Bracketsは独自の便利な機能がたくさんある反面、それ故にキーボードショートカットも少し独特になっています。
自分流に色々とカスタマイズしたい、出来るだけSublime Textや他のエディタと同じように使うにはどう設定していけばよいか、自分が試したことを基に紹介します。
- 基本的な使い方はこちら→Bracketsの機能紹介、使い方解説
- その他の便利エクステンション集はこちら→ Brackets おすすめエクステンション集・解説
まずはデフォルトのショートカットを確認する
GitHubに公式ドキュメントが、拙いですがQiitaの方にそれを訳したものも掲載しています。
→Bracketsショートカット集
そもそもショートカットが動かない場合
Bracketsデフォルトで予め割り当てられているものでも、環境によっては動作しないことがあります。
そういった場合の多くは機能そのものに不具合があるのではなく、そのショートカットが既にPCのグローバルとして割り当てられていることが原因かと思います。
(実際に私もCtrl+Alt系で動作しないものがありましたが、既にIntelのグラフィックスドライバのショートカットに割り当てられていたことが原因でした)
どのソフトが既にグローバルのショートカットとして使用しているか解明出来れば良いのですが、それが難しい場合まずはBrackets側のショートカットを絶対にバッティングしないものに変更して、動作チェックをすることお勧めします。
デフォルトのショートカットを変更する
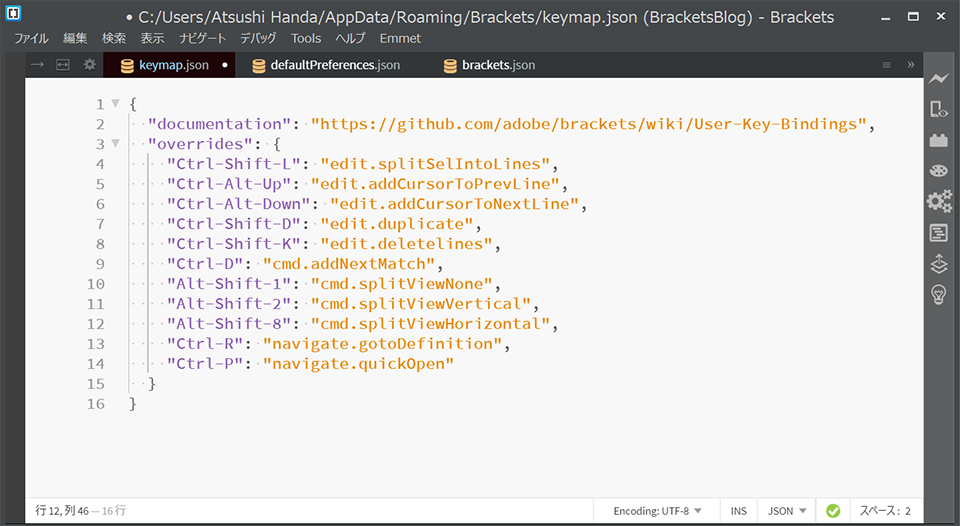
Bracketsを起動しデバッグ→ユーザーキーマップを開くを選択すると、keymap.jsonというファイルが表示されます。
こちらがBracketsが用意しているショートカット変更用のファイルで、overridesの中に"希望ショートカット":コマンドID(コマンドIDは上記の公式ドキュメント・和訳ページ参照)を入力することにより、ショートカットを変更することが出来ます。

ファイル内にあるwikiページの最下部にSublime Text風にショートカットを変更するセットが予め用意されていますので、まずはこちらを参考にするのが手っ取り早いかと思います。
エクステンションのショートカットを変更する
Bracketsを使用していく中で色々とエクステンションを追加していくと、
- EmmetがCtrl+Eで展開出来ない(BracketsではCtrl+Alt+Enterがデフォルトです)
- エクステンション同士のショートカットがバッティングする
ということが少なからず出てきます。
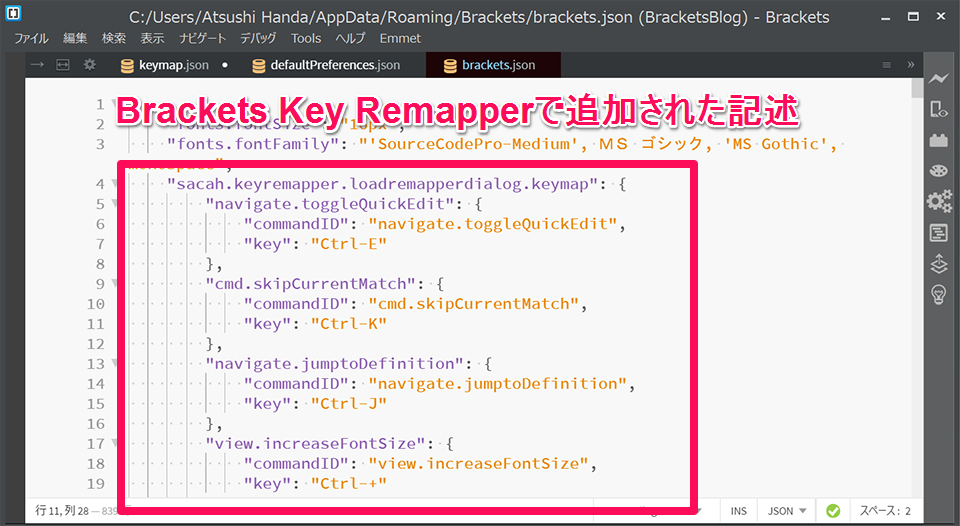
エクステンションで追加した機能も基本的にkeymap.jsonで変更しますが、コマンドIDを調べるのにBrackets Key Remapperというエクステンションを使用します。
こちらをインストールするとBrackets本体のグローバル設定ファイルであるbrackets.jsonにBracketsデフォルト、及び各エクステンションのコマンドIDとショートカットが追記されるので、そこから変更したいコマンドのIDをkeymap.jsonにコピペして、任意のキーに変更します。

brackets.json内のショートカットを直接編集しても動作しますが、出来れば対象のコマンドIDをコピペしてkeymap.jsonに追記していく形の方が望ましいかと思います。
(設定はkeymap.jsonに記述されているものが優先されます)
以上、簡単ですがBracketsのショートカットを変更する方法でした。
一度設定すればkeymap.json・brackets.jsonは他の環境にも持ち運べますので、少し手間がかかるのは最初だけかと思います。
ぜひ自分流にカスタマイズして、快適なBracketsライフをお送りください!