こちらはUnityのアドベントカレンダー2021の5日目の記事です。
2021年末ということで、今年自分が導入したUnityアセットやツールを紹介します!
自分が製作しているゲームにて、2021年はバトル部分が固まってきてそれ以外の部分を作りこみ始めたタイミングだったので、特にアセットやツールの導入を多く行いました。
実際に導入してみてよかった点などを紹介します。
上から順に眺めるもよし、ページ横の目次から気になるアセットを探してその部分だけ読むもよしです!
アセット
この節では、アセットストアで購入することができるツールについて紹介します。
順番に特に意味はないのでご了承ください。(大体名前順)
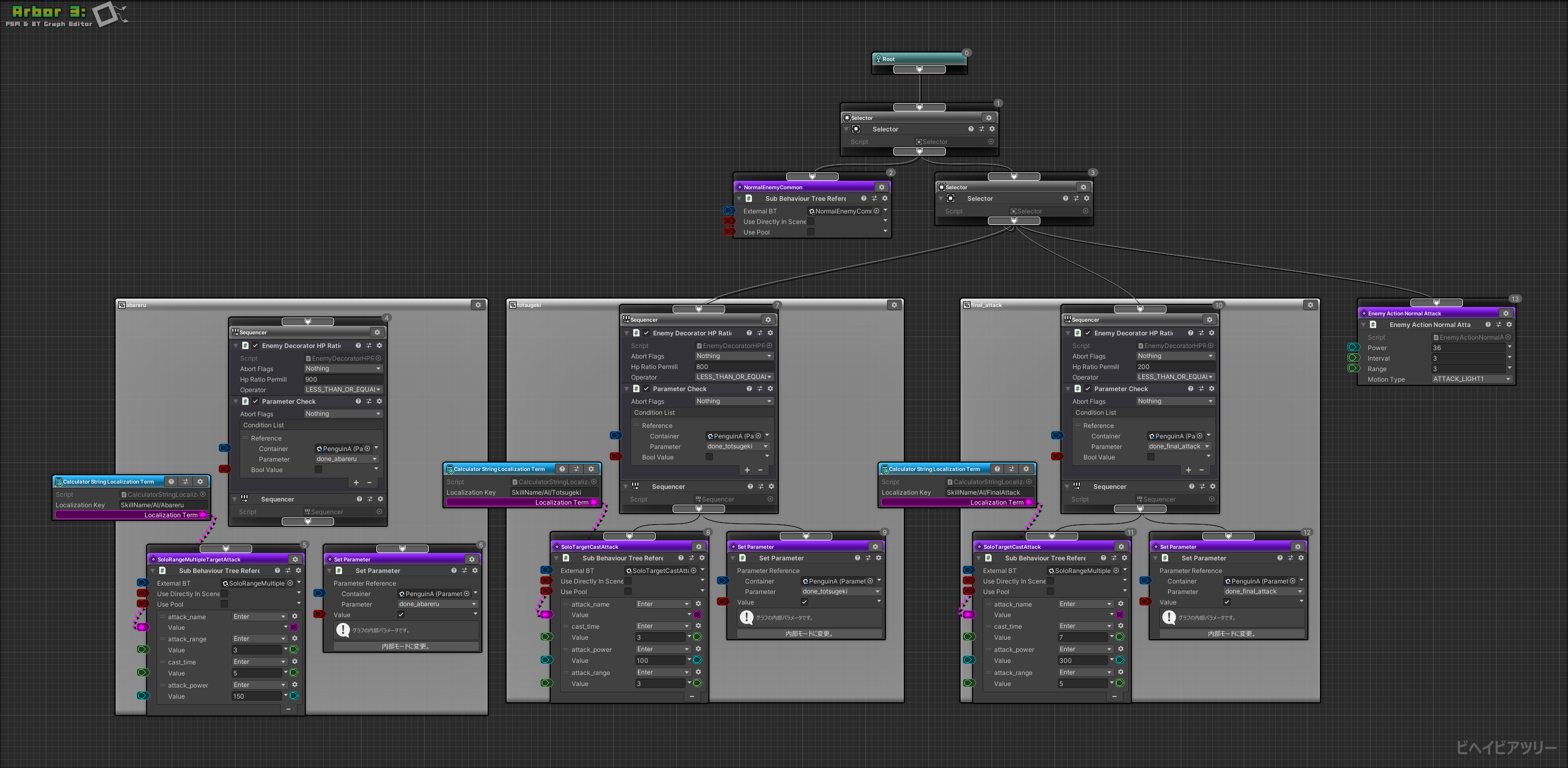
Arbor - ステートマシンやビヘイビアツリーでAI挙動などが作成可能なアセット
自分が書いた記事があるので先に紹介しておきます。
Unity + Arborで敵AIを作るならこれだけは覚えておけ!集〜ビヘイビアツリー編〜
できること
- 敵AIの挙動を決定するロジックなどを作るのに便利
- ステートマシンやビヘイビアツリーという機構を使って、次に敵AIが何をするべきかを決定できる
- 専用Unity内エディタでビジュアルスクリプティングによって編集可能
導入してよかったポイント
- 日本語ドキュメントが存在する(英語ドキュメントで苦労しながら読まなくてよいありがたさ)
- 複雑な敵AI挙動がグラフによって見える化された
- 入力や出力を自分で定義、使いやすく工夫することができる
Animancer - Mecanimを組まないでアニメーション遷移が可能なアセット
以前SimpleAnimationというツール(ライブラリ)を使用していたのですが、サポートされなくなってしまったということもあり、このアセットを導入しました。
機能が制限されたFree版もあるので、お試しができます。
できること
Unity標準でアニメーション遷移をさせようとすると、Mecanimを使用してAnimationControllerを作成する必要があります。
Mecanimを使用していると、アニメーション一つから他のいろんなアニメーションに遷移できるようにするため、矢印(遷移先)が膨大になってしまっているケースをたまに見かけます。
Animancerでは、個別に遷移先を設定する必要なく別のアニメーションへ自然に遷移してくれます。
AnimationControllerの遷移地獄から解き放たれます!
が、これにはデメリットもあり、それぞれの遷移について微調整ができないので、それぞれのモーション遷移を細かく調整したい場合には向いていないのでご注意を。
導入してよかったポイント
- AnimationControllerの遷移をいちいち組まなくてよい(これが一番のメリットですね)
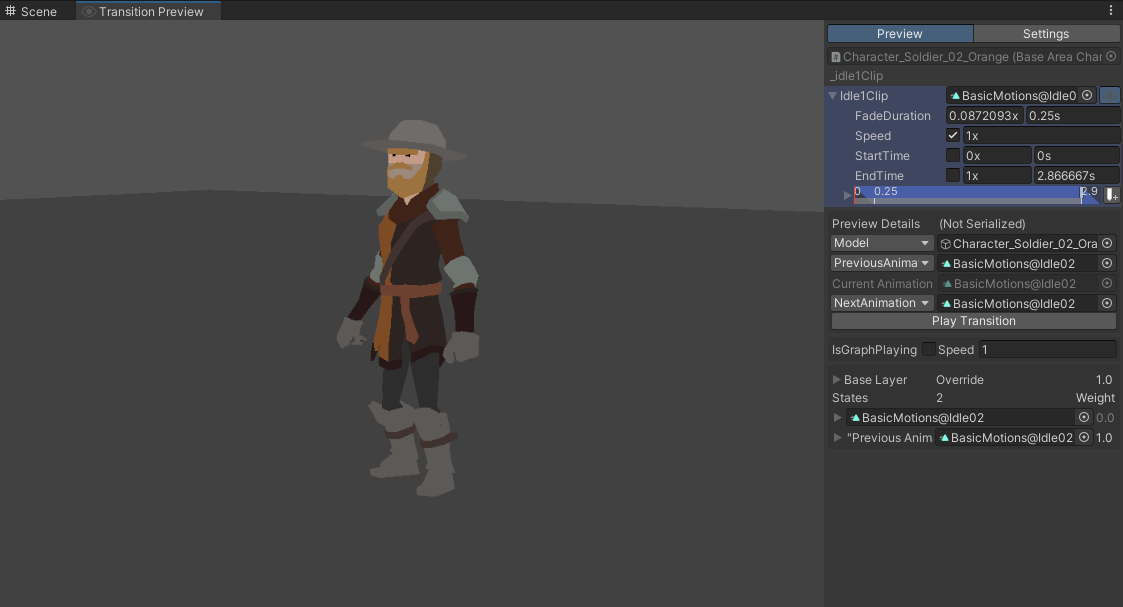
- アニメーションのプレビュー機能がなかなかイケてる
- それぞれの遷移個別には調整はできないのですが、アニメーションごとに他アニメーションに遷移するときの設定は行うことができます
- ↑その際に、~のモーションに遷移するときはどんな動きになるのかをプレビューで確認することができ、不自然な遷移をある程度調整することが可能です。
Asset Usage Finder - 任意のリソースを参照しているリソースを検索できるアセット
このリソース...使ってたっけ?消していいんだっけ...?
みたいなときに活躍するアセットです。
できること
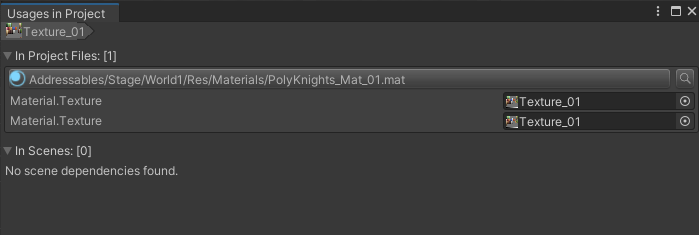
- 任意のリソースファイル(例えばMaterialやTextureなど)を右クリックメニューから、参照されている別リソースを見つけることができる(これがほぼすべて)
- さすがにスクリプトから参照されている、みたいのは検知できないのでご注意。
- GameObjectに張り付いているコンポーネントの変数に設定されている、ScriptableObjectに参照が設定されている、シーンのヒエラルキー上にプレハブが配置されている などのケースから検索してくれます
- 検索結果から、該当リソースの設定項目を直接編集することもできる
導入してよかったポイント
- 削除したリソースが、「実は使っていました」みたいな事故が防げる(安心して削除できる)
- シーンのヒエラルキー上からも検索してくれるなんて...便利。
A* Pathfinding Project Pro - 様々な経路探索が行えるアセット
こちらも自分が書いた紹介記事があるので、載せておきます。
Unity - 経路探索第二の選択肢、A* Pathfinding Projectを導入してみる
こちらのアセットにもFree版があるのでお試しができます。
Free版だと衝突回避ができないのでご注意を。
できること
敵AIや自キャラなどの経路探索を行うためのアセットです。
経路探索はUnity標準の機能でNavMeshという機能があります。
A* Pathfinding Projectは、NavMeshと比較すると以下のような特徴があります。
- 経路探索のためのグラフの種類が多彩(それぞれ特徴がある)
- NavMeshと同じ方式のメッシュを移動できる範囲として定義する方法もあります
- グラフ(移動できる範囲定義)を動的に更新するのに適したGridGraphタイプパターン
- その他にもRecast GraphやLayered Grid Graph などがあります。
- 侵入禁止エリアなどが作成できる
- これは実はNavMesh側でも拡張ライブラリを導入するとできるようです
導入してよかったポイント
- AI移動範囲の動的な変更が比較的軽い動作で行える(GridGraph使用時)
- スマホ環境でも使用できる範疇かなと思います。
- 侵入禁止エリアが作成できる
- 英語のドキュメントだが、それなりに充実したドキュメントが用意されている
個人的には上二点を行いたかったので導入した感じです。
DOTween - スクリプトによる様々なアニメーションができるようになるアセット
言わずと知れたUnityでのスクリプトからのアニメーション制御の定番です。(そこまでじゃない..?)
こちらもFree版があります。
TextMeshProに対してアニメーションしたかったので自分は有料版を導入しています。
できること
- スクリプトからの各種アニメーションを行うことができる
- 3秒かけて
transform.positionを指定の位置に移動させる(その間の位置をDOTweenが補完してくれる)みたいなことができる - 移動してから回転させて、終わったらコールバックを呼ぶ のようなシーケンシャルにアニメーションを定義できる
- 3秒かけて
導入してよかったポイント
- UIなどちょっとしたアニメーションを行いたいだけなのに、いちいちアニメーションファイルを用意する、自分で手動でアニメーション処理を定義する 必要がなく簡単にアニメーションが作れる
-
TransformやTextMeshProGUIなど各種クラスに直接アニメーションをかけられるメソッドが追加されるので便利
Doozy UI Manager - UIの管理やUI挙動を簡単に作れるアセット
10月末あたりにリリースされた、旧バージョンとは互換性がない新しめなアセットです。
自分も使い始めてから間もないので、間違っているところなどあるかもです...
できること
- UIの管理が視覚的に行える形で定義できる(UIMenu機能)
- UI画面遷移が視覚的に定義できる(スクリプト不要で定義できる)
- UIパーツにアニメーション定義(移動・回転・拡縮・フェード・色)を、コンポーネントを追加することで簡単に行える
導入してよかったポイント
- 画面遷移系は、スクリプトで書くと後で追うのに苦労しがちだが、ノードベースで定義できるので視覚的にわかりやすい
- UI類はアニメーションさせるケースが多いので、すでにその基盤がそろった状態になる
- ファイルや種類が増えてカオスになりがちなUIパーツ管理が行える機構が存在している
- これを運用するのはなかなか大変そうだが、やる価値はありそう(UIMenu)

UIMenuです。
ここにUIを表示させるには、個別にファイルを設定し、そこにプレハブの参照や見た目画像の設定をする必要があります。
UIの遷移の設定はこんな感じです。まだまだ慣れないDoozy UI Managerを使って、会話UI表示の制御を組んでいます。
— asiram / unityゲーム開発 (@asiramasiram) November 17, 2021
実行時にどの状態に今いるかが視覚的にわかってよいです~。
こういう組み方で想定された使い方になっているのか若干不安ですが、ちゃんと動いてるぽいです。#Unity pic.twitter.com/blSWMmJxmh
Easy Save - 任意のデータを簡単に保存できるアセット
こちらも定番のセーブ機能を追加してくれるアセットですね。
できること
Unityで値を保存する方法はPlayerPrefsが存在しますが、これをそのまま使うとセキュリティ的によろしくありません。(ユーザーに簡単に読み取られる可能性がある)
ユーザーに暴かれると困るようなものは安全に保存したい...
PlayerPrefsのような使用感で安全に値が保存できるアセットがEasy Saveです。
(データの保存場所については、深掘ると大変な分量になるのでここでは扱いません。ちなみに自分は、Easy Saveに関して最悪ユーザーに暴かれて改変されてもいいものに使っています。本当に改変されては困るものはサーバー制御にしています。)
- key/value形式で様々な型の値を保存可能
- 暗号化されたファイルに保存されるので、PlayePrefsなどに比べると安全
導入してよかったポイント
- PlayerPrefsに似た使用感で、ドキュメントを読まなくても直感的に使用可能
- 暗号化されている安心感...
Enhanced Scroller - 低負荷なスクロールUIを作成できるアセット
ゲームによく使いがちなスクロールビューを低負荷なものにしてくれるアセットです。
できること
Unityでは、uGui標準のScrollRectなどを使用してスクロールビューを作ることができます。
が、そのまま使用するとビューに存在している要素は表示的には見えていないにもかかわらず、裏では描画されていて無駄な負荷がかかってしまいます。
Enhanced Scrollerは、見えている部分だけ描画処理を行うことによって処理負荷を抑えてくれるアセットです。
オプション次第で無限スクロール(一番下の要素に到達したら、一番上を続けて描画するもの)を行える機能もあります。
使い方は少しだけ複雑で、正しいクラス実装が必要ですが、慣れればそんなに難しくありません。
有志による日本語の解説ブログなどもあったりするので、使う際は調べてみるといいかもです。
導入してよかったポイント
- 要素数が多いスクロールビューを低負荷で実現できる
- 要素数が増えても描画負荷は増えない
I2 Localization - ローカライズ機能を組み込むことができるアセット
ローカライズ機能を組み込むことができるアセットです。
Unityでローカライズといえばコレ、のような評判をよく聞きます。
今までUnityには標準で搭載されたローカライズ機能はありませんでしたが、つい最近Localizationパッケージとして公式からリリースされました。
プロ必見!最新ローカライズ機能徹底解説
自分がI2 Localizationを導入したのは、公式からのリリース前でした。
ひょっとしたら、公式のローカライズ機能を使うほうがいいかもしれません。
できること
- ローカライズ機能を組み込むことができる
- 文字列のキー情報から、各言語の対応する値(文字列やフォント、リソースなど)を取得できる(
FIREというキーで、選択言語の状態によってファイアもしくはFireが取得できるイメージです) - Googleスプレッドシートと連携でき、インポート/エクスポートができる
- 文字列のキー情報から、各言語の対応する値(文字列やフォント、リソースなど)を取得できる(
- ローカライズ辞書リストに動的に要素を追加できる
導入してよかったポイント
- 多言語展開の基盤ができた
- Googleスプレッドシート連携はかなり便利。翻訳者に提出する向けのファイルが作りやすい
ツール・ライブラリ系
この節では、主にパッケージマネージャーで導入できる種類のツールなどに関して紹介します。
ここに掲載されているツールは基本的には無料で使用できます。
ただし、実際に使用する際にはそれぞれのライセンスを確認するようにお願いします。
Backtrace - クラッシュログを計測してくれるツール
ツールというかサービスなのですが、ここに載せてしまいます。
なんと個人開発者なら...無料で使えちゃいます。
導入はそんなに難しくないので、お手軽に導入できます。
できること
ユーザーから報告されるバグ...
様々な粒度でバグ報告がされますが、大体のケースは情報が足りなさ過ぎて判別が難しいですよね。
そういう時に活躍するのが、クラッシュログの記録ツール(サービス)であるBacktraceです。
最近Unityファミリーに加わったようで、Unity公式からも上記のような紹介ページが作られています。
- ソースコード上のどの場所で、いつ発生したかがわかるログがWebページで参照可能
- 発生したバグに対して、解決済みかどうかを記録することができる
導入してよかったポイント
- 開発中の実機で発生したエラーも捉えてくれて、デバッグがはかどる
- 本番リリース後に真価を発揮するはず(まだ未リリースなもので...)
- 導入が簡単。ほとんど初期化処理してあげるだけでOK。それぞれの処理実装の際に、何か処理を追加する必要がある みたいなことは無し
UniTask - 非同期処理を最適化してくれるツール
こちらは使ってる人も特に多そうな定番ツールですね。
できること
Unityで非同期処理といえばコルーチンですが、少し扱いづらいところがあります。
連続コールバックになりがちなど...
UniTaskを使用すると、async/awaitを使用した処理を書ける(最適化されている)のでとてもわかりやすいコードになります。
具体的な書き方などは、ほかの記事がたくさんあるのでそちらに譲ります。
正直に言うと、使うには難易度が少しあるなという印象です。
ちょっとだけ複雑なasync/await構文を理解する必要があり、キャンセル処理を常に考慮する必要も出てきます。
しかし、これを差し引いても非同期処理を書くときに可読性や使いやすさが向上するので、是非とも導入していただきたいツールです。
単純に非同期処理を行うのも便利ですが、たとえば次で解説するAddressablesのロード待ち、DOTweenの完了待ちなどもawaitできてしまうので、その点も非常に便利です。
導入してよかったポイント
- 非同期処理の可読性・使いやすさアップ
- (直接的な関係はありませんが)非同期処理を導入することで、ゲームの見栄えが良くなる(フリーズしているように見えなくなるなど)
Addressables - アセットバンドルの次世代版?ツール
Unity公式からリリースされているライブラリです。
Resources.LoadAsyncの仕組みが非推奨とされている今、動的にリソースを読んでくる手段として標準になりそうな勢いです。
アセットバンドルという旧来の仕組みもありますが、これを扱いやすくしたようなツールとなっています。
自分は、Resoures.LoadAsyncの代わりに使うためというのと、将来サーバーからリソースダウンロードを行うかもしれないので、そちらにも対応できるAddressablesを導入しました。
(あとはアセットバンドルの改善版という噂を聞きつけて...)
導入する際は、ありがたい日本語での解説ブログや記事がそこそこあるので参考にしてみてください。
できること
-
Resources.LoadAsyncのように動的にリソースを読み込むことができる- アドレスを指定して読み込み、アドレスの参照を使用して読み込みなど
- アセットバンドルのようにサーバーに配置し、ダウンロードして使う仕組みもあり
導入してよかったポイント
- 動的にオブジェクトを読み込んできたい場面は当然あるので、その手段として利用
- (直接的な理由ではないですが)UniTaskがAddressablesの非同期ロードに対応してくれているので便利
- アドレスは自分で編集することもできる。フォルダごとに指定すれば、配下のリソースは勝手にアドレスがふられるなど便利
Cinemachine - 様々なカメラ挙動を作成することができるツール
こちらもUnity公式がリリースしているツールで、カメラ操作に関する強力な機能がそろっています。
できること
- 様々なカメラ操作が可能
- キャラクターを追従するカメラ
- 遮蔽物を避けるカメラ
- 複数のカメラの滑らかな移行(Timelineなどの制御に便利。近寄ったらカメラを切り替える、なども可能)...などなど
- LIGHT11さんのブログが何ができるかわかりやすいです!:【Unity】Cinemachineの全機能を解説!ありとあらゆるカメラワークを高クオリティに作る方法総まとめ
導入してよかったポイント
- 簡単にキャラクターを追尾するカメラが作成できた
- 壁にめり込まないカメラもオプション・コンポーネントの追加だけで作成可能
- Timelineなどでのカットシーン作成時にも便利
Input System - 様々な入力手段に対応、扱いやすくしてくれるツール
こちらは、コントローラー・キーボード・マウスなどなどの入力を扱いやすく制御できる、Unity公式製ライブラリです。
できること
いろんな人にプレイしてもらいたいなら様々ある入力に対応したいですよね。
Input systemを使用すると、様々な入力を共通化して扱いやすくしてくれます。
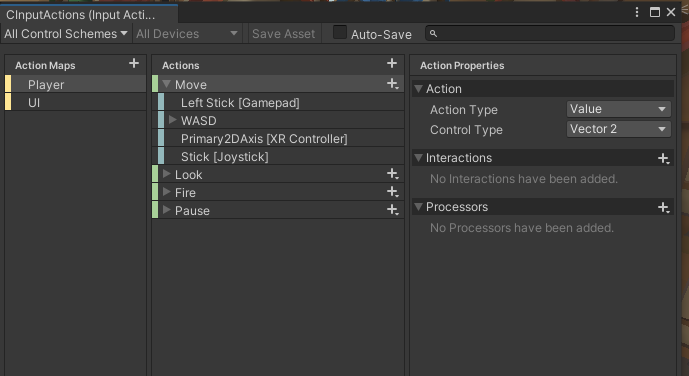
たとえば、コントローラーの左スティックの入力と、スマホのバーチャルスティックの入力を共通化、一つの変数を参照すればどちらから入力された値なのか判別しなくても、移動という入力が行われていることがわかります。

こんな感じで、Move(移動)という操作はどのデバイスのどの入力かを事前に割り当てることができます。
解説はこのUnity公式記事がわかりやすいです!
Unityの新入力システム・Input Systemを使おう
導入してよかったポイント
- 入力を共通化して扱えるというのがとても便利です(先に例えとして挙げたやつです)
- 入力を生の値で扱わずに、意味のある値(移動という変数など)から読んでくればよいのでわかりやすい
TextMesh Pro - フォントを扱いやすく、装飾しやすくしてくれるツール
昔は独立したアセットでしたが、Unity公式に取り込まれて今はパッケージとして利用可能なツールです。
できること
Unity標準(デフォルト)のフォントを使用して、uGuiのTextなどを使用すると、フォントを大きくしたときに汚くなりやすい、アウトラインが綺麗につかない、アニメーションさせづらい...などの問題があります。
これを解消してくれるのがTextMeshProです。
- フォントのサイズ変更に強い(とはいっても限界はもちろんある)
- Distance Fieldというのを考慮したテクスチャを生成、それをもとにシェーダーで描画するので拡大に強いらしいです
- 様々な文字装飾が行える
- アウトライン、文字の中をテクスチャで塗りつぶしなどなど
導入してよかったポイント
- ある程度元のフォントサイズより大きくしても綺麗に拡大される
- 文字装飾はプリセットとしてMaterialに切り出せるので、装飾の使い分けがしやすい
PlayFab SDK - ゲームのサーバサイドを担うサービス
こちらもツールというより、サービスですがここで紹介したいと思います。
ゲームのサーバサイド側の機能を受け持ってくれるサービスで、一定のラインまでは無料で使用できます。
できること
ゲームのサーバサイドと言われてピンとこない人もいるかもしれませんが、スマホ向けのゲームを想像するとわかりやすいかもしれません。
PlayFabでは所持アイテム、所持通貨、所持キャラクター...などをそれぞれのユーザーごとに格納する仕組みがすでに用意されており、通信APIを通じてやり取りできます。
steamやコンソール機でリリースする、通信を必要としないゲームには導入する必要はないサービスですね。
例えば、スマホゲームで課金によるアイテム付与などが必要な時必須になるのは、サーバサイドでの検証や付与処理です。
課金処理があるのにサーバサイドを介さない場合、チートなどによってデータ改ざんされると検知できず大事な課金が意味をなさなくなる(課金してくれなくなる)ケースがあります。
このような場合に、課金で増やすことができる要素にたいしてサーバサイドでのデータ保持や処理を行うと安全です。
PlayFabで扱えるデータ、行える処理は多岐にわたるので、利用する際はやりたいことができるかしっかり調べてから導入するとよいと思います。
ちなみに、公式の解説は日本語でも存在しており、若干わかりづらかったりしますがそれなりに網羅されているので一回目を通すとよいです。
日本語で解説してくれているブログや記事、書籍もありますので、調べてみるとよいと思います!
導入してよかったポイント
- 自分でサーバサイド側のデータ保持処理を書かなくてよい
- マスターデータを配信する仕組みやログインの仕組みが標準で存在している
- 使いやすい管理画面が存在している
まとめ
どどんと一気に挙げてみましたが、なかなかボリュームがありましたね...
Unityの機能は多岐にわたり、使いやすいもの使いづらいものがあります。
いろんなアセットやツールを使って、少しでも開発を効率化していきたいですね。
この記事がどなたかのアセット導入のきっかけ、ひいては開発効率の向上につながると幸いです!