快適なコーディングライフをお送りください!