元ブログ - 技術は熱いうちに打て! | 【Flutter】世界最速?Adobe XD、Flutterをサポートしたらしいので日本語で解説してみた
概要
Adobe XDがFlutterをサポートした
みたいなので触ってみました。
導入方法を紹介しようと思います。
すごい簡単でした!
Adobe XDでプラグインの追加
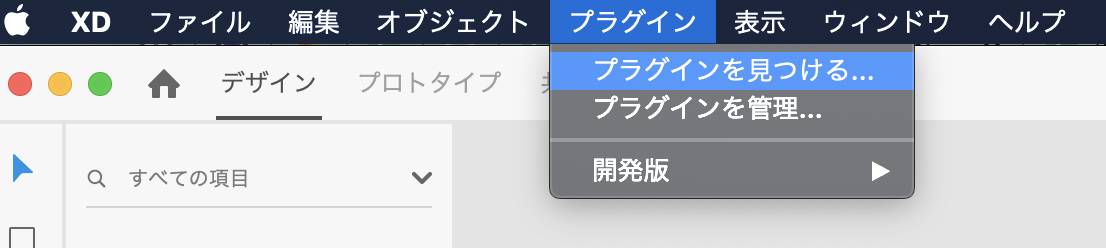
プラグイン -> プラグインを見つける...を選択

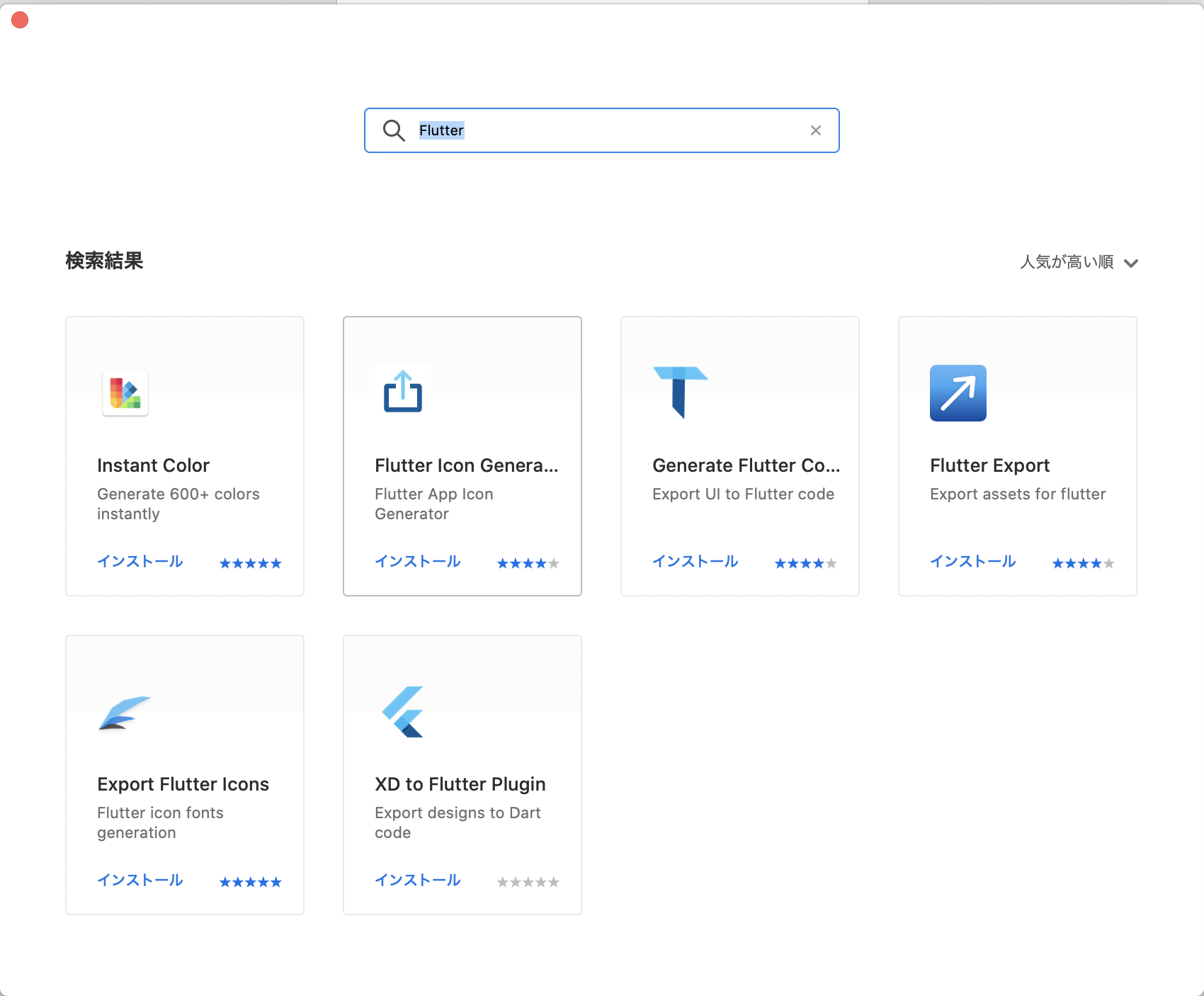
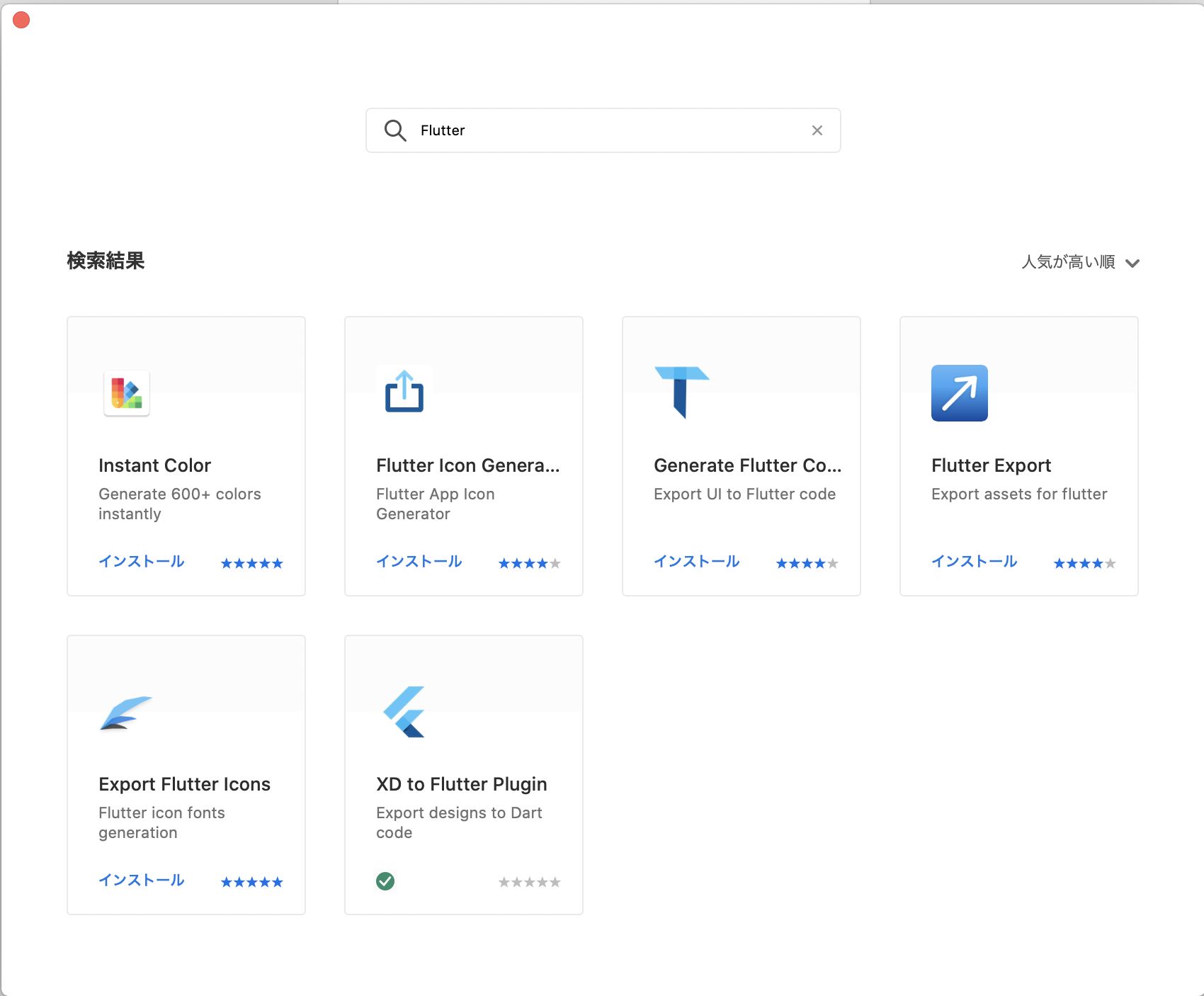
「Flutter」と検索

「XD to Flutter Plugin」のインストール

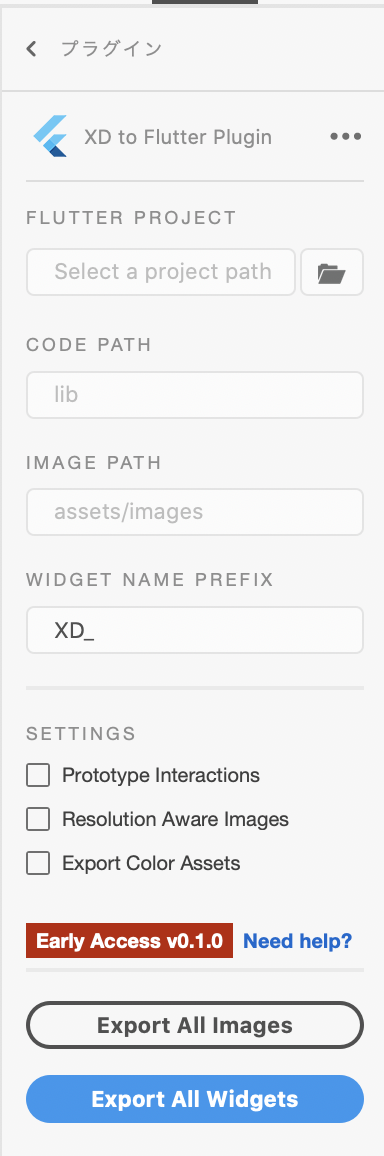
UI Panelの表示
XDの再起動は必要ありません。

Flutterでプラグインの追加
adobe_xdをインストールします。
以上で設定は終わりです。
単一のエレメントを吐き出す場合
吐き出したいオブジェクトを選択します。
そうすると、UI Panelが以下の様な状態になるはずです。

Copy Selectedを選択
そうする事で、クリップボード上にContainerなどがコピーされている状態になるので対象のファイルにペーストして使用します。
Container(
width: 320.0,
height: 89.0,
decoration: BoxDecoration(
color: const Color(0xff73eadc),
border: Border.all(width: 1.0, color: const Color(0xffedc69e)),
),
);
ちゃんとconstなどにも対応していて良い感じです。
アートボードを吐き出す場合
全てを吐き出したい場合は、全てのオブジェクトが選択されていない状態にします。
すると、UI Panelは以下の様になっているはずです。

以下を設定します。
FLUTTER PROJECT
プロジェクトのルートパスを設定します。libフォルダがあるフォルダですね。
CODE PATH
lib以外の名前にしている場合等に必要だと思います。
IMAGE PATH
画像を保存しているパスを設定します。
WIDGET_NAME_PREFIX
吐き出されるdartファイルのプレフィックスです。
例えば、FLUTTER PROJECTを設定している状態でExport All Widgetsを選択すると、
設定したプロジェクトのlibフォルダ内にファイルが吐き出されているはずです。
最後に
こちらの機能を利用すれば、UIにかける時間をかなり短縮でき、ロジック部分に時間をかける事ができそうですね。
誰かのお役に立てば。
こんな感じで、最近はFlutterの情報を中心にお届けしているので、良ければフォローしていただけると嬉しいです。